
ASP.NET MVC Урок 1-F / ASP.NET MVC Урок 7
.pdf
И его использование в html:
GLY FODVV ODEHO ODEHO QHZ VSULWH!GLY!
И css:
VSULWH
^
EDFNJURXQG XUO 0HGLD LPDJHV VSULWH SQJ
RYHUIORZKLGGHQ
WH[W LQGHQW S[
`
ER[ ODEHO
^
SRVLWLRQDEVROXWH
ZLGWK S[
ULJKW S[
WRS S[
`

ER[ ODEHO QHZ
^
EDFNJURXQG SRVLWLRQ S[
KHLJKW S[
`
2.2. Использовать для очень маленьких изображений (иконок) объявления напрямую в css c помощью кодирования его в base64.
Для этого картинку переводят в base64, например наhttp://webcodertools.com/imagetobase64converter
После чего добавляют в css по типу:
EDFNJURXQG LPDJH XUOGDWD LPDJH SQJEDVH L9%25Z .*JR$$$$168K(8J$$$$($$$$:&$<$$$$%[YDT$$$
$*;5):+57E = G )\=4%%=* L=6%-E:)Q=9-O<:5 FFOO3$$$$\-S9)K :( 02P1YE6 K=* L=6 E;$$$$$$$'Z H+ %K< WOG&%L=:GSEM L X ,L%S=' L9]910( Z4 9RD8K FP97HN 8< SU<]ON,M ,'[ 2QKWF* OG*(JH* VEQ0 H ' L<:5Y<P8 EQ0 E:9 <6 L,+J H* ZG*V ,N)NE-O,)K18&%'E-O,'8X0& M0'<[,'< /M( 0'N 26ZJ0M$[0& [ 0L Z1\ [0'R 1]RZ06$J,&$J,&$J,M J3+-N=MS65(<JH* VEQ0 FP5P36-RG+5Z2L YG G /QF]/P \=\ [27N /]$ \/],\/;-N=L ]H: <;JWEQ0M,M J3+-N=MS(=;1MFPOZG*OYEL%\=*< <:-YG;4 ,L,JH* VEQ0 H* Z36-RG+5Z2L YEQ0X<:5Y<P8X< W/ KKF& [/M$Y,L% E:[XF]S E;%177 LD+5 F'RY/ ]/P)NE-O/P1YE6 <;$Y06 Z/ W/ \,JH* VEQ0 F 56=:< ,PK G+$/\ XF\ K=* L=6 ME YH*)Z/](X0& ]9+OZ=6 6=;1YG;-M=9-O=L0L,+KWF'S' FP9KG* \9* YE' L4:5Y<P8J8*KYG* ]D* Z,(1716 [,)GSEP5YG 0L,+KWF( 12NOXF 5KEP1O684 ,QKWF& SD:4 5'K(1]N 0', 4N5(07))0N( 481'07%*2'J 0M9(1M$L,+KWF( 12N5Y< 9W=: 684 ,QKWF& ND:4 5'K(1]N 0' 0 4N5(07))0N( 481'07%*2'J 0M9(1M$L3L$H* Z78 5*9\D;=O=(=\E JF 56=:< D: ]G*)X< 9-5' LH* Z/ POS='S(2(4 278Z0'9&5(4[088\47=%4 0[0(< 2'<\184 0&,JF 56=:< =* MG: OEQ5-5' LH* Z/P5S='S(2(4 278Z079&5(4[088\47=%4 0[0(< 2'<\184 0&,Y3L$/-N=MS(=;1MFPOZG*OYEM J3& \=*< 8N5*3L$/ J H* ZE:9 <7 J3' F*)MD 9 ,*9X=' LFL, 3O%TL N$$$$Z685%9+MD<P%J<*%QJK)FF,,E53&L(YZJJJ /L[I2%E1$ D$&8 J=YJ-,Y '%%J$57,'' 7H%5$$$$$$68925. &<,,
Конечно, при загрузке контентных иконок или изображений данный способ не применим.
Для css и js применяется минификация файла, т.е. убираются пробелы и разделители и используются более краткие локальные переменные. Файл или изначально подготавливается минифицированным как для jquery библиотеки или минифицируется на сервере.
Для включения минификации необходимо в Web.config файле изменить директиву compilation:
FRPSLODWLRQ GHEXJ IDOVH WDUJHW)UDPHZRUN !
Или напрямую включить в /App_Start/BundleConfig.cs:
%XQGOH7DEOH (QDEOH2SWLPL]DWLRQV WUXH

Проверим:
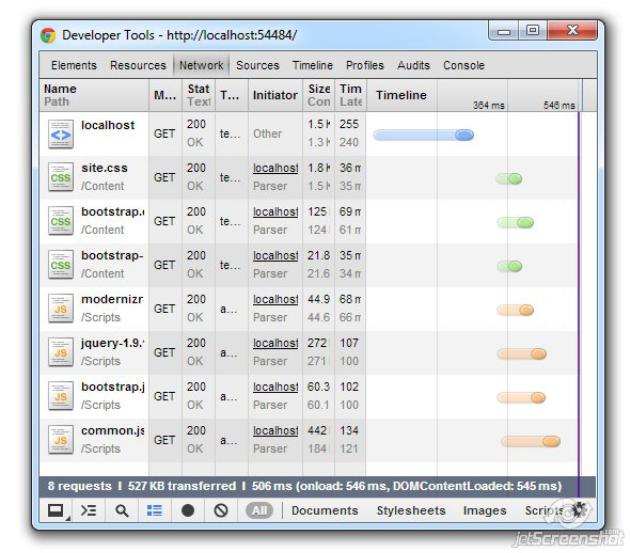
До оптимизации 527 КБ

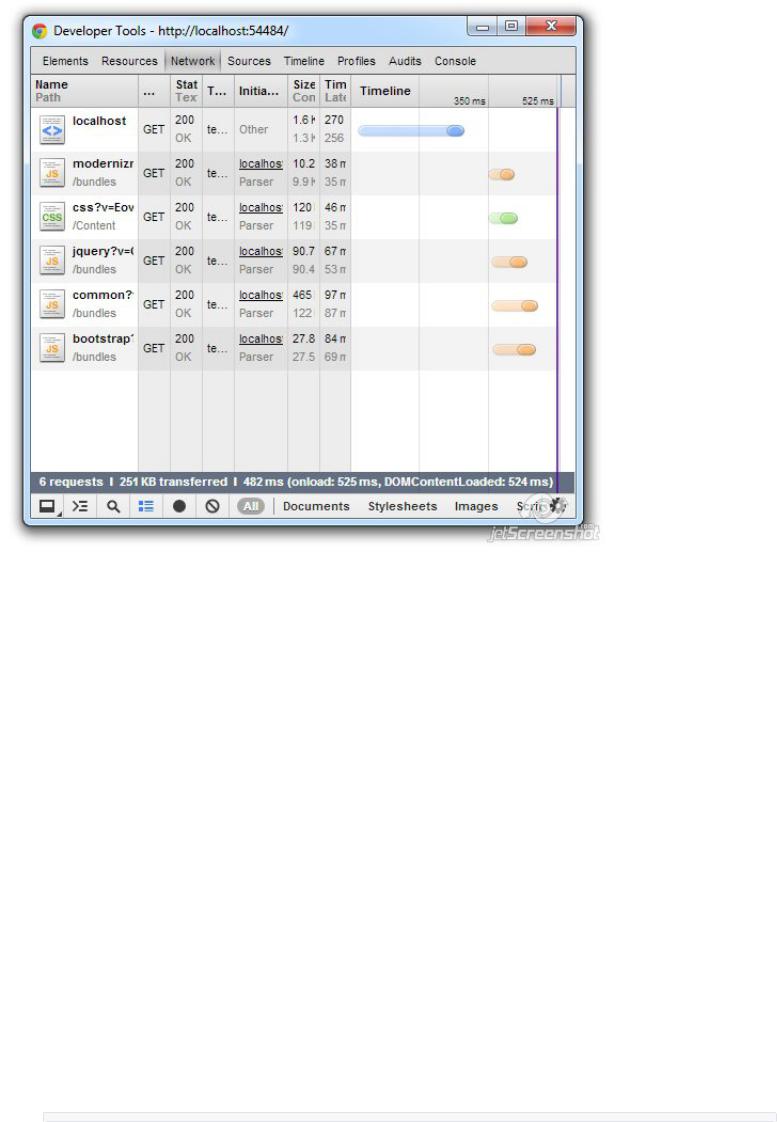
После оптимизации 251 КБ
Т.е. больше, чем в 2 раза. На самом деле эта величина может быть как меньше, так и больше, в зависимости от того, какие ресурсы мы грузим. Если есть кеширование, то страница при дальнейшей работе загружает только незначительную часть новых файлов.
Установка jQuery
Изначально jquery уже установлен, но если фреймворк обновился, а это делается часто, то очевидно, что необходимо обновить его:
InstallPackage JQuery
Далее, мы до этого убрали JQueryUI (http://jqueryui.com/), так как собираемся функции datepicker, modal использовать из того, что предлагает bootstrap. Но в JQueryUI есть необходимый нам функционал взаимодействия, т.е. Draggable, Droppable, Resizable, Selectable и Sortable. Установим их выборочно:
1.Так как для InstallPackage JQuery.UI.Interactions необходима версия jquery < 1.6, то установим вручную.
2.Выберем custom скачивание с сайта jqueryui.com/download/
3.Выбираем только Сore и Interactions
4.качиваем
5.Переносим cssфайлы в /Content/css
6.Переносим jsфайлы в /Scripts (jquery1.9.1min.js переносить нет необходимости)
7.Подключаем в BundleConfig

EXQGOHV$GGQHZ6FULSW%XQGOHa EXQGOHV MTXHU\XL
,QFOXGHa 6FULSWV MTXHU\ XL
EXQGOHV$GGQHZ6W\OH%XQGOHa &RQWHQW FVV MTXHU\XL ,QFOXGHa &RQWHQW MTXHU\ XL
8.При необходимости, объявляем на страницах.
9.Готово!
Firebug (Firefox) и Developer Tool (Chrome)
Для удобства отладки в Firefox есть расширение Firebug, а в Chrome есть встроенный механизм Developer Tool. Я рассмотрю пример с Developer Tool. Вызывается по нажатию клавиш –6KLIW &WUO ,.
Давайте изучим его:
 Вкладка Elements.
Вкладка Elements.
Здесь, в левой части, мы можем увидет DOMдерево элементов. В правой части — стили. Стили, как и элементы, можно редактировать на ходу, и изменения будут сразу же отображаться в браузере в редактируемой странице. Очень удобно, когда надо поправить расположение объектов на несколько пикселей.

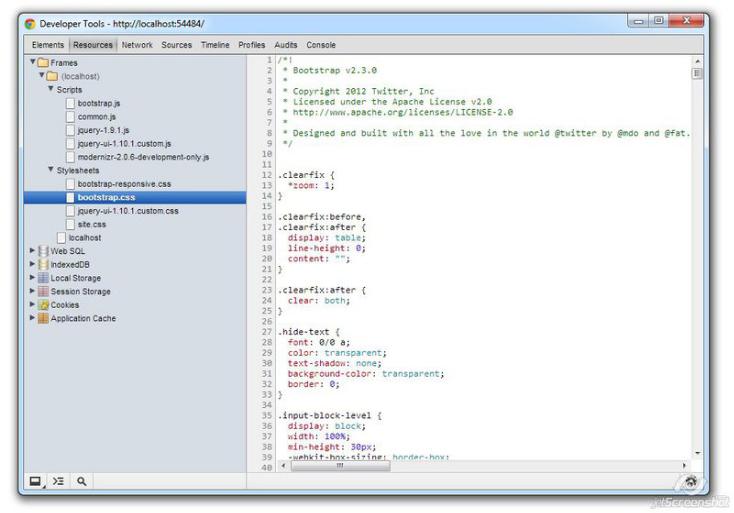
 Вкладка Resources
Вкладка Resources
В левой части располагаются все ресурсы, которые были загружены, а в правой можно просмотреть на них
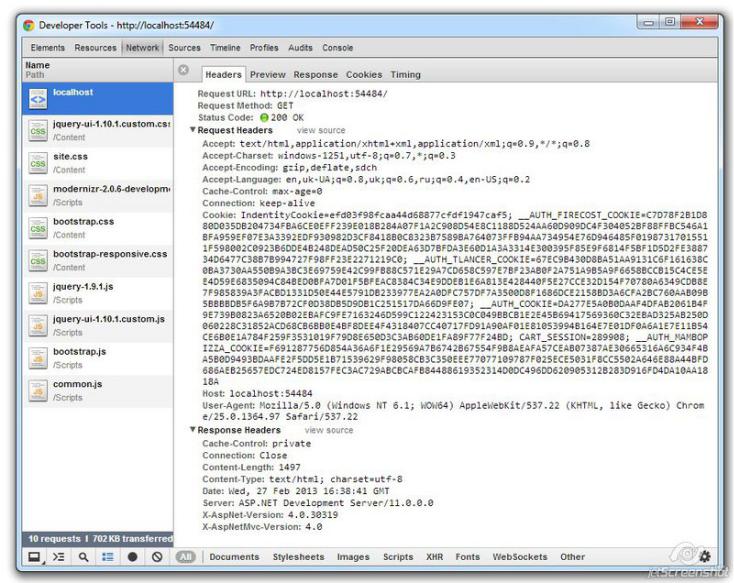
 Вкладка Network
Вкладка Network

Показывает запросы и тайминг этих запросов. Обозначает разными цветами document, css, js файлы, изображения. Показывает размеры файлов.
При клике на запрос можно подробнее рассмотреть HTTPзапрос, например:

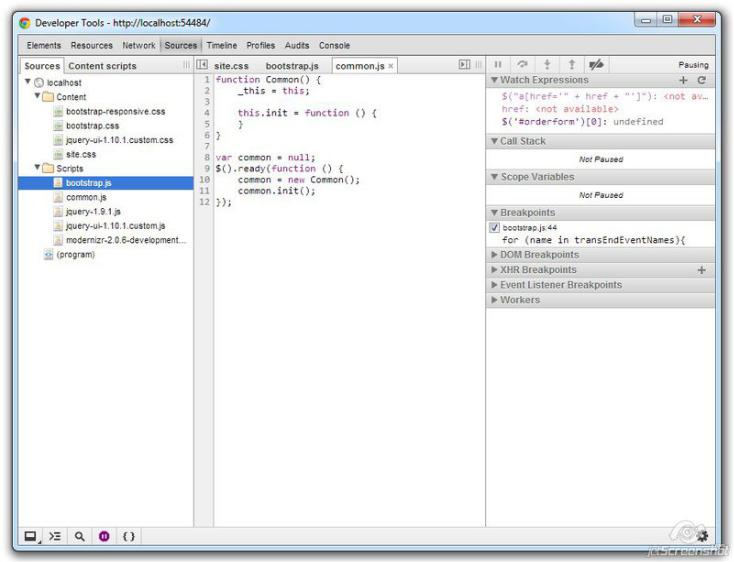
 Вкладка Sources
Вкладка Sources

Одна из основных вкладок. Тут можно просматривать jsфайлы, устанавливать точки останова, и выполнять отладку приложения. Горячие клавиши F9, F10, F11 как в
VisualStudio для отладки.
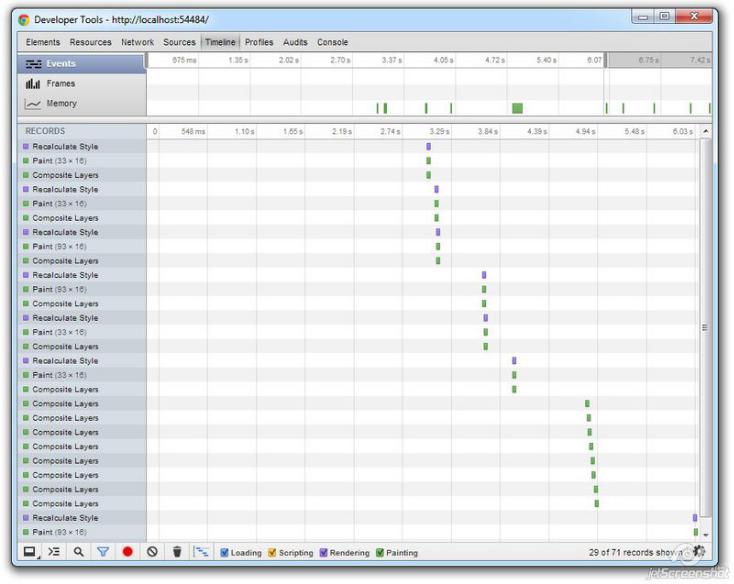
 Вкладка Timeline
Вкладка Timeline

Показывает происходящие события в браузере. Я ее никогда не использовал.
 Вкладка Profiles
Вкладка Profiles
