
Adobe Illustrator CS3
Учебное пособие для студентов факультета картографии и геоинформатики
УРОК 9. ГРАДИЕНТНАЯ И ТЕКСТУРНАЯ ЗАЛИВКА.
ПЕРЕТЕКАНИЕ ЦВЕТА И ФОРМЫ.
Градиентная заливка
Градиентом называется плавный переход цвета, причем в это понятие входит как переход одного цвета к другому, так и переход от непрозрачности к прозрачности. Градиентной может быть только заливка, но не контур!
В зависимости от расположения вектора градиента в программе заложены следующие их типы:
- линейный;
- радиальный;
- градиентная сетка.
Подробнее остановимся на первых двух типах градиента, представленных на рис. 9.1: линейном и радиальном. О градиентной сетке поговорим в следующем уроке.

Рис. 9.1 – Примеры ахроматических градиентов: в верхней строке – линейные,
в нижней – радиальные (красной стрелкой обозначено направление вектора градиента)
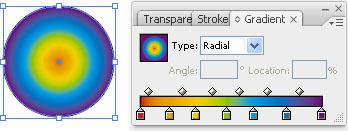
Для работы с градиентной заливкой существует панель Gradient (рис. 9.2), которая нами была выведена на экран в одном блоке с Transparency и Stroke. Кроме того, для этих целей используется инструмент – Gradient Tool, а также имеется возможность создавать и сохранять градиентные заливки в палитре Swatches (урок 6, рис. 6.9).

Рис. 9.2 – Фигура с цветной радиальной заливкой и панель Gradient
Панель Gradient (рис. 9.2). В верхней части слева расположено окошко предварительного просмотра, рядом выбираем тип градиента – Type (тип): Radial (радиальный) или Linear (линейный).
В случае использования линейного градиента активизируется функция Angle (угол), где можно задать угол наклона градиента относительно горизонтального направления (0° или ± 180° – горизонтальный градиент, ± 90° – вертикальный). Знаки ± отвечают за направление градиента (сверху вниз или снизу вверх, справа налево или слева направо).
В нижней части панели расположена градиентная шкала, под которой помещены маркеры, соответствующие задаваемым цветам. Между соседними маркерами создается плавный переход цвета с серединой, отмеченной ромбиком над шкалой. Нижние маркеры можно добавлять, удалять или перемещать вдоль шкалы. Перемещением верхних маркеров задается неравномерный переход цвета. Location (размещение) определяет положение выделенного маркера относительно границ шкалы (0-100%).
Если требуется задать линейный градиент точно в границах фигуры (аналогично тому, как он расположен на градиентной шкале для линейного градиента и из центра до края фигуры для радиального), порядок действий такой:
1) строим фигуру,
2) выбираем в окошке Type тип градиента – линейный или радиальный,
3) в градиентной шкале снизу выделяем поочередно нужные маркеры и задаем им необходимые цвета в палитре Color. Поскольку по умолчанию для градиента стоит цветовой режим Grayscale (серая шкала), перейти к цветной шкале можно открыв меню стрелкой справа вверху и выбрав CMYK из списка. Другой вариант – с нажатой клавишей мыши переместить цвет из палитры Swatches на маркер: это сделать удобно, поскольку она расположена сразу под панелью «градиент». Новый маркер добавляется кликом под шкалой. В случае, если необходимо удалить маркер, тянем его с нажатой клавишей мыши за пределы панели и отпускаем.
4) задаем угол наклона линейного градиента и управляем маркерами в верхней части шкалы, если требуется задать неравномерные переходы цвета.
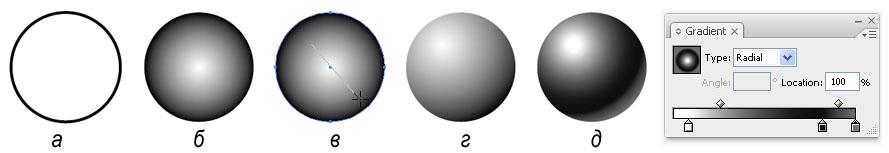
Инструмент Gradient Tool используется когда градиент вписан в фигуру особым образом, например, начальная точка радиального градиента не совпадает с геометрическим центром фигуры. Инструмент активизируется нажатием пиктограммы с изображением градиента на панели инструментов или клавиши G. Рассмотрим работу инструмента на примере, представленном на рис. 9.3:

Рис. 9.3 – Построение сложного радиального градиента со смещенным центром
при помощи инструмента Gradient Tool
Этапы работы:
а – построение фигуры инструментом «эллипс»: для круга удерживаем клавишу Shift;
б – применение радиального градиента на панели «градиент»;
в – с помощью инструмента «градиент» прочерчиваем с нажатой клавишей мыши линию, задающую границы будущего градиента – начало в месте блика, конец – правая нижняя граница круга;
г – результат применения инструмента «градиент» – центр градиентной заливки смещен влево и вверх;
д – на панели «градиент» в нижней шкале изменяем местоположение белого и черного маркеров, сдвигая их к центру; добавляем темно-серый маркер справа – он будет имитировать рефлекс – осветление тени с краю; изменяем локализацию верхнего левого маркера, чтобы блик был лучше выражен. Результат представлен на рис. д, рядом на панели – используемый градиент..
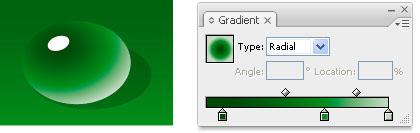
Аналогичным образом можно получить объемное изображение цветных фигур. Эффект объема можно усилить использованием падающей тени и блика (рис. 9.4).

Рис. 9.4 – Имитация рисунка капли с помощью градиента
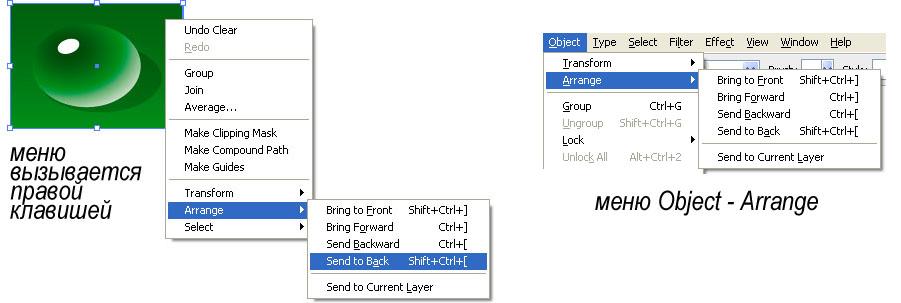
Для случая, представленного на рис. 9.4, важно соблюдать правильный порядок работы: сначала строим круг, затем вводим градиентную заливку, рисуем падающую тень (с равномерной заливкой без градиента и прозрачностью 50%), блик. Тень помещаем за каплей, а блик – на самом верхнем уровне: напомним, что такое перемещение в пределах одного слоя производится с помощью меню, открываемого правой клавишей мыши – можем переместить на один слой выше или ниже, на самый нижний или самый верхний слой, – или через главное меню: Object – Arrange. Далее строим зеленый прямоугольник (фон), отправляем его на самый нижний слой (рис. 9.5) и только после этого сжимаем каплю по вертикали – получаем эллипс. В противном случае круговой градиент не будет соответствовать форме эллипса – убедитесь в этом, окрасив радиальным градиентом эллипс, а не круг.

Рис. 9.5 – Перемещение объекта по уровням в пределах одного слоя (Arrange)
Существует несколько вариантов сохранения градиента в палитре Swatches. Первый – перетащить с нажатой клавишей мыши окошко предварительного просмотра панели Gradient (квадрат слева вверху) на панель Swatches. Второй вариант – задав градиент в панели Gradient или кликнув на фигуру с нужной градиентной заливкой (она появится в квадрате «заливка» в панели инструментов) перейти к панели Swatches и нажать верхнюю правую стрелку, далее в появившемся меню выбрать «New Swatch…». Третий вариант – нажать на панели Swatches вторую справа кнопку в нижнем ряду (квадратик с отогнутым уголком). Переименовать градиент можно двойным кликом на квадратике с его изображением.
Градиентная заливка различается в случае использования составного пути (урок 8) или группы объектов, хотя в частных случаях получаем одинаковые результаты. Продемонстрируем это на примере узора и надписи (рис. 9.6). В первом случае (а) узор представляет собой составной путь и логически является единой фигурой, поэтому градиентная заливка растягивается от начала до конца всей фигуры в заданном направлении (в нашем случае – по горизонтали). Во втором (б) – если узор представляет собой группу элементов – каждая его часть будет залита отдельным градиентом.

Рис. 9.6 – Различие в применении градиентной заливки1:
а – составной путь, б – группа
Обратите внимание, что только в частном случае (а и б, нижняя надпись) градиенты на составном пути и группе выглядят одинаково. Это вариант, при котором элементы группы выстроены строго по прямой перпендикулярно к направлению градиента. В нашем случае это строка букв с вертикальным градиентом.
Преобразовать сложный градиент в градиентную сетку или группу, состоящую из заданного количества мелких ступеней с равномерной заливкой (иногда это требуется при подготовке файлов к печати), следует через меню Object – Expand и выбрав, соответственно, один из двух вариантов преобразования: Gradient Mesh или Specify…Objects.
Текстурная заливка
Существует множество вариантов определения понятия «текстура» для различных наук и областей деятельности человека; нас же будет интересовать определение текстуры для компьютерной графики: это изображение, состоящее из повторяющихся близких по восприятию элементов. Смешанные текстуры могут включать в себя элементы из нескольких множеств элементов.
Текстурной может быть как заливка, так и контур.
Заполнение контуров текстурами происходит начиная с нулевой точки с координатами (0, 0) – по умолчанию это левый нижний угол листа. Один или несколько примеров готовых текстур обычно приведены в панели Swatches (рис. 9.7). Вместе с тем есть широкие возможности использования готовых библиотек или создания своих текстур. Для этого нужно сначала разработать шаблон – повторяющийся мотив текстуры.

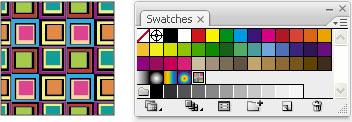
Рис. 9.7 – Панель Swatches и образец текстурной заливки
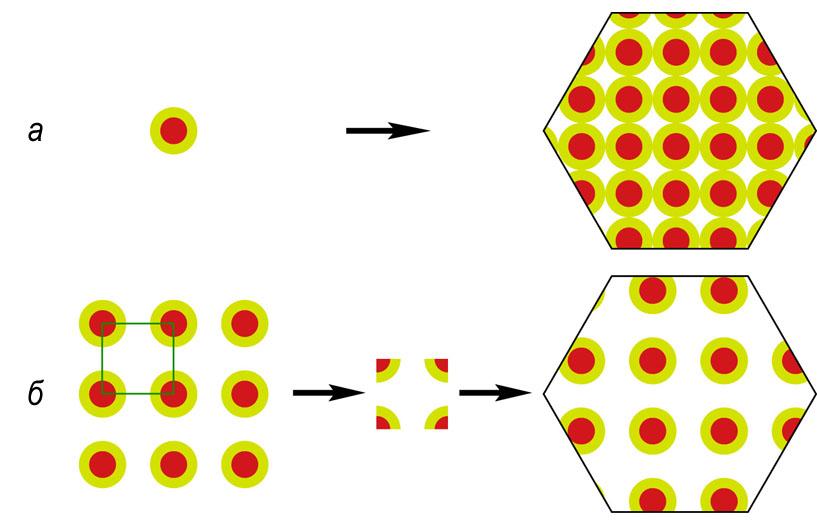
Предположим, это два концентрических круга различного цвета. Заполнение текстурой контура будет происходить таким образом, что наши круги выстроятся по горизонтали и по вертикали впритык друг к другу (рис. 9.8 а).
Поскольку незаполненное пространство (поля) шаблона программой игнорируются, в случае использования текстурных элементов, отстоящих друг от друга на заданное расстояние, нужно найти повторяющийся мотив вместе с полями (рис. 9.8 б) и сделать из него шаблон. Рассмотрим два варианта такого случая. Первый представлен на рис. 9.8 б.

Рис. 9.8 – Построение шаблона текстуры и заполнение контура текстурной заливкой
(шаблон варианта б получен с использованием функций панели Pathfinder)
Другой, более простой, вариант – сделать вокруг круглого шаблона из варианта а квадрат без заливки и контура с зазором от края круга до стороны квадрата вполовину нужного нам зазора между кругами при окраске фигуры и аналогичным образом использовать его для создания текстурной заливки.
Чаще всего текстурные заливки состоят из мелких элементов, поэтому практикуется построение шаблона в увеличенном виде и затем уменьшение его до нужных размеров. Так как мы имеем дело с векторным редактором, потери качества при этом не происходит. Готовый шаблон перетаскиваем с нажатой кнопкой мыши в палитру Swatches – получаем текстурный образец (Pattern). Затем черной стрелкой выделяем фигуру, которую нужно заполнить текстурой, и кликаем на нужный квадратик в палитре Swatches. Результат представлен на рис. 9.8 – шестиугольники с текстурной заливкой.
Программа позволяет сохранять или не сохранять пропорции текстурной заливки относительно фигуры при ее масштабировании, что задается в панели «Transform» (меню открывается стрелкой в правом верхнем углу) (рис. 9.9).

Рис. 9.9 – Трансформирование фигуры (уменьшение в два раза) без сохранения пропорций текстур относительно фигуры (вверху) и с сохранением (внизу)
Перетекание цвета и формы объектов (Blend)
Д ословно
Blend
переводится как «смешение» (откуда
произошло слово «блендер»), но здесь по
смыслу более правильным будет перевести
как «перетекание цвета и формы».
ословно
Blend
переводится как «смешение» (откуда
произошло слово «блендер»), но здесь по
смыслу более правильным будет перевести
как «перетекание цвета и формы».
Для получения перетекания цвета и формы в программе используется инструмент Blend Tool (рис. 9.10) и пункт меню, связанный с ним: Object – Blend (рис. 9.12). Инструмент Blend активизируется нажатием пиктограммы на панели инструментов или клавишей W.
Рис. 9.10 – Инструмент Blend Tool
Работа с инструментом Blend Tool осуществляется следующим образом:
- двойным кликом по пиктограмме инструмента выводим на экран диалоговое окно, в котором можно задать нужные нам параметры перехода (это можно сделать как заранее, до использования инструмента, так и после него);
- выбираем инструмент Blend Tool и кликаем им сначала на одном, потом на втором объекте, между которыми необходимо получить плавный или ступенчатый переход цвета и/или формы.
Д войной
клик по пиктограмме соответствует
раскрытию пункта меню Object
– Blend
– Blend
Options.
войной
клик по пиктограмме соответствует
раскрытию пункта меню Object
– Blend
– Blend
Options.
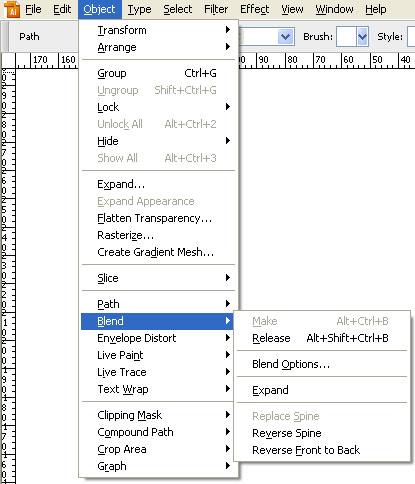
В зависимости от заданных настроек получаем различные варианты перехода цвета и/или формы. Сам переход осуществляется сочетанием клавиш Alt+Ctrl+B или через меню: Object – Blend – Make.
Рис. 9.11 – Меню Object – Blend
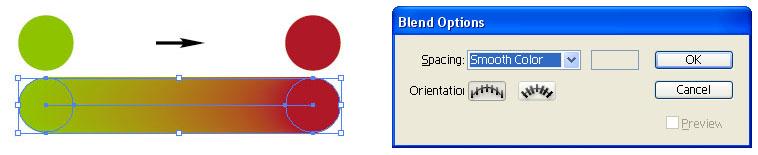
Первый вариант – плавное перетекание цвета и формы между фигурами. Для этого в верхнем окошке диалогового окна Blend Options – Spacing (интервал) выбираем первый пункт – Smooth Color (сглаженный цвет). Плавность перехода осуществляется за счет большого количества промежуточных шагов, и результат выглядит как градиентный переход (рис. 9.12).

Рис. 9.12 – Плавный переход цвета с использованием функции сглаживания Smooth Color
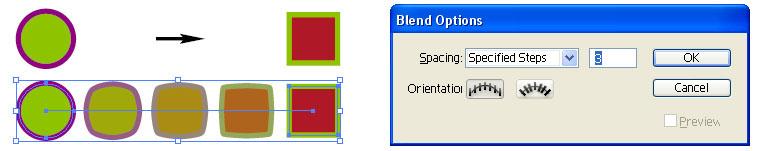
Второй вариант – переход с заданным количеством промежуточных шагов (при этом исходные фигуры не считаются). Это вторая строка в верхнем окошке – Specified Steps (указанные шаги) (рис. 9.13).

Рис. 9.13 – Переход с заданным количеством промежуточных шагов
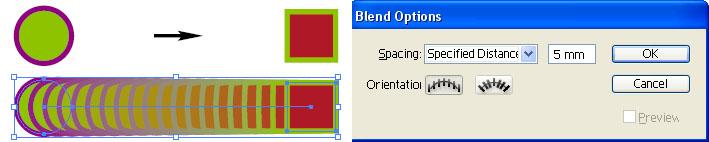
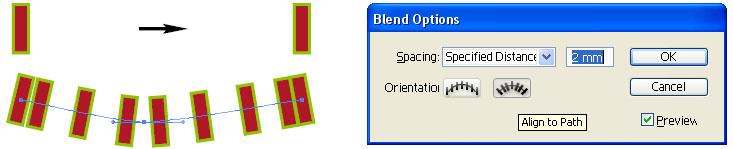
Третий вариант – переход с заданной дистанцией, т. е. задается величина промежутков между центрами фигур. Это третья строка в верхнем окошке – Specified Distance (заданная дистанция) (рис. 9.14).

Рис. 9.14 – Переход с заданной дистанцией
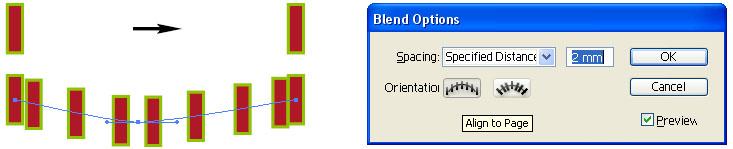
По умолчанию переход осуществляется по прямой, соединяющий геометрические центры фигур, но с этой прямой возможно осуществлять те же операции, что с любыми кривыми. То есть взяв инструмент Add Ancor Point Tool (в группе «перо» – рисунок пера со знаком +) и кликнув им на прямую, соединяющую центры крайних фигур бленд-группы, добавляем контрольную точку, сглаживая которую (урок 2, рис. 2.9), получаем плавный переход вдоль дуги (рис. 9.15, а, б). Для такого перехода возможны два случая ориентации фигур бленд-группы: параллельный перенос – рис. 9.15 а, – и с поворотом (вертикальные оси фигур перпендикулярны линии перехода) – рис. 9.15 б.

Рис. 9.15 а – Переход вдоль кривой с параллельным переносом

Рис. 9.15 б – Переход вдоль кривой с поворотом
Видно, что в рассмотренных выше случаях промежуточные фигуры располагаются ближе к узлам кривой, вдоль которой происходит переход, поэтому переход не является равномерным даже при заданной дистанции.
Если необходимо задать другой цвет, размер или форму одной из исходных фигур – не обязательно отменять уже выполненную команду Blend – достаточно выбрать одну из исходных фигур белой стрелкой из панели инструментов и выполнить нужные действия. Редактирование параметров исходных объектов в бленд-группе приводит к изменению вида всей группы.
Программа позволяет выполнять редактирование не только исходных объектов, но и поменять траекторию перетекания на другую. Для этого вычертите новую кривую Безье, вдоль которой необходимо расположить объекты, выберите ее и бленд-группу черной стрелкой, зайдите в меню Object – Blend – Replace Spine (заменить ось). Переход будет перестроен вдоль нового пути (рис. 9.16).

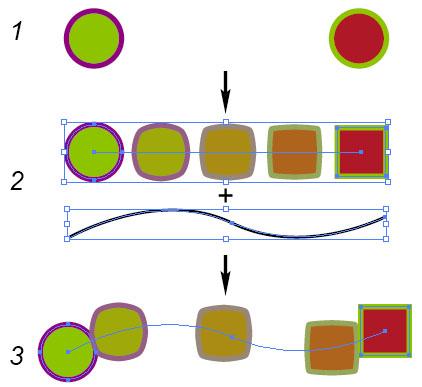
Рис. 9.16 – Перестроение перехода фигур вдоль нового пути:
1 – исходные фигуры, 2 – бленд-группа с заданным количеством шагов (3 шага)
и кривая Безье – новый путь для перехода, 3 – результат замены пути
Здесь же в меню возможно поменять начальный и конечный объекты перехода местами – Reverse Spine (обратить ось), передний и задний планы – Reverse Front to Back, а также отменить команду Blend: Object – Blend –Release (Alt+Shift+Ctrl+B). Команда Object – Blend – Expand превращает редактируемую бленд-группу в обычную группу объектов (при необходимости разгруппировать их можно с помощью правой клавиши мыши, меню Object или сочетанием клавиш Shift+Ctrl+G).
