
Компьютерная графика ч1
.pdfМинистерство образования и науки Российской Федерации Московский государственный университет дизайна и технологии
Секция САПР
Лабораторный практикум по курсу
"Компьютерная графика" Часть 1
для студентов механического факультета
асс. Пылова А.С. к.т.н., стар. пр. Семёнов А.А.
Москва 2015
2 |
|
СОДЕРЖАНИЕ |
|
Введение ...................................................................................................................... |
4 |
ТИПЫ ГРАФИЧЕСКИХ УСТРОЙСТВ .......................................................................... |
4 |
ЦВЕТ ................................................................................................................................... |
6 |
VISUAL BASIC .................................................................................................................. |
8 |
Расположение основных окон в Visual Basic........................................................................ |
8 |
ЭЛЕМЕНТЫ TOOLBOX ........................................................................................................ |
9 |
ПОСЛЕДОВАТЕЛЬНОСТЬ ВЫПОЛНЕНИЯ ЛАБОРАТОРНОЙ РАБОТЫ........... |
17 |
Лабораторная работа № 1 ...................................................................................... |
19 |
ЧАСТЬ 1."СОСТАВЛЕНИЕ ПРОСТЕЙШЕЙ ПРОГРАММЫ НА ЯЗЫКЕ VISUAL |
|
BASIC С РИСОВАНИЕМ ОСНОВНЫХ ГЕОМЕТРИЧЕСКИХ ФИГУР" ............... |
19 |
Основные операторы............................................................................................................. |
19 |
Лабораторные основы ............................................................................................................ |
20 |
ЧАСТЬ 2" РАБОТА С МЫШЬЮ. ГРАФИЧЕСКИЙ РЕДАКТОР " ........................... |
21 |
ПОСЛЕДОВАТЕЛЬНОСТЬ ВЫПОЛНЕНИЯ РАБОТЫ.................................................... |
21 |
Лабораторная работа № 2 ...................................................................................... |
23 |
ЧАСТЬ 1"ПРОСТЕЙШИЙ АЛГОРИТМ ПОСТРОЕНИЯ ОТРЕЗКА И |
|
ОКРУЖНОСТИ. АЛГОРИТМ БРЕЗЕНХЕМА ДЛЯ ПОСТРОЕНИЯ ОТРЕЗКА И |
|
ОКРУЖНОСТИ" .............................................................................................................. |
23 |
Математические основы ........................................................................................................ |
23 |
Простейший алгоритм построения отрезка ......................................................................... |
24 |
Алгоритм Брезенхема для построения отрезка ................................................................... |
24 |
Растровые алгоритмы построения окружности................................................................... |
26 |
ЛАБОРАТОРНЫЕ ОСНОВЫ......................................................................................... |
28 |
ЧАСТЬ 2" ПОСТРОЕНИЕ КРИВЫХ В ФОРМЕ БЕЗЬЕ. ПОСТРОЕНИЕ КРИВЫХ
В ФОРМЕ ФЕРГЮСОНА (ЭРМИТА)" ......................................................................... |
29 |
Математические основы ........................................................................................................ |
29 |
Лабораторные основы ............................................................................................................ |
33 |
ПОСЛЕДОВАТЕЛЬНОСТЬ ВЫПОЛНЕНИЯ ЛАБОРАТОРНОЙ РАБОТЫ............ |
33 |
Лабораторная работа № 3 ...................................................................................... |
34 |
ЧАСТЬ 1"ВЫЧИСЛЕНИЕ ПЛОЩАДИ И ПЕРИМЕТРА ПРОИЗВОЛЬНОГО |
|
МНОГОУГОЛЬНИКА" ................................................................................................... |
34 |
Математические основы ........................................................................................................ |
34 |
Лабораторные основы ............................................................................................................ |
35 |
ЧАСТЬ 2"ГЕОМЕТРИЧЕСКИЕ ПРЕОБРАЗОВАНИЯ. СДВИГ, |
|
МАСШТАБИРОВАНИЕ, ПОВОРОТ, СИММЕТРИЯ" ............................................... |
35 |
МАТЕМАТИЧЕСКИЕ ОСНОВЫ .................................................................................. |
35 |
3 |
|
Преобразование точек ............................................................................................................ |
35 |
Преобразование параллельных линий.................................................................................. |
38 |
Преобразование пересекающихся прямых .......................................................................... |
39 |
Поворот.................................................................................................................................... |
41 |
Отражение ............................................................................................................................... |
44 |
Масштабирование................................................................................................................... |
45 |
Перемещения и однородные координаты ............................................................................ |
46 |
ЛАБОРАТОРНЫЕ ОСНОВЫ......................................................................................... |
48 |
Лабораторная работа № 4...................................................................................... |
53 |
ЧАСТЬ 1"АППРОКСИМАЦИЯ. MМЕТОД НАИМЕНЬШИХ КВАДРАТОВ. |
|
ИНТЕРПОЛЯЦИЯ. МЕТОД ЛАГРАНЖА." ................................................................. |
53 |
Математические основы ........................................................................................................ |
53 |
Лабораторные основы ............................................................................................................ |
56 |
Метод наименьших квадратов .............................................................................................. |
57 |
Интерполяционный многочлен Лагранжа ........................................................................... |
59 |
ЧАСТЬ 2"ЗАКРАСКА ПРОИЗВОЛЬНЫХ ОБЛАСТЕЙ" ........................................... |
60 |
Простой алгоритм заполнения с затравкой.......................................................................... |
60 |
Простой алгоритм заполнения с затравкой и стеком.......................................................... |
61 |
Построчный алгоритм заполнения с затравкой ................................................................... |
62 |
ЛАБОРАТОРНЫЕ ОСНОВЫ......................................................................................... |
66 |
Словарь основных терминов среды Visual Basic .............................................. |
67 |
АНГЛО-РУССКИЙ СЛОВАРЬ ...................................................................................... |
67 |
РУССКО-АНГЛИЙСКИЙ СЛОВАРЬ ........................................................................... |
68 |
Список использованной литературы .................................................................. |
70 |
4
Введение
Компьютерная графика - сложная и разнообразная дисциплина. Для изучения, прежде всего, ее необходимо разбить на обозримые части, приняв во внимание, что конечным продуктом компьютерной графики является изображение. Это изображение может, разумеется, использоваться для разнообразных целей. В машинной графике фундаментальным связующим звеном является изображение; следовательно, мы должны рассмотреть:
как изображения представляются в машинной графике;
как изображения готовятся для визуализации;
как предварительно подготовленные изображения рисуются;
как осуществляется взаимодействие с изображением.
Хотя во многих алгоритмах в качестве геометрических данных, описывающих изображения, выступают многоугольники и ребра, каждый многоугольник или ребро в свою очередь может быть представлен своими вершинами. Таким образом, точки являются фундаментальными строительными блоками для представления геометрических данных. Две точки представили бы отрезок, или ребро, а совокупность из трех или более точек - многоугольник. Выводимое изображение обычно формируется с помощью операций поворота, переноса, масштабирования и вычисления различных проекций данных.
Типы графических устройств
Существует много разнообразных устройств для вывода изображений, построенных с помощью машинной графики. В качестве типичных примеров можно назвать перьевые графопостроители, точечно-матричные, электростатические и лазерные печатающие устройства, фильмирующие устройства, дисплеи на запоминающей трубке, векторные дисплеи с регенерацией изображения и растровые дисплеи на электронно-лучевой трубке (ЭЛТ). Ограничимся обсуждением дисплеев на ЭЛТ, поскольку в большинстве систем машинной графики используются дисплеи подобного типа и именно в этом типе дисплеев воплощены наиболее фундаментальные концепции вывода изображения.
Существует 3 основных типа дисплеев на базе ЭЛТ:
1.запоминающие ЭЛТ с прямым копированием изображения (рисование
отрезками);
2.векторные дисплеи с регенерацией изображения (рисование отрезками);
3.растровые сканирующие дисплеи с регенерацией (поточечное рисование).
Развитие электронной техники позволило использовать в одном дисплее несколько методов изображения.
Графические дисплеи на запоминающей трубке. Запоминающую ЭЛТ можно рассматривать как ЭЛТ, покрытую люминофором с длительным временем послесвечения. Линия или литера остаются на ней видимыми в течение длительного времени (до одного часа), прежде чем станут окончательно неразличимыми. Чтобы нарисовать отрезок на дисплее, интенсивность электронного луча увеличивают до такой величины, которая вызывает запоминание следа луча на люминофоре. Для стирания изображения на всю трубку подают специальное напряжение, снимающее свечение люминофора. Экран вспыхивает и принимает
5
исходное (темное) состояние. Поскольку вспыхивает вся трубка, то стираются все отрезки и литеры. Таким образом, стереть отдельные линии литеры нельзя, и изображение динамического движения или анимация невозможны. Иногда для обеспечения возможности ограниченной регенерации используется промежуточное состояние (режим рисования поверх изображения). В этом случае интенсивность электронного луча принимает значение, меньшее порогового, которое вызывает запоминание, но достаточное для свечения люминофора. Поскольку в этом режиме изображение не сохраняется, для его видимости необходима постоянная перерисовка.
Дисплей на запоминающей трубке способен изображать фактически неограниченное количество векторов, а мерцание изображения вообще невозможно. Это векторный дисплей, или дисплей с произвольным сканированием, поэтому отрезок (вектор) может быть нарисован непосредственно из одной адресуемой точки в любую другую.
Векторные графические дисплеи с регенерацией изображения. В
противоположность дисплею на запоминающей трубке в векторном (рисующем отрезки или векторы) дисплее с регенерацией изображения на базе ЭЛТ используется люминофор с очень коротким временем послесвечения. Из-за того что время послесвечения люминофора мало, изображение на ЭЛТ за секунду должно многократно перерисовываться или регенерироваться.
Для векторного дисплея с регенерацией требуется кроме ЭЛТ еще два элемента: дисплейный буфер и дисплейный контроллер. Дисплейный буфер - это непрерывный участок памяти, содержащий всю информацию, необходимую для вывода изображения на ЭЛТ. Функция дисплейного контроллера заключается в том, чтобы циклически обрабатывать эту информацию со скоростью регенерации.
Растровые графические дисплеи с регенерацией изображения. Как дисплеи на запоминающих ЭЛТ, так и дисплеи с произвольным сканированием являются устройствами рисования отрезков, т. е. отрезок прямой может быть нарисован непосредственно из любой адресуемой точки в любую другую. Графическое устройство на растровой ЭЛТ работает подругому. Растровое устройство можно рассматривать как матрицу дискретных ячеек (точек), каждая из которых может быть подсвечена. Таким образом, оно является точечно-рисующим устройством. Невозможно, за исключением специальных случаев, непосредственно нарисовать отрезок прямой из одной адресуемой точки или пикселя в матрице в другую адресуемую точку или пиксель. Отрезок можно лишь аппроксимировать последовательностями точек (пикселей), близко лежащих к реальной траектории отрезка.
Чаще всего для графических устройств с растровой ЭЛТ используется буфер кадра. Буфер кадра представляет собой большой непрерывный участок памяти компьютера. Для каждой точки, или пикселя, в растре отводится как минимум один бит памяти. Эта память называется битовой плоскостью. Для квадратного растра размером 512x512 требуется 218, или 262144 бита памяти в одной битовой плоскости. Изображение в буфере кадра строится побитно. Из-за того что бит памяти имеет только два состояния (двоичное 0 или 1), имея одну битовую плоскость, можно получить лишь черно-белое изображение. Битовая плоскость является цифровым устройством, тогда как растровая ЭЛТ - аналоговое устройство, для работы которого требуется электрическое напряжение. Поэтому при считывании информации из буфера кадра и ее выводе на графическое устройство с растровой ЭЛТ должно происходить преобразование из цифрового представления в аналоговый сигнал. Такое преобразование выполняет цифро-аналоговый преобразователь (ЦАП). Каждый пиксель буфера кадра должен быть считан и преобразован, прежде чем он будет отображен на растровой ЭЛТ. Цвета или полутона серого цвета могут быть введены в буфер кадра путем использования дополнительных битовых плоскостей. Интенсивность каждого пикселя на ЭЛТ управляется

6
содержимым соответствующих пикселей в каждой из N битовых плоскостей. В соответствующую позицию регистра загружается бинарная величина (0 или 1) из каждой плоскости. Двоичное число, получившееся в результате, интерпретируется как уровень интенсивности между 0 и 2N-1. С помощью ЦАП это число преобразуется в напряжение между 0 (темный экран) и 2N-1 (максимальная интенсивность свечения). Всего можно получить 2N уровней интенсивности.
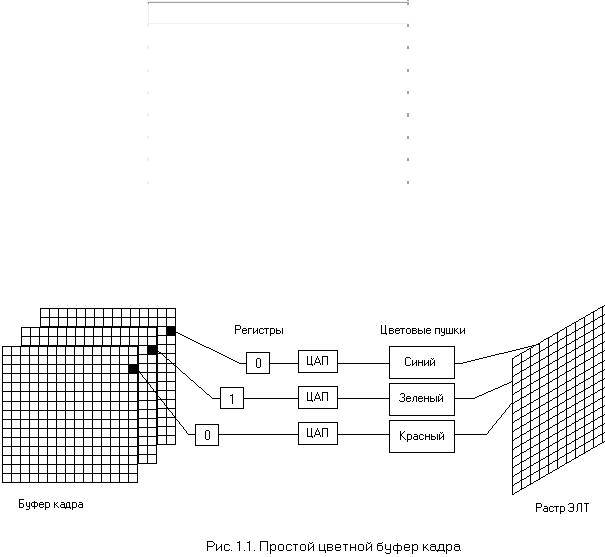
Поскольку существует три основных цвета, можно реализовать простой цветной буфер кадра с тремя битовыми плоскостями, по одной для каждого из основных цветов. Каждая битовая плоскость управляет индивидуальной электронной пушкой для каждого из трех основных цветов, используемых в видеотехнике. Три основных цвета, комбинируясь на ЭЛТ, дают восемь цветов. Эти цвета и соответствующие им двоичные коды приведены в табл. 1.1. Схема простого цветового растрового буфера кадра показана на рис. 1.1.

 Красный
Красный
 Зеленый
Зеленый 
 Синий
Синий
Черный |
0 |
0 |
0 |
|
Красный |
1 |
0 |
0 |
|
|
|
|
|
|
Зеленый |
0 |
1 |
0 |
|
|
|
|
|
|
Синий |
0 |
0 |
1 |
|
Желтый |
1 |
1 |
0 |
|
|
|
|
|
|
Голубой |
0 |
1 |
1 |
|
Пурпурный |
1 |
0 |
1 |
|
|
|
|
|
|
Белый |
1 |
1 |
1 |
|
|
|
|
|
Таблица 1.1. Цветовые комбинации для простого буфера кадра с тремя битовыми плоскостями.
Цвет
Психофизиологическое представление света определяется цветовым тоном, насыщенностью и светлотой. Цветовой тон позволяет различать цвета, а насыщенность - определять степень ослабления (разбавления) данного цвета белым цветом. У чистого цвета

7
она равна 100% и уменьшается по мере добавления белого. Насыщенность ахроматического цвета составляет 0%, а его светлота равна интенсивности этого света.
Психофизическими эквивалентами цветового тона, насыщенности и светлоты являются доминирующая длина волны, чистота и яркость. Электромагнитная энергия одной длины волны в видимом спектре дает монохроматический цвет. Обычно встречаются не чистые монохроматические цвета, а их смеси. В основе трехкомпонентной теории света служит предположение о том, что в центральной части сетчатки находятся три типа чувствительных к цвету колбочек. Первый воспринимает длины волн, лежащие в середине видимого спектра, т. е. зеленый цвет; второй - длины волн у верхнего края видимого спектра, т. е. красный цвет; третий - короткие волны нижней части спектра, т.е. синий. Относительная чувствительность глаза максимальна для зеленого цвета и минимальна для синего. Если на все три типа колбочек воздействует одинаковый уровень энергетической яркости (энергия в единицу времени), то свет кажется белым. Естественный белый свет содержит все длины волн видимого спектра; однако ощущение белого света можно получить, смешивая любые три цвета, если ни один из них не является линейной комбинацией двух других. Это возможно благодаря физиологическим особенностям глаза. Такие три цвета называются основными.
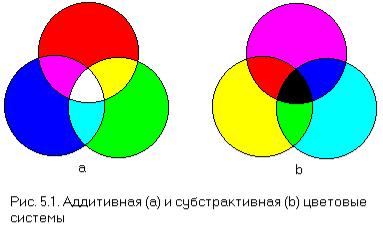
В машинной графике применяются две системы смешения основных цветов: аддитивная - красный, зеленый, синий (RGB) и субтрактивная - голубой, пурпурный, желтый (CMY). Они изображены на рис. 5.1. Цвета одной системы являются дополнительными к другой: голубой - к красному, пурпурный - к зеленому, желтый - к синему. Дополнительный цвет - это разность белого и данного цвета: голубой это белый минус красный, пурпурный - белый минус зеленый, желтый - белый минус синий. Хотя красный можно считать дополнительным к голубому, по традиции красный, зеленый и синий считаются основными цветами, а голубой, пурпурный, желтый - их дополнениями. Интересно, что в спектре радуги или призмы пурпурного цвета нет, т.е. он порождается зрительной системой человека.
Для отражающих поверхностей, например типографских красок, пленок и несветящихся экранов применяется субтрактивная система CMY. В субтрактивных системах из спектра белого цвета вычитаются длины волны дополнительного цвета. Например, при отражении или пропускании света сквозь пурпурный объект поглощается зеленая часть спектра. Если получившийся свет отражается или преломляется в желтом объекте, то поглощается синяя часть спектра и остается только красный цвет. После его отражения или преломления в голубом объекте цвет становится черным, так как при этом исключается весь видимый спектр. По такому принципу работают фотофильтры.

8
Аддитивная цветовая система RGB удобна для светящихся поверхностей, например экранов ЭЛТ или цветных ламп.
Visual Basic
Лабораторные работы по курсу ГММГ предполагается выполнять на компьютере в среде программирования MS Visual Basic. Это наиболее простая для понимания среда программирования, обеспечивающая вместе с тем неплохие возможности.
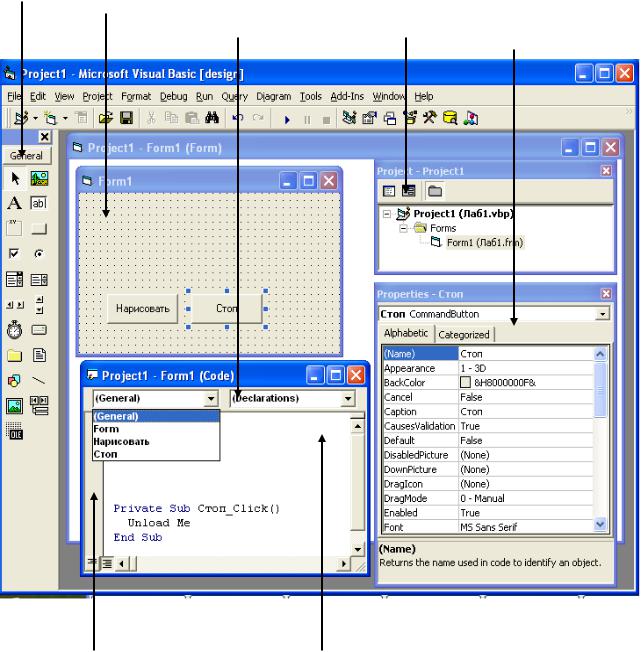
Расположение основных окон в Visual Basic
Панель элементов управления Окно Формы
Окно Кода |
Окно Проводника Проекта |
|
Окно свойств |
Список объектов формы |
Список событий |

9
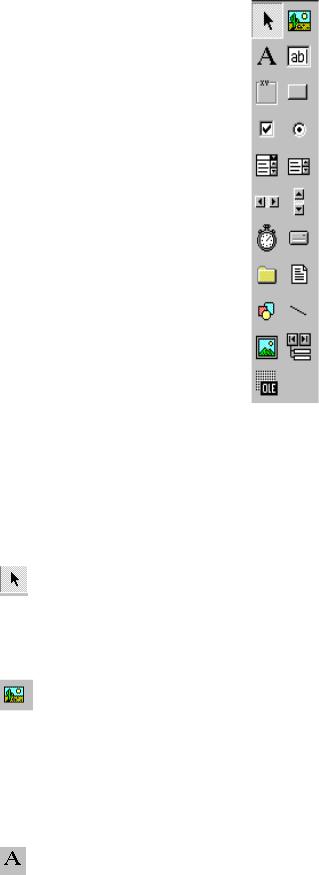
ЭЛЕМЕНТЫ TOOLBOX
1. Pointer ( |
Указатель) |
2.Picture Box ( Рисунок ) |
3. Label ( |
Метка ) |
4.TextBox (Текстовое окно ) |
5.Frame ( |
Рамка ) 6.CommandButton ( Командная |
|
кнопка ) |
|
|
7.CheckBox ( |
Флажок ) |
8.Option Button ( |
Переключатель ) |
|
|
9.Combo Box |
10.List Box ( Список ) |
|
(Комбинированный |
список) |
|
11.Horizontal Scroll Bar |
(Гори12.Vertical Scroll Bar (Вертикальная |
|
ли- |
|
|
(зонтальная линейка |
прокрутки ) |
нейка прокрутки ) |
13.Timer ( |
Таймер ) |
14.Drive List Box ( |
Список дисков ) |
|
|
15.Directory |
List Box |
16.File List Box ( Список |
файлов ) |
|
|
( Список |
каталогов ) |
|
17.Shape ( |
Фигура ) 18.Line ( Линия ) |
|
19.Image ( Изображение ) |
|
|
1. Pointer |
Указатель |
Указатель не является элементом управления. Во время работы с формой, если указатель подсвечен, это означает, что можно редактировать форму: “перетаскивать”
на ней объекты на другие места, изменять размеры формы или её объектов.
2. PictureBox |
Рисунок |
Рисунок – это как бы небольшая форма ( контейнер ) на основной форме , куда можно загрузить растровую картинку ( то есть файл в формате BMP или ICO ). Для
загрузки используется свойство Picture и диалоговое окно Load Picture . Перемещая по форме объект PictureBox, мы перемещаем и загруженную картинку.
Пример программирования. Сделать картинку, помещенную в PictureBox1, невидимой.
PictureBox1.Visible = False
3. Label |
Метка |
Метка – это поле, которое при создании формы можно заполнить текстом. Во время

10
работы программы ввод текста на метку невозможен ( в отличие от текстового окна ). Пример программирования. Сделать надпись на метке: “Начало работы”.
Label1.Caption = «Начало работы»
4. TextBox |
Текстовое окно |
Текстовое окно - это окно для ввода текста. Главное отличие текстого окна от метки в том, что изменить или дополнить уже имеющийся в окне текст можно во время
работы программы непосредственно в текстовом окне.
Пример программирования. Сделать надпись в текстовом окне: “Начало работы”.
TextBox1.Text = «Начало работы»
5. Frame |
Рамка |
Рамка визуально объединяет объекты на форме в группу и регулирует доступ к объектам, которые она обрамляет. Перемещая рамку по форме, перемещаем и
объекты, заключённые в неё. Если установить свойство рамки Visible=False, то заголовок рамки блекнет, а объекты, заключенные в неё, становятся недоступными.
Объект “Рамка” не реагирует на щелчок мыши. Нельзя вводить текст или загрузить картинку внутрь Рамки.
Содержимое свойства Caption будет заголовком рамки.
Пример программирования. Сделать заголовок рамки: “Начало работы”.
Frame1.Caption = «Начало работы»
6. CommandButton |
Командная кнопка |
Назначение командной кнопки - запуск выполнения каких-либо действий, запрограммированных ранее, например, нажатие кнопки «Стоп» ( то есть щелчок
мышью по изображению этой кнопки на форме) остановит выполнение программы, и жизнь на форме замрёт.
Пример программирования. 1). Разрешить изменять цвет командной кнопки.
CommandButton1.Style=Graphical
2).Остановить выполнение программы.
Private Sub Команда1_Click() Unload Me
End Sub
7. CheckBox |
Флажок |
Щелчок мыши по флажку устанавливает или сбрасывает определенный параметр: если на квадратике флажка значок Х, то параметр активен (включен).
Каждый флажок на форме работает независимо от других флажков.
Пример программирования. Установить название флажка “Italic” (Курсив)
CheckBox1.Caption=Italic
8. Option Button |
Переключатель |
Переключатель всегда работает в группе переключателей и позволяет выбрать какойлибо вариант из нескольких возможных. Когда один переключатель из группы активен
