
- •1. Основы css
- •2. Синтаксис и принцип работы css
- •Css Комментарии
- •Внешняя Таблица Стилей
- •Внутренняя таблица стилей
- •Встроенные стили
- •Несколько таблиц стилей
- •Как Несколько Стилей Соединяются в Один
- •Порядок соединения
- •4. Цвет и фон в css
- •Все Фоновые Свойства css
- •5. Шрифты в css
- •Все css Свойства Шрифта
- •6. Текст в css
- •Все Текстовые Свойства css
- •7. Списки в css
- •Все css Свойства Списка
- •8. Ссылки в css
- •9. Типы селекторов в css
- •10. Таблицы
- •12. Рамки в css
- •Урок 13: Поля (margin) и отступы (padding)
- •14: Высота(height) и ширина(width) блоков
- •15: Позиционирование блоков
- •16: Плавающие блоки(свойство float)
- •17: Слои в css
Урок 13: Поля (margin) и отступы (padding)
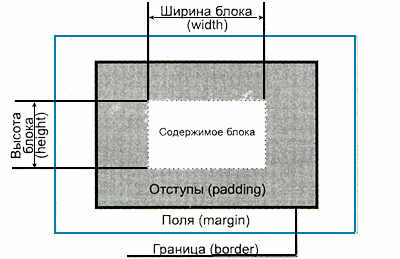
Это очень простой, но в это же время и нужный урок. Давайте посмотрим, в чем отличие margin от padding. Для этого, еще разок вспомним блоковую модель в CSS.

MARGIN (Поля) - это расстояние от границы(рамки) блока, до ближайших элементов, или, если их нет, до краев документа.
PADDING (Отступы) - как бы внутреннее расcтояние, между границей(рамкой) и содержимым блока.
И давайте сразу посмотрим примерчик: создадим три стиля для трех разных параграфов, с различными значениями margin и padding и посмотрим на результат:
.p1 { background-color : #FFE446; border:1px solid red; margin:70px; } .p2 { background-color : #FFE446; border:1px solid red; padding:70px; } .p3 { background-color : #FFE446; border:1px solid red; margin:50px; padding:20px; }
Смотреть пример
Ну как разобрались? если читали текст внутри примера, то точно разобрались...
Добавляя уже знакомые нам ключевые слова: top, right, bottom, left можно регулировать отступы и поля соответственно сверху, справа, снизу, слева.
p { margin-top:50px; margin-right:50px; margin-bottom:50px; margin-left:150px; }
Смотреть пример
Тоже самое, только в более сокращенной записи:
p { margin:50px; margin-left:150px; }
Т.е. так как только левое поле отличается от остальных, мы просто записали общее поле, а потом дописали значение левого поля, и получили тот же результат что и в первом примере.
Возможен также такой вариант записи:
p { margin: 50px 50px 50px 150px; }
Т.е. значения записываются по часовой стрелке: верхнее, правое, нижнее, левое.
В каких случаях лучше пользоваться отступами, а в каких полями?
А это уже решать Вам, могу только дать несколько принципиальных отличий:
Отступы(padding) распологаются внутри блока, а поля(margin) - за их пределами;
Фон блока и фоновое изображение распространяются только на отступы, но не на поля. Поля всегда прозрачны, и сквозь них просвечивает фон родительского элемента.
Думаю тут нет ничего сложного, главное попрактикуйтесь, придумайте свои примеры, а уже потом можете двигаться дальше :)
14: Высота(height) и ширина(width) блоков
Как Вы уже наверное заметили, по умолчанию высота и ширина блоков определяются автоматически, т.е. чем больше текста(или другого содержимого) тем шире и выше блок.
Но, с помощью технологии CSS , мы можем сами задавать необходимую нам ширину и высоту блоков. Ну что ж, давайте начнем.
HEIGHT - свойство устанавливающее высоту блока;
WIDTH - свойство устанавливающее ширину блока;
Обычно, в качестве блоков в CSS используют элемент DIV. Однако свойство ширины и высоты можно применить и к параграфам, спискам и др.
Теория - теорией, но давайте практиковаться. Я создал 4 класса, и поочередно присвоил их одному и тому же боксу (в данном случае DIV) с текстом. Смотрите что получилось.
.box1 { width: 300px; border: 1px solid red; background: #FFE446; }
Смотреть пример
Как видите, ширина фиксированная и равна 300 пикселей, а высота устанавливается по умолчанию, в зависимости от содержимого.
.box2 { height: 300px; border: 1px solid red; background: #FFE446; }
Смотреть пример
Теперь, фиксированная высота, а ширина растягивается по содержимому.
.box3 { width: 300px; height: 600px; border: 1px solid red; background: #FFE446; }
Смотреть пример
Здесь фиксированная как высота, так и ширина.
.box4 { width: 300px; height: 300px; border: 1px solid red; background: #FFE446; }
Смотреть пример
А это пример того, как будет выглядеть бокс с фиксированной шириной и высотой, если содержимое не влазит туда :) Текст попросту выходит за рамки блока.
Примечание!
Как я уже говорил, в 9 уроке, согласно спецификации CSS, поля, границы и отступы не входят в ширину блока. Таким образом, указывая ширину блока, вы задаете ширину лишь той части блока, которая отведена для содержимого.
Ну вот мы и разобрались с шириной и высотой блоков. Можно смело двигаться дальше...
