HTML / Лабораторная работа 8
.docЛабораторная работа 8. Дополнительные свойства CSS
Цель: Детально изучить структуру таблиц, для ускорения создания стилей CSS; Изучить основные возможности работы со списками с помощью CSS.
Практическая часть
-
Создайте html-файл и вставьте во внутрь тега <body> текст из файла текст.txt.
-
Просмотрите и проанализируйте структуру таблицы. Обратите внимание на то, какие теги можно использовать в таблице.
-
Создайте css-файл в котором укажите что в таблице и ячейках (table, td, th{…}) будет использоваться рамка красного цвета, шириной в 1 пиксел. Подсоедините это css-файл к html-файлу.
-
Обратите внимание, что рамка в таблице получается двойная. Что бы избежать двойной рамки, необходимо добавить новый стиль.
*{
border-collapse: collapse;
}
-
Назначьте таблице отдельный класс. Опишите свойства отдельных элементов таблицы используя следующие стили:
.frmtbl { /*задание стиля таблицы в целом*/ } .frmtbl thead { /*задание стиля для заголовка таблицы */ } .frmtbl tbody { /*задание стиля для основной части таблицы*/ } .frmtbl tfoot { /* задание стиля для нижней части таблицы */ }
-
Используя свойства list-style-type, list-style-position, list-style-image разместите в блоке маркированный список. В качестве маркера используйте изображение, маркер должен быть внутри списка. Отступ от левого края блока до списка должен составлять 50 пикселей.
-
Создайте новый документ и разместите в него блок с идентификатором layer

-
Опишите идентификатор layer, который будет содержать: желтый фон, зеленую рамочку, отступ от текста до края блока до текста, синие буквы, ширину в 200 пикселей, абсолютное позиционирование и область позиционирования элемента
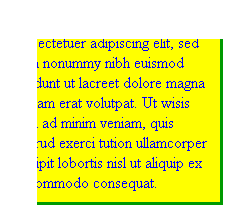
clip: rect(40px, auto, auto, 40px);
Если все сделали правильно,
то на экране должна появиться только
кадрирования часть текста.

-
Создайте блок с рамкой размером 200х200 пикселей. Поместите в этот блок изображение заведомо большего размера. Просмотрите в браузере Mozilla. Поэкспериментируйте со свойством overflow так, что в том случае, если в блок не вмещается содержимое, появлялись полосы прокрутки (или только одна):

-
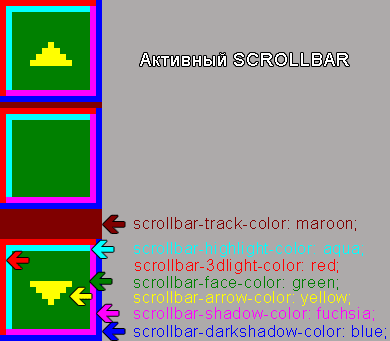
В браузере Internet Explorer имеется возможность изменить цвет полос прокруток добавив следующие стили. Например:
html, body {
scrollbar-3dlight-color:red;
scrollbar-arrow-color:yellow;
scrollbar-highlight-color: aqua;
scrollbar-face-color:green;
scrollbar-shadow-color:fuchsia;
scrollbar-darkshadow-color:blue;
scrollbar-track-color: maroon;
}