
Лабораторная работа №4 / Лабораторная работа№4
.pdf
11
Этот тег имеет единственный обязательный параметр src, который определяет адрес файла с картинкой. Если необходимо, то рисунок можно сделать ссылкой на другой файл, поместив тег <IMG> в контейнер <A>. При этом вокруг изображения отображается рамка, которую можно убрать,
добавив параметр border="0" в тег <IMG>. Рисунки также могут применяться в качестве карт-изображений, когда картинка содержит активные области, выступающие в качестве ссылки. Такая карта по внешнему виду ничем не отличается от обычного изображения, но при этом оно может быть разбито на невидимые зоны разной формы, где каждая из областей служит ссылкой. О параметрах тэга читать здесь: http://www.htmlbook.ru/html/ .
Листинг 4 – Добавление изображения на страницу.
Рисунок 8 – Отображение рисунка на вэб-странице.

12
При этом естественно параметр src="E:\img\A\a01.gif" – задаѐт путь к файлу
на диске.
Форматирование списков. Для создания нумерованных списков используются тэги <OL> <LI>. Тэгом <OL> отмечается начало/окончание всего списка. Тэгом <LI> обозначают начало/конец отдельного элемента списка. По умолчанию элементы списка нумеруются по порядку 1, 2, 3…
При помощи атрибута TYPE можно изменить стиль нумерации.
Листинг 5 – Организация маркированных списков.
Рисунок 9 – Вид списков на csp-странице.

13
Гиперссылки. Гиперссылка может связывать страницы как в пределах одного сайта, так и указывать на любую страницу в Интернете. При построении ссылки на чужие страницы всегда надо пользоваться абсолютным адресом страницы (http://www.site.com/page.html). Если создается ссылка на страницу в пределах сайта, то предпочтительнее использовать относительный URL (page.html, catalog/page.html). Делая графическую гиперссылку, помните, что некоторым пользователям графика недоступна, поэтому обязательно включайте соответствующие текстовые элементы. Для создания гиперссылки служит дескриптор <A>. При помощи атрибута TARGET можно загрузить страницу в новом окне браузера. Этот атрибут предназначен для задания наименования окна. Имя окна используется в служебных целях. Чтобы открыть страницу в новом окне надо использовать константу _blank.
Листинг 6 – Вставка гиперссылок.

14
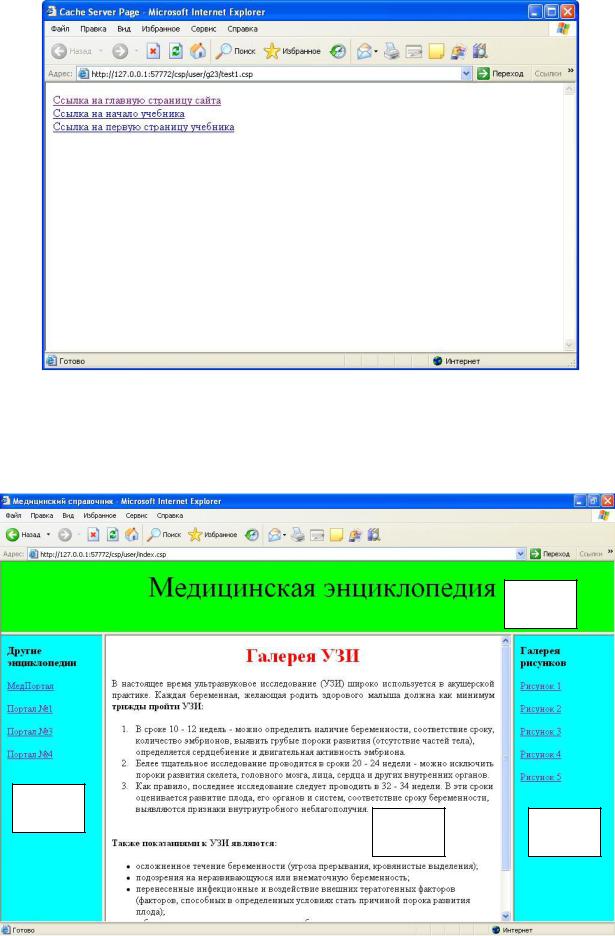
Рисунок 10 – Вид гиперссылок в браузере.
4. Создать свой сайт, примерный вид которого показан на рисунке 11.
b.csp
l.csp
z.csp |
r.csp |
Рисунок 11 – Примерный вид вэб-сайта, который следует разработать.

15
Для этого проделать последовательность действий:
Создать файл index.csp, имеющий код:
Листинг 7 – Проектирование структуры сайта, используя фреймы.
Далее последовательно создать csp – страницы (b.csp, z.csp, l.csp, r.csp). На рисунке 11 отмечено, какой фрейм каким файлом является.
Файл b.csp – верхняя часть страницы с плавающим текстом «Медицинский справочник» на зелѐном фоне. Листинг этого файла показан ниже:
Листинг 8 – Файл b.csp

16
Файл z.csp – это центральная часть страницы сайта, на которой размещена текстовая информация и определѐнным образом отформатированная.
Листинг приведѐн ниже:
Листинг 9 – Код файла z.csp

17
Файл l.csp – содержит гиперссылки на другие аналогичные сайты и имеет код:
Листинг 10 – Код файла l.csp
Файл r.csp – содержит локальные ссылки на страницы с графическими изображениями и имеет вид:
Листинг 11 – Содержимое файла r.csp

18
При этом щелчок левой кнопкой мыши на любой из этих ссылок откроет соответствующий рисунок в центральном окне, где ранее размещался текст,
например:
Рисунок 12 – Открытие рисунка в центральном окне.
Следует обратить внимание, что ссылки производятся на csp – страницы с именами a1.csp, a2.csp и т.д. Они имеют следующий вид:
Путь к изображениям, где они фактически находятся в данном случае имеет
вид: E:\img\A\a01.gif
19
Т. обр, запускающим файлом является файл index.csp, который в свою очередь вызывает фреймовые csp – файлы – и в итоге образуется полная картина сайта.
Вопросы для самоподготовки
1.Для чего используется язык HTML?
2.Чем статическая csp – страница отличается от html – страницы?
3.Что такое браузер? Какие браузеры Вы знаете?
4.Как в Cache Studio создать csp - страницу?
5.Перечислить основные теги языка HTML для форматирования текста.
6.Что такое гиперссылки? Для чего они нужны?
7.Как вставить изображение в вэб-страницу?
8.Какие теги HTML используются для форматирования изображений?
9.Что такое фрейм? Преимущества и недостатки.
10.Как протестировать разрабатываемы сайт в Cache Studio?
Перечень ссылок
1.http://html.manual.ru/book/html.php
2.http://www.htmlbook.ru/
3.http://htmlcoder.visions.ru/HTML/
4.http://www.postroika.ru/html/
5.http://sitem.ru/book.html
