
Разработка WEB / Лабораторная работа 1 Dreamweaver / Ссылки на другие страницы. Почтовые гиперссылки
.pdf
веб-студия
SEVIDI
разработка веб-сайтов и уроки по созданию сайтов
Урок 5
Ссылки на другие страницы
Пора оформить нашу страницу, созданную с помощью Dreamweaver, как главную страницу сайта компании АВС. Для этого, создадим папку abc и поместим туда нашу первую страницу index.html, предварительно сохранив ее через панель управления Dreamweaver Файл -> Сохранить. Как это делать мы уже знаем. Нажмем кнопку Код панели управления и посмотрим, какой HTML-код создал Dreamweaver, после того как мы наполнили страницу текстом в режиме Дизайн. Вот ее код:
<html> |
|
|
<head> |
|
|
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251"> |
||
</style> |
|
Sevidi |
<title>Компания АВС</title> |
|
|
<style type="text/css"> |
|
|
<!-- |
|
|
.стиль1 { |
|
|
font-family: Arial, Helvetica, sans-serif; |
|
|
font-size: 16px; |
|
|
} |
|
|
.стиль2 { |
|
|
color: #FF0000 |
я |
|
} |
|
|
--> |
|
|
</head> |
|
|
<body> |
|
<h1 align="center" class="стиль2">Компания АВС </h1>и |
|
<p><b>Компания АВС — поставки электронной техники ве ущих мировых производителей.</b></p> |
|
<p class="стиль1">В компании АВС вы всегда найдетед:</p> |
|
<ul> |
у |
<li>телевизоры</li> |
т |
<li>видиомагнотофоны </li> |
|
<li>видеоплейеры</li> |
с |
<li>музыкальные центры</li> |
|
<li>компьютеры</li> |
- |
<li>принтеры и сканеры</li> |
б |
<li>и другие товары.</li> |
|
сайта</i>.</p> В
</ul> |
информации о наличии товара перейдите в соответствующий раздел |
<p><i>Для получения дополнительнойе |
<p>Компания оказывает услуги по обслуживанию продаваемой электоники.</p> <hr>
<p><EM> © АВС</EM></p> </body>
</html>
В окне веб-браузера это будет выглядеть ТАК.
Мы видем, что Dreamweaver создал за нас каскадную таблицу стилей (CSS). Это произошло, когда мы устанавливали размер, стиль и цвет шрифта.
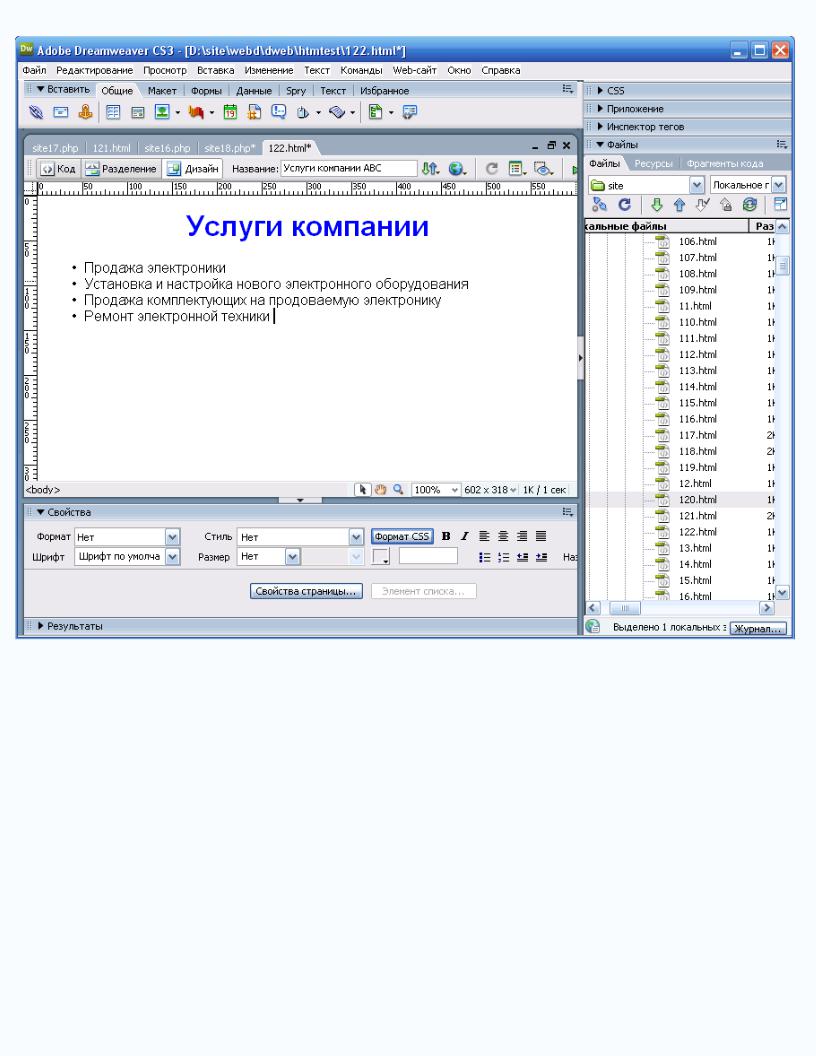
Создадим вторую страницу Услуги компании АВС. Наполним ее текстом и отформатируем.
1

|
|
|
|
|
яSevidi |
|
|
|
|
и |
|
|
|
|
д |
|
|
|
|
у |
|
|
|
|
|
т |
|
|
|
|
|
с |
|
|
|
|
|
- |
|
|
|
|
б |
|
|
|
|
е |
|
|
|
|
|
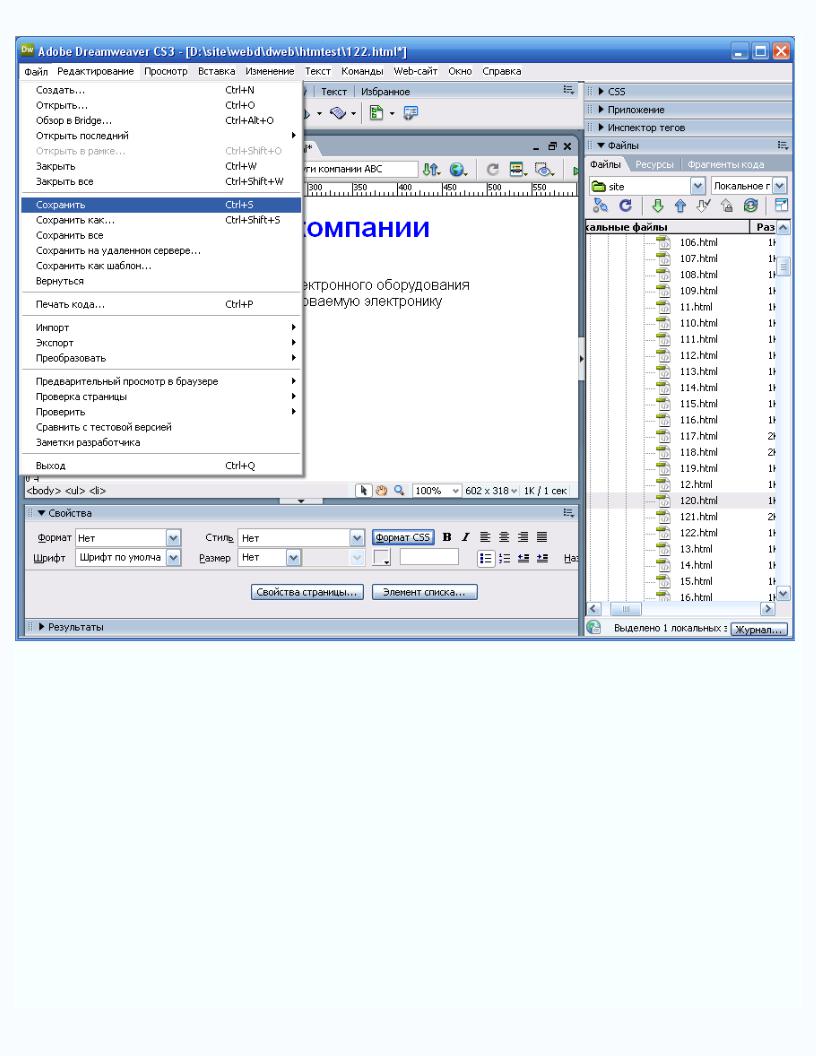
Сохраним страницу Файл -> Cохранить. |
|
|
|
|
|
В |
|
|
|
|
|
|
|
|
|
|
|
2

|
|
|
|
|
яSevidi |
|
|
|
|
и |
|
|
|
|
д |
|
|
|
|
у |
|
|
|
|
|
т |
|
|
|
|
|
с |
|
|
|
|
|
- |
|
|
|
|
б |
|
|
|
|
е |
|
|
|
|
|
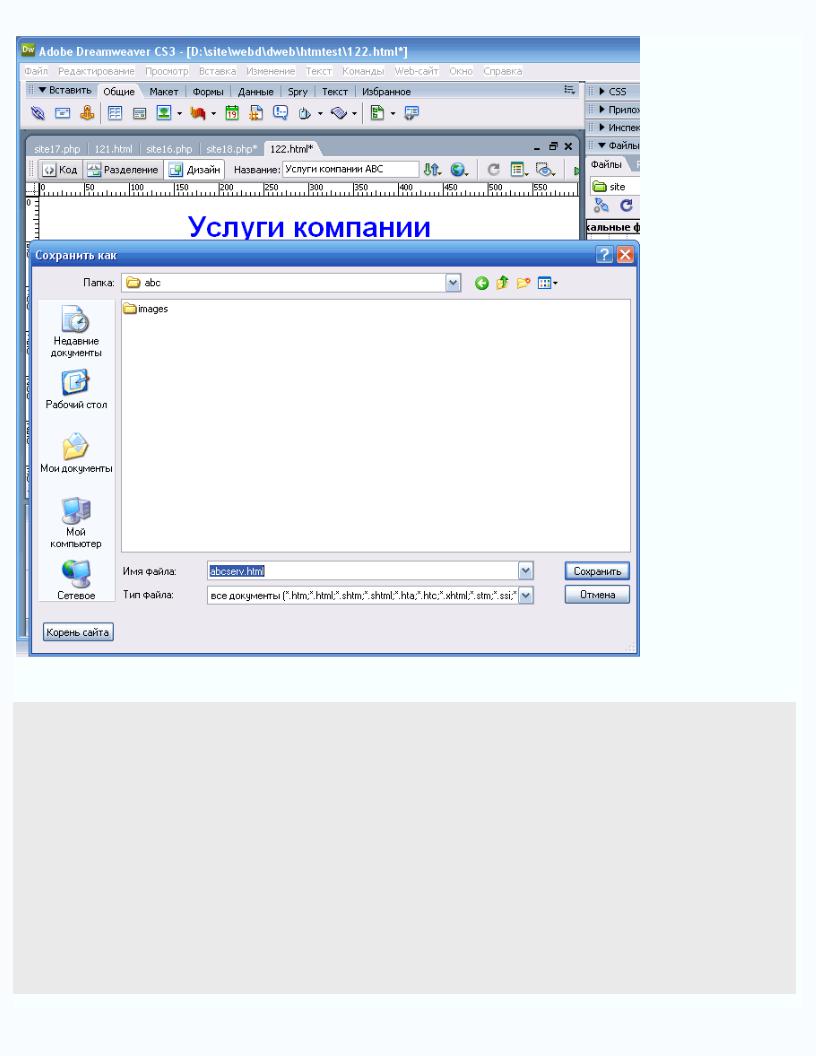
Нажимаем Сохранить. Откроется диалоговое окно Сохранить как. В раскрывающемся списке Папка выбираем папку abc, в |
|||||
В |
|
|
|
|
|
строке Имя файла пишем имя файла abcserv.html и нажимаем кнопку Сохранить.
3

|
|
|
|
|
|
яSevidi |
|
|
|
|
|
и |
|
|
|
|
|
д |
|
|
|
|
|
у |
|
|
|
|
|
|
т |
|
|
|
|
|
|
с |
|
|
|
|
|
|
- |
|
|
|
|
|
б |
|
|
|
|
|
е |
|
|
|
|
|
Откроем ее HTML-код: |
В |
|
|
|
|
|
|
|
|
|
|
|
|
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251"> <title>Услуги компании АВС</title>
<style type="text/css"> <!--
.стиль1 {color: #0000FF} -->
</style>
</head>
<body>
<H1 align="center" class="стиль1">Услуги компании</H1> <UL>
<LI>Продажа электроники
<LI>Установка и настройка нового электронного оборудования <LI>Продажа комплектующих на продоваемую электронику <LI>Ремонт электронной техники</LI>
</UL>
</body>
</html>
4

В окне веб-браузера это будет выглядеть ТАК.
Ссылки на другие страницы
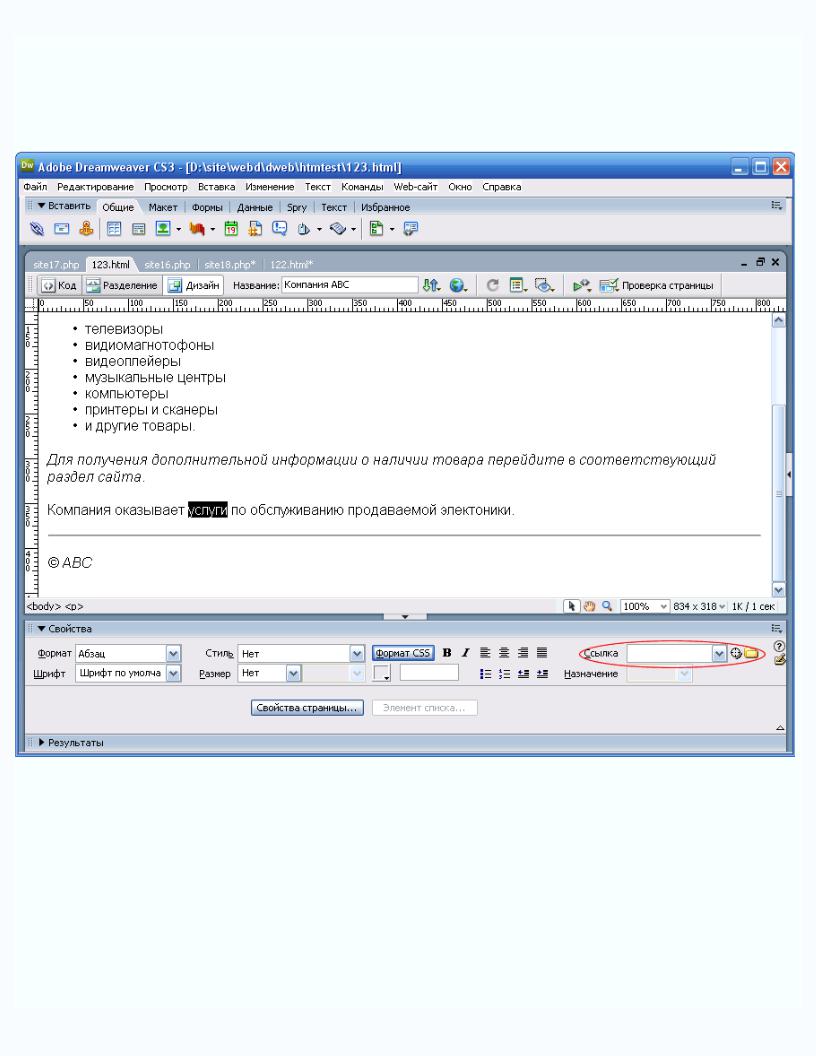
Теперь пора создать ссылку на созданную веб-страницу. Откроем файл index.html. В строке "Компания оказывает услуги по обслуживанию продаваемой электоники." выделим слово услуги.
|
|
|
|
|
яSevidi |
|
|
|
|
и |
|
|
|
|
д |
|
|
|
|
у |
|
|
|
|
|
т |
|
|
|
|
|
с |
|
|
|
|
|
- |
|
|
|
|
б |
|
|
|
|
е |
|
|
|
|
|
В |
|
|
|
|
|
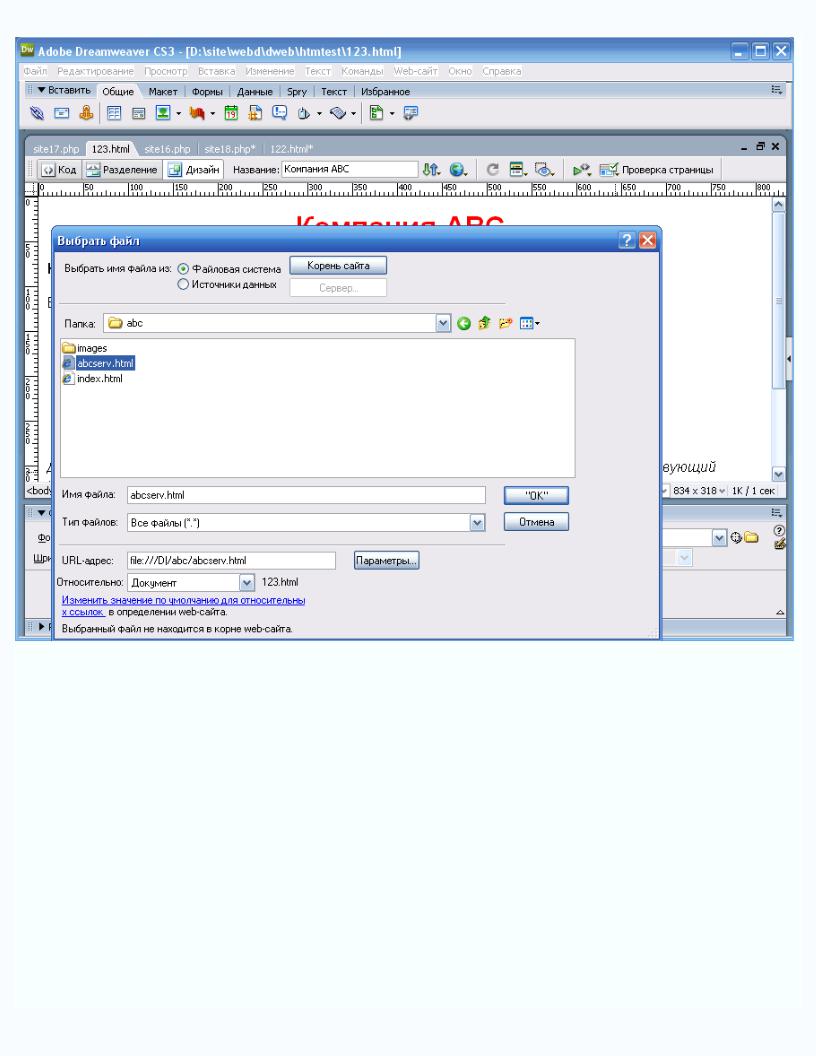
В панеле управления Свойства в пункте Ссылка нажимаем кнопку с изображением папки. Откроется диалоговое окно Выбрать файл. В раскрывающемся списке Папка выбираем папку abc и в папке abc файл abcserv.html.
5

Нажимаем ОК.
|
|
|
|
|
яSevidi |
|
|
|
|
и |
|
|
|
|
д |
|
|
|
|
у |
|
|
|
|
|
т |
|
|
|
|
|
с |
|
|
|
|
|
- |
|
|
|
|
б |
|
|
|
|
е |
|
|
|
|
|
В |
|
|
|
|
|
6

|
|
|
|
|
яSevidi |
|
|
|
|
и |
|
|
|
|
д |
|
|
|
|
у |
|
|
|
|
|
т |
|
|
|
|
|
с |
|
|
|
|
|
- |
|
|
|
|
б |
|
|
|
|
е |
|
|
|
|
|
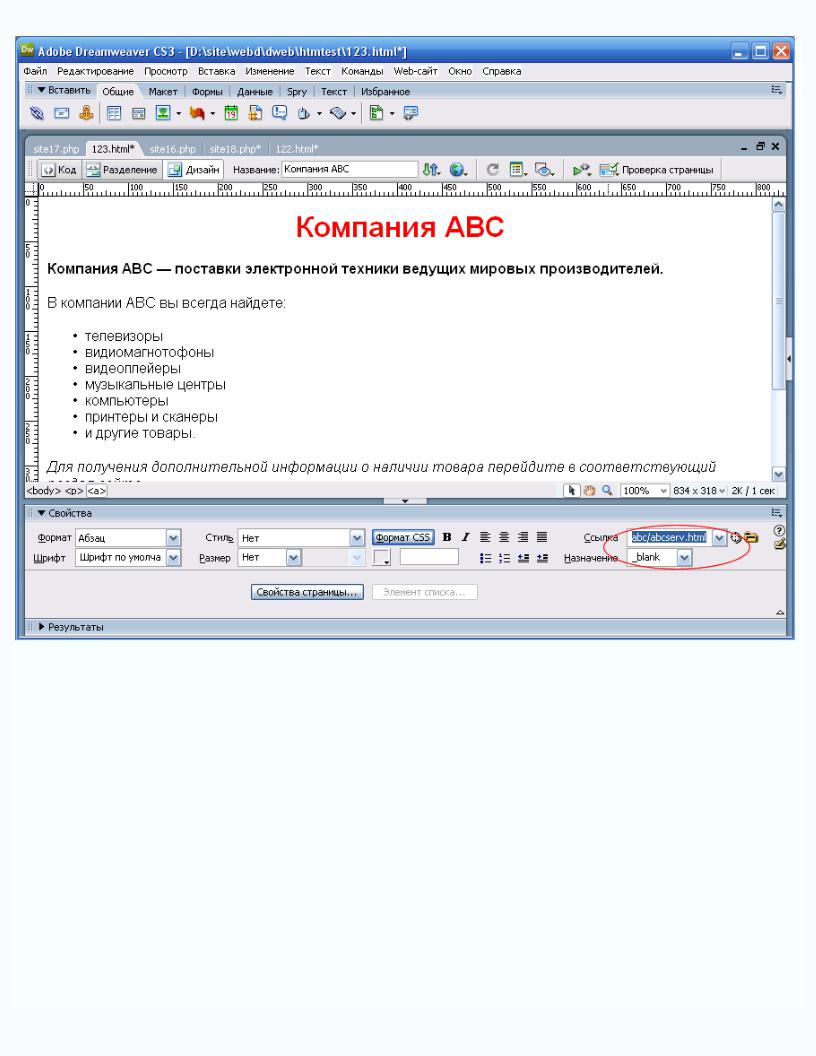
Обратите внимание на панель Свойства. В пункте ссылка указан URL-адрес веб-страницы. |
|||||
В |
|
|
|
|
|
Теперь зададим цель гиперссылки с помощью комбинированного списка Назначение, находящимся в редакторе свойств.
Он содержит четыре пункта, из которых полезными для нас в данный момент будут два пункта: blank и self. Первый из них позволяет вывести целевую страницу в новом окне вебобозревателя, а второй -в том же окне.
Мы можем легко исправить интернет адрес любой созданной гиперссылки. Для этого поставим текстовой курсор на текст гиперссылки, изменим интернет-адрес в комбинированном списке Ссылка редактора свойств и нажмем клавишу <Enter>.
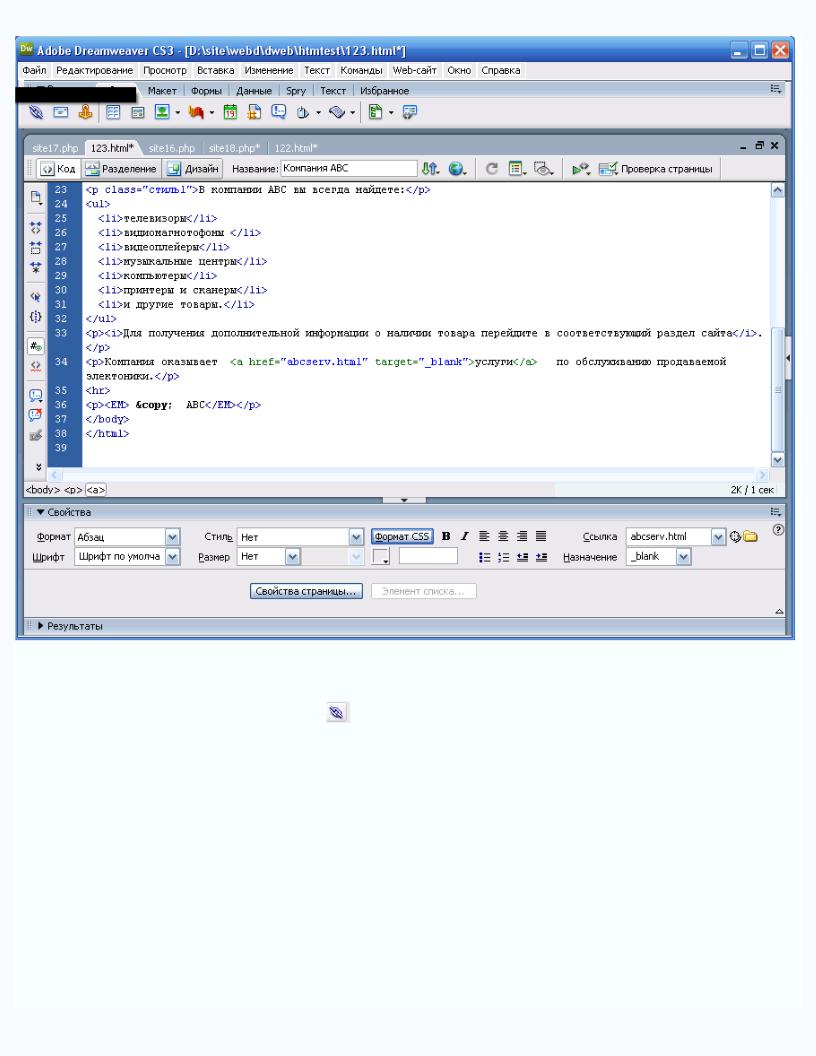
Откроем Код HTML-cтраницы.
7

|
|
|
|
|
яSevidi |
|
|
|
|
и |
|
|
|
|
д |
|
|
|
|
у |
|
|
|
|
|
т |
|
|
|
|
с |
|
|
|
|
|
- |
|
|
|
|
|
б |
|
|
|
|
е |
|
|
|
|
|
В окне веб-браузера это будет выгляд ть ТАК. |
|
|
|
|
|
В |
|
|
|
|
|
Есть еще один способ создания гип рссылки, позволяющий задать многие ее параметры, не доступные для задания в |
|||||
редакторе свойств. Для этого щелкнем кнопку |
вкладки Общие на панели Вставить, предварительно выделив слово |
||||
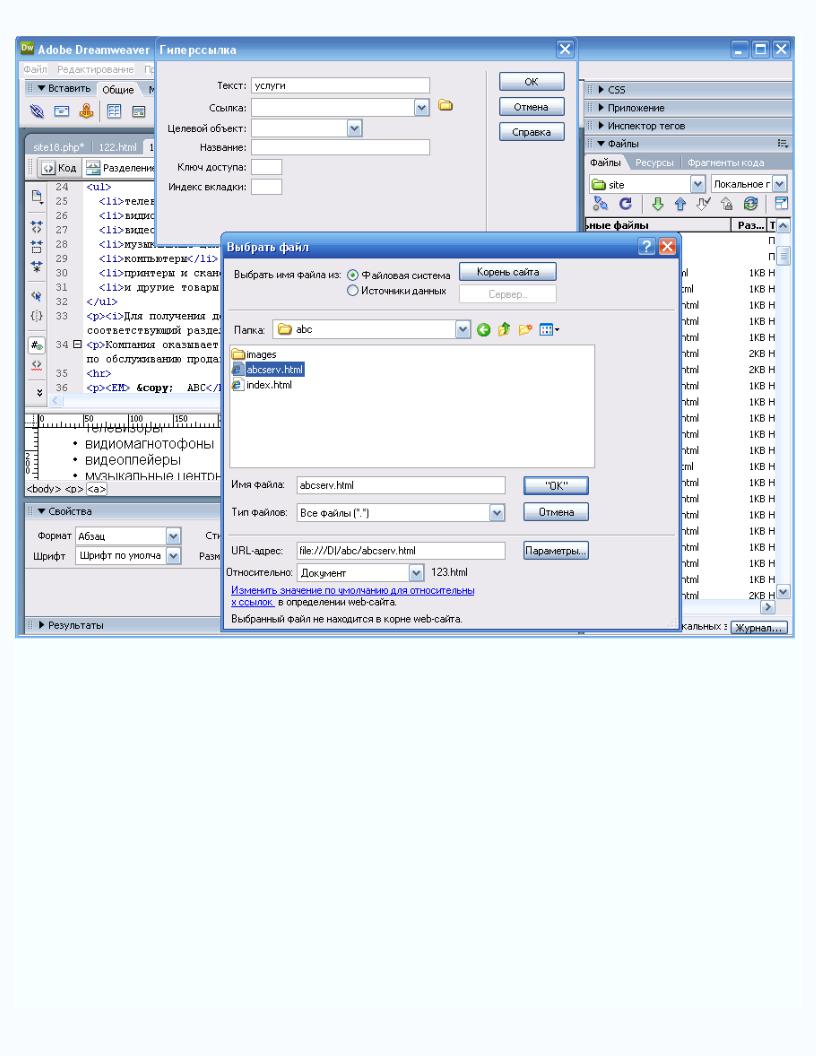
"услуги". На экране появится диалоговое окно Гиперссылка.
8

|
|
|
|
|
яSevidi |
|
|
|
|
и |
|
|
|
|
д |
|
|
|
|
у |
|
|
|
|
|
т |
|
|
|
|
|
с |
|
|
|
е |
- |
|
|
|
|
В пункте Ссылка нажимает кнопку со значком папка. Откроется диалоговое окно Выбрать файл. В раскрывающемся списке |
|||||
В |
би выбираем файл abcserv.html. |
||||
Папка выбираем папку abc, открыва м |
|||||
Почтовые гиперссылки
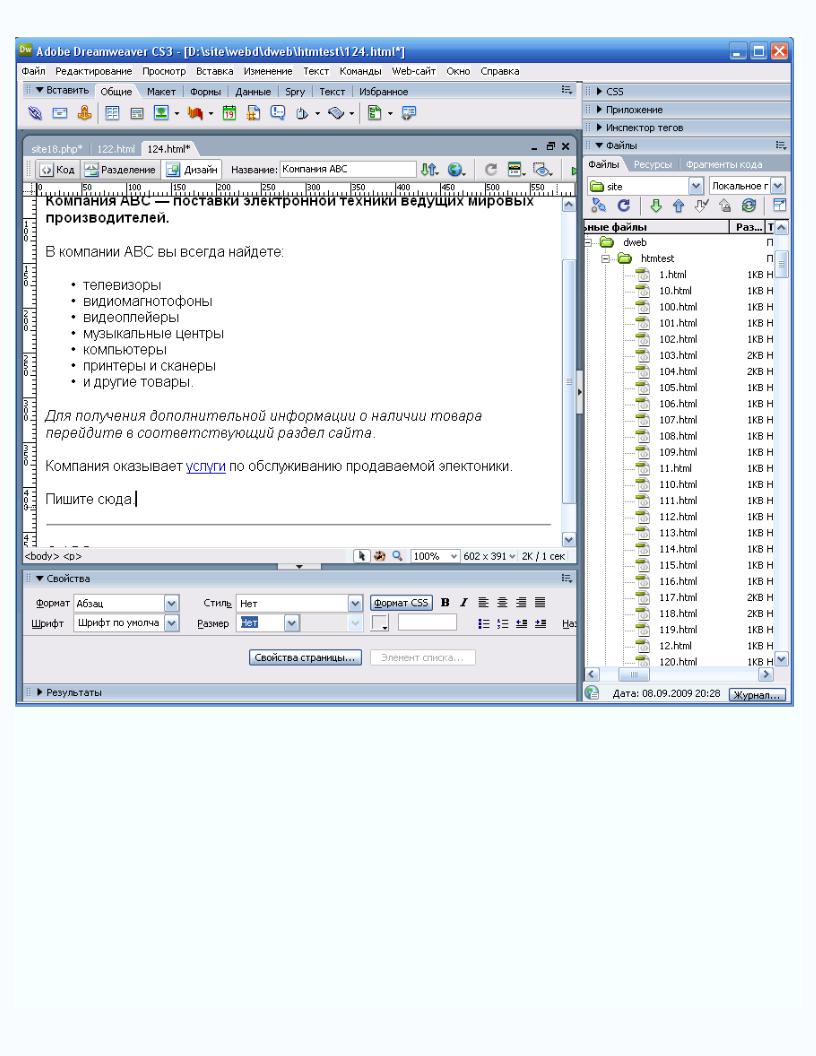
Следующая гиперссылка, которую мы создадим, будет указывать почтовый адрес. Щелчок по ней запустит программу почтового клиента, установленную в системе по умолчанию. Добавим в главную страницу сайта строку "Пишите сюда".
9

|
|
|
|
яSevidi |
|
|
|
и |
|
|
|
д |
|
|
|
у |
|
|
|
|
т |
|
|
|
|
с |
|
|
|
|
- |
|
|
|
б |
|
|
|
|
е |
|
|
|
|
Интернет адрес такой гиперссылкиВзаписывается следующим образом. Возьмем почтовый адрес abc@mail.ru. Cогласно стандарту HTML, этот почтовый адрес должен быть записан так: mailtо:abc@mail.ru, причем между двоеточием после ввода
mailtо и собственно адресом недолжно быть пробелов. Выделим имя автора и введем почтовый адрес в комбинированный список Ссылка редактора свойств. После нажатия клавиши <Enter> мы получим готовую гиперссылку, которая по внешнему виду ничем не отличается от обычной.
10
