
Лабораторные ИД 3 курс / лр 3 / Zadanie_3
.docxЛабораторная работа №3
Тема: Границы. Форматирование таблиц. Псевдоклассы
Задание:
1. Моя граница нарисована сплошной линией синего цвета.
2. Моя граница нарисована сплошной линией серого цвета толщиной 20рх только слева.
3. Моя граница нарисована сплошной линией красного цвета толщиной 5рх слева и справа.
4. Моя граница нарисована сплошной линией розового цвета сверху, и пунктирной линией голубого цвета слева, справа и снизу.
4. Моя граница нарисована двойной линией оранжевого цвета толщиной 1 пиксель.
5. Стиль моей границы «groove», а толщина 7рх.
6. Я имею пунктирную границу #FF8100 цвета и толщиной 1 пиксель сверху и сплошную
границу цвета #0B6124 и толщиной 2 пикселя снизу.
-
Создайте html-файл следующего содержания:
-
Вставьте таблицу на новую веб-страничку (просто скопируйте код в <body>) :
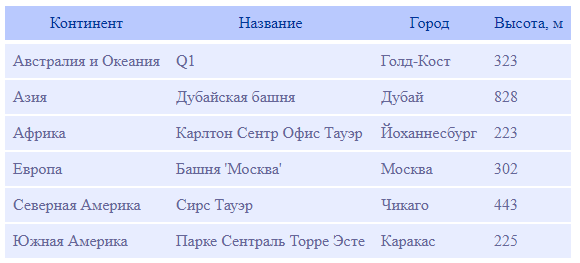
<h4> Самые высокие небоскребы по континентам: </h4>
<table>
<tr>
<th> Континент </th>
<th>Название</th>
<th>Город</th>
<th>Высота, м</th>
</tr>
<tr>
<td>Австралия и Океания </td>
<td>Q1 </td>
<td>Голд-Кост</td>
<td>323</td>
<tr class='ts1'>
<td>Азия </td>
<td>Дубайская башня </td>
<td>Дубай</td>
<td>828</td>
</tr>
<tr>
<td>Африка</td>
<td>Карлтон Сентр Офис Тауэр</td>
<td>Йоханнесбург</td>
<td>223</td>
</tr>
<tr class='ts1'>
<td >Европа</td>
<td>Башня 'Москва'</td>
<td>Москва</td>
<td>302</td>
</tr>
<tr>
<td>Северная Америка</td>
<td>Сирс Тауэр</td>
<td>Чикаго</td>
<td>443</td>
</tr>
<tr class='ts1'>
<td>Южная Америка</td>
<td>Парке Сентраль Торре Эсте</td>
<td>Каракас</td>
<td>225</td>
</tr>
</table>
Все оформление (стили CSS) пишите в теге <head>.
-
Напишите стиль для тега <table>, в котором определите стиль и толщину рамки, цвет фона (background), размер и цвет шрифта, поля для текста (padding). Цвет фона выберите светлый.
-
Уберите двойную рамку в таблице (см. лекцию).
-
Задайте для тега <th> оформление отличное от остальной таблицы (темный фон, белый шрифт).
-
При помощи псевдокласса :hover добавьте эффект при наведении для строчки:
tr:hover{
background-color: ….;
}
-
Когда вас устроит оформление таблицы создайте файл с расширением css и перенесите в него все стили css. А в html-файл с таблицей вставьте ссылку на css-файл.
-
Создайте копию css-файла, сохраните его под другим именем.
-
Измените в нем цвет фона таблицы, добавьте радиус скругления border-radius: 20px; цвет рамки измените на белый, толщина рамки 1рх.
-
В ссылке на css-файл измените имя файла, чтобы html-файл с таблицей ссылался на новый css-файл. Просмотрите новое оформление таблицы.
-
При помощи псевдокласса :first-child оформите первый столбец так же как и заголовок таблицы <th>, для этого в строку с th через запятую добавьте запись td:first-child. Стили заголовка будут действовать и на первые ячейки в строке.
-
При помощи псевдокласса :hover добавьте эффект при наведении для ячейки (в прошлом оформлении было для строчки).
-
Создайте 3-й css-файл и реализуйте в нем следующее оформление. Здесь заданы рамки белого цвета только снизу.

ИТОГ:
-
Один html-файл с рамками вокруг абзацев.
-
Один html-файл с таблицей, который ссылается на css-файл с оформлением.
-
Три css-файла с различными стилями для таблицы.
-
Изменяя имя css-файла в файле с таблицей есть возможность увидеть три различных оформления таблицы.
