
WEB - Лекция 2 - [HTML]
.pdf
Инструментарий
Браузер
Справочник
Лучшим справочником является спецификация - формальное описание языка. Она является самымфундаментальным, доверенным источником информации:
w3.org
©2014 NetCrackerTechnology CorporationConfidential |
11 |

Началоработы
Шаг 1. Запуск Блокнота
Для запуска Блокнота нажмите:
Пуск → Все программы→ Стандартные→ Блокнот
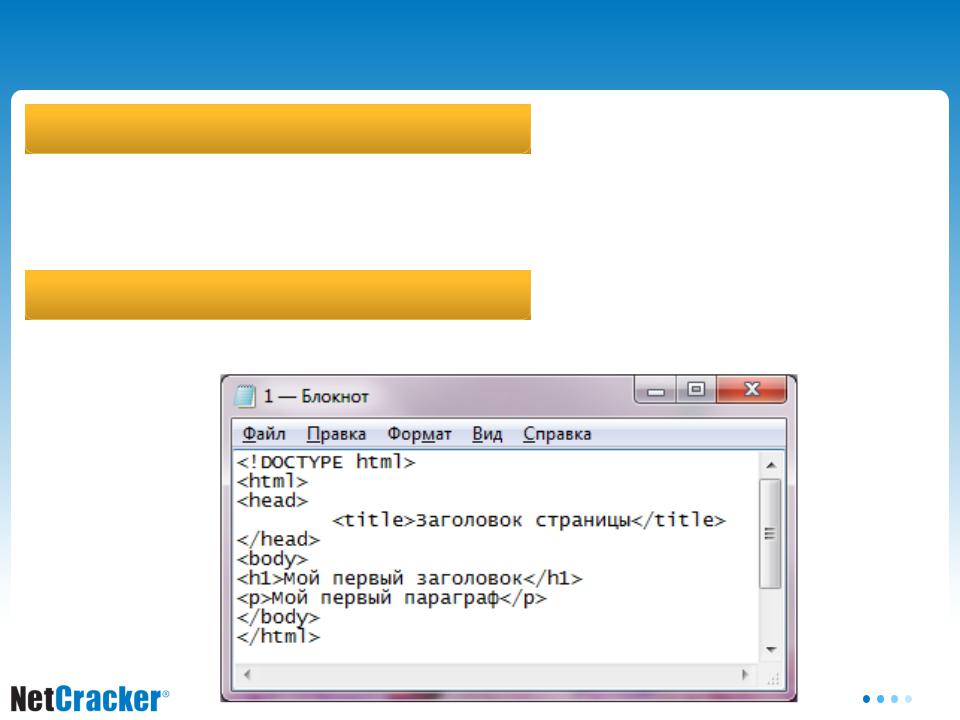
Шаг 2. Редактирование HTML в Блокноте
Запишите HTML код в Блокнот:
©2014 |
12 |

Началоработы
Шаг 3. Сохранение HTML-файла
ВыберитеСохранитькак..(Saveas..) вменю«Файл»Блокнота.
•СохранятьHTML-файлможно срасширением .htmили.html.Разницы нет,всезависиттолько от Вас.
•Сохранитефайлвудобной для Васпапкеи с какимугодно названием,к примеруindex.
Шаг 4. Запуск HTML-файла в браузере
Дляоткрытиясозданного Вамифайлазапуститебраузер,и откройте свой файлс помощьюменюФайл→Открытьилипросто двойнымщелчком мышина самомфайле.
Результатдолженбытьтаким:
©2014 NetCrackerTechnology Corporation |
13 |

Структура кода
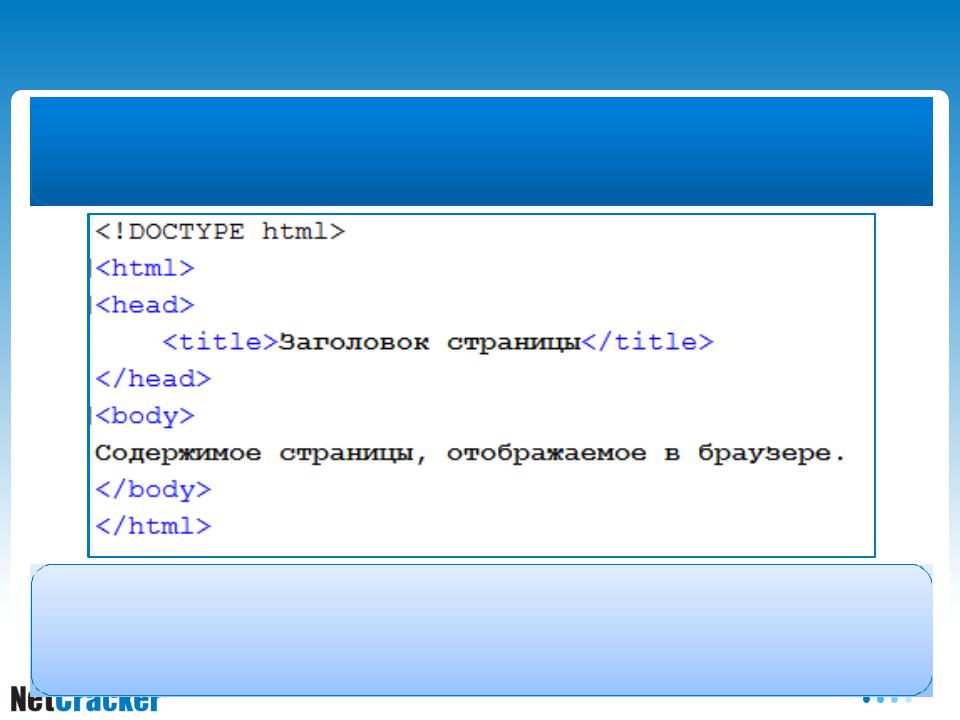
Минимальная структура HTML-страницы включает следующие обязательные тэги (если они отсутствуют, то браузер подставляет их автоматически):
Обязательная структурастраницывключает двечасти:
•заголовок (заключенмежду тегами<head>);
•тело (внутритегов<body>).
©2014 NetCrackerTechnology CorporationConfidential |
14 |

Структура кода
Кроме тэга <title>, в заголовке могут присутствовать и другие элементы:
•<base>
•<basefont>
•<bgsound>
•<link>
•<meta>
•<script>
•<style>
Блок <head>, может содержать текст и теги, но содержимое этого раздела
не показывается напрямую на странице, за исключением контейнера <title>.
В тэге <title>, записанном внутри заголовка, задается имя страницы. Оно отображается в названии окна браузера, в которомвыводится данная страница, и, кроме того, используется многими поисковыми системами Интернет для определения тематического содержания страницы при поиске нужной информации.
©2014 NetCrackerTechnology CorporationConfidential |
15 |

Типы тегов
Теги верхнего уровня
Теги заголовка документа
Блочные элементы
Встроенные элементы
Универсальные элементы
Табличные элементы
Списки
©2014 NetCrackerTechnology CorporationConfidential |
16 |

Типы тегов
Теги верхнего уровня
Тег |
Описание |
|
|
|
|
|
|
<html> |
Являетсяконтейнером, который заключает в себе всё |
|
|
|
содержимоевеб-страницы, включая теги <head> и <body>. |
|
|
|
Открывающий и закрывающий теги <html> в документе |
|
|
|
необязательны, но хорошийстиль диктует непременное их |
<html> |
|
|
использование. |
||
|
<head> |
||
<head> |
Предназначен для хранения других элементов, цель |
... |
|
|
которых — помочь браузеру в работе с данными.Также |
</head> |
|
|
внутри контейнера <head> находятсяметатеги, которые |
<body> |
|
|
используютсядляхранения информации,предназначенной |
... |
|
|
длябраузеров и поисковыхсистем. |
</body> |
|
|
|
</html> |
|
<body> |
Предназначен для хранения содержаниявеб-страницы, |
||
|
|||
|
отображаемого в окне браузера. Информацию,которую |
|
|
|
следует выводитьв документе,следует располагать именно |
|
|
|
внутри контейнера <body>. |
|
|
|
|
|
©2014 NetCrackerTechnology CorporationConfidential |
17 |

Типы тегов
Теги заголовка документа
|
Тег |
Описание |
|
|
|
|
<title> |
Используется для отображениястроки текста в левом верхнем углу окна |
|
|
браузера,а такженавкладке.Такаястрока сообщает пользователю |
|
|
названиесайтаи другуюинформацию,которуюдобавляет разработчик. |
|
<meta> |
Метатегииспользуются для храненияинформации,предназначеннойдля |
|
|
браузеров и поисковыхсистем. Например,механизмыпоисковыхсистем |
|
|
обращаютсякметатегам дляполучения описания сайта,ключевыхслов и |
|
|
другихданных. |
Универсальные теги |
||
Тег |
Описание |
<del> |
Используется для выделениятекста, который былудален в новой версии |
|
документа. Подобное форматированиепозволяет отследить, какие |
|
изменения в тексте документа былисделаны.Браузерыобычнопомечают |
|
текст в контейнере<del> какперечеркнутый. |
<ins> |
Тег <ins>предназначендля акцентированиявновьдобавленного текста и |
|
обычноприменяется нарядустегом <del>. Браузерыпомечают |
|
содержимое контейнера <ins> подчеркиваниемтекста. |
|
|
©2014 NetCrackerTechnology CorporationConfidential |
18 |

Типы тегов
Пример использования заголовковразного уровня
|
|
|
©2014 NetCrackerTechnology CorporationConfidential |
19 |
|

Типы тегов
Пример использования тега <pre>
|
|
|
|
|
|
|
|
|
©2014 NetCrackerTechnology CorporationConfidential |
20 |
|
