
ФЕДЕРАЛЬНОЕ ГОСУДАРСТВЕННОЕ БЮДЖЕТНОЕ ОБРАЗОВАТЕЛЬНОЕ
УЧРЕЖДЕНИЕ ВЫСШЕГО ОБРАЗОВАНИЯ
«САНКТ-ПЕТЕРБУРГСКИЙ ГОСУДАРСТВЕННЫЙ УНИВЕРСИТЕТ
ТЕЛЕКОММУНИКАЦИЙ ИМ. ПРОФ. М.А. БОНЧ-БРУЕВИЧА»
(СПбГУТ)
ФАКУЛЬТЕТ ИНФОКОММУНИКАЦИОННЫХ СЕТЕЙ И СИСТЕМ (ИКСС)
КАФЕДРА ПРОГРАММНОЙ ИНЖЕНЕРИИ И ВЫЧИСЛИТЕЛЬНОЙ ТЕХНИКИ (ПИ И ВТ)
КУРСОВАЯ РАБОТА
по дисциплине: «Web-технологии»
на тему «Сайт для лингвистической платформы KRAI»
Выполнил:
Козлов Никита Сергеевич
Подпись: ___________
Принял:
Бирюков Михаил Александрович
Подпись: ___________
«_____» _______ 2021
Оглавление
Введение
Целью работы является создание сайта и изучение технологий для его воплощения.
В процессе достижения цели необходимо решить ряд следующих задач:
ознакомиться с современными технологиями и по возможности использовать их в своей разработке;
определить программный инструментарий, применяемый для разработки веб-сайта;
определиться со структурой веб-страниц;
Для создания сайта были использованы следующие инструменты, о которых более подробно будет написано ниже:
HTML5
CSS
JavaScript
Bootstrap
Django
Постановка задачи
Задача курсового проекта заключается в создании сайта, посвященного проекту, созданному на курсе «Разработка и анализ требований проектирования ПО» - лингвистическая платформа KRAI.
KRAI – Платформа-песочница для изучения иностранных языков, которая предлагает максимальную свободу в редактировании логики работы платформы с пользователем.
В рамках сайта создана лендинговая страница, выполняющая роль страниц информации о сайте, регистрации и входа на основную страницу платформы.
Используемое ПО
HTML
При помощи текстового процессора Visual Studio Code создаётся абстрактная модель страницы, на которой отображается текст, имеющийся на странице, формы ввода и кнопки.
CSS
После создания страницы в виде «академической вёрстки», переходим к назначению стилей. Каждому элементу страницы присваиваются параметры такие как: цвет, размер, расположение на экране и т.п.
При разработке сайта используется набор инструментов Bootstrap, который включает в себя HTML, CSS шаблоны и некоторые JavaScript расширения. Приведение HTML, CSS и JavaScript кода к виду шаблона позволяет сильно сократить количество CSS и JavaScript кода ещё на этапе HTML вёрстки, через передачу в аргумент тегов “class” имён шаблонов.
JavaScript
Для анимации элементов (таких как анимационная смена формы) используется JavaScript.
Django
Для серверной части сайта используется фреймворк Django, написанный на Python.
Анализ задачи
Сайт ориентирован на аудиторию, желающую изучать иностранные языки на платформе KRAI.
Основная функция сайта – использование его в качестве регистрационной и входной страницы платформы.
Страница должна быть выполнена в едином стиле: использование не более трёх шрифтов, использование цветов из одной палитры, согласованной в процессе вёрстки макета сайта.
Этапы планирования можно разделить на несколько пунктов:
Создание идеи
Разработка структуры проекта
Разработка макета
Разработка клиентской стороны сайта
Разработка серверной стороны сайта
Разработка структуры проекта
Структура проекта подразумевает под собой разделы сайта, в соответствии с которым будет формироваться навигационное меню и строиться макет. Отдельные категории файлов помещены в свои папки.
В корне проекта помещены конфигурационные и административные Python файлы, относящиеся к Django фреймворку, а также директории static и templates.
В директории static находятся статические файлы проекта, такие как CSS, JS, графические и т.п документы.
В директории templates находятся свёрстанные веб страницы, отданные под контроль Python Django.
Разработка макета проекта

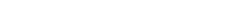
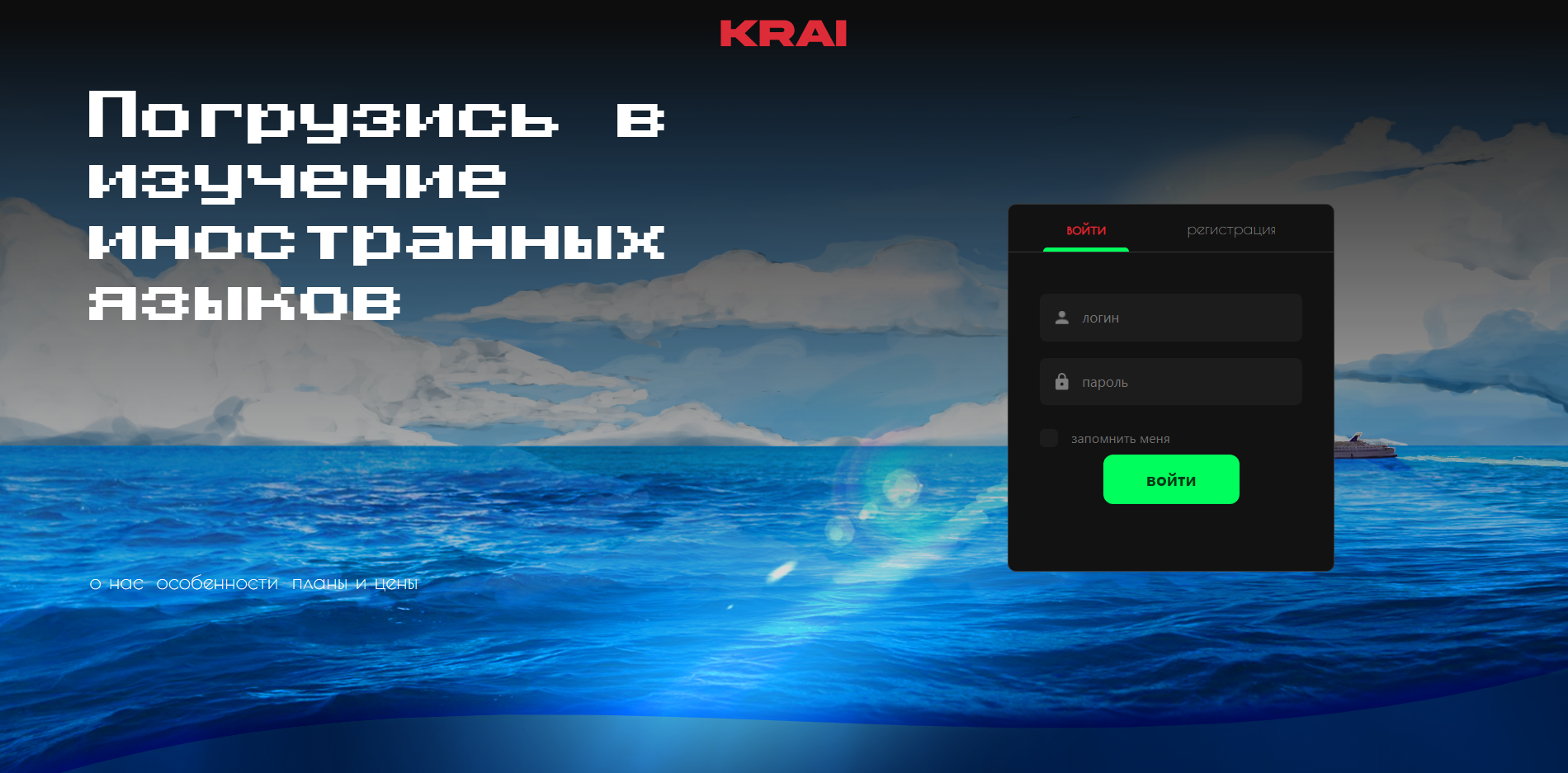
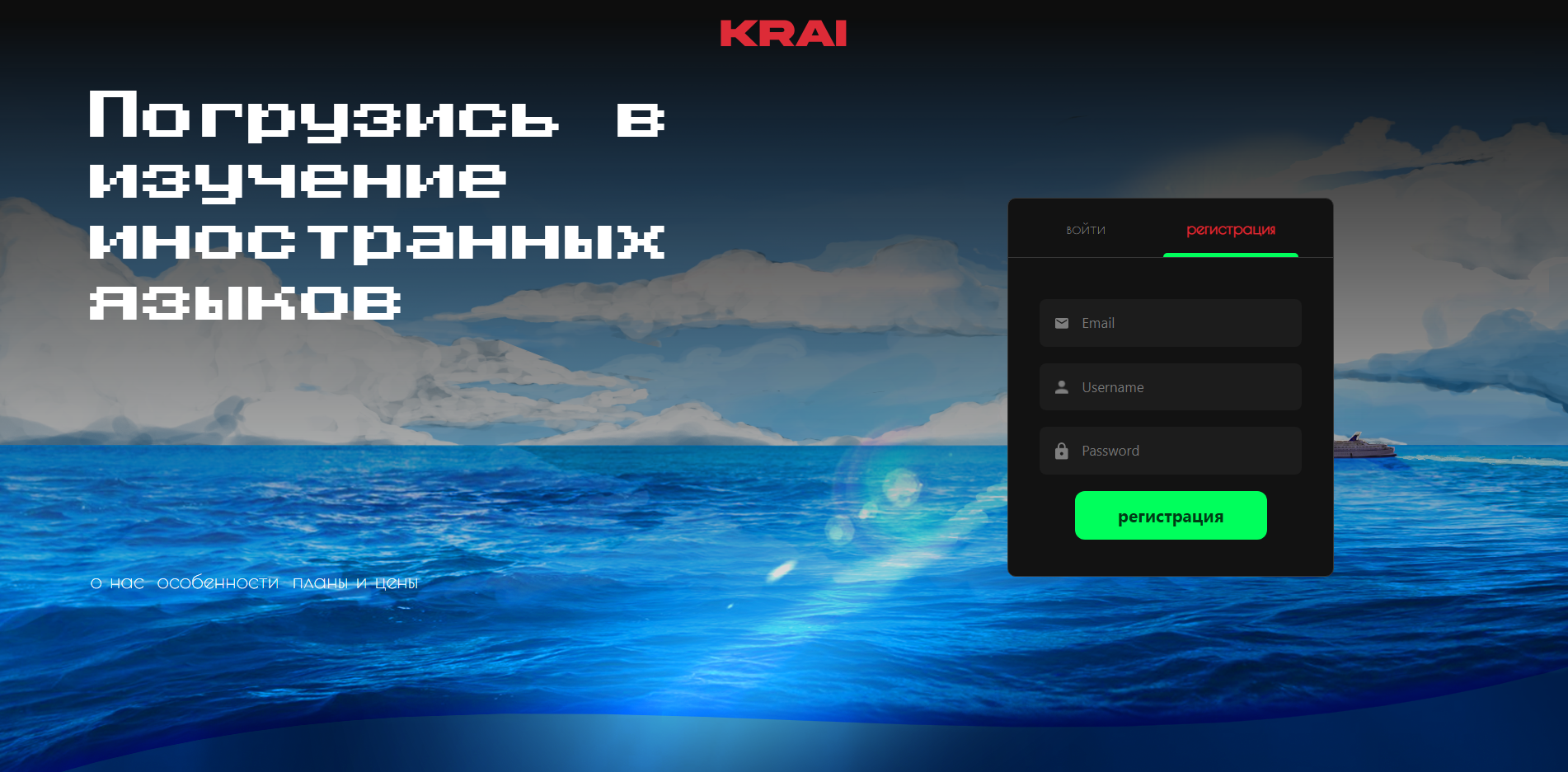
Рис 1. Часть макета проекта
 В
соответствии со структурой проекта в
веб приложении “Figma”,
был разработан следующий макет:
В
соответствии со структурой проекта в
веб приложении “Figma”,
был разработан следующий макет:
На этапе дизайна макета был найден художественный стиль сайта, шрифты и формы, подходящие под него.
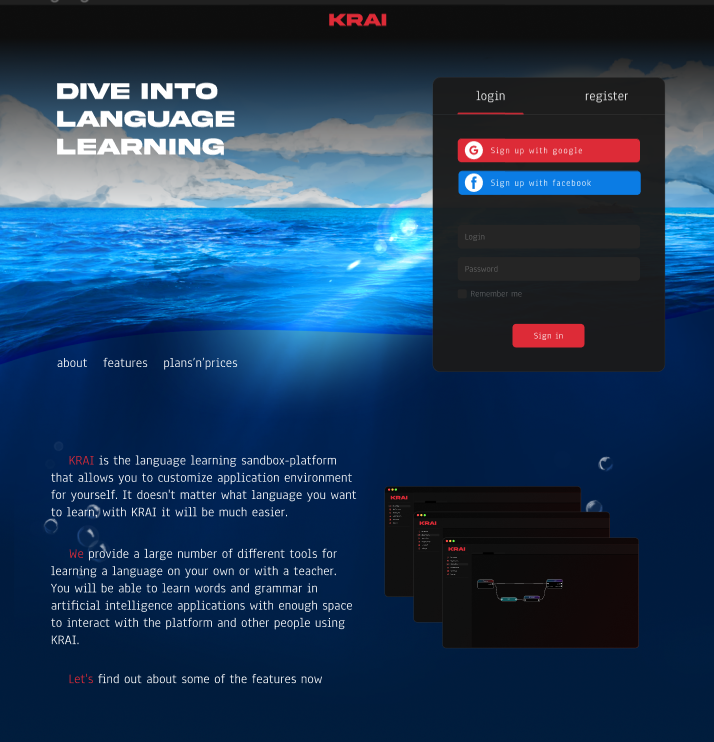
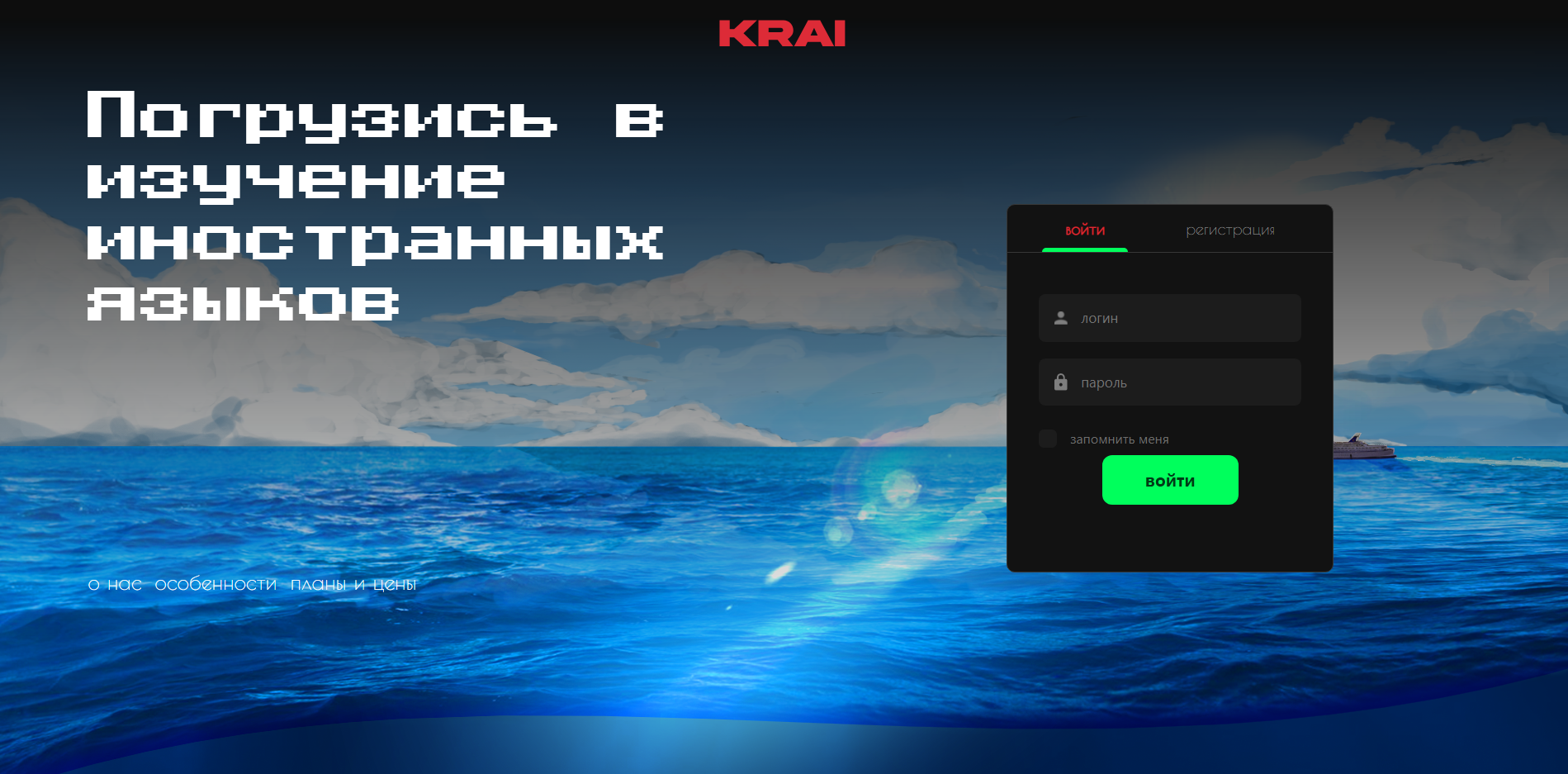
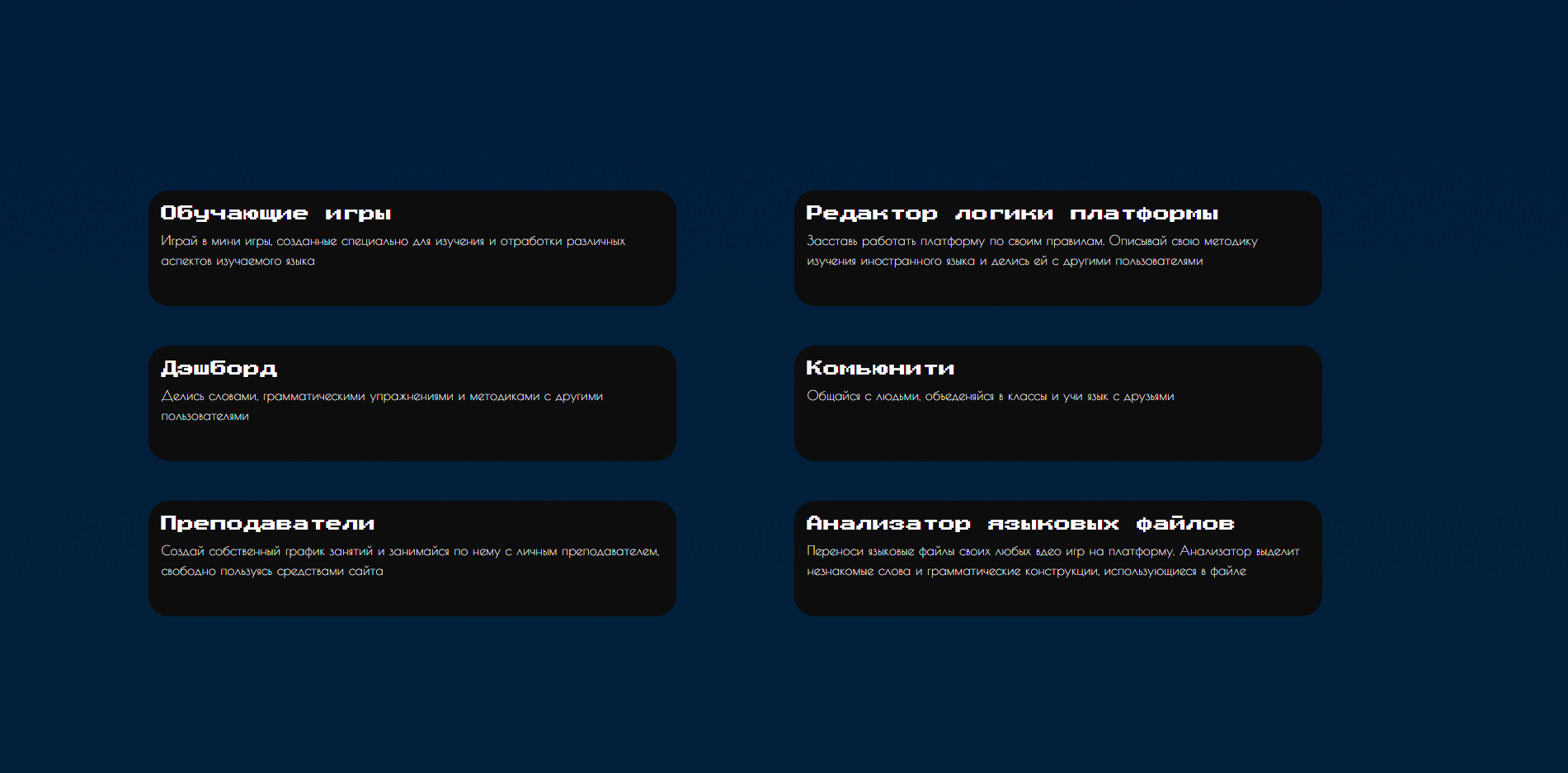
Страница сайта



На сайте присутствует анимация формы входа и возможность входа на основной сайт.


Из-за отсутствия русифицированных версий шрифтов, их пришлось сменить на шрифты, поддерживающие больший набор языков.
Заключение
В результате выполнения курсовой работы, я разработал сайт, посвящённый проекту, созданному во время прохождений курса «Разработка и анализ требований проектирования ПО» - лингвистической платформы KRAI. В пояснительной записке представлена клиентская и серверная часть сайта.
Источники
Документация HTML: https://developer.mozilla.org/en-US/docs/Web/HTML
Документация CSS: https://developer.mozilla.org/en-US/docs/Web/CSS
Документация Bootstrap: https://getbootstrap.com/docs/5.1/getting-started/introduction/
Документация Django: https://docs.djangoproject.com/en/4.0/
Справочник JS: https://learn.javascript.ru
Приложения
-
Файл index.html
