
- •Лабораторная работа №8
- •Создание статического текста
- •Расширяемый горизонтальный текст
- •Статический горизонтальный текст заданной ширины
- •Статический вертикальный текст
- •Использование device-шрифтов (только для горизонтального текста)
- •Форматирование текста
- •Установка выравнивания, полей, абзацных отступов и межстрочного интервала
- •Настройка режима, при котором пользователю разрешено выделение текста (только для горизонтального текста)
- •Редактирование текста
- •Связывание текста с url
- •Преобразование и разбиение текста
Установка выравнивания, полей, абзацных отступов и межстрочного интервала
Иконки выравнивания текста по левому краю, по центру и по правому краю выглядят так же, как и в программе Word, а потому их назначение вам будет понятно.
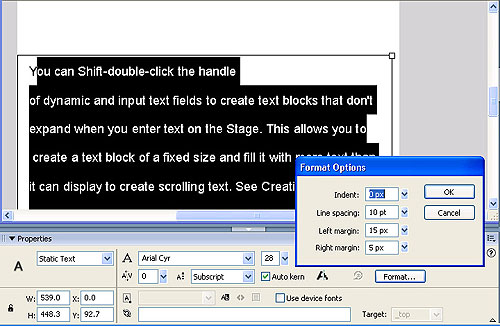
Для того чтобы настроить параметры Indent (Отступ), Line Spacing (Межстрочное расстояние), Left Margin (Левое поле) и Right Margin (Правое поле), щелкните по кнопке Format Options и установите нужные значения в соответствующих полях (рис. 12).

Рис. 12. Панель настройки отступа, межстрочного расстояния, левого и правого полей
Настройка режима, при котором пользователю разрешено выделение текста (только для горизонтального текста)
Для того чтобы разрешить пользователю выделять текст в результирующем документе, выделите горизонтальный текст, выберите режим Static Text, установите флажок Use Device Fonts (Использовать device-шрифты) и щелкните по кнопке Selectable (на рис. 13 она выделена светлым эллипсом). Выполнив команду Control => Test Scene, можно убедиться, что текст в результирующем документе действительно можно выделять.

Рис. 13. Кнопка Selectable (выделена светлым эллипсом)
Редактирование текста
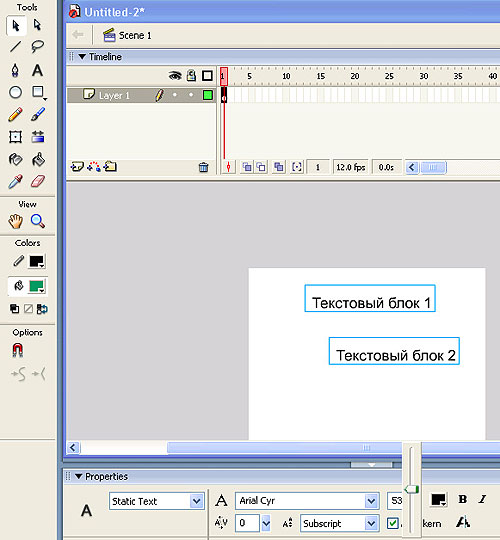
При редактировании текста во Flash можно пользоваться теми же приемами, что и при работе в большинстве текстовых редакторов. Можно использовать команды Cut, Copy и Paste как для перемещения текста внутри программы Flash, так и для обмена текстом с другими приложениями. Чтобы выделить текстовый блок, выберите инструмент Arrow и щелкните по текстовому блоку. Для одновременного выделения нескольких блоков, щелкайте по ним при нажатой клавише Shift (рис. 14).

Рис. 14. Выделения текстовых блоков
Связывание текста с url
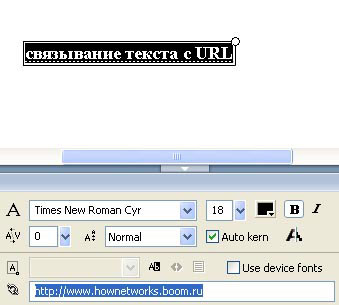
Сразу отметим, что связывание текста с URL возможно только для горизонтального текста. Напечатайте текст, например «связывание текста с URL», как на рис. 15. Выделите напечатанный текст и в поле ссылки наберите URL-ссылку в нашем примере http://www.hownetworks.boom.ru, а затем выполните команду Control => Тest Scene и щелкните мышью по надписи — загрузится соответствующая Web-страничка.

Рис. 15. Связывание текста с URL
Преобразование и разбиение текста
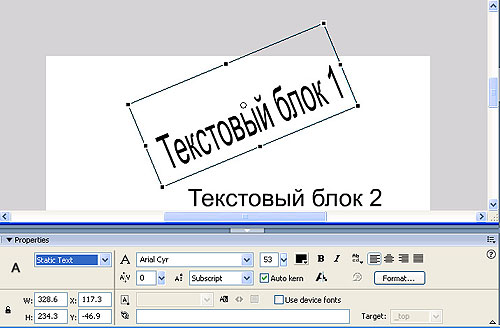
Текстовые блоки можно преобразовывать точно так же, как и другие объекты, — масштабировать, поворачивать, искажать и зеркально отображать. При масштабировании текстового блока как объекта увеличение или уменьшение размера шрифта не отражается в панели Properties. Как видно на рис. 16, мы увеличили размер букв в надписи, однако в панели Properties размер шрифта в пунктах указан прежний — 53 пункта.

Рис. 16. Трансформирование текстового блока
Текст можно разбивать на отдельные текстовые блоки, а также преобразовывать в графику (то есть превращать в линии и области заливки).
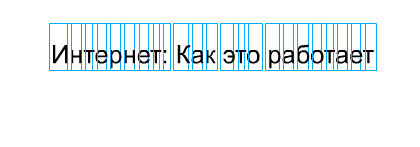
Чтобы разбить текст, щелкните инструментом Arrow на текстовом блоке и выполните команду Modify => Break Apart. В результате все символы будут помещены в отдельные текстовые блоки (рис. 17).

Рис. 17. Текст, разбитый на отдельные текстовые блоки
Вы можете выделить инструментом Arrow каждый символ и переместить его.
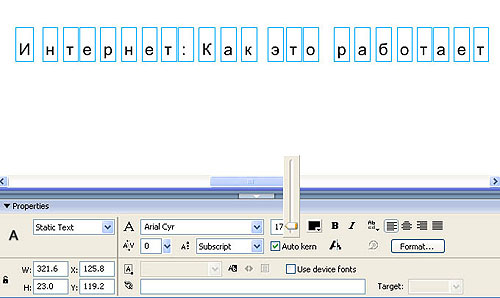
Однако символы можно по-прежнему редактировать как элементы текста. Например, вы можете выделить инструментом Arrow все символы и изменить гарнитуру или размер шрифта (рис. 18).

Рис. 18. Пример изменения шрифта для всех текстовых блоков
Но если повторно выполнить команду Modify => Break Apart, то буквы превратятся в линии и заливки. После такого преобразования символы можно будет редактировать только как графические объекты.
Как и любые другие фигуры, литеры текста можно группировать или преобразовывать в символы и анимировать. Выделив совокупность графических объектов, к ним можно применить различные преобразования. Например, функция Modify =>Transform => Envelope позволяет различным образом трансформировать контуры, в которые вписан текст (рис. 19).

Рис. 19. Режим трансформирования Envelope
Интересного эффекта можно добиться с помощью команды Modify => Shape => Soften Fill Edges (рис. 20). Данные режим позволяет смягчить края контуров.

Рис. 20. Режим смягчения краев
И наконец, можно произвольным образом изменять форму букв с помощью инструментов Subselect и Arrow (рис. 21). Пользуясь данными инструментами, можно нарисовать буквы причудливой формы, которых не найдешь ни в одном стандартном шрифте.

Рис. 21. С помощью инструмента Subselect можно редактировать отдельные символы
Таким образом, после преобразования текста в отдельные графические объекты, с ними можно выполнять все те манипуляции, которые Flash позволяет производить с графическими объектами.
Текстовые эффекты на базе изменения прозрачности
Рассмотренные возможности изменения цвета и прозрачности экземпляров позволяют создавать различные текстовые эффекты. В качестве примера рассмотрим, как создать эффект растворения букв.

Рис. 6. Исходный текст
Введите исходный текст — в нашем примере слово «Привет». Для того чтобы эффект был нагляднее, выберите режим Bold (рис. 6).
Разбейте текст по команде Modify => Break Apart и примените команду Modify => Time Line => Distribute to Layers, после чего каждая буква слова будет помещена в отдельный слой, при этом каждый слой будет назван соответствующей буквой (рис. 7).

Рис. 7. Каждая буква автоматически попадает на отдельный одноименный слой
Перейдите в слой с первой буквой и создайте анимацию Motion Tween на 10 кадров.
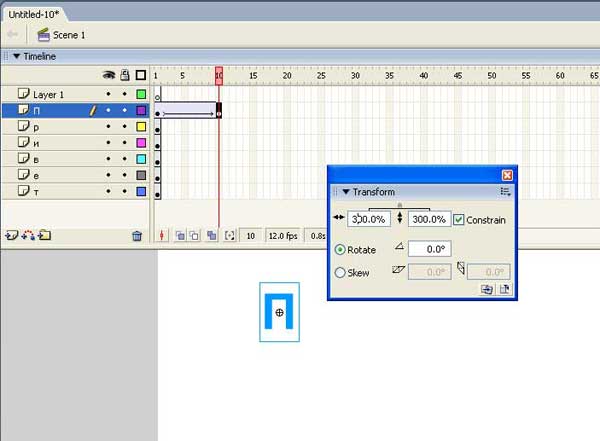
В последнем кадре увеличьте масштаб буквы до 300% — для этого вызовите панель Transform по команде Window => Transform (рис. 8) и введите нужное значение масштаба в процентах.

Рис. 8. Панель Transform позволяет задать численное значение масштабирования
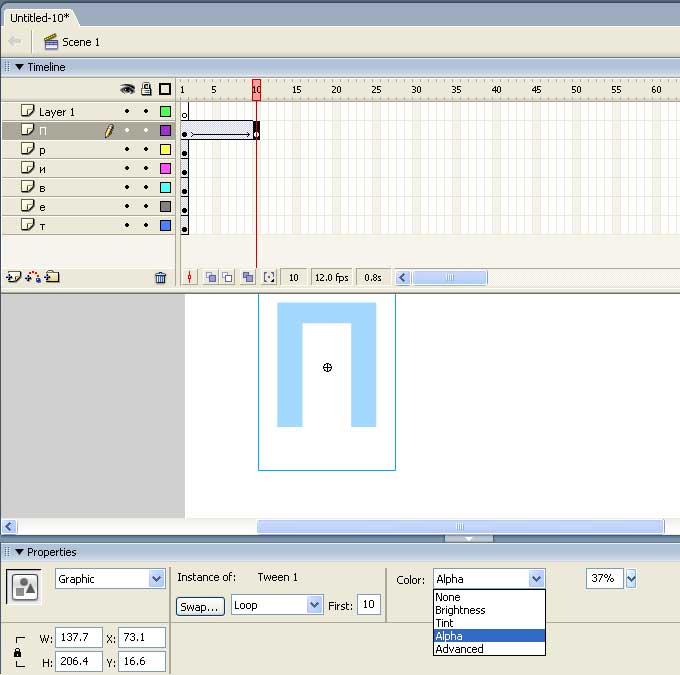
Далее выделите экземпляр символа в 10-м кадре и в панели Properties увеличьте прозрачность экземпляра символа (рис. 9). При установке параметра Alpha на уровне 0% буква станет прозрачной.

Рис. 9. Так выглядит экземпляр символа при значении Alpha = 37%
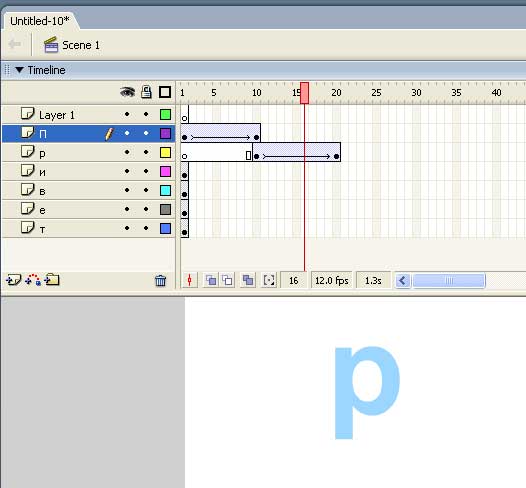
Переместите первый фрейм в слое «р» в 10-й кадр (для этого необходимо щелкнуть по нему мышью и потом в режиме drag&drop перетащить в нужное место) и повторим ту же процедуру, что и с буквой «П» (рис. 10).

Рис. 10. Анимация масштабирования с увеличением прозрачности для буквы «р»
Аналогично поступим со всеми буквами.

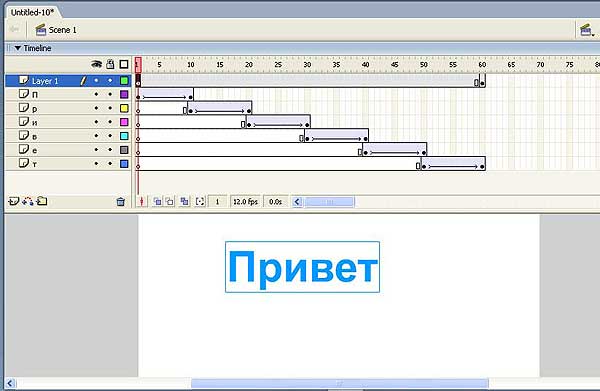
Рис. 11. Определим аналогичную анимацию для каждой буквы
Теперь вернитесь к слою Layer 1 и в первом кадре поместите слово «Привет» так, чтобы оно совпало с буквами на других слоях. Далее в 60-м кадре слоя Layer 1 введите ключевой кадр, после чего все кадры автоматически заполнятся тем же текстом (рис. 11). Текстовый эффект готов.
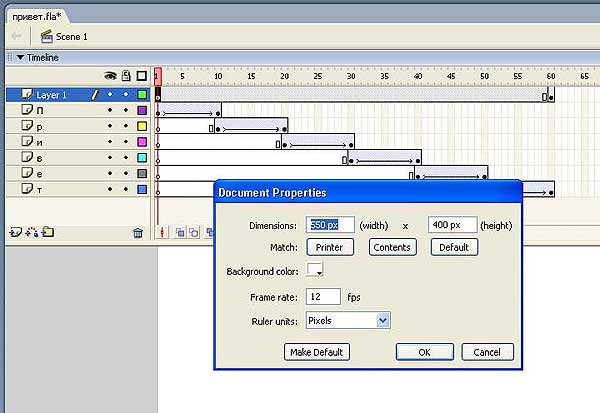
Если анимация покажется вам слишком медленной, можно поменять скорость смены кадров. Для этого нужно дважды щелкнуть мышью на текущем значении скорости смены кадров — 12 fps (рис. 11), после чего появится панель Document Properties (рис. 12), на которой следует задать более высокую скорость смены кадров.

Рис. 12. Панель Document Properties
Можно также предложить эффект, при котором прозрачные буквы из разных частей сцены собираются в слово и при этом становятся непрозрачными. Данный пример иллюстрируется фильмом.
Слайд-шоу с эффектом изменения прозрачности
Эффект изменения прозрачности объектов используется достаточно часто. В частности, таким образом можно создать эффект смены кадров в слайд-шоу.
Данный эффект достигается путем покадрового увеличения прозрачности одного изображения с параллельным увеличением непрозрачности другого. В качестве примера приведен фрагмент слайд-шоу из рисунков. Принцип построения данного слайд-шоу показан на рис. 25.
Каждое изображение появляется с нулевой непрозрачностью, которая возрастает до 100% за пять кадров, далее в течение десяти кадров демонстрируется изображение, а затем на протяжении пяти кадров прозрачность вновь падает до нуля. В то время как одно изображение растворяется за пять кадров, следующее проступает за то же количество кадров.

Рис. 25. Пример слайд-шоу с плавной сменой кадров
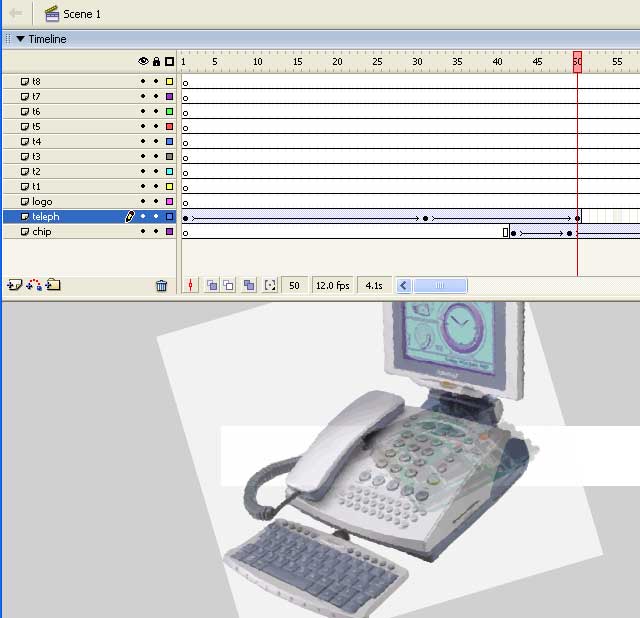
Управляя прозрачностью объектов, можно также отобразить внутреннее строение устройств. В качестве примера можно привести баннер, в котором показана проступающая под корпусом телефона микросхема. Эффект построен на изменении прозрачности: параллельно идет увеличение прозрачности корпуса, уменьшение прозрачности внутренней микросхемы и постепенный ее поворот (рис. 26), в итоге в поле зрения попадает расположенный на микросхеме процессор (рис. 27), на котором обозначен логотип компании.

Рис. 26. Прозрачность корпуса растет, прозрачность микросхемы падает
Задание для самостоятельной работы1: Создать анимационный ролик (не менее чем на 60 кадров) состоящий из одного или двух слов. Придумать свои варианты интересных текстовых эффектов. Основная задача – передать с помощью ролика эмоциональное состояние заданной темы. Сохранить файл с расширением *.swf и *.fla.
Задание для самостоятельной работы 2:
1. Выполнить рекламную листовку формата А5, с использованием векторного рисунка логотипа кафедры дизайна. Со следующим текстом:
«Студенты нашей кафедры – самые творческие студенты во всем университете! Мы изучаем рисунок, живопись, композицию, шрифты, орнамент, компьютерные программы и еще много чего интересного! Учимся создавать проекты фирменного стиля, дизайн периодических изданий, оформляем книги и выставки. Приходите! И сами во всем убедитесь!!!»
2. Создать текстовое сопровождение (4-6 строк) к открытке из лабораторной работы №1.
