
WEB - Лекция 4 - [JavaScript]
.pdf
Лекция 4. Основы JavaScript.
Web-технологии и
программирование
© 2014 NetCracker Technology Corporation Confidential

План лекции
•Что такое JavaScript?
•Встраивание кода в веб-страницы.
•Структура и синтаксис.
•Типы данных.
•Операторы.
•Операции.
•Циклы.
•Объектная модель документа.
© 2014 NetCracker Technology Corporation Confidential |
2 |

Что такое JavaScript?
JavaScript
- прототипно-ориентированный сценарный язык программирования.
Скриптовый язык, предназначенный для создания интерактивных веб-страниц.
Встраивается в исходный текст HTML-документа и интерпретируется всеми современными браузерами по мере загрузки документа.
Язык JavaScript не имеет никакого отношения к языку Java. Java разработан фирмой SUN. JavaScript - фирмой Netscape Communication Corporation. Первоначальное название - LiveScript.
© 2014 NetCracker Technology Corporation Confidential |
3 |

Что такое JavaScript?
Ограничения JavaScript
Большинство возможностей JavaScript в браузере ограничено текущим окном и страницей.
JavaScript не может читать/записывать произвольные файлы на жесткий диск, копировать их или вызывать программы. Он не имеет прямого доступа к операционной системе.
JavaScript, работающий в одной вкладке, почти не может общаться с другими вкладками и окнами. За исключением случая, когда он сам открыл это окно или несколько вкладок из одного источника.
© 2014 NetCracker Technology Corporation Confidential |
4 |

Что такое JavaScript?
|
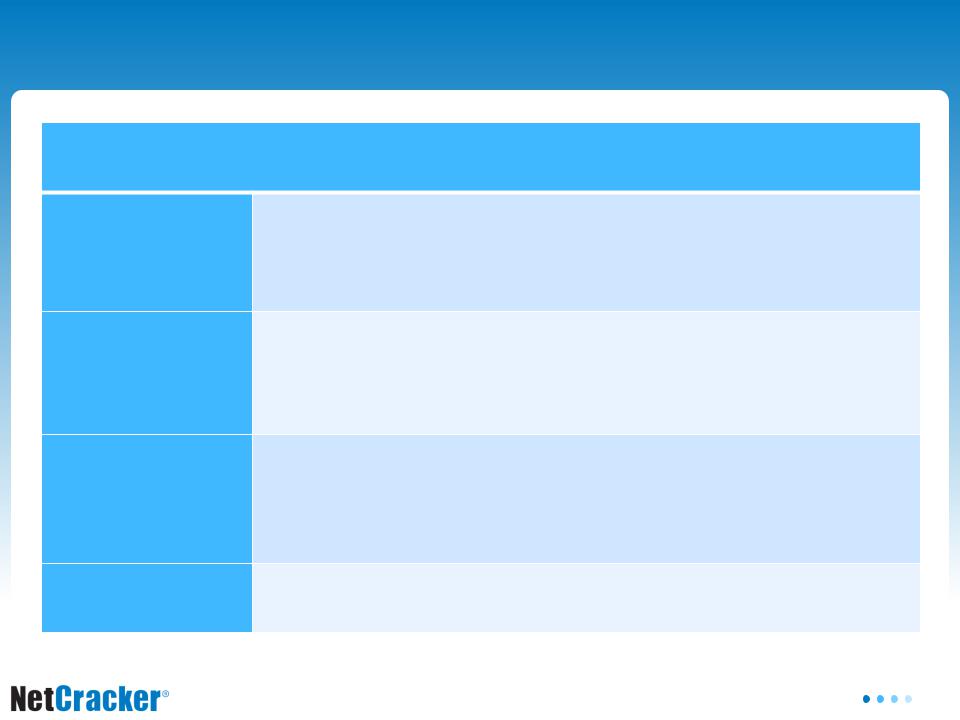
Уровни поддержки браузерами |
Полная |
Firefox, Internet Explorer, Safari, Chrome |
поддержка |
|
Поддержка с |
Opera и предыдущие версии современных браузеров |
перебоями |
|
Поддержка |
Старые браузеры |
базовых |
|
возможностей |
|
Нет поддержки |
Очень старые браузеры, текстовые браузеры |
© 2014 NetCracker Technology Corporation Confidential |
5 |

Встраивание кода в веб-страницы
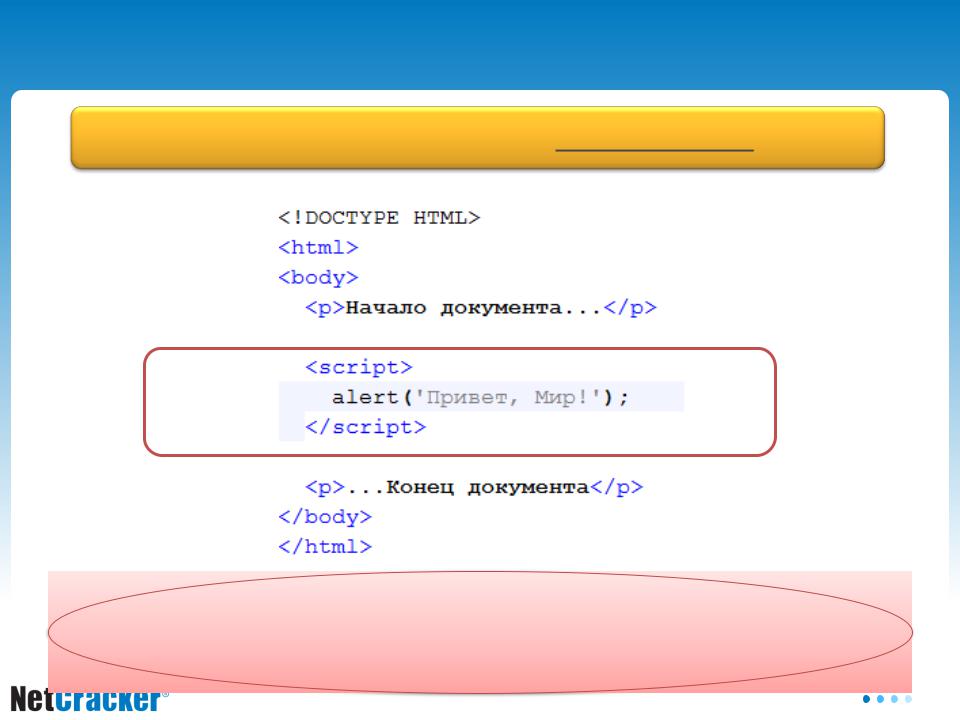
Расположение JavaScript кода внутри страницы
Когда браузер читает HTML-страничку, и видит <script> - он первым делом читает и выполняет код, а только потом продолжает читать страницу дальше.
© 2014 NetCracker Technology Corporation Confidential |
6 |

Встраивание кода в веб-страницы
Расположение JavaScript кода в заголовке HEAD
© 2014 NetCracker Technology Corporation Confidential |
7 |

Встраивание кода в веб-страницы
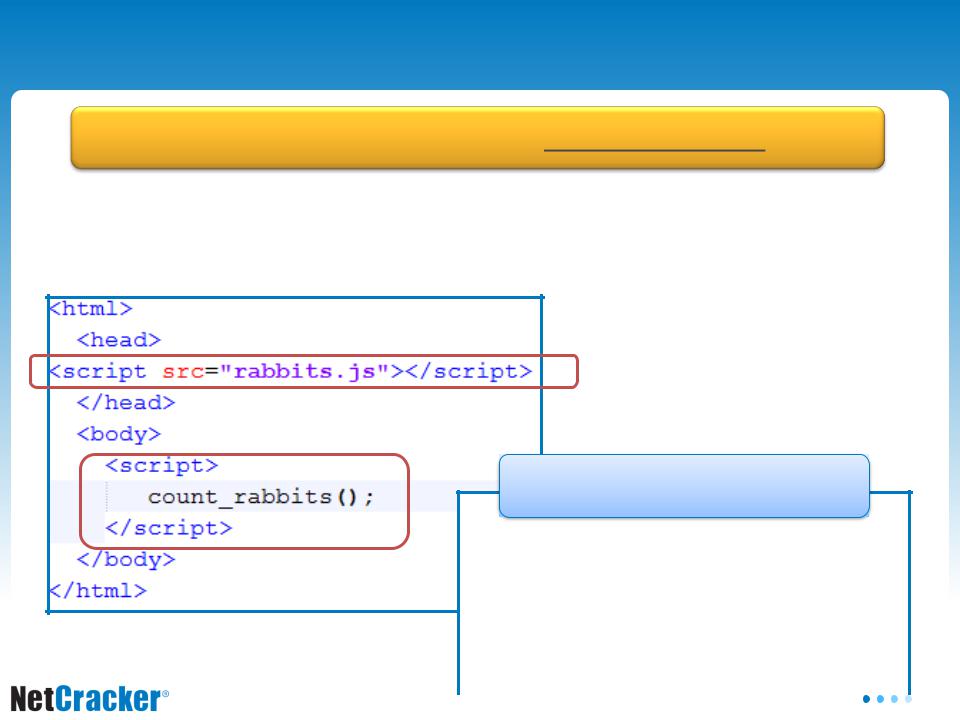
Расположение JavaScript кода во внешнем файле
<script type="text/javascript" src="/Путь/к/script.js"></script>
Содержимое файла rabbits.js:
function count_rabbits() { for(var i=1; i<=3; i++) {
alert("Кролик номер "+i)
}
}
© 2014 NetCracker Technology Corporation |
Confidential |
8 |

Структура и синтаксис
Конструкции
•Предложения можно разделять точкой с запятой.
•При переходе на новую строку точка с запятой необязательна.
Эти две строки полностью эквивалентны: a = 3
a = 3;
• Перевод строки почти всегда подразумевает точку с запятой.
Вот так не будет работать: |
JavaScript поймет это так: |
var a = "длинная |
var a = "длинная; |
строка " |
строка "; |
© 2014 NetCracker Technology Corporation Confidential |
9 |

Структура и синтаксис
Эти два примера кода эквивалентны: |
|
return |
return; |
result; |
result; |
Но это не то же самое, что:
return result
Чтобы многострочные операторы работали как надо - перенос строки можно указывать обратным слешем \:
var a = “длинная \ строка”
return \ result;
© 2014 NetCracker Technology Corporation Confidential |
10 |
