- •Московский институт электронной техники
- •Введение.
- •Подключение графической библиотеки OpenGl в программах Win32.
- •Создание консольного приложения Windows для работы с библиотекой OpenGl.
- •Интерактивное взаимодействие с OpenGl в оконном режиме Windows.
- •Двойная буферизация.
- •Двойная буферизация OpenGl в оконном приложении Windows.
- •Двойная буферизация OpenGl в консольном приложении Windows.
- •Создание 2d объектов с помощью графической библиотеки OpenGl.
- •Пример создания 3d объектов с помощью графической библиотеки OpenGl.
- •Использование таймера для моделирования движения 3d-объектов OpenGl в оконном приложении Windows.
- •Моделирование движения 3d-объектов OpenGl без таймера в консольном приложении Windows.
- •Задание к работе.
- •Варианты к лабораторной работе.
Московский институт электронной техники
Кафедра ИПОВС
Лабораторная работа 4
Графическая библиотека OpenGL.
Содержание
1. Введение _____________________________________________________ стр. 1.
2. Подключение графической библиотеки OpenGLв программахWin32 ___ стр. 3.
3. Создание проекта в VC++ с подключением библиотекиOpenGL_______ стр. 5
4. Консольное приложение Windows для работы с OpenGL _____________ стр. 7.
5. Интерактивное взаимодействие с OpenGLв оконном режимеWindows__стр. 8.
6. Двойная буферизация _________________________________________ стр.11.
7. Двойная буферизация OpenGLв оконном приложенииWindows_____стр. 12.
8. Двойная буферизация OpenGLв консольном приложенииWindows__ стр. 13.
9. Создание 2Dобъектов с помощьюOpenGL_____________________ стр. 15
10. Пример создания 3Dобъектов с помощьюOpenGL. _______________стр. 17
11. Использование таймера для моделирования движения 3D-объектовOpenGLв оконном приложенииWindows___________________________ стр. 19
11. Моделирование движения 3D-объектовOpenGLбез таймера в консольном приложенииWindows___________________________________ стр. 21
11. Задания _____________________________________________________ стр. 22
Введение.
В работе изучаются методы построения реалистических трехмерных графических объектов. Алгоритмы 3Dграфики рассматриваются с применением графической библиотекиOpenGLв программахWin32. Поэтому в начале описываются способы подключения библиотекиOpenGLв программах наC++ для системыWindows. Затем рассматриваются графические примитивы 2Dи 3Dграфики библиотекиOpenGL. После этого даются примеры построения 3Dграфических объектов с использованием некоторых алгоритмов 3Dграфики.
Подключение графической библиотеки OpenGl в программах Win32.
Рассмотрим простую программу рисующую треугольник с помощью библиотеки OpenGL. На примере этой программы посмотрим, как подключается библиотекаOpenGL, и как создаются простейшие графические объекты с помощью функций этой библиотеки.
Пусть код программы находится в файле glopen01.cpp. Выделим несколько основных пунктов.
1. Во-первых, надо подключить заголовочные файлы gl.h, glu.hбиблиотекиOpenGL. Ниже приводится фрагмент соответствующего кода.
#define STRICT
#include <windows.h>
#include <windowsx.h>
#include <gl\gl.h>
#include <gl\glu.h>
2. Во-вторых, надо установить стиль окна WS_CLIPCHILDREN | WS_CLIPSIBLINGSв функцииCreateWindow. Ниже приводится фрагмент соответствующего кода.
//создание главного окна программы
HWND CreateApp(HINSTANCE hInstance, int nCmdShow)
{
HWND hwnd; //дескриптор главного окна программы
hwnd = CreateWindow(szClassName, //имя класса окна
szWindowTitle, //заголовок окна
WS_OVERLAPPEDWINDOW | WS_CLIPCHILDREN
| WS_CLIPSIBLINGS, //стиль окна
CW_USEDEFAULT, //положение и размеры окна
CW_USEDEFAULT,
CW_USEDEFAULT,
CW_USEDEFAULT,
NULL,
NULL,
hInstance,
NULL);
if(hwnd == NULL)
return hwnd;
//рисуем окно
ShowWindow(hwnd,nCmdShow);
//обновляем окно
UpdateWindow(hwnd);
return hwnd;
}
3. В-третьих, надо получить контекст отображения для OpenGL. В контексте отображения (renderingcontext), функции библиотекиOpenGLбудут рисовать графические объекты.
Перед получением контекста отображения надо провести некоторые действия по установке нужного формата пикселей. Для этого надо заполнить поля структуры PIXELFORMATDESCRIPTOR. Например, указать, сколько бит выделяется на один пиксель. Затем надо проверить, поддерживает ли видеоаппаратура компьютера выбранный формат пикселей. Для этого служит функция ChoosePixelFormat, которая выдает номер формата, поддерживаемый аппаратурой, наиболее близкий к выбранному формату.
После этого получают контекст отображения, связанный с контекстом окна программы. И, наконец, устанавливают текущий контекст отображения OpenGL. Далее можно рисовать 2Dи 3Dобъекты с помощью функций графической библиотекиOpenGL. Ниже приводится фрагмент соответствующего кода, где производятся все указанные выше действия.
//рисуем графические объекты
void DrawOpenGL(HWND hwnd)
{
HDC hdc = GetDC(hwnd); //получаем контекст окна
//рисуем прямоугольник, используя GDI
Rectangle(hdc,100,200,500,250);
//П О Д К Л Ю Ч А Е М OpenGL
//структура описания формата пикселя
PIXELFORMATDESCRIPTOR pfd;
//зануляем все поля структуры pfd
memset(&pfd, 0, sizeof(PIXELFORMATDESCRIPTOR));
//заполняем некоторые поля структуры
pfd.nSize = sizeof(PIXELFORMATDESCRIPTOR);
pfd.nVersion = 1;
pfd.dwFlags = PFD_DRAW_TO_WINDOW | PFD_SUPPORT_OPENGL;
pfd.iPixelType = PFD_TYPE_RGBA;
pfd.cColorBits = 24;
//выбираем наиболее подходящий формат пикселей
//среди форматов содержащихся в контексте окна hdc
int iPixelFormat = ChoosePixelFormat(hdc, &pfd);
//устанавливаем найденный формат пикселей в контексте окна
SetPixelFormat(hdc, iPixelFormat, &pfd);
//получаем контекст отображения OpenGL
HGLRC hglrc = wglCreateContext(hdc);
//устанавливаем текущий контекст отображения OpenGL
wglMakeCurrent(hdc, hglrc);
//устанавливаем двухмерную ортогональную область просмотра
gluOrtho2D(-400, 400, -300, 300);
//устанавливаем текущий цвет
glColor3f(0.0, 1.0, 0.0);
//рисуем треугольник
glBegin(GL_TRIANGLES);
glVertex2f(-100, -100);
glVertex2f(0, 100);
glVertex2f(100, -100);
glEnd();
//устанавливаем текущий цвет
glColor3f(1.0, 0.0, 0.0);
//толщина линий - 6 пикселей
glLineWidth(6.0);
//рисуем связанную группу отрезков
glBegin(GL_LINE_STRIP);
glVertex2f(0, 150);
glVertex2f(150, -130);
glVertex2f(-150, -130);
glVertex2f(0, 150);
glEnd();
//завершаем работу с текущим контекстом отображения
wglMakeCurrent(NULL, NULL);
//освобождаем контекст отображения OpenGL
wglDeleteContext(hglrc);
//OpenGL О Т К Л Ю Ч Е Н
//рисуем прямоугольник, используя GDI
Rectangle(hdc,50,220,450,270);
//освобождаем контекст окна
ReleaseDC(hwnd,hdc);
}
В этом фрагменте кода обратим внимание на заполнение полей структуры PIXELFORMATDESCRIPTOR. Эта структура имеет 26 полей. Вначале обнуляются все поля с помощью функцииmemset. Затем заполняем некоторые поля этой структуры.
- В поле nSize находится размер структуры.
- В поле nVersionнаходится номер версии, для текущей версии надо положить номер равный 1.
- В поле dwFlagsнаходится множество битовых флагов, определяющих устройство и интерфейс, с которым совместим формат пикселей, флаг PFD_DRAW_TO_WINDOW означает, что разрешено рисование в окне,PFD_SUPPORT_OPENGL– флаг, который поддерживает рисованиеOpenGL.
- Поле PFD_TYPE_RGBAопределяет режим, используемый для изображения цветов. ФлагPFD_TYPE_RGBAозначает, что цвет каждого пикселя определяется четырьмя значениями: красным, зеленым, синим и альфа. Четвертый параметр цвета альфа определяет степень прозрачности графического объекта, 0.0 подразумевает полную прозрачность, 1.0 – полную непрозрачность.
- В поле cColorBitsнаходится число бит, выделяемых на описание цвета пикселя.
После того как создан нужный формат пикселя, функция ChoosePixelFormatнаходит подходящий формат, который поддерживается видеосистемой компьютера. Затем функцияSetPixelFormatпомещает этот формат в контекст окна.
Контекст отображения для OpenGL, связанный с контекстом окна создается функциейwglCreateContext. Созданный контекст отображения, устанавливается как текущий контекст отображения, с помощью функцииwglMakeCurrent.
После проделанных операций подключения графической библиотеки OpenGL, можно рисовать графические объекты с помощью функций этой библиотеки. В приведенном фрагменте кода показана работа некоторых из этих функций. Комментарии к этим функциям позволяют легко понять работу этих функций.
После создания графических объектов контекст отображения и контекст окна необходимо освободить. Это выполняется следующим образом. Для завершения работы с текущим контекстом отображения используем функцию wglMakeCurrentс нулевыми параметрами. Затем освобождаем контекст отображения с помощью функцииwglDeleteContext. И, наконец, освобождаем контекст окна с помощью функцииReleaseDC.
Обратим внимание на одну деталь приведенного фрагмента кода. Здесь показана возможность использования в одном окне как графических функций APIWin32, так и функций библиотекиOpenGL. После получения контекста окна, до получения контекста отображения, рисуется прямоугольник с помощью функцииRectangle, которая является функциейAPIWin32. Затем получаем контекст отображения и рисуем в окне графические фигуры с помощью функцийOpenGL. После освобождения контекста отображения, но до освобождения контекста окна снова рисуем прямоугольник.
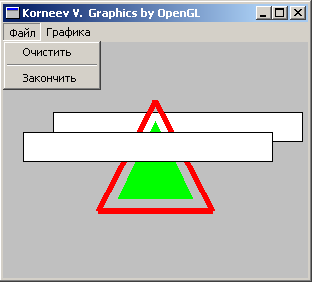
Результат работы программы показан на Рис.1.
|
Рис.1. Прямоугольники нарисованы функциями API, треугольники функциямиOpenGL. |
(Изображение на Рис.1 создано программой glopen01.cpp.)
На этом рисунке видна последовательность появления на экране фигур нарисованных функциями APIWin32 и функциямиOpenGL.
Создание проекта в VC++ с подключением графической библиотеки OpenGL.
Чтобы программа glopen01.cppзаработала, необходимо создать проект и подключить к нему файлglopen01.cpp, с рассмотренным кодом. Если создание проекта выполняется с помощью компилятораVisualC++, то объявление заголовочных файловgl.h, glu.hбиблиотекиOpenGLв начале программы оказывается недостаточным для создания исполняемого модуля. Приходится вручную подключить к проекту библиотечные файлыopengl32.lib, glu32.libбиблиотекиOpenGL. Кроме файлаglopen01.cppк проекту надо также подключить файл ресурсовglopen01.rc. Ниже приводится код, содержащийся в этом файле ресурсов.
GLMENU MENU
{
POPUP "&Файл"
{
MENUITEM "&Очистить", 200
MENUITEM SEPARATOR
MENUITEM "&Закончить", 201
}
MENUITEM "&Графика", 202
}
Рассмотрим создание проекта. Пусть рабочий каталог Workнаходится на дискеD.
Запустим VISUAL C++ и в главном меню в пункте File пройдем по цепочке: File – New – Project , где выбираем пункт Win32Application . В окне Location указываем путь D:\Work\ , в окне Project name набираем glopen01, нажимаем OK.
Далее выбираем пункт An empty project, нажимаем Finish и нажимаем OK.
После этого в каталоге D:\Workпоявится подкаталогglopen01. Поместим в этот каталогD:\Work\glopen01 файлы glopen01.cpp, glopen01.rc, и продолжим создавать проект.
В главном меню слева имеется окно (Workspace) у которого внизу две надписиClassViewиFileView. ВыбираемFileViewи вверху слева щелкаем по плюсу +.
Подводим мышку к надписи Source filesи щелкаем правой кнопкой. В появившемся маленьком меню выбираем пунктAdd Files to Folder. Указываем путь к файлуglopen01.cpp, в рассматриваемом случае этот путь следующийD:\Work\glopen01\. Подсоединяем файлglopen01.cppк проекту. В результате у пунктаSource filesпоявится плюс +.
Подводим мышку к надписи Resource filesи щелкаем правой кнопкой. В появившемся маленьком меню выбираем пунктAdd Files to Folder. Указываем путь к файлу ресурсовglopen01.rc, в рассматриваемом случае этот путь следующийD:\Work\glopen01\. Подсоединяем файл ресурсовglopen01.rcк проекту. В результате у пунктаResource filesпоявится плюс +.
Щелкнем левой кнопкой мыши по плюсу у пунктаSource files, и затем двойным щелчком левой кнопкой откроем файлglopen01.cppв окне редактирования.
В главном меню в пункте Projectпройдем по цепочке:Project – Settings – Link. В окнеObject/library modulesдобавим библиотечные файлыopengl32.lib, glu32.libбиблиотекиOpenGL. После щелчкаOKкомпиляторVC++ будет настроен нужным образом.
Для компиляции программы в пунктеBuildвыберем строкуCompileglopen01.cpp. Если компиляция прошла успешно, то в пунктеBuildвыберем строкуBuildglopen01.exe, выполняем компоновку, и создаем исполняемый файлglopen01.exe. Запускаем программу и получаем картину, показанную на Рис.1.