
WEB - Практическая работа 5 - [jQuery]
.pdfПрактическая работа №5
Тема «Работа с jQuery»
Требования к оформлению работы:
1.Результатом выполнения работы является HTML-страница, которая содержит условия заданий и отчет, который отображает ход выполнения практической работы и решение поставленных задач, а также необходимые файлы и скриншоты.
Перед началом работы
1.Перейдите по адресу http://moodle.sumdu.edu.ua/pluginfile.php/2158/mod_resource/content/ 1/jquery-2.0.3.js и сохраните JavaScript документ под. именем “jquery-2.0.3.js” в папку с именем “js”, которую разместите в том же
каталоге, где будет html страница. Не забудьте добавить в head строку
<script type="text/javascript" src="js/jquery-2.0.3.js"></script>
Отдельно стоит обратить внимание на путь — скрипты в отдельной папке, и это не случайно, нужно приучать себя к порядку.
Задание
Создать HTML страницу с произвольным оформлением и содержимым, где в качестве заголовка указать ФИО, № практической работы. Каждое задание поместить на страницу.
1.На странице с помощью jQuery реализовать выполнение следующих действий согласно варианту:
Вариант |
Действие |
1 |
По клику на абзаце изменять начертание шрифта текста |
2 |
По двойному клику постепенно скрыть абзац |
3 |
По нажатию на кнопку один фрагмент текста заменять другим |
4 |
По наведению курсора сделать текст курсивом и выровнять его |
|
по центру |
5 |
По нажатию на кнопку выводить модальное окно с тестом + |
|
текст из текстового поля (предварительно введенный) |
6 |
По двойному клику заменять все заголовки h1 заголовками h3 |
7 |
По нажатию на изображение скрывать его |
8 |
По двойному клику на элемент страницы выводить модальное |
|
окно со значением атрибута этого элемента |
9 |
По наведению курсора на текстовое поле выводить модальное |
|
окно со значением этого поля |
10 |
По нажатию на кнопку добавить на страницу изображение, |
|
которое будет отображаться постепенно |
11 |
По двойному клику на текст сделать его красным и жирным |
12 |
По наведению курсора на текст скрыть его и вывести |
|
модальное окно с этим текстом |
13 |
По нажатию на кнопку добавлять текст в начало абзаца |
14 |
По клику на тексте он заменялся другим текстом |
15 |
По нажатию на кнопку удалить все элементы <br> |
2.На странице, которая была создана в п.1, реализовать анимацию по следующему алгоритму:
Вариант |
Действие |
1 |
Блок красного цвета двигается слева направо, увеличивается, и |
|
перемещается обратно, но не в начальну точку |
2 |
Блок голубого цвета с текстом внутри, двигается справа в |
|
центр, уменьшается, текст внутри увеличивается |
3 |
Текст синего цвета двигается в центр страницы, увеличивается, |
|
затем перемещается вниз и уменьшается |
4 |
Блок зеленого цвета двигается снизу в центр страницы, |
|
уменьшается, затем перемещается влево |
5 |
Заголовок красного цвета двигается слева направо, |
|
уменьшается и увеличивается по 2 раза соответственно, пока |
|
не дойдет до правого края |
6 |
Блок желтого цвета с текстом внутри движется справа налево, в |
|
центре страницы блок увеличивается, затем текст уменьшается, |
|
и блок перемещается левее |
7 |
Блок красного цвета с текстом внутри, двигается сверху вниз, |
|
уменьшается, текст внутри уменьшается, затем блок |
|
возвращается вверх и увеличивается до размеров больше, чем |
|
изначальные |
8 |
Текст синего цвета двигается слева направо до центра |
|
страницы, увеличивается, становится желтым, затем |
|
перемещается вправо и увеличивается |
9 |
Блок голубого цвета двигается сверху вниз, увеличивается, |
|
становится синим, перемещается в начальную точку, |
|
уменьшается |
10 |
Блок желтого цвета с текстом внутри движется справа налево, в |
|
центре страницы блок становится красным, затем текст |
|
становится желтым, затем блок уменьшается |
11 |
Текст красного цвета двигается в центр страницы, уменьшается, |

|
затем перемещается вниз, увеличивается, становится розовым |
|||
12 |
Блок синего цвета двигается снизу в центр страницы, |
|||
|
увеличивается, затем перемещается влево и у меньшается |
|||
13 |
Блок розового цвета двигается справа налево, уменьшается и |
|||
|
увеличивается, |
уменьшается, |
становится |
красным, |
|
увеличивается и доходит до левого края |
|
||
14 |
Блок синего цвета с текстом внутри движется справа налево, в |
|||
|
центре страницы блок увеличивается, затем текст становится |
|||
|
белым, текст увеличивается |
|
|
|
15 |
Блок голубого цвета двигается сверху вниз, уменьшается, |
|||
|
становится синим, перемещается в начальную точку, |
|||
|
уменьшается, становится черным |
|
|
|
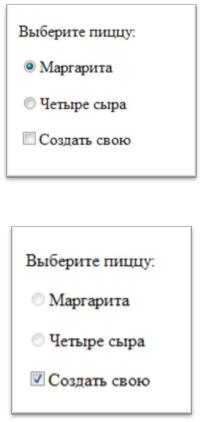
3.Добавить на страницу форму, содержащую несколько элементов формы, при этом при выборе определенного значения в одном элементе (см. примеры):
отображать другой элемент (для четных вариантов),
делать недоступным другой элемент (для нечетных вариантов).
Пример 1:
Шаг 1
Шаг 2
Пример 2:
Шаг 1

Шаг 2
