
пр5
.docxФЕДЕРАЛЬНОЕ АГЕНТСТВО СВЯЗИ
Федеральное государственное образовательное бюджетное учреждение
высшего профессионального образования
«Санкт-Петербургский государственный университет телекоммуникаций
им. проф. М. А. Бонч-Бруевича»
Факультет информационных систем и технологий
Практическая работа №5
по дисциплине
Основы интернет технологий
на тему:
«Создание web-страницы с использованием CSS.»
Выполнил: студент группы ИСТ-114,Медведва С.Г.
Принял и проверил: Исупова Е.А.
«__» _________ 2022 г. ___________/Е.А. Исупова
Цель работы
Изучение средств оформления HTML- документов с использованием каскадных таблиц стилей CSS.
Теоретическая часть
CSS – мощный инструмент, позволяющий очень точно управлять отображением содержимого документа. Может использоваться не только совместно с HTML, но и с расширяемым языком разметки (Extensible Markup Language, XML).
Таблица стилей – это шаблон, который управляет форматированием тегов в HTML -документе. Таблица стилей состоит из набора правил описания стиля.
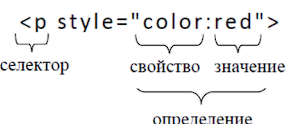
Правило построения CSS состоит из двух частей: селектора и определения.

Селектор – это любой элемент или группа элементов web-страницы, для которых определяется форматирование.
Виды селекторов:
Элемент (тег)
Класс (используется для одного или нескольких элементов: параграфов, ссылок, кнопок, полей ввода и т.п.)
Идентификатор (предназначен для идентификации конкретного тега)
Определение описывает конкретный вид форматирования и состоит из двух частей: свойства и значения, разделенных знаком двоеточия.
Способы задание стилей CSS:
Встраивание стиля в теги страницы выполняется с помощью атрибута style самого тега.
Внутренняя таблица стилей позволяет определять форматирование для всех экземпляров тега или для группы элементов страницы. Внедряется в текст страницы в раздел заголовка head с помощью тега style
Связывание с внешней таблицей стилей заключается в том. Что таблица стилей сохраняется в виде внешнего файла, а на странице помещается ссылка на него. Ссылка на файл с таблицей стилей осуществляется с использованием тега link. Тег link указывается в контейнере заголовка head.
Псевдокласс в CSS — это ключевое слово,добавленное к селектору, которое определяет его особое состояние. Псевдоклассы ссылок применяются к тегам <A> с атрибутом href.
A:link { color: red } /* не просмотренные ссылки */
A:visited { color: blue } /* просмотренные ссылки */
A:hover { color: yellow } /* ссылка, над которой находится в данный момент курсор */
A:active { color: white } /* активные ссылки */
Переход на блочную верстку (технологию описания внешнего вида webстраниц с помощью каскадных таблиц стилей CSS) упрощает и ускоряет обработку содержимого интернет ресурсов и является новым шагом в развитии сети Интернет. Блочная верстка, в отличие от табличной верстки, соответствует стандарту W3C.
Для отображения информационного наполнения web-страницы используется, в основном, несколько тегов, таких как <div> – блок и <p> – абзац.
Тег <div> служит для выделения больших блоков текста для форматирования с помощью таблиц стилей. Параметры текста задаются либо в атрибуте STYLE, либо подключением стиля из таблицы стилей с помощью атрибута селекторов.
Блок <div>…</div> – это обычная прямоугольная область, обладающая рядом свойств, таких как рамка, поля и отступы. Содержимым блока может быть что угодно – текст, картинка, список, форма для заполнения, меню навигации и т. п.
Блоки – это элементы, всегда располагающиеся на странице вертикально. Если в коде страницы записаны подряд два блока, то отобразятся они в браузере один под другим. Если необходимо расположить несколько блоков горизонтально, то в их свойствах задается такой параметр как «обтекание» (float).
Размещение текстовой и графической информации производится с помощью каскадных таблиц стилей CSS. В них определяется, каким образом элемент должен быть расположен в окне браузера, какой должен иметь размер шрифта, его цвет, цвет фона и множество других установок стиля.
Ход работы
Задание 1.

Рис. 1 – Скриншот страницы index.
Листинг кода:
<!DOCTYPE html> <html lang="ru"> <head> <meta charset="UTF-8"> <title>Лабораторная работа № 5</title> <style type="text/css"> body,html{ margin:0px ; background-color: #222222; } #container { width:100%; } #header { padding: 0.5%; background-color: #272a2a; text-align : center; margin: 0px; color: #2d4252; } #nav { background-color: #3f4a56; height: 350px; width: 20%; padding: 2%; margin: 2%; text-align: center; float: left; font-size: 30px; line-height: 2.5; } #text { margin-left:200px; text-align: left; color: #8899a1; float: top; } #footer { text-align : right; clear:both; color: #fff; padding-right: 100px; padding-top: 50px; padding-bottom: 50px; } h1{ color: #475669; } a:link{ color: #1d1d64; } a:visited{ color: #3d2357; } a:active{ color: aqua; } </style> </head> <body> <div id = "container"> <div ID ="header"><h1>Ежики Пыжики </h1></div> <div id="nav"> <a href="page1.html"> Африканские Ежики</a> <p><a href="page2.html"> Евразийские Ежики</a></p> <a href="page3.html"> Степные Ежики</a> </div> <div ID = "text"> <h2 style="margin: 10px; text-align: left; color: #243d64; padding: 17px; font-size: 40px">Ежики</h2> <p style="margin: auto; line-height: 1.5;"> Ежи – это небольшие милые зверьки, которые знакомы нам всем с детства. При этом не обязательно отправляться в поле или в лес, чтобы увидеть их. Довольно часто их можно увидеть во дворе частного дома или в пределах дачного участка. Наиболее отчаянных особей запросто можно встретить в пределах городов. </p> <h2 style="margin: 10px; text-align: left; color: #243d64; font-size: 35px"> Ежи: описание </h2> <p style="margin: 10px; text-align: left; line-height: 1.5; padding: 17px;"> Ежи представляют семейство ежовых и отряд насекомоядных. Они являются наиболее популярными персонажами детских произведений, а также мультфильмов. У зверька достаточно плотное телосложение, которое покрыто колючими иголками, между которыми растут редкие волоски. Как правило, ежи сворачиваются в клубок в случае опасности, что возможно благодаря верхнему слою кожи, которая способна значительно растягиваться. </p> </div> <div ID = "footer"> Медведева С.Г. ИСТ-114 </div> </div> </body> </html>
Задание 2

Рис.2 – Скриншоты страницы page1.
Листинг page1.html:
<!DOCTYPE html> <html lang="ru"> <head> <meta charset="UTF-8"> <title>Лабораторная работа №5</title> <link rel="stylesheet" type="text/css" href="style1.css"> </head> <body> <div id="container"> <div id = "header"> Африканские ежики </div> <div ID="block1"> <h2>Южноафриканский ёж</h2> <img src="https://ecoportal.info/wp-content/uploads/2020/05/afrikanskiy-belobryuhiy-ezh.jpg"> <p> Наиболее распространенный вид рода африканских ежей. Достигает в длину 14 – 25 см и имеет короткий хвост 1 – 1,6 см. Их нижняя часть тела белая, верхняя темно-коричневая или черно-бурая, часто с черным кончиком, поэтому окраска выглядит темной. Брюшко беловатое или кремовое. Лапы короткие белого цвета. На задних лапах четыре пальца (большой палец отсутствует). Хвост очень короткий. Голова бледного окраса, область между глазами и носом черная. Уши маленькие, круглые. Данный вид предпочитает одиночный образ жизни, при этом в природе не имеет территориальных связей и не охраняет свое окружение от сородичей. </p> </div> <div ID="block2"> <h2>Алжирский ёж</h2> <img src="https://ecoportal.info/wp-content/uploads/2020/05/alzhirskiy-ezh.jpg"> <p> Обитает в Северной Африке (от Марокко до Ливии). Это относительно крупный еж, длиной от 20 до 27 сантиметров. У него короткий хвост длиной от 1,5 до 3 см, слегка опушенный книзу. Большинство иголок темные и гладкие, между виднеются белые. Брюшко беловатое, иногда с темными пятнами, голова тоже белого окраса. Уши маленькие, округлые. Лапки короткие светлого цвета. И передние, и задние лапы имеют по пять пальцев. Этот вид активен ночью и может зимовать в более холодных регионах. Питаются в основном насекомыми, а также червями, улитками, фруктами, яйцами и многоножками. </p> </div> <div id = "footer"> <div id = "links"> <a href="main.html"> Главная_Страница</a> <a href="page2.html"> Евразийские_ежи</a> <a href="page3.html"> Степные_ежи</a> </div> </div> </div> </body> </html>
Листинг style1.css:
#header { padding: 0.5%; background-color: #272a2a; text-align : center; margin: 0px; color: #2d4252; font-size: 50px; } #container { width:100%; } body,html{ /*padding:0% 0 0;*/ margin:0px ; background-color: #222222; } a:link{ color: #7070b6; } a:visited{ color: #492b6b; } a:active{ color: aqua; } #block1{ color: #b4b4b4; width: 49%; padding-right: 3px; text-align: center; float: left; padding-top: 40px; padding-bottom: 55px; } #block2{ color: #b4b4b4; float: right; text-align: center; width: 49%; padding-left: 3px; padding-top: 40px; padding-bottom: 55px; } img{ height: 300px; width: 400px; } #footer { background-color: #272a2a; text-align : center; clear:both; padding-right: 100px; padding-top: 19px; padding-bottom: 19px; } #links{ word-spacing: 250px; font-size: 20px; }
ЗАКЛЮЧЕНИЕ
В ходе работы были изучены средства оформления HTML- документов с использованием каскадных таблиц стилей CSS.
Санкт-Петербург
2022
