

HTML
HTML (от англ. HyperText Markup Language — «язык разметки гипертекста») — стандартный язык разметки документов во Всемирной паутине. Большинство веб-страниц создаются при помощи языка HTML (или XHTML). Язык HTML интерпретируется браузером и отображается в виде документа, в удобной для человека форме.
HTML является приложением («частным случаем») SGML (стандартного обобщѐнного языка разметки) и соответствует международному стандарту ISO 8879. XHTML же является приложением XML.
Общее представление
Язык HTML был разработан британским учѐным Тимом Бернерсом-Ли приблизительно в 1989—1991 годах в
стенах Европейского совета по ядерным исследованиям в Женеве (Швейцария). HTML создавался как язык для обмена научной и технической документацией, пригодный для использования людьми, не являющимися специалистами в области вѐрстки. HTML успешно справлялся с проблемой сложности SGML путѐм определения небольшого набора структурных и семантических элементов —дескрипторов. Дескрипторы также часто называют «тегами». С помощью HTML можно легко создать относительно простой, но красиво оформленный документ. Помимо упрощения структуры документа, в HTML внесена поддержка гипертекста. Мультимедийныевозможности были добавлены позже. Изначально язык HTML был задуман и создан как средство структурирования и форматирования документов без их привязки к средствам воспроизведения (отображения). В идеале, текст с разметкой HTML должен был без стилистических и структурных искажений воспроизводиться на оборудовании с различной технической оснащѐнностью (цветной экран современного компьютера, монохромный экран органайзера, ограниченный по размерам экран мобильного телефона или устройства и программы голосового воспроизведения текстов). Однако современное применение HTML очень далеко от его изначальной задачи. Например, тег <TABLE>, несколько раз использованный для форматирования страницы, которую вы сейчас читаете, предназначен для создания в документах самых обычных таблиц, но, как можно убедиться, здесь нет ни одной таблицы. С течением времени, основная идея платформонезависимости языка HTML была отдана в своеобразную жертву современным потребностям в мультимедийном и графическом оформлении.
Браузеры
Текстовые документы, содержащие код на языке HTML (такие документы традиционно
имеют расширение .html или .htm), обрабатываются специальными приложениями, которые отображают документ в его форматированном виде. Такие приложения, называемые «браузерами» или «интернет-обозревателями», обычно предоставляют пользователю удобный интерфейс для запроса веб-страниц, их просмотра (и вывода на иные внешние устройства) и, при необходимости, отправки введѐнных пользователем данных на сервер. Наиболее популярными на сегодняшний день браузерами являются Internet Explorer, Mozilla Firefox, Apple Safari, Google
Chrome и Opera (см.:Браузер#Рыночные доли).
[править]Версии
RFC 1866 — HTML 2.0, одобренный как стандарт 22 сентября 1995 года; HTML 3.2[1] — 14 января 1997 года;
HTML 4.0[2] — 18 декабря 1997 года;
HTML 4.01[3] (изменения, причѐм более значительные, чем кажется на первый взгляд) — 24 декабря 1999 года; ISO/IEC 15445:2000[4] (так называемый ISO HTML, основан на HTML 4.01 Strict) — 15 мая 2000 года.
HTML 5[5] — в разработке.
Официальной спецификации HTML 1.0 не существует. До 1995 года существовало множество неофициальных стандартов HTML. Чтобы стандартная версия отличалась от них, ей сразу присвоили второй номер.
Версия 3 была предложена Консорциумом всемирной паутины (W3C) в марте 1995 года и обеспечивала много новых возможностей, таких как создание таблиц, «обтекание» изображений текстом и отображение сложных математических формул. Даже при том, что этот стандарт был совместим со второй версией, реализация его была сложна для браузеров того времени. Версия 3.1 официально никогда не предлагалась, и следующей версией стандарта HTML стала 3.2, в которой были опущены многие нововведения версии 3.0, но добавлены нестандартные элементы, поддерживаемые браузерами «Netscape» и «Mosaic».
Вверсии HTML версии 4.0 произошла некоторая «очистка» стандарта. Многие элементы были отмечены как устаревшие и нерекомендованные (англ. deprecated). В частности, элемент font, используемый для изменения свойств шрифта, был помечен как устаревший (вместо него рекомендуется использовать таблицы стилей CSS).
Начиная с 2004 года сообществом WHATWG ведѐтся разработка HTML версии 5.
[править]Варианты DOCTYPE для HTML 4.01
Строгий (Strict): не содержит элементов, помеченных как «устаревшие» или «не одобряемые» (deprecated). <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
Переходный (Transitional): содержит устаревшие теги в целях совместимости и упрощения перехода со старых версий
HTML.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
С фреймами (Frameset): аналогичен переходному, но содержит также теги для создания наборов фреймов.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">
[править]Браузерные войны
Основная статья: Война браузеров
Всередине 1990-х годов возникло следующее явление. Основные производители браузеров —
компании Netscape и Microsoft — начали внедрять собственные наборы элементов в HTML-разметку. Создалась путаница из различных конструкций для работы во Всемирной паутине, доступных для просмотра то в одном, то в
другом браузере. Особенно большие трудности были при создании кросс-браузерных программ на языке JavaScript. Вебмастерам приходилось создавать несколько вариантов страниц или прибегать к другим ухищрениям. На какое-то время проблема потеряла актуальность по двум причинам:
Из-за вытеснения браузером Internet Explorer всех остальных браузеров. Соответственно, проблема веб-мастеров становилась проблемой пользователей альтернативных браузеров.
Благодаря усилиям производителей других браузеров, которые либо следовали стандартам W3C (как Mozilla и Opera), либо пытались создать максимальную совместимость с Internet Explorer.
На современном этапе можно констатировать рост популярности браузеров, следующих рекомендациям W3C
(это Mozilla Firefox и другие браузеры на движке Gecko; Safari,Google Chrome и другие браузеры на движке WebKit; Opera с движком Presto). Доля Internet Explorer на данный момент составляет менее 50 %.
Коротко о HTML
HTML (Hyper Text Markup Language) означает язык разметки гипертекста. Этот язык был разработан Тимом БернерсомЛи в рамках создания проекта распределенной гипертекстовой системы, которую он назвал World Wide Web (WWW) или Всемирная паутина. HTML предназначен для написания гипертекстовых документов, публикуемых в World Wide Web. Документ на языке HTML может включать следующие компоненты:
стилизованный и форматированный текст; команды включения графических и звуковых файлов; гиперсвязи с различными ресурсами Internet;
скрипты на языке JavaScript и VBScript;
различные объекты, например Flash-анимацию.
Документы HTML являются обычными текстовыми файлами, содержащими специальные теги (или управляющие элементы) разметки. Теги разметки указывают браузеру Web, как надо вывести страницу.
В HTML-документах то, что мы обычно видим на страничках, перемежается невидимым для просмотра из броузера кодом. Вот этот-то невидимый код и есть язык разметки HTML.
HTML — это не язык программирования, — он служит лишь для разметки странички, придания определенного вида тому или иному элементу, будь то таблица, текст или картинки.
Осуществляется это путем присвоения каждому элементу своих параметров, которые распознает броузер. Параметры эти могут быть заданы как для одного, так и для группы или типа элементов. Тип элементов может быть таким: таблицы, ячейки, ссылки, текст и т.п. То есть что-то, что можно назвать одним термином. Отдельные свойства можно присваивать и выбранным элементам персонально.
Параметры отображения элементов задаются при помощи тегов, в которых и задается желаемый вид того или иного элемента нашей странички.
Пример
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html>
<head>
<title>Это заголовок страницы</title>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251"> <link href="css/styles.css" rel="stylesheet" type="text/css">
</head>
<body> <h1>Здравствуйте!</h1> <!-- Это комментарий -->
<p>Это моя первая страница HTML. <b>Этот текст выводится жирным шрифтом.</b></p>
</body>
</html>
Разбор примера
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> –- обозначает тип документа и формат.
Облегчает распознавание другими программами этого файла. Указывает в начале версию стандарта HTML и язык документа. Рекомендуется оставлять без изменений для одинакового отображения в большинстве браузеров.
HTML-документ начинается с тега <html>, который сообщает браузеру о начале документа HTML и заканчивается тегом </html>, который информирует браузер о достижении конца документа HTML. После тега </html> больше ничего
не пишут.
Текст между тегами <head> и </head> является информацией заголовка документа. Эта информация не выводится в окне браузера.
Текст «Это заголовок страницы» между тегами <title> и </title> является заголовком документа. Этот заголовок выводится в строке заголовка окна браузера.
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251"> — укзаывает на то, что документ содержит
HTML-текст в кодировке windows-1251 — это кириллица.
<link href="css/styles.css" rel="stylesheet" type="text/css"> — подключает к документу таблицу стилей CSS.
Текст между тегами <body> и </body> является текстом, который будет выведен в окне браузера. Текст «Здравствуйте!» между тегами <h1> и </h1> будет отображен стилем заголовка, обычно жирным шрифтом большего размера.
<!-- Это комментарий --> — комментарии в HTML заключаются в <!-- и -->
Тег <p> означает, что начинается новый параграф, тег </p> означает конец параграфа.
Текст «Этот текст выводится жирным шрифтом.» между тегами <b> и </b> будет выведен жирным шрифтом.
Язык гипертекстовой разметки HTML Таговая модель документа:
"элемент" := <"имя элемента" "список атрибутов"> содержание элемента </"имя элемента"> Структура документа
Элемент HTML или гипертекстовый документ состоит из двух частей:
заголовка документа (HEAD) тела документа (BODY)
<HTML>
<HEAD>
Содержание заголовка
</HEAD>
<BODY>
Содержание тела документа
</BODY>
</HTML>
Элементы заголовка <TITLE> поля документа <BASE> базовый адрес
<ISINDEX> поисковый документ <LINK> общая гипертекстовая ссылка
<META>
Примеры элементов заголовка:
<TITLE> Название документа </TITLE>
<BASE HREF="http://polyn.net.kiae.su/>, <A HREF="/altai/index.html">
<A HREF="http://polyn.net.kiae.su/altai/index.html"> <img SRC="/gif/test.gif">
<img SRC="http://polyn.net.kiae.su/gif/test.gif">
<ISINDEX HREF="http://polyn.net.kiae.su/cgi-bin/search" PROMPT="Enter Keywords:"> <LINK REL=Help HREF="http://polyn.net.kiae.su/dss/syshelp.html">
<LINK REL=Banner HREF=banner.html> <META HTTP-EQUIV="Keywords" CONTENT="Plsma, Nuclear Physics"> Keywords: Plasma, Nuclear Physics

Основные классы элементов тела
Тело документа состоит из:
Иерархических контейнеров и заставок Заглавий (от H1 до H6)
Блоков (параграфы, списки, формы, таблицы, картинки и т. п.) Горизонтальных отчеркиваний и адресов
Текста, разбитого на области действия стилей (подчеркивание, выделение, курсив), математические описания, графику и гипертекстовые ссылки Элементы стиля
|
|
|
|
|
|
|
|
|
|
|
|
|
Элемент |
|
Значение |
|
Примечание |
|
|
|
|||
|
|
|
|
|
|
|
|
|
|
|
|
|
<I>.....</I> |
|
Курсив(Italic) |
|
|
|
|
|
|
||
|
|
|
|
|
|
|
|
|
|
|
|
|
<B>...</B> |
|
Усиление(BOLD) |
|
|
|
|
|
|
||
|
|
|
|
|
|
|
|
|
|
|
|
|
<TT>...</TT> |
|
Телетайп |
|
|
|
|
|
|
||
|
|
|
|
|
|
|
|
|
|
|
|
|
<U>...</U> |
|
Подчеркивание |
|
|
|
|
|
|
||
|
|
|
|
|
|
|
|
|
|
|
|
|
<S>...</S> |
|
Перечеркнутый текст |
|
Только Arena при наличии соответствующего фонта |
|
|
||||
|
|
|
|
|
|
|
|
|
|
|
|
|
<BIG>...</BIG> |
|
Увеличенный текст |
|
только Arena |
|
|
||||
|
|
|
|
|
|
|
|
|
|
|
|
|
<SMALL>...</SMALL> |
|
Уменьшенный фонт |
|
только Arena |
|
|
||||
|
|
|
|
|
|
|
|
|
|
||
|
<SUB>...</SUB> |
|
Подстрочные символы |
|
только Arena |
|
|
||||
|
|
|
|
|
|
|
|
|
|
||
|
<SUP>...</SUP> |
|
Надстрочные символы |
|
только Arena |
|
|
||||
|
|
|
|
|
|
|
|
|
|
|
|
Информационные элементы |
|
|
|
|
|
|
|
|
|||
|
Элемент |
|
|
|
Значение |
|
|
|
Примечание |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
<EM>...</EM> |
|
|
|
Типографское |
|
|
|
Часто отображается как Italic |
|
|
|
|
|
|
усиление |
|
|
|
|
|||
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
<CITE>...</CITE> |
|
|
|
Цитирование |
|
|
|
Не реализовано в |
|
|
|
|
|
|
|
|
|
Mosaic |
|
|||
|
|
|
|
|
|
|
|
|
|
||
|
|
|
|
|
|
|
|
|
|
||
|
<STRONG>...</STRONG> |
|
Усиление |
|
|
|
Отображается как BOLD |
|
|||
|
|
|
|
|
Отображает |
|
|
|
|
|
|
|
<CODE>...</CODE> |
|
|
|
примеры кода (например, |
|
Отображается непропорциональным фонтом |
|
|||
|
|
|
|
|
коды программ) |
|
|
|
|
|
|
<SAMP>...</SAMP> |
|
Последователь-ность |
|
литералов |
|
|
|
|
|
|
|
|
|
|
<KBD>...</KBD> |
|
Пример ввода символов с |
|
клавиатуры |
|
|
|
|
|
|
|
<VAR>...</VAR> |
|
Переменная |
|
|
|
|
|
|
<DFN>...</DFN> |
|
Определение |
|
|
|
<Q>...</Q> |
|
Текст, заключенный в |
|
скобки |
|
|
|
|
|
|
|
|
|
|
<LANG>...</LANG> |
|
Определяет язык |
|
отображения |
|
|
|
|
|
|
|
<AU>...</AU> |
|
Автор |
|
|
|
|
|
|
<PERSON>...</PERSON> |
|
Имя персоны |

 Не реализован в Mosaic
Не реализован в Mosaic

 Используется при разработке руководств
Используется при разработке руководств

 только Arena
только Arena
Вид скобок зависит от атрибута LANG. Реализован только в Arena

 только Arena
только Arena

 только Arena
только Arena

 Введено для простоты выделения при индексировании
Введено для простоты выделения при индексировании

|
|
|
|
|
|
|
|
|
документов. Реализован только в Arena |
|
|
|
||
<ACRONIM>...</ACRONIM> |
|
Акроним |
|
только Arena |
|
|
|
|
|
<ABBREV>...</ABBREV> |
|
Аббревиатура |
|
только Arena |
|
|
|
|
|
<INS>...<INS> |
|
Вставленный текст |
|
только Arena |
|
|
|
|
|
<DEL>...</DEL> |
|
Удаленный текст |
|
только Arena |
|
|
|
|
|
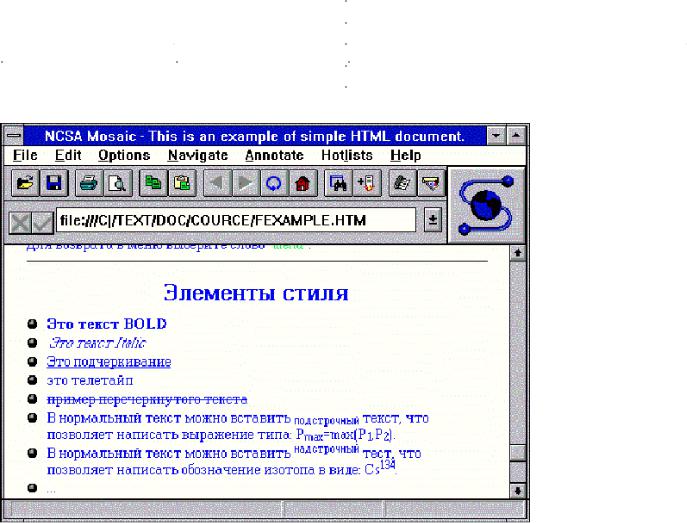
Управление отображением стиля символов текста
Гипертекстовые контекстные ссылки
<A HREF="http://polyn.net.kiae.su/index.html">
Индекс базы данных "Полынь"</A>
<A NAME="point">
<A HREF="http://polyn.net.kiae.su/index.html#point">
Ссылка на точку "point" в документе "index.html"</A>
Элемент img
<img SRC="http://polyn.net.kiae.su/gif/sarclast.gif" ALT="Sarcofagus.Winter, 1997"> <A HREF="doc.html"><img SRC="icon.gif" ALIGN=MIDDLE></A>
Таблицы
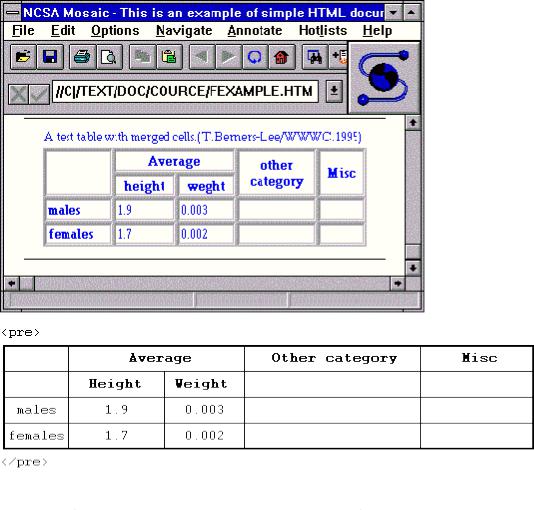
<TABLE BORDER>
<CAPTION>A test table with merged cells.<CREDIT>(T.Berners Lee/WWWC,1995.)</CREDIT></CAPTION> <TR><TH ROWSPAN=2><TH COLSPAN=2>Average>
<TH rowspan=2>other<BR>category<TH ROWSPAN=2>Misc</TR> <TR><TH>height<TH>weght</TR>
<TR><TH ALIGN=left>males<TD>1.9<TD>0.003
<TR><TH ALIGN=left>females<TD>1.7<TD>0.002 </TABLE>
Пример таблицы

Пример таблицы построенной в текстовом редакторе
Формы
Элемент |
|
Назначение |
|
|
|
INPUT |
|
поля ввода информации имеют множество типов |
|
|
|
TEXTAREA |
|
поле ввода многострочного текста |
|
|
|
SELECT |
|
описание меню |
|
|
|
OPTION |
|
описание элемента меню |
|
|
|
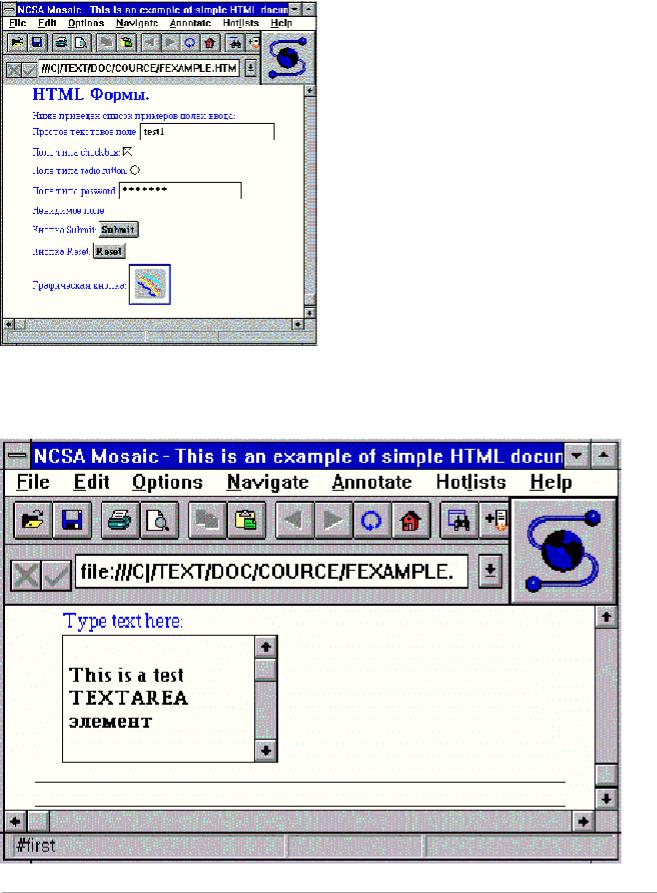
Пример использования полей ввода
<FORM METHOD=POST ACTION=http://polyn.net.kiae.su/cgi-bin/test>
<P> Ниже приведен список примеров полей ввода:<BR>
Простое текстовое поле: <INPUT NAME="test1" VALUE="test1" TYPE="text"><BR> Поле типа checkbox: <INPUT NAME="test2" TYPE="checkbox" CHECKED><BR> Поле типа radiobutton: <INPUT NAME="test3" TYPE="radio"><BR>
Поле типа password: <INPUT NAME="test4" TYPE="password"><BR> Невидимое поле: <INPUT NAME="test5" TYPE="hidden" VALUE="kuku"><BR>
Кнопка Submit: <INPUT NAME="submit" VALUE="Submit" TYPE="submit"><BR> Кнопка Reset: <INPUT NAME="reset" VALUE="Reset" TYPE="reset"><BR>
Графическая кнопка: <INPUT NAME="graph" VALUE="default" SRC="test.gif" TYPE="image"><BR>
</FORM>

Элемент TEXTAREA
<TEXTAREA NAME="multi" ROWS=5 COLS=20> This is a test
TEXTAREA элемент </TEXTAREA>
БАЗИСНЫЕ ЭЛЕМЕНТЫ
Тип документа |
<HTML></HTML> |
(начало и конец файла) |
Имя документа |
<TITLE></TITLE> |
(должно быть в заголовке) |
Заголовок |
<HEAD></HEAD> |
(описание документа, например его имя) |
Тело |
<BODY></BODY> |
(содержимое страницы) |
ОПРЕДЕЛЕНИЕ СТРУКТУРЫ |
|
|

|
Заглавие |
<H?></H?> |
(стандарт определяет 6 уровней) |
|
с выравниванием |
<H? ALIGN=LEFT|CENTER|RIGHT></H?> |
|
|
Секция |
<DIV></DIV> |
|
|
с выравниванием |
<DIV ALIGN=LEFT|RIGHT|CENTER></DIV> |
|
|
Цитата |
<BLOCKQUOTE></BLOCKQUOTE> |
(обычно выделяется отступом) |
|
Выделение |
<EM></EM> |
(обычно изображается курсивом) |
|
Дополнительное выделение <STRONG></STRONG> |
(обычно изображается жирным |
|
|
|
|
шрифтом) |
|
Отсылка, цитата |
<CITE></CITE> |
(обычно курсив) |
|
Код |
<CODE></CODE> |
(для листингов кода) |
|
Пример вывода |
<SAMP></SAMP> |
|
|
Ввод с клавиатуры |
<KBD></KBD> |
|
|
Переменная |
<VAR></VAR> |
|
|
Определение |
<DFN></DFN> |
(часто не поддерживается) |
|
Адрес автора |
<ADDRESS></ADDRESS> |
|
|
Большой шрифт |
<BIG></BIG> |
|
|
Маленький шрифт |
<SMALL></SMALL> |
|
ВНЕШНИЙ ВИД |
|
|
|
|
|
|
|
|
Жирный |
<B></B> |
|
|
Курсив |
<I></I> |
|
N3.0b |
Подчеркнутый |
<U></U> |
(часто не поддерживается) |
|
Перечеркнутый |
<STRIKE></STRIKE> |
(часто не поддерживается) |
N3.0b |
Перечеркнутый |
<S></S> |
(часто не поддерживается) |
|
Верхний индекс |
<SUB></SUB> |
|
|
Нижний индекс |
<SUP></SUP> |
|
|
Печатная машинка |
<TT></TT> |
(изображается как шрифт фиксированой |
|
|
|
ширины) |
|
Форматированый |
<PRE></PRE> |
(сохранить формат текста как есть) |
|
Ширина |
<PRE WIDTH=?></PRE> |
(в символах) |
|
Центрировать |
<CENTER></CENTER> > |
(как текст, так и графика) |
N1.0 |
Мигающий |
<BLINK></BLINK> |
(наиболее осмеянный элемент) |
|
Размер шрифта |
<FONT SIZE=?></FONT> |
(от 1 до 7) |
|
Изменить размер шрифта |
<FONT SIZE="+|-?"></FONT> |
|
N1.0 |
Базовый размер шрифта |
<BASEFONT SIZE=?> |
(от 1 до 7; по умолчанию 3) |
|
Цвет шрифта |
<FONT COLOR="#$$$$$$"></FONT> |
|
N3.0b |
Выбор шрифта |
<FONT FACE="***"></FONT> |
|
N3.0b |
Многоколоночный текст |
<MULTICOL COLS=?></MULTICOL> |
|
N3.0b |
Пробел между колонками <MULTICOL GUTTER=?></MULTICOL> (по умолчанию 10 точек) |
||
N3.0b |
Ширина колонки |
<MULTICOL WIDTH=?></MULTICOL> |
|
N3.0b |
Пустой блок |
<SPACER> |
|
N3.0b |
Тип пустого блока |
<SPACER TYPE=horizontal| |
|
|
|
vertical|block> |
|
N3.0b |
Величина пустого блока |
<SPACER SIZE=?> |
|
N3.0b |
Размеры пустого блока |
<SPACER WIDTH=? HEIGHT=?> |
|
N3.0b |
Выравнивание |
<SPACER ALIGN=left|right|center> |
|
ССЫЛКИ И ГРАФИКА |
|
|
|
|
|
|
|
|
Ссылка |
<A HREF="URL"></A> |
|
|
Ссылка на закладку |
<A HREF="URL#***"></A> |
(в другом документе) |
|
|
<A HREF="#***"></A> |
(в том же документе) |
N2.0 |
На другое окно |
<A HREF="URL" TARGET="***| |
|
|
|
|
|
|
|
|_blank|_self|_parent|_top"></A> |
|
|
|
|
|
Определить закладку |
<A NAME="***"></A> |
|
|
|
|
|
Отношение |
<A REL="***"></A> |
|
(часто не поддерживается) |
|
|
|
Обратное отношение |
<A REV="***"></A> |
|
(часто не поддерживается) |
|
|
|
Графика |
<IMG SRC="URL"> |
|
|
|
|
|
Выравнивание |
<IMG SRC="URL" |
|
|
|
|
|
|
ALIGN=TOP|BOTTOM|MIDDLE|LEFT|RIGHT> |
|
|
|
N1.0 |
Выравнивание |
<IMG SRC="URL" ALIGN=TEXTTOP| |
|
|
||
|
|
|
ABSMIDDLE|BASELINE|ABSBOTTOM> |
|
|
|
|
|
Альтернатива |
<IMG SRC="URL" ALT="***"> |
|
(выводится если картинка не |
|
|
|
|
|
|
изображается) |
|
|
|
Карта |
<IMG SRC="URL" ISMAP> |
|
(нужна также программа) |
|
|
|
Локальная карта |
<IMG SRC="URL" USEMAP="URL"> |
|
|
|
|
|
Определение карты |
<MAP NAME="***"></MAP> |
|
|
|
|
|
Области карты |
<AREA SHAPE="RECT" COORDS=",,," |
|
|
|
|
|
|
HREF="URL"|NOHREF> |
|
|
|
|
|
Размеры |
<IMG SRC="URL" WIDTH=? HEIGHT=?> |
(в точках) |
||
|
|
Окантовка |
<IMG SRC="URL" BORDER=?> |
|
(в точках) |
|
|
|
Отступ |
<IMG SRC="URL" HSPACE=? VSPACE=?> |
(в точках) |
||
N1.0 |
Заменитель в низком разрешении <IMG SRC="URL" LOWSRC="URL"> |
|
|
|||
N1.1 |
Обновить |
<META HTTP-EQUIV="Refresh" |
|
|
|
|
|
|
|
CONTENT="?; URL=URL"> |
|
|
|
N2.0 |
Включить об'ект |
<EMBED SRC="URL"> |
|
(вставить об'ект в страницу) |
||
N2.0 |
Размер об'екта |
<EMBED SRC="URL" WIDTH=? HEIGHT=?> |
|
|
||
РАЗДЕЛИТЕЛИ |
|
|
|
|
||
|
|
|
|
|
|
|
|
|
Параграф |
<P></P> |
(закрывать элемент часто не обязательно) |
||
|
|
Выравнивание |
<P ALIGN=LEFT|CENTER|RIGHT></P> |
|
|
|
|
|
Новая строка |
<BR> |
(одиночный перевод строки) |
||
|
|
Убрать выравнивание |
<BR CLEAR=LEFT|RIGHT|ALL> |
|
|
|
|
|
Горизонтальный разделитель <HR> |
|
|
|
|
|
|
Выравнивание |
<HR ALIGN=LEFT|RIGHT|CENTER> |
|
|
|
|
|
Толщина |
<HR SIZE=?> |
(в точках) |
|
|
|
|
Ширина |
<HR WIDTH=?> |
(в точках) |
|
|
N1.0 |
Ширина в процентах |
<HR WIDTH="%"> |
(в процентах от ширины страницы) |
|||
|
|
Сплошная линия |
<HR NOSHADE> |
(без трехмерных эффектов) |
||
N1.0 |
Нет разбивки |
<NOBR></NOBR> |
(запрещает перевод строки) |
|||
N1.0 |
Перенос |
<WBR> |
(где разбивать строку для переноса при |
|||
|
|
|
|
необходимости) |
||
СПИСКИ |
|
|
|
|
||
|
|
|
|
|
|
|
|
|
Неупорядоченный |
<UL><LI></UL> |
(<LI> перед каждым элементом) |
||
|
|
Компактный |
<UL COMPACT></UL> |
|
|
|
|
|
Тип метки |
<UL TYPE=DISC|CIRCLE|SQUARE> |
(для всего списка) |
||
|
|
|
<LI TYPE=DISC|CIRCLE|SQUARE> |
(этот и последующие) |
||
|
|
Нумерованый |
<OL><LI></OL> |
(<LI> перед каждым элементом) |
||
|
|
Компактный |
<OL COMPACT></OL> |
|
|
|
|
|
Тип нумерации |
<OL TYPE=A|a|I|i|1> |
(для всего списка) |
||
|
|
|
<LI TYPE=A|a|I|i|1> |
(этот и следующие) |
||
|
|
Первый номер |
<OL START=?> |
(для всего списка) |
||
|
|
|
<LI VALUE=?> |
(этот и следующие) |
||
|
|
Список определений |
<DL><DT><DD></DL> |
(<DT>=термин, <DD>=определение) |
||

Компактный |
<DL COMPACT></DL> |
|
Меню |
<MENU><LI></MENU> |
(<LI> перед каждым элементом) |
Компактное |
<MENU COMPACT></MENU> |
|
Каталог |
<DIR><LI></DIR> |
(<LI>перед каждым элементом) |
Компактный |
<DIR COMPACT></DIR> |
|
ФОН И ЦВЕТА |
|
|
|
|
|
Фоновая картинка |
<BODY BACKGROUND="URL"> |
|
Цвет фона |
<BODY BGCOLOR="#$$$$$$"> |
(порядок: красный/зеленый/синий) |
Цвет текста |
<BODY TEXT="#$$$$$$"> |
|
Цвет ссылки |
<BODY LINK="#$$$$$$"> |
|
Пройденная ссылка |
<BODY VLINK="#$$$$$$"> |
|
Активная ссылка |
<BODY ALINK="#$$$$$$"> |
|
(Дополнительная информация) |
|
|
СПЕЦИАЛЬНЫЕ СИМВОЛЫ(обязаны быть в нижнем регистре)
|
Специальный символ |
?; |
(где ? это код ISO 8859-1) |
|
|
< |
|
< |
|
|
> |
|
> |
|
|
& |
|
& |
|
|
" |
|
" |
|
|
Торговая марка ТМ |
® |
|
|
|
Copyright |
|
© |
|
|
Неразделяющий пробел |
|
||
|
(Полный список) |
|
|
|
ФОРМЫ |
|
|
|
|
|
|
|
|
|
|
Определить форму |
<FORM ACTION="URL" |
|
|
|
|
METHOD=GET|POST></FORM> |
|
|
N2.0 |
Посылка файла |
<FORM ENCTYPE="multipart/form-data"></FORM> |
|
|
|
Поле ввода |
<INPUT |
|
|
|
|
TYPE="TEXT|PASSWORD|CHECKBOX|RADIO| |
|
|
|
|
IMAGE|HIDDEN|SUBMIT|RESET"> |
|
|
|
Имя поля |
<INPUT NAME="***"> |
|
|
|
Значение поля |
<INPUT VALUE="***"> |
|
|
|
Отмечен? |
<INPUT CHECKED> |
(checkboxes и radio boxes) |
|
|
Размер поля |
<INPUT SIZE=?> |
(в символах) |
|
|
Максимальная длина |
<INPUT MAXLENGTH=?> |
(в символах) |
|
|
Список вариантов |
<SELECT></SELECT> |
|
|
|
Имя списка |
<SELECT NAME="***"></SELECT> |
|
|
|
Число вариантов |
<SELECT SIZE=?></SELECT> |
|
|
|
Множественний выбор |
<SELECT MULTIPLE> |
(можно выбрать больше одного) |
|
|
Опция |
<OPTION> |
(элемент который может быть |
|
|
|
|
|
выбран) |
|
Опция по умолчанию |
<OPTION SELECTED> |
|
|
|
Ввод текста, размер |
<TEXTAREA ROWS=? COLS=?></TEXTAREA> |
|
|
|
Имя текста |
<TEXTAREA NAME="***"></TEXTAREA> |
|
|
N2.0 |
Разбивка на строки |
<TEXTAREA |
|
|
|
|
WRAP=OFF|VIRTUAL|PHYSICAL></TEXTAREA> |
|
|
Таблицы
