
- •Создание html-документов.
- •Заполнение фона.
- •Заголовок документа.
- •Присвоение имени документу.
- •Настрока заголовка.
- •Другие элементы заголовка.
- •Комментарии в html-документах.
- •Элемент address.
- •Использование цветов в документе.
- •Определение цветов.
- •Атрибуты для определения цветов в документе.
- •Создание шаблона документа.
- •Разбиение текста на абзацы.
- •Разрыв строк.
- •Структурирование текста.
- •Добавление заголовков.
- •Добавление горизонтальных линий.
- •Предварительное форматирование текста.
- •Советы по макетированию страниц.
- •Специализированный шаблон.
- •Форматирование символов.
- •Логическое форатирование.
- •Элементы физического форматирования.
- •Шрифты.
- •Атрибут size.
- •Атрибут color
- •Советы по форматированию текста.
- •Зачем нужна графика.
- •Основные принципы.
- •Что нужно знать при использовании графический изображений.
- •Авторские права.
- •Могут ли возникнуть проблемы из-за порнографических изображений?
- •Выбор формата графического файла.
- •Потеря информации.
- •Поддержка броузерами.
- •Добавление изображений в документ.
- •Выравнивание текста с изображением в строке.
- •Расположение текста на web-странице.
- •Указание браузеру размеров изображения.
- •Уменьшение размеров изображения.
- •Увеличение размеров изображения.
- •Создание альтернативного текста.
- •Рамка вокруг изображения.
- •Свободное пространство вокруг изображения.
- •Использование изображения в качестве ссылки.
Расположение текста на web-странице.
По умолчанию броузер показывает изображение в строке, т.е. оно располагается справа от предшествующего объекта. Текст не окружает изображение. Однако вы можете разместить изображение с правой или с левой стороны Web-страницы, при этом окружающий текст будет располагаться вдоль границы изображения. Такой тип изображения называется плавающим.
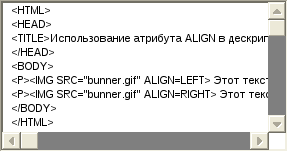
Создать плавающее изображение можно с помощью атрибута ALIGN дескриптора <IMG>. Это тот же атрибут, который используется для выравнивания окружающего текста по изображению.
|
Значение атрибута ALIGN | |
|
Значение/font> |
Описание |
|
LEFT |
Показывает изображение слева; окружающий текст обтекает рисунок |
|
RIGHT |
Показывает изображение в правой части окна; окружающий текст обтекает изображение |
Ниже показан документ HTML, в который вставлены два изображения с использованием значений выравнивания, перечисленных выше в таблице. Здесь показана полученная таким образом Web-страница.

Указание браузеру размеров изображения.
В дескрипторе <IMG> вы можете явно указать броузеру размеры изображения — его высоту и ширину. Этот подход имеет следующие преимущества.
• Указание размеров необходимо пользователям, которые отключили отображение изображений. Если пользователь отключил загрузку изображений, а вы не указали их размеры, то вместо изображений пользователь увидит маленькие пиктограммы. В результате Web-страница будет отформатирована не так, как вы предполагали. Если же вы явно указали размеры изображения, то броузер в этом месте отобразит пустую рамку соответствующего размера.
• Информация о размере изображения ускоряет его загрузку. Броузер сначала показывает документ HTML, а затем — изображение. Если вы указываете размер изображений, то броузер покажет отформатированный документ HTML параллельно с загрузкой изображения. Таким образом, пользователь увидит Web-страницу быстрее.
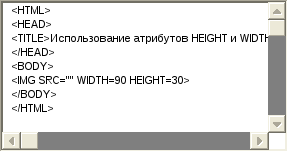
Для указания размеров изображения используются атрибуты height и width дескриптора <IMG>. В атрибуте HEIGHT указывается высота изображения, а в атрибуте WIDTH — его ширина в пикселях. Ниже показан документ, в котором указывается высота и ширина изображения. Здесь показано, как будет выглядеть этот документ HTML, если отключить загрузку изображения.

Если размеры, указанные вами в атрибутах HEIGHT и WIDTH, отличаются от реальных размеров изображения, определенных вашим графическим редактором, то броузер масштабирует изображение. В следующем разделе рассказывается об увеличении и уменьшении изображения с соблюдением пропорций.
Уменьшение размеров изображения.
Уменьшение изображения осуществляется, когда реальное изображение больше, чем пространство, которое вы зарезервировали для него с помощью атрибутов HEIGHT и width. В таком случае броузер сжимает изображение, чтобы оно поместилось в отведенное для него пространство.
Вы можете исказить изображение, если укажете неточный размер. Например, если уменьшить высоту изображения на 50%, а ширину — на 25%, то оно отобразится в искаженном виде.
Указание высоты и ширины меньших, чем реальная ширина и высота изображения, не уменьшает время загрузки. Броузер загружает все изображение, а затем уже масштабирует его, чтобы поместить в зарезервированное место.
