
Информационный дизайн ИД_Курсач / ИД_Курсач_требования
.pdfКУРСОВОЙ ПРОЕКТ по курсу «Информационный дизайн»
Требования
В рамках курсового проекта осуществляется проектирование web-сайта в соответствии с требованиями web – usability, которые входят в курс читаемой дисциплины «Информационный дизайн» (см. лекционный материал);
Тема сайта.
Слушатели должны определить тему сайта самостоятельно и согласовывать ее с преподавателем на лекции или практическом занятии. Для тех, кто затрудняется выбрать тему самостоятельно, предлагается выбрать из предлагаемого списка:
операторы связи;
Интернет-провайдеры;
спортивные заведения;
медицинские заведения;
туризм;
дизайн-студия.
Тема сайта должна позволять разработать сайт объемом не менее 30
страниц.
Примечание: При затруднении поиска контента, студент может выбрать в сети сайт, соответствующий выбранной теме, и разработать новый визуальный дизайн сайта (редизайн) соответствующий требованиям юзабилити В этом случае необходимо представить исходный вариант дизайна сайта.
Проектирование сайта.
Результаты проектирования должны быть представлены в отчете. В процессе проектирования сайта необходимо выполнить те этапы разработки, которые относятся к информационному дизайну (концептуальное и логическое проектирование) за исключением тестирования.
Титульный лист и содержание - см. файл – КР_болванка.doc.
Пояснительная записка к отчету – см. ниже.
ПОЯСНИТЕЛЬНАЯ ЗАПИСКА К ОТЧЕТУ:
1. ВВЕДЕНИЕ.
Описание темы сайта (например, сфера деятельности компании и описание выносимой
в Интернет деятельности)
2.КОНЦЕПТУАЛЬНОЕ ПРОЕКТИРОВАНИЕ.
Значение и роль данного этапа в процессе проектирования сайта.
2.1. Цели сайта и тип сайта.
Определить цели сайта, определить тип сайта, а также необходимо предоставить обоснование Вашего выбора.
2.2. Целевая аудитория сайта.
Определите целевую аудиторию сайта и постарайтесь описать профили типовых пользователей.
2.3. Алгоритмы взаимодействия пользователя с сайтом.
Оформите алгоритмы работы типовых пользователей с сайтом в виде таблицы или в виде алгоритмической схемы.
…..
2.4.Анализ сайтов конкурентов.
Проведите анализ сайтов конкурентов (надо найти в Интернете сайты подобной тематики и сделать их краткий обзор).
А) Как составить список сайтов конкурентов:
Ключевые слова (словосочетания): сначала необходимо подумать над тем, по каким ключевым словам целевая аудитория сайта будет искать его в поисковых системах Ключевых слов (или словосочетаний) должно быть не менее 5.
Поиск. По выбранным ключевым словам осуществить поиск, используя поисковые системы (Яндекс, Рамблер, Гугл). По каждому слову выписать первые три результата. В результате выполнения этого пункта получается список из 15
сайтов.
Ключевое слово |
yandex |
rambler |
|
|
|
|
|
Ключевое слово №1 |
|
|
|
|
|
|
|
….. |
|
|
|
|
|
|
|
Ключевое слово №5 |
|
|
|
|
|
|
|
Анализ. Ранжируйте сайты по количеству упоминаний. Результаты оформите в виде следующей таблицы:
Сайт |
Кол-во упоминаний в списке |
|
|
Сайт 1 |
4 раза |
|
|
Сайт 2 |
3 раза |
|
|
…. |
|
|
|
Выводы. Выберите тройку лидеров по наибольшему числу упоминаний и дайте комментарий к каждому выбранному сайту (особенности).
Сайт |
Особенности |
|
|
Сайт 1 |
Комментарий 1 |
|
|
Сайт 2 |
Комментарий 2 |
|
|
Сайт 3 |
Комментарий 3 |
|
|
В) Перечень критериев (особенностей) оценки сайта.
Список критериев может варьироваться в зависимости от тематики и направленности сайта. Составьте свой собственный список критериев, которым следует руководствоваться при просмотре сайта вашей тематики и определите соответствующие оценки по каждому критерию (да/нет, -/+, ..)
С) Анализ критериев сайтов конкурентов.
Результаты анализа сайтов конкурентов оформите в виде таблицы.
Критерии |
Сайт 1 |
Сайт 2 |
Сайт 3 |
|
|
|
|
п.1 |
5 |
2 |
3 |
|
|
|
|
п.2 |
+ |
+ |
- |
|
|
|
|
п.3 |
нет |
да |
нет |
|
|
|
|
… |
…. |
… |
…. |
|
|
|
|
Д) Оценка результатов и выводы.
В результате проведения анализа данных из предыдущей таблицы, сделайте выводы и обоснованно определите рейтинг тройки сайтов-конкуретов.
3.ЛОГИЧЕСКОЕ ПРОЕКТИРОВАНИЕ.
Значение и роль данного этапа в процессе проектирования сайта.
3.1. Структурирование контента.
Составить список страниц сайта, составить список разделов сайта.
3.2. Проектирование структуры сайта.
Определить тип структуры сайта, нарисовать полученную структуру (например в
Adobe Illustrator или MS Visio).
3.3. Разработка системы навигации.
Разработать систему навигации по сайту (глобальную и локальную), представить список ссылок на панелях глобальной и локальной навигации

3.4.Проектирование визуального дизайна.
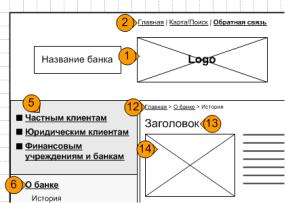
3.4.1.Шаблон. Определить типовые страницы для проектирования визуального дизайна (не менее 3-х), разработать схему верстки типовых страниц сайта (в Adobe Illustrator).
Степень детализации визуального дизайна
Почему:
•Удобен для заказчика, т.к. позволяет сразу видеть все элементы будущего сайта в реальном виде.
•Дизайнеру не потребуется долго разбираться с описанием шаблона, чтобы сделать эскиз.
•Ссылки на описание блоков помогут не запутаться в описании шаблона.
•Очень важно, что проработана структура связей между элементами
3.4.2.Дизайн-макет. На основе разработанных шаблонов создать эскизы (дизайнмакеты) типовых страниц сайта (в Adobe Illustrator).
4.ЗАКЛЮЧЕНИЕ.
Факультет ИСиТ, кафедра ИУС, Кисленко Л.С.
