
Практические работы по WEB-программирование / Лаба 2 / Web Лаб 2
.docxПрактическая работа № 2
Разработка сценариев Web - страниц
Цель работы: Изучение основ программирования на языке JavaScript для создания сценариев, способов внедрения сценариев в Web - страницы, приемов использования свойств, методов и событий, а также их связывания с
элементами управления на Web - странице, такими как текстовые поля, кнопки, флажки, переключатели и списки.
Ход работы
Задание 1:
Установите на вашей веб-странице текстовое поле с помощью тега `<input>` и обеспечьте его инициализацию при первом открытии веб-страницы браузером с использованием JavaScript.

Задание 2:
Установите на веб-странице текстовое поле и кнопку "Показать сообщение", при нажатии на которую вызывается появление сообщения в текстовом поле.


Задание 3:
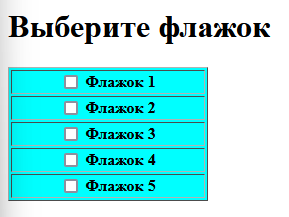
Установите на веб-странице 5 флажков с именами "Флажок 1", "Флажок 2" и т.д., а также текстовое поле для указания вновь выбранного флажка.


Задание 4:
Установите на веб-странице 3 переключателя радио группы с именами "Переключатель 1", "Переключатель 2" и "Переключатель 3", а также текстовое поле для указания выбранного переключателя.


Задание 5:
Установите на веб-странице раскрывающийся список выбора с пятью опциями, имеющими названия "Опция 1", "Опция 2", "Опция 3", "Опция 4" и "Опция 5", а также текстовое поле для отображения выбранной опции.


Задание 6:
Вставьте на страницу вызов функции `confirm()` для выбора загрузки изображения.



Задание 7:
Изучите назначение функции `alert()` и приведите пример её использования на странице.


Задание 8:
С помощью функции `prompt()` отобразите диалоговое окно для ввода текста и отобразите результат ввода на странице.



Листинг программы:
<!DOCTYPE html>
<html>
<head>
<title>Инициализация на JavaScript</title>
<script language="JavaScript">
function Page_Initialize() {
document.form1.hitext.value = "Привет от JavaScript!";
}
</script>
</head>
<body onLoad="Page_Initialize()">
<form name="form1">
<center>
<input type="text" name="hitext" size="25">
</center>
</form>
<h1>Работа с кнопками</h1>
<form name="form2">
<center>
<input type="text" name="Textbox" size="25">
<br><br>
<input type="button" value="Показать сообщение" onClick="ShowMessage(this.form)">
</center>
</form>
<script language="JavaScript">
function ShowMessage(form2) {
document.form2.Textbox.value = "Привет";
}
</script>
<h1>Выберите флажок</h1>
<table border bgcolor="cyan" width="200">
<tr>
<th><input type="checkbox" name="Check1" onClick="Check1Clicked()"> Флажок 1</th>
</tr>
<tr>
<th><input type="checkbox" name="Check2" onClick="Check2Clicked()"> Флажок 2</th>
</tr>
<tr>
<th><input type="checkbox" name="Check3" onClick="Check3Clicked()"> Флажок 3</th>
</tr>
<tr>
<th><input type="checkbox" name="Check4" onClick="Check4Clicked()"> Флажок 4</th>
</tr>
<tr>
<th><input type="checkbox" name="Check5" onClick="Check5Clicked()"> Флажок 5</th>
</tr>
</table>
<h1>Выберите станцию</h1>
<table border bgcolor="cyan" width="200">
<tr>
<th><input type="checkbox" name="Check1" onClick="Check1Clicked()"> Переключатель 1</th>
</tr>
<tr>
<th><input type="checkbox" name="Check2" onClick="Check2Clicked()"> Переключатель 2</th>
</tr>
<tr>
<th><input type="checkbox" name="Check3" onClick="Check3Clicked()"> Переключатель 3</th>
</tr>
</table>
<select id="Select1" onClick="SelectClicked()">
<option value="1">Опция 1</option>
<option value="2">Опция 2</option>
<option value="3">Опция 3</option>
<option value="4">Опция 4</option>
<option value="5">Опция 5</option>
</select>
<input name="TextBox" type="text" size="20">
<script>
function SelectClicked() {
document.getElementById("TextBox").value = "Вы выбрали опцию " + (document.getElementById("Select1").selectedIndex + 1);
}
</script>
<script language="JavaScript">
if (confirm("Загрузить изображение?") == true)
document.write("<img src='img_1.gif'>");
</script>
<script>
document.addEventListener('click', (e) => {
alert(`Координаты: (${e.clientX},${e.clientY})`);
});
</script>
<div id="welcome"></div>
<script>
const name = prompt('Пожалуйста, представьтесь?');
if (name) {
document.querySelector('#welcome').innerHTML = `<b>${name}</b>, добро пожаловать на сайт!`;
} else {
document.querySelector('#welcome').innerHTML = '<b>Гость</b>, добро пожаловать на сайт!';
}
</script>
</body>
</html>
