
Kg_otchet_2_Shal
.docx
МИНИСТЕРСТВО ОБРАЗОВАНИЕ И НАУКИ УКРАИНЫ
ХАРЬКОВСКИЙ НАЦИОНАЛЬНЫЙ УНИВЕРСИТЕТ РАДИОЭЛЕКТРОНИКИ
Кафедра МСТ
ОТЧЕТ
о выполнении лабораторной работы №3
«ЗАЛИВКА ТЕКСТУРЫ В CORELDRAW»
по дисциплине «Компьютерная графика»
|
Выполнили ст. гр. КН-15-3: Шалимов Алексей Андреевич |
Принял: Губа Н. И. Король А. Л.
|
Харьков 2015
-
ЦЕЛЬ РАБОТЫ
Научиться создавать объемные графические изображения, примером которых будут служить вэб-кнопки и стеклянная сфера в CorelDraw.
-
ХОД РАБОТЫ
2.1 Используя инструмент Ellipse, нарисовал окружность приблизительно 5 см. в диаметре. Удерживал клавишу Ctrl для того чтобы она была ровной.
2.2 Чтобы сделать заливку использовал палитру CMYK, заданную по умолчанию. Чтобы вызвать палитру пользовался последовательным выбором Window>ColorPaletters>DefaultCMYKpalette. Не снимая выделения с окружности, выбрали желтый цвет для заливки.
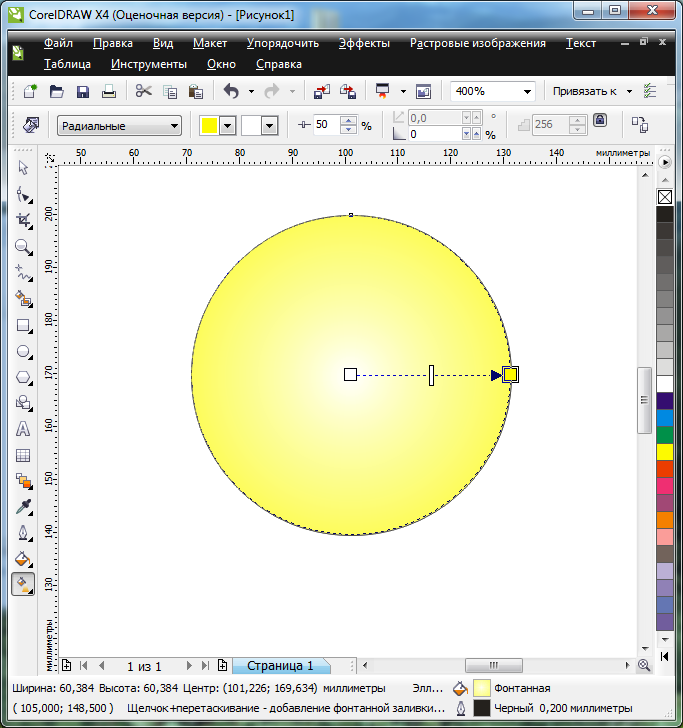
2.3 Использовал инструмент InteractiveFill, также в верхнем меню установил радиальный тип градиентной заливки.
2.4 Для точности настройки цветов и их положения в радиальном градиенте использовал окно FountainFill. Чтобы задать параметры нажал кнопку Custom в этом окне. Далее использовал методические указания, представленные в методичке.
2.5 Для завершения заливки, выбрал значение EdgePad равным 5% и удалил видимую обводку с окружности
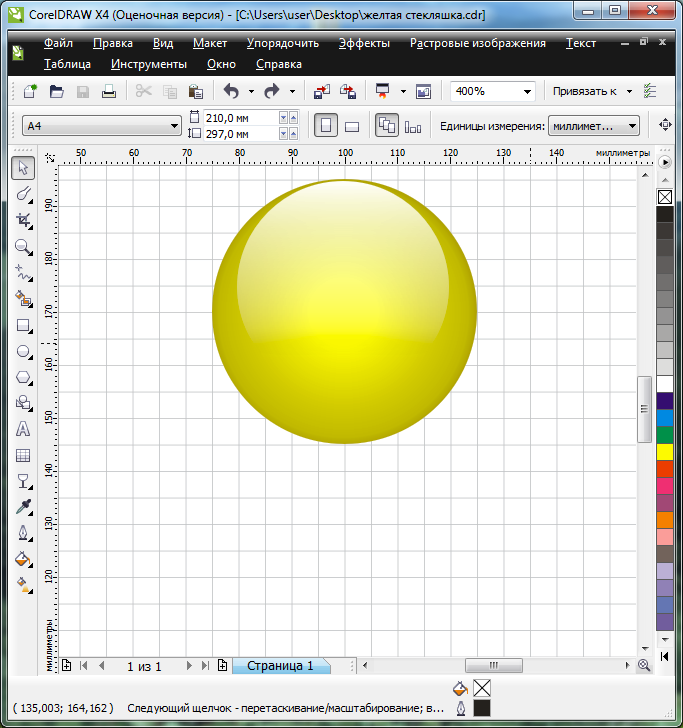
2.6 Для того, чтобы создать отражение, нарисовал еще одну окружность диаметром примерно 3 см, залил ее белым и расположил в верхней части круга с градиентом.
2.7 Не снимая выделения, установил инструмент Interactive Transparency и потянули направляющую сверху вниз. После этого удалил видимую обводку белой фигуры.
2.8 Затем расположил точки направляющей. Поместил черный маркер по центру желтого круга, белый – немного выше его верхнего края, а среднюю точку на три четвертых длины отрезка выше черной.
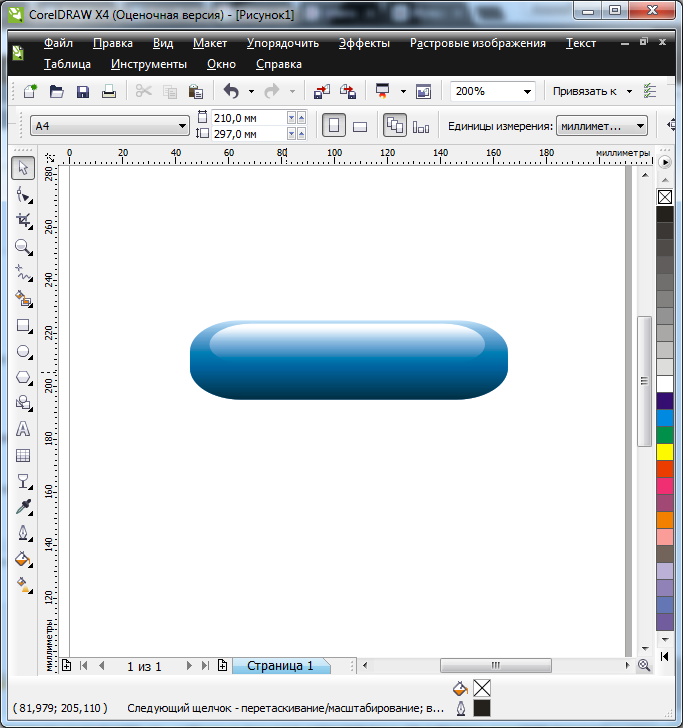
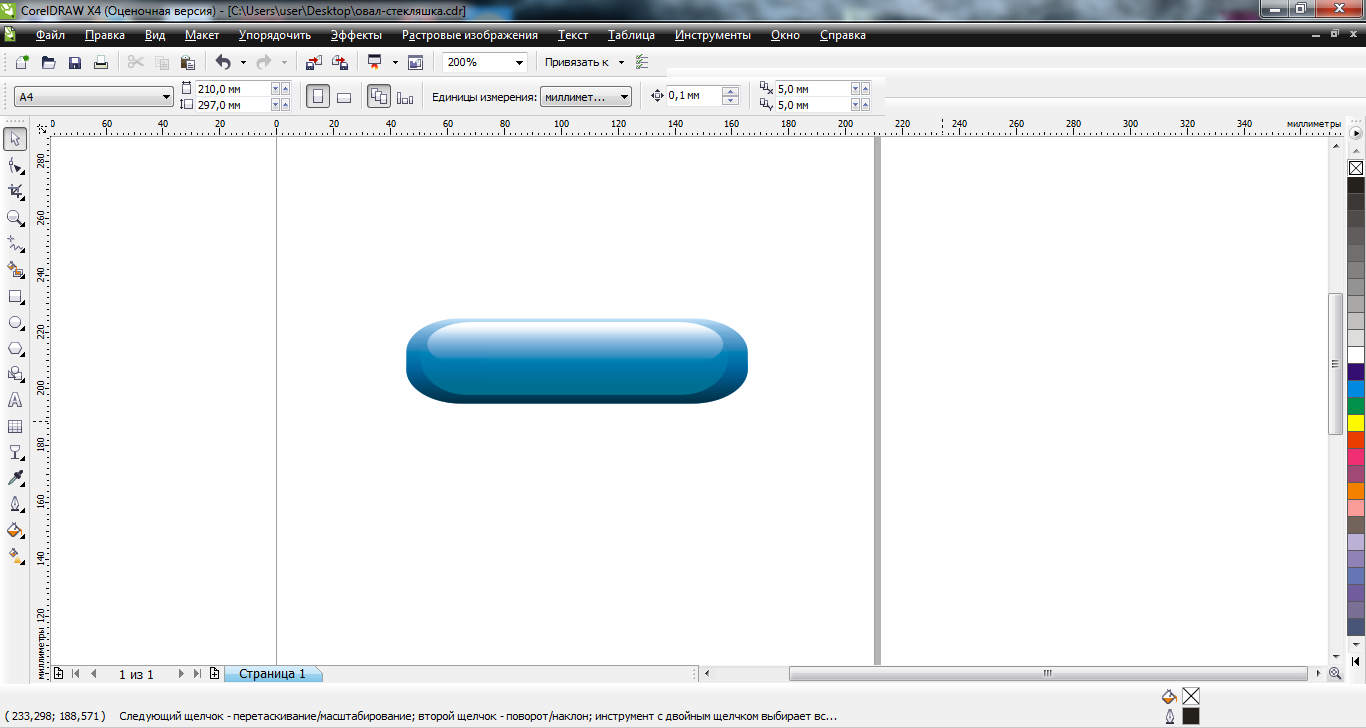
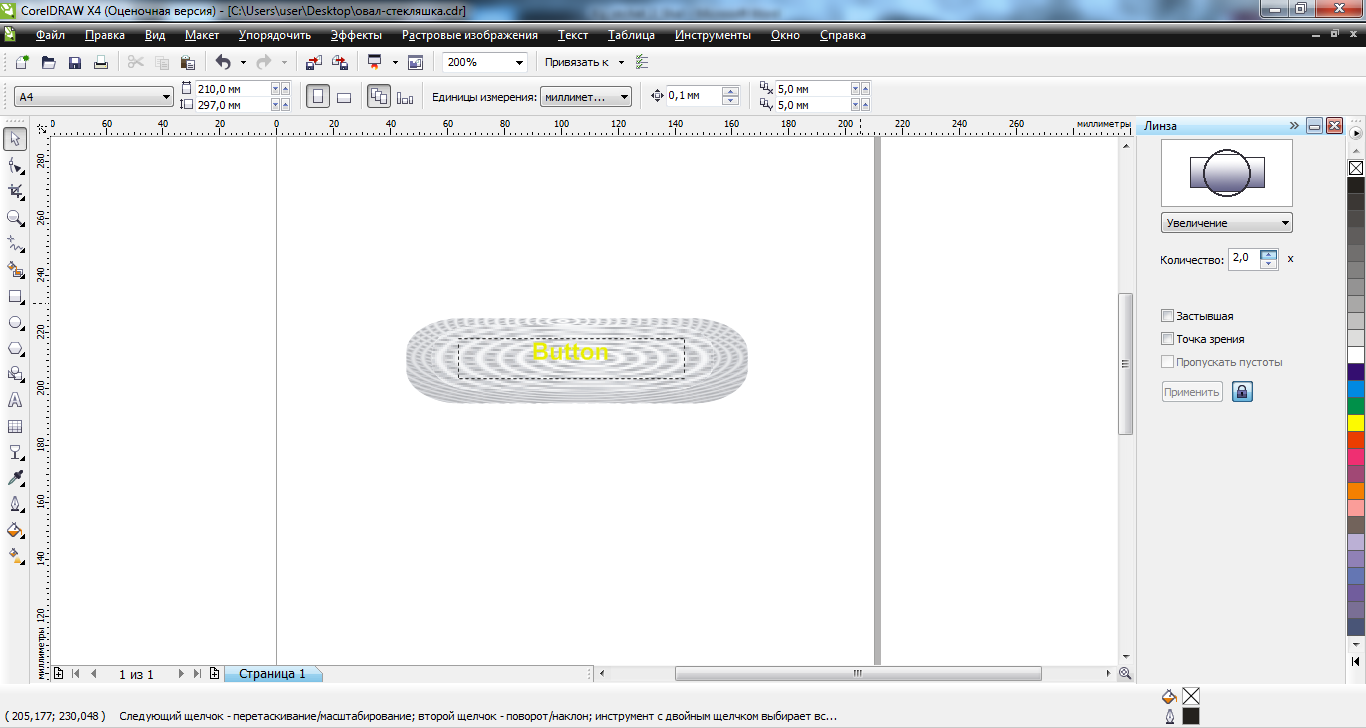
2.9 Используя инструмент Rectangle (F6) начертил прямоугольник размером 12*2 см.
2.10 Не снимая выделения с прямоугольника выбрал инструмент RectangleCornerRoundnessи RoundCornersTogether. Далее максимально скруглил углы на 100%.
2.11 Установил инструмент InteractiveFill и перетащил направляющую сверху вниз, так, чтобы применить к нему градиентную заливку с параметрами, установленными по умолчанию в программе.
2.12 Следующим этапом нарисовал еще один прямоугольник приблизительно 10*1. Расположил белый прямоугольник поверх синего прямоугольника.
2.13 Выбрал инструмент InteractiveTransparency и протащил его сверху вниз по верхнему прямоугольнику, так, чтобы применить к нему линейную прозрачность. В верхнем углу установил параметр 5% для EdgePad.
2.14 Выделил прозрачный прямоугольник и сделал его копию, нажав клавишу + на цифровой клавиатуре. Далее залил ее цветом 100% Cyan, нажав на соответствующую цветовую иконку в палитре.
2.15 Установил инструмент InteractiveTransparency и протянул направляющую. Для смягчения эффекта прозрачности, использовал инструмент Add. Выделил все объекты в составе кнопки и сгруппировалих.

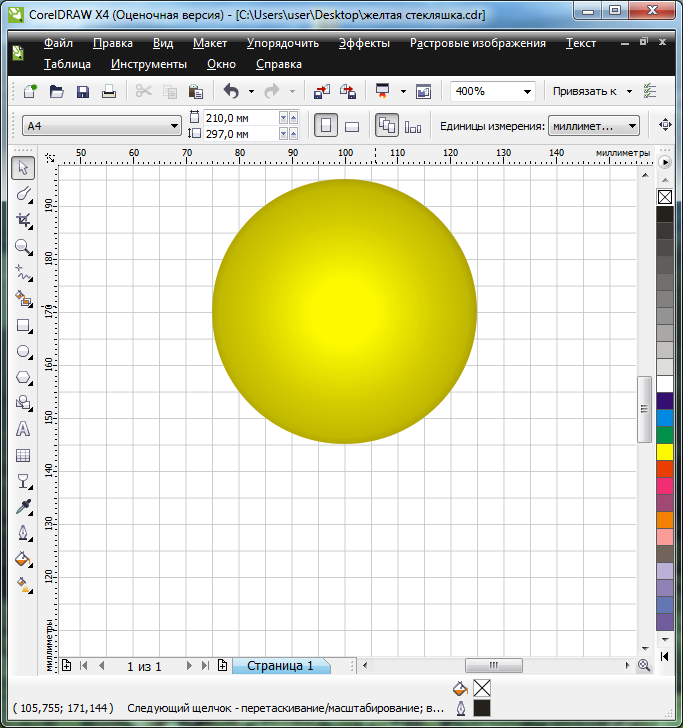
Рисунок 2.1.1

Рисунок 2.1.2

Рисунок 2.1.3

Рисунок 2.2.1

Рисунок 2.2.2

Рисунок 2.2.3

Рисунок 2.2.4

Рисунок 2.2.5

Рисунок 2.2.6

Рисунок 2.2.7
ВЫВОД
В ходе данной лабораторной работы я научился создавать объемные изображения стеклянных кнопок продолговатой и круглой формы (так же есть возможность создания фигур любой формы). Я изучил новые приемы работы с различными инструментами для редактирования объектов на плоскости.
Убедился в том что редактор СorelDraw является многофункциональным средством создания графических изображений.
Знания, которые я получил в ходе выполнения данной лабораторной работы, пригодятся мне в будущем при построении сайтов, и везде где используются кнопки такого вида.
Все объемные графические изображения представлены на рисунках: круглой формы - 2.1.1 - 2.1.3, овальной формы - 2.2.1 - 2.2.7 .
