
Уроки по Photoshop в PDF / Стильное лого, Урок по созданию техно -интерфейса
.pdf
Demiart - Photoshop Форум -> Стильное лого |
Стр. 1 из 8 |
Продолжаю переводить серию уроков по техно-интерфейсу.
В этом уроке я покажу вам технику создания интересных форм , используя различные части круга. Вы так же можете скачать PSD файл для боле подробного изучения.
1. Создаем новый документ , соответствующий желаемым размерам фигуры.
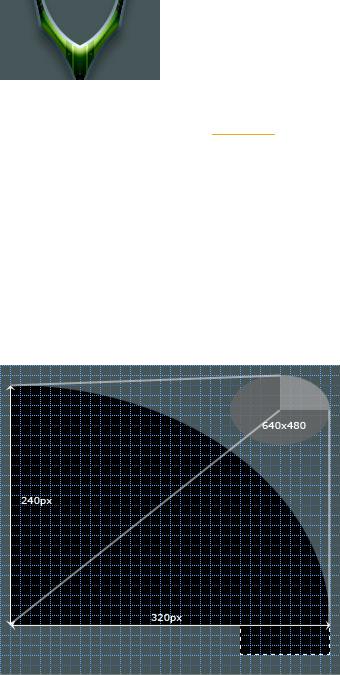
Делаем его на 200 % больше будущего лого. Теперь, при помощи инструмента Elliptical Marquee Tool (M), создаем выделение размером 640x480.
Теперь на новом слое Layer > New > Layer (Shift+Ctrl+N) заливаем выделение Edit > Fill (Shift+F5) черным цветом (#000000).
После того, как это было сделано, удаляем 3 четверти круга, оставив для дальнейшей работы только одну четверть . ( Для получения более подробной информации, просмотрите информацию, описанную ниже ).
Обрабатывайте круг при помощи инструмента Rectangular Marquee Tool (M). Этим же инструментом добавим небольшой прямоугольник под нижней частью нашей фигуры.
2. Используя выше описанную технику, создаем выделение размером 520x440 pix . Далее нам нужно переключиться из режима Elliptical Marquee Tool (M) в режим Rectangular Marquee Tool
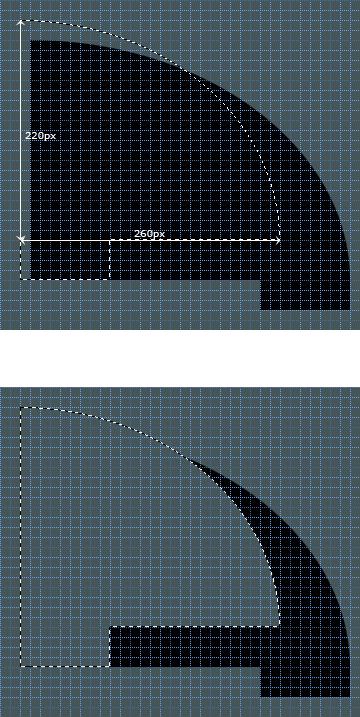
(M). Переключаться можно путем нажатия клавиш Shift+M . После того, как это сделано, удерживая клавиши Shift+Alt создаем выделение и начиная с центра, растягиваем его за пределы круглого выделения. Получаем выделение примерно размером 260x220 . Теперь, удерживая клавишу Shift , добавляем небольшое прямоугольное выделение под только что созданной формой .
В результате мы получаем выделение, как на рисунке ниже :
file://E:\фотошоп%20уроки\лого.html |
21.07.2006 |

Demiart - Photoshop Форум -> Стильное лого |
Стр. 2 из 8 |
3. Жмем Del и при помощи созданного выделения удаляем часть нашей формы .
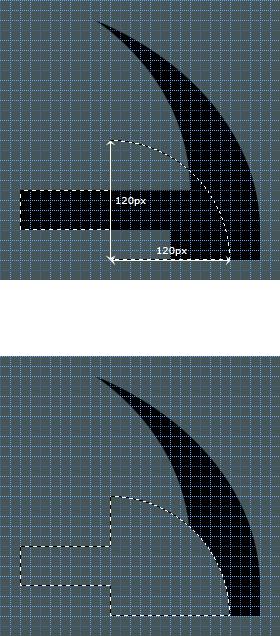
4. При помощи той же самой техники получаем новую форму выделения самостоятельно. На этот раз мы создаем выделение четверти размером 120x120 и не забываем добавить к нему прямоугольное выделение.
Получив форму, жмем Del и удаляем еще часть формы.
file://E:\фотошоп%20уроки\лого.html |
21.07.2006 |

Demiart - Photoshop Форум -> Стильное лого |
Стр. 3 из 8 |
5. Получили результат. Приступим ко второй части техники . Научились обращаться с первой ? ))))
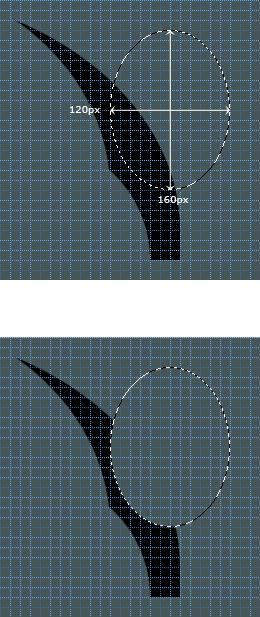
6. Эта часть на много легче. Создаем выделение размером 120x160 . Для упрощения нашей работы устанавливаем сетку View > Show > Grid (Ctrl+').
file://E:\фотошоп%20уроки\лого.html |
21.07.2006 |

Demiart - Photoshop Форум -> Стильное лого |
Стр. 4 из 8 |
7. Жмем Delete. Симпатично ?
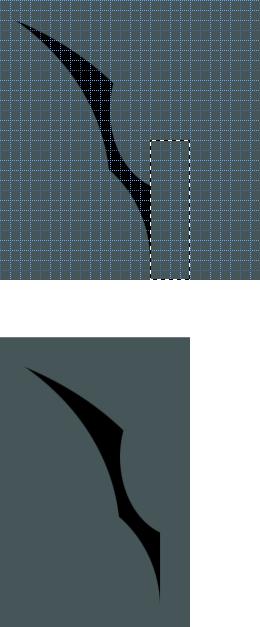
8. Переходим к следующей, еще более легкой части урока. Создаем прямоугольное выделение как показано на скриншоте ниже. Жмем Delete и удаляем снова .
file://E:\фотошоп%20уроки\лого.html |
21.07.2006 |

Demiart - Photoshop Форум -> Стильное лого |
Стр. 5 из 8 |
9. Это законченный результат нашей формы :
10. Продублируем полученную форму Layer > Duplicate Layer . Затем Edit > Free Transform (Ctrl+T) , удерживаем правую кнопку мыши и выбираем опцию Flip Horizontal . Когда все сделано , жмем Enter .
file://E:\фотошоп%20уроки\лого.html |
21.07.2006 |

Demiart - Photoshop Форум -> Стильное лого |
Стр. 6 из 8 |
11. Теперь приступим к сборке частей формы в одну. Изменяем масштаб изображения Zoom (Ctrl++) до тех пор, пока пиксели картинки не станут хорошо видны. Выбираем инструмент Move Tool (V) и начинаем двигать слой с отображением формы. Используем клавиши курсора, чтобы переместить дублированную форму слоя.
12. теперь, когда половинки соединены, сливаем слой оригинала с копией Layer > Merge Layer (Ctrl+E)
file://E:\фотошоп%20уроки\лого.html |
21.07.2006 |

Demiart - Photoshop Форум -> Стильное лого |
Стр. 7 из 8 |
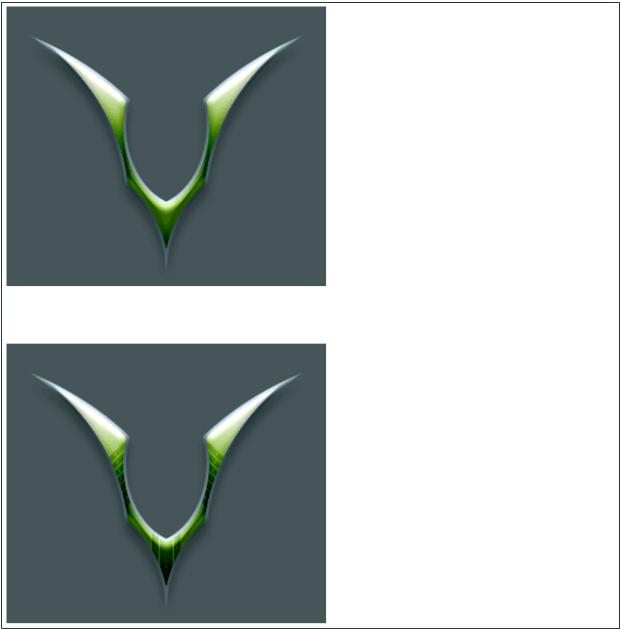
13. Заполняем градиентом. Это вы можете сделать самостоятельно.
14. И добавляем стили слоя (layer styles) , настройки для которых вы можете узнать, скачав PSD файл
file://E:\фотошоп%20уроки\лого.html |
21.07.2006 |

Demiart - Photoshop Форум -> Стильное лого |
Стр. 8 из 8 |
15. Добавьте также некоторые детали что бы сделать форму более стильной и красивой .
file://E:\фотошоп%20уроки\лого.html |
21.07.2006 |
