
Уроки по Photoshop в PDF / Логотип земного шара
.pdf
Demiart - Photoshop Форум -> Digital World Logo |
Стр. 1 из 3 |
1.Создайте новый документ 4х4 рх. Вы увидите дальше, почему это так важно.
2.Используя инструмент Rectangle Marquee Tool, выделите примерно такую же часть квадратика, как показано на рисунке (прим. примерно 1/4), и залейте чёрным цветом.
3.Далее идём Edit>>Define Pattern, жмём ОК, и закрываем документ.
4.Создаем новый документ (300х300)
5.Теперь выбираем шрифт dingmaps (если у вас нет этого шрифта, то его можно скачать здесь ) Выбираем инструмент Horizontal type tool, нажимаем на 4 и увеличиваем размер шрифта (примерно на 200)
6.Теперь с зажатой клавишей Alt выбираем слой с текстом на панели слоёв (так мы выделим мир). Создаём новый слой, и делаем слой с текстом (миром) невидимым.
7.Выбираем Paint Bucket Tool, и выбрав образец (pattern), который мы сделали в самом начале, заливаем слой.
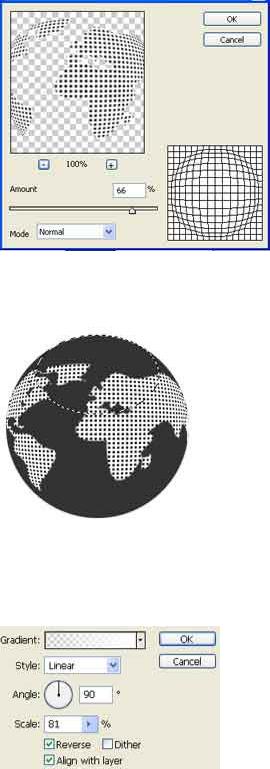
8.Жмём Ctrl+D. Выбираем инструмент Circular Marquee Tool, и с зажатым Shift делам выделение (прим. выделяем идеальный круг, и располагаем его желательно по центру) После этого жмём Ctrl+Shift+I (прим. или Select>>Inverse) и нажимаем Delete. Опять нажимаем Ctrl+Shift+I. Создаём новый слой, и заливаем его любым цветом (в уроке использован чёрный цвет) Перемещаем слой с заливкой под слой с картой мира. В итоге всё должно выглядеть так.
Примечание: В оригинале урока этот пункт отсутствует, но его необходимо сделать обязательно. Объединяем слой с картой мира и слой с заливкой. И с зажатой клавишей Ctrl выделяем получившийся слой на панели слоёв.
9. Идём в Filter>>Distort>>Spherize, и применяем следующие настройки.
file://E:\фотошоп%20уроки\землялого.html |
21.07.2006 |

Demiart - Photoshop Форум -> Digital World Logo |
Стр. 2 из 3 |
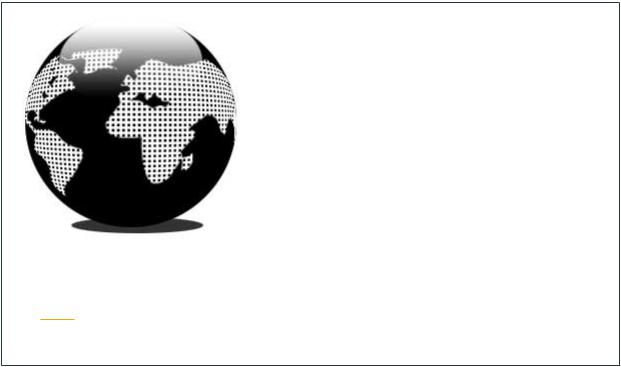
10. Выбираем Circular Marquee Tool, и делаем выделение, подобное этому. (прим. я порекомендовал бы делать это на новом слое)
11. Нажмите D, а потом Х (так мы выберем белый цвет на передний план, а чёрный на фон), и заливаем наше выделение с помощью градиента со следующими настройками. (прим. можно просто залит градиентом от белого к прозрачному, без этих настроек. Так мы сделаем блик.)
12. В конце добавим тень. При помощи Circular Marquee Tool делаем выделение похожее на тень (прим. делать это необходимо на новом слое, который должен быть расположен под слоем с планетой) И заливаем его любым цветом, в уроке использовался #333333
В результате получается это
file://E:\фотошоп%20уроки\землялого.html |
21.07.2006 |

Demiart - Photoshop Форум -> Digital World Logo |
Стр. 3 из 3 |
Урок здесь.
Автор: tutorialstreet.com
Перевод: Заяц_покинутый
file://E:\фотошоп%20уроки\землялого.html |
21.07.2006 |
