
- •1 Лабораторная работа № 1 «установка и настройка cms wordpress на локальный сервер denwer» (2 часа)
- •1.1 Основные теоретические сведения
- •Что такое cms?
- •Как работают cms?
- •Что такое Denwer?
- •1.2 Практическая часть
- •Персонализация и наполнение веб-страницы материалом (2 часа)
- •2.1 Практическая часть
- •3 Лабораторная работа № 3 создание и настройка контактной формы contact form 7 (2 часа)
- •3.1 Основные теоретические сведения
- •3.2 Практическая часть
- •4 Лабораторная работа № 4 «роли пользователей и смена пароля в wordpress при помощи phpmyadmin» (2 часа)
- •4.1 Основные теоретические сведения
- •4.2 Практическая часть
- •5 Требования к оформлению отчета
- •6 Список литературы
- •214013, Г. Смоленск, Энергетический проезд. 1
1 Лабораторная работа № 1 «установка и настройка cms wordpress на локальный сервер denwer» (2 часа)
1.1 Основные теоретические сведения
Что такое cms?
CMS, от английского Content Management System (система управления контентом), - это программное обеспечение, позволяющее пользователям размещать или изменять уже размещенную на сайте информацию без привлечения разработчиков сайта. Это значит, что пользователю не обязательно обладать навыками программирования или знаниями языка HTML, чтобы, например, опубликовать на своем сайте новость, статью или добавить изображение. Часто наряду с термином CMS можно услышать также термин "движок сайта", которым обычно пользуются веб-мастера в своем профессиональном сленге.
Состоят CMS обычно из двух частей:
- back-office - это часть системы, отвечающая за функциональность и хранение информации;
- front-office - это часть системы, обеспечивающая интерфейс с пользователем.
Как работают cms?
Принцип работы всех CMS основан на разделении контента (содержания) и дизайна (оформления) сайта. Обычно дизайн сайта меняется редко, тогда как изменения контента могут происходить не только каждый день, но и даже каждый час. Поэтому в своей работе CMS используют так называемые шаблоны - специальные "пустые" заготовки страниц, в которых дизайн сайта уже прописан и осталось лишь наполнить их информацией. Пользователю достаточно воспользоваться специальным WYSIWYG-редактором. Этот редактор по внешнему виду очень похож на привычные текстовые редакторы офисных приложений, поэтому пользователю не составляет особого труда освоить его. А наличие в системе большого количества готовых шаблонов дает возможность выбрать подходящий дизайн буквально в считанные минуты.
Информация хранится в базе данных, например, в MySQL и вызывается из нее при загрузке страниц сайта.
Работа CMS не требует установки дополнительного ПО, поскольку сама система находится на сервере, а доступ к ней осуществляется через обычный интернет-браузер.
Что такое Denwer?
Denwer, по-другому его называют Джентельменский набор WEB разработчика. Денвер – это программа, предназначенная для имитации WEB сервера на домашнем компьютере.
Используется она для тестового запуска и отладки WEB сайтов. На Denver можно запустить практически любой сайт.
В стандартную комплектацию этого так называемого программного комплекса входят:
WEB сервер Apache, интерпретатор языка программирования PHP, интерпретатор языка PERL, база данных MySQL, имитация сервера Email почты, по умолчанию встроен движок phpMyAdmin для управления базами данных MySQL. Это всё что нужно чтобы запустить практически любую современную CMS систему.
1.2 Практическая часть
Подготовка
1. Скачиваем Денвер с сайта http://www.denwer.ru/.
2. Щелкните по скачанному архиву Денвера. Запустится инсталлятор. Выберите директорию установки, создавать ли ярлыки на Рабочем столе и т.д.

Рисунок 1.1 – Окно приветствия «Денвер-4»
3. После завершения установки щелкните по ярлыку Denver на Рабочем столе.

Рисунок 1.2 – Значок Denver в среде рабочего стола Windows
4. Откройте в браузере страницу http://localhost (хранится в папке hone/localhost/www). Откройте http://localhost. Ее скрипты располагаются в папке home/localhost/www.

Рисунок 1.3 – Локальная страница с инструкцией пользователя проекта Denver
5. Работа сразу с несколькими проектами: откройте виртуальный хост http://test1.ru. Денвер поддерживает работу сразу со множеством проектов. Для каждого автоматически выделяется отдельная директория home/ИмяПроекта, а также доменное имя.

Рисунок 1.4 – Стартовая тест-страница локального веб-сервера Denver
Задание:
1. Инсталлировать программный продукт Denver;
2. Описать процесс инсталляции программного продукта;
3. Охарактеризовать альтернативную WAMP платформу для разработки сайтов под Windows;
4. Протестировать работоспособность созданного веб-сервера;
5. Описать виртуальную разметку локальных разделов Denver.
Для процесса инсталляции системы создания и управления сайтом «Wordpress», нам потребуется загрузить его с официального сайта ru.wordpress.org. После успешной загрузки нам потребуется активизировать сервер. Активизация производим с рабочего стола путем нажатия на иконку «Start Denver», возможно появление «черных окон», мерцание экрана.
Перейдите в директорию локального диск Z, по пути Z:\home\localhost\www и распакуйте архив с WordPress, который предварительно был загружен с официального сайта. Представлено на рисунке 1.5.
Примечание: Копирование производим с заменой!

Рисунок 1.5 – Локальное копирование WordPress
После успешной установки, открываем веб-браузер и переходим по адресу localhost.
Примечание: Необходимо ознакомится с соглашение конечного пользователя.
Произведите первоначальную настройку базы данных, с набором стандартных параметров (таблица 1).
Таблица 1.1– Информация о подключении к базе данных
Параметры |
Значения |
Описание |
Имя базы данных |
Wordpress |
Имя базы данных в которую вы хотите установить WordPress |
Имя пользователя |
username |
Имя пользователя базы данных |
Пароль |
password |
Пароль пользователя базы данных |
Сервер базы данных |
localhos |
Если localhost не работает, нужно узнать правильный адрес в службе поддержки хостинг-провайдера |
Префикс таблиц |
wp_t |
Если вы хотите запустить несколько копий WordPress в одной базе, измените это знамение |
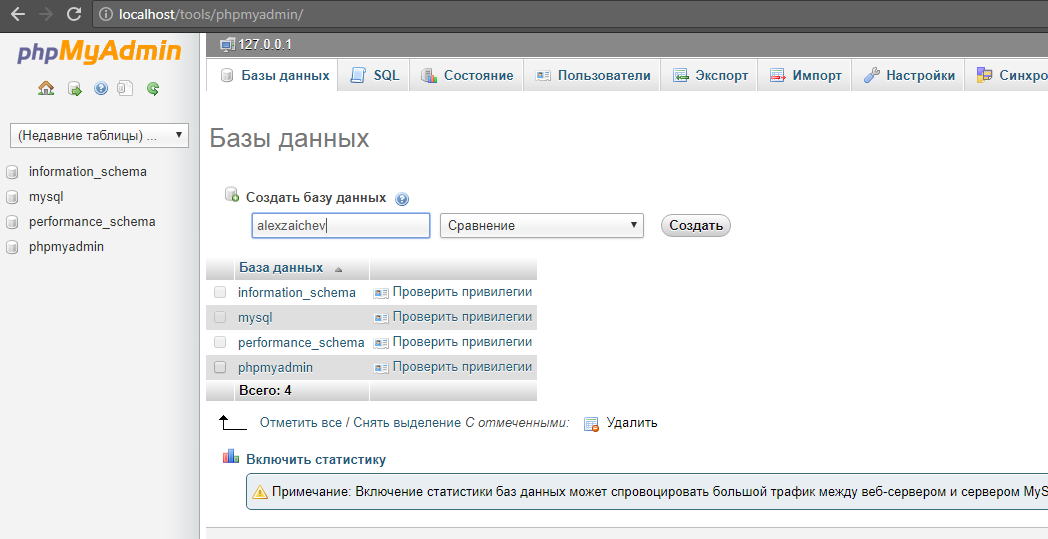
Не закрывая вкладку настройки стандартных параметров, открываете новую вкладку по адресу localhost/tools/phpmyadmin. После открытия вкладки, нам потребуется выбрать раздел «Базы данных» и создать новую базу данных. Имя базы данных должно соответствовать интерпретации вашего имени и фамилии. Представлено на рисунке 1.6.

Рисунок 1.6 – Первоначальная настройка базы данных
После успешного создания базы данных, нажимаем на неё в правом столбце (если вы все сделали правильно, то она там появится). Далее нажимаем на вкладку «Привилегии» Мы можем создать нового пользователя, либо использовать уже имеющиеся данные. В данном случае используем имеющиеся данные, как представлено на рисунке 1.7.

Рисунок 1.7 – Использование данных в БД
На странице установки вводим «Имя базы данных», это будет имя вашей созданной в phpmyadmin базы данных. Имя пользователя, если вы берете с уже созданной базы данных, то оно будет root. Пароль не установлен. Сервер базы данных localhost т.к. все работы производятся на вашем компьютере. При желании вы можете создать нового пользователя. Образец заполнения представлен на рисунке 1.8.

Рисунок 1.8 – Образец заполнения
После успешного заполнения предложенных полей, нажимаем отправить. После чего вы увидите сообщение о том что все было установлено верно. И после этого нажимаем единственную кнопку «Запустить установку» Если у вас появилась какая-либо ошибка, то вы выполнили алгоритм действий неправильно. После успешной установки переходим к следующему этапу. Заполняем название сайта, тут должно быть ваше имя и фамилия. Имя пользователя аналогично, на английском языке. Пароль, при использовании слабого пароля не забудьте поставить галочку для разрешения использования слабого пароля. Так же вводим свой e-mail, он потребуется при восстановлении пароля в случае утери. Индексацию поисковым системам запрещаем, ведь мы будем использовать сайт только в научных целях. Представлено на рисунке 1.9.

Рисунок 1.9 – Образец заполненной информации
В случае успешного заполнения всех требуемых полей появится сообщение об полной готовности CMS WordPress, представленной на рисунке 1.10.

Рисунок 1.10 – Успешная установка и настройка системы создания и управления сайтом
Задание:
1. Описать процесс инсталляции системы создания и управление сайтом «Wordpress» на локальном веб-сервере;
2. Описать стандартную операцию «О подключении к базе данных»;
3. Для чего нужен phpmуadmin в данном случае?
4. Создать и присвоить привилегии нескольким пользователям базы данных.
5. Оформить отчёт о проделанной работе в ходе лабораторной работы.
2 ЛАБОРАТОРНАЯ РАБОТА № 2
