
- •Оглавление введение 4
- •Тема 1. Простой xml-документ 8
- •Тема 2. Создание корректно сформированных xml-документов 20
- •Тема 3. Создание валидных xml-документов 37
- •Тема 4. Определение и использование примитивов 72
- •Тема 5. Таблицы каскадных стилей 94
- •Тема 6. Связывание данных 169
- •Тема 7. Сценарии объектной модели документа 219
- •Тема 8. Xsl-таблицы стилей 261
- •Тема 9. Описание схемы документа на языке xsd 288
- •Список литературы 320 введение
- •Тема 1. Простой xml-документ
- •Лабораторная работа №1
- •Тема 2. Создание корректно сформированных xml-документов
- •2.1. Составные части корректно сформированного xml-документа
- •Лабораторная работа №2
- •2.2. Добавление элементов в документ
- •2.3. Анатомия элемента
- •2.4. Типы содержимого элемента
- •2.5. Пустые элементы
- •Лабораторная работа №3
- •2.6. Задание атрибутов для элементов
- •2.7. Правила для создания атрибутов
- •2.8. Правила для корректного задания значений атрибутов
- •Тема 3. Создание валидных xml-документов
- •3.1. Основной критерий для валидного документа
- •3.2. Преимущества использования валидных xml-документов
- •3.3. Добавление dtd
- •3.4. Форма записи dtd
- •3.5. Форма записи объявления типа элемента
- •3.6. Описание содержимого элемента
- •3.7. Задание содержимого элемента
- •3.8. Задание смешанного содержимого
- •Лабораторная работа №4
- •3.8. Форма записи объявления списка атрибутов
- •3.9. Тип атрибута
- •3.10. Задание атрибута маркерного типа
- •3.11. Задание атрибута нумерованного типа
- •3.12. Объявление значения по умолчанию
- •Лабораторная работа №5
- •3.13. Использование внешних подмножеств dtd
- •3.14. Использование внешних и внутренних подмножеств dtd одновременно
- •3.15. Условия игнорирования разделов внешнего подмножества dtd
- •Лабораторная работа №6
- •3.16. Преобразование корректно сформированного документа в валидный
- •Тема 4. Определение и использование примитивов
- •4.1. Определения и классификация примитивов
- •4.2. Типы примитивов
- •4.3. Объявление общего внутреннего разбираемого примитива
- •4.4. Объявление общего внешнего разбираемого примитива
- •4.5. Объявление общего внешнего не разбираемого примитива
- •4.6. Объявление нотаций
- •Лабораторная работа №7
- •4.7. Объявление параметрического внутреннего разбираемого примитива
- •4.8. Объявление параметрического внешнего разбираемого примитива
- •4.9. Вставка ссылок на примитив
- •4.10. Ссылка на примитив. Пример 1
- •4.11. Ссылка на примитив. Пример 2
- •4.12. Вставка ссылок на символы
- •4.13. Использование предварительно определённых примитивов
- •4.14. Объявление документа автономным (standalone)
- •Лабораторная работа №8
- •Тема 5. Таблицы каскадных стилей
- •5.1. Создание файла таблицы стилей
- •5.2. Нечувствительность к регистру в css
- •5.3. Наследование установок свойств
- •5.4. Использование множественных элементов и множественных правил
- •5.5. Использование контекстуальных селекторов
- •5.6. Использование атрибута style
- •5.7. Импорт других таблиц стилей
- •5.8. Задание значений url
- •5.9. Связывание таблицы стилей с xml-документом
- •5.9. Присвоение значений в таблицах каскадных стилей
- •5.10. Установка свойства display
- •5.11. Задание ключевых слов css в качестве значений
- •5.12. Установка свойства font-family
- •5.13. Установка свойства font-size
- •Задание размера шрифта относительно размера шрифта браузера
- •5.14. Установка свойства font-style
- •Ключевые слова, используемые для свойства font-style
- •5.15. Установка свойства font-weight
- •Ключевые слова, используемые для свойства font-weight
- •5.16. Установка свойства font-variant
- •Ключевые слова, используемые для свойства font-variant
- •5.17. Установка свойства color
- •5.18. Установка свойства background-color
- •5.19. Установка свойства background-image
- •5.20. Установка свойства background-repeat
- •5.21. Установка свойства background-position
- •5.22. Установка свойства letter-spacing
- •5.23. Установка свойства vertical-align
- •Ключевые слова, используемые для свойства vertical-align
- •5.24. Установка свойства text-align
- •5.25. Установка свойства text-indent
- •5.26. Установка свойства line-height
- •5.27. Установка свойства text-transform
- •Ключевые слова, используемые для свойства text-transform
- •5.28. Установка свойства text-decoration
- •Ключевые слова, используемые для свойства text- decoration
- •5.29. Установка свойств управоения полями
- •5.30. Установка свойства border-style
- •Ключевые слова, используемые для свойства border-style
- •5.31. Установка свойства border-width
- •Ключевые слова, используемые для свойства border-width
- •5.31. Установка свойства border-color
- •5.32. Установка свойств просвета между обрамлением и текстом
- •5.33. Установка свойств размеров
- •5.34. Установка свойства позиционирования float
- •Ключевые слова, используемые для свойства float
- •5.35. Установка свойства позиционирования clear
- •Ключевые слова, используемые для свойства clear
- •5.36. Вставка элементов html в xml-документы и использование пространства имён
- •Тема 6. Связывание данных
- •6.1. Основные шаги при связывании данных
- •6.1. Шаг первый: установка связи xml-документа с html-страницей
- •6.2. Как хранятся данные xml
- •6.3. Проверка на наличие ошибок
- •6.4. Шаг второй: сцепление html-элементов с xml-элементами. Использование табличного сцепления
- •6.5. Использование одной html-таблицы для отображения простого набора записей
- •6.6. Использование постраничного отображения
- •Методы перемещения по записям таблицы
- •6.7. Использование вложенных таблиц для отображения иерархической структуры записей
- •Лабораторная работа №9
- •6.8. Использование связывания данных по одной записи
- •6.9. Перемещение между записями
- •Методы объекта recordset
- •6.10. Другие способы связывания данных
- •Сцепляемын html-элементы (за исключением элемента table)
- •6.11. Связывание с другими html-элементами
- •6.12. Передача html-разметки
- •6.13. Обновление накопленных данных
- •Методы объекта recordset
- •6.14. Использование dtd при сявзывании данных
- •6.15. Связывание html-элементов с xml-атрибутами
- •Лабораторная работа №10
- •6.16. Использование сценариев для dso
- •Тема 7. Сценарии объектной модели документа
- •7.1. Связывание xml-документа с html-страницей
- •7.2. Структура dom
- •7.3. Доступ и отображение элементов xml-документа
- •Полезные свойства и методы, предоставляемые узлами Document/
- •7.4. Использование объекта NodeList
- •7.5. Извлечение символьных данных элемента
- •7.6. Отображение переменного числа xml-элементов
- •7.7. Использование других способов доступа к элементам
- •Лабораторная работа №11
- •7.8. Доступ и отображение значений атрибутов в xml-документе
- •7.9. Доступ к примитивам и нотациям xml
- •Лабораторная работа №12
- •7.10. Перемещение внутри xml-документа
- •7.11. Проверка валидности xml-документа
- •Тема 8. Xsl-таблицы стилей
- •8.1. Основы использования xsl-таблиц стилей
- •8.2. Использовании одного шаблона xsl
- •8.3. Отображение переменного числа элементов
- •8.4. Использование нескольких шаблонов
- •Лабораторная работа №13
- •8.5. Фильтрация и сортировка данных xml
- •8.6. Доступ к атрибутам xml
- •Лабораторная работа №14
- •Тема 9. Описание схемы документа на языке xsd
- •9.1. Встроенные простые типы xsd
- •9.1.1. Вещественные числа
- •9.1.2. Целые числа
- •9.1.3. Строки символов
- •9.1.4. Дата и время
- •9.1.5. Двоичные типы
- •9.1.6. Прочие встроенные простые типы
- •9.2. Определение простых типов
- •9.2.1. Сужение
- •9.2.2. Список
- •9.2.3. Объединение
- •9.3. Обявление элементов и их атрибутов
- •9.4. Определение сложных типов
- •9.4.1. Определение типа пустого элемента
- •Лабораторная работа №15
- •9.4.2. Определение типа элемента с простым телом
- •9.4.3. Определение типа вложенных элементов
- •9.5. Определение типа со сложным телом
- •9.6. Безымянные типы
- •9.7. Пространства имён языка xsd
- •9.8. Включение файлов схемы в другую схему
- •9.9. Связь документа xml со своей схемой
- •Лабораторная работа №16
- •Вопросы для тестирования
- •Список литературы
5.24. Установка свойства text-align
Мы можете воспользоваться Свойством text-align можно воспользоваться для управления горизонтальным выравниванием текста элемента. Это свойство будет работать только в том случае, если его использовать для элемента типа block. Оно воздействует как на сам элемент, так и на дочерние элементы, которые он содержит, независимо от того, относятся ли они к типу block или inline. (Об элементах block и inline рассказывалось в разделе “Установка свойства display”.)
Свойство text-align воздействует на выравнивание текста внутри области содержимого текста. По умолчанию область содержимого текста занимает практически полную ширину окна браузера. Однако, можно модифицировать как ширину, так и положение области текста элемента (об этом будет рассказано в следующих разделах).
Свойству text-align можно назначить одно из следующих трех ключевых слов:
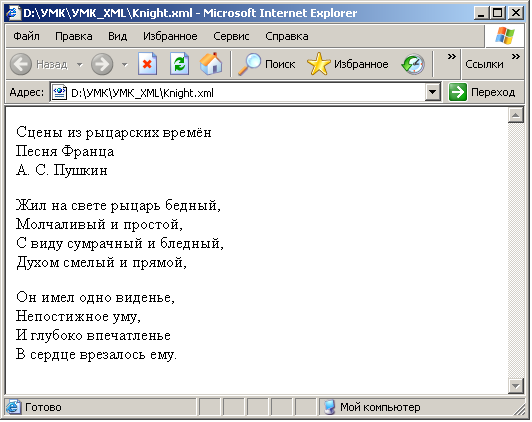
left. Выравнивает каждую строку по левому краю. Используем следующее правило для XML-документа из Листинга 1.6 (в добавление к остальным правилам, содержащимся в таблице стилей из Листинга 1.5, за исключением установки свойства background-image, которая удалена):
РОЕМ {text-align: left}
Поэма будет выглядеть, как показано на следующем рисунке.

Рисунок 22. Использование значения left для свойства text-align
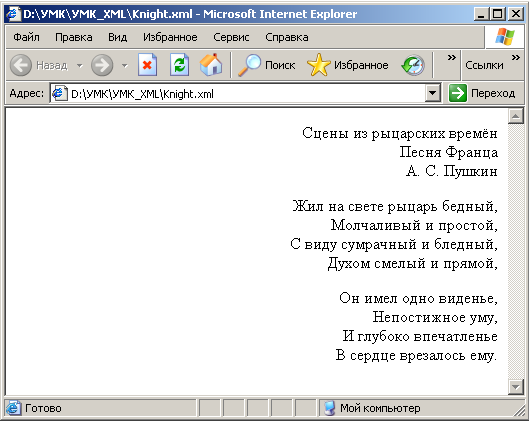
right. Выравнивает каждую строку по правому краю. Так, следующее правило выравнивает текст поэмы вправо, как показано на следующем рисунке.
РОЕМ {text-align: right}

Рисунок 23. Использование значения right для свойства text-align
center. Центрирует строки по горизонтали. Например, следующее правило центрирует весь текст поэмы, как показано на рисунке ниже.
РОЕМ {text-align: center}

Рисунок 24. Использование значения center для свойства text-align
5.25. Установка свойства text-indent
Чтобы задать отступ для первой строки текста элемента, можно воспользоваться свойством text-indent. Для данного свойства можно устанавливать все виды значений размеров. Например, следующее правило задает отступ для первой строки элемента VERSE, равный трехкратной высоте ее шрифта:
VERSE {text-indent: 3em}
Альтернативой является задание величины отступа в процентах от полной ширины текста элемента. Например, это правило задает смещение первой строки элемента VERSE на половину ширины элемента:
VERSE {text-indent:50%}
Можно задать отрицательное значение - в размерных единицах или в процентах - чтобы сдвинуть первую строку влево относительно других строк. Однако если просто присвоить отрицательное значение свойству text-indent, первая часть строки может оказаться скрытой. Чтобы избежать этого, необходимо установить для элемента левое поле. Например, следующее правило устанавливает левое поле шириной в 4еm (margin-left:4em), а затем сдвигает первую строку на 2em (text-indent:-2еm), создавая висячий отступ.
5.26. Установка свойства line-height
Свойство line-height управляет расстоянием между базовыми линиями соседних строк текста элемента. Можно воспользоваться этим свойством для разбивки строк по вертикали.
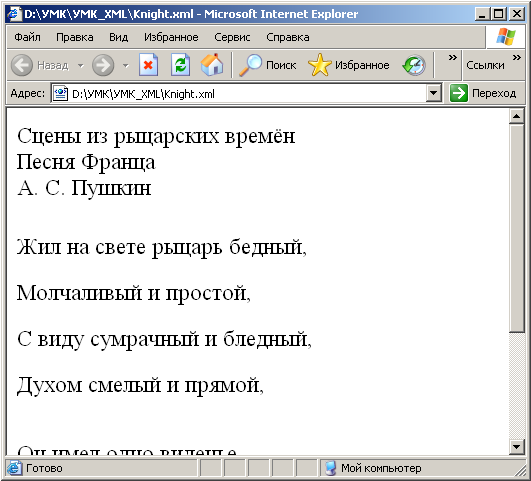
Свойству line-height можно присвоить значение, выраженное в любой из размерных единиц. Предположим, вы применили следующее правило для XML-документа из Листинга 1.6 (в дополнение к правилам, содержащимся в таблице стилей из Листинга 1.5, за исключением установки свойства background-image, которое удалено с целью облегчения восприятия):
STANZA {line-height: 2em}
Текст элемента STANZA будет иметь двойной междустрочный интервал, как показано на следующем риснуке.
Альтернативой является задание междустрочного интервала в процентах от высоты текста элемента. Например, следующее правило эквивалентно предыдущему, т.е. задает двойной междустрочный интервал:
STANZA {line-height: 200%}

Рисунок 25. Использование свойства text-indent
