
ПРИНЦИПЫ ДИЗАЙНА
.docПРИНЦИПЫ ДИЗАЙНА
-
Единство
-
Баланс
-
Контраст
-
Динамика
-
Нюансировка
Единство
Почти все обсуждаемые далее принципы уже упоминались, когда речь шла о форме, цвете, текстуре, шрифте.
Самый важный – принцип единства, целостности и экономии «средств». (Талант – это чувство меры).
Всегда старайтесь пользоваться только тем, что уже введено в вашу композицию. Экономьте, никогда не старайтесь добавить украшений по принципу «чтобы веселее смотрелось».
Этот принцип необычайно плодотворен, несмотря на то, что формулировка его абсолютно отрицательна (т.е. говорит о том, чего делать не надо).
Только научившись видеть красоту простоты и одинаковости, можно позволить себе разнообразие и поэтические вольности.
Разнообразие обеспечит сам материал, который вам нужно оформить.
Хотя точное копирование объектов и повторение их свойств – самый простой и эффективный способ улучшить композицию, ни в коем случае недопустимо приблизительное копирование и «почти одинаковость».
Рассмотрим теперь принцип единства в приложении к каждому из материалов дизайнера.
Форма
Старайтесь не допускать пестроты форм. Разумно ограничиться какой-нибудь простой формой (лучше всего прямоугольником, которого вы так или иначе не сможете избежать), и следить, чтобы все элементы композиции четко вписывались в эту форму.
Даже один закругленный угол требует немедленного закругления всех углов в композиции.
В размещении принцип единства сводится к выравниванию, т.е. к уменьшению общего количества вертикалей и горизонталей композиции.
Не выравнивайте «на глазок». В этом аспекте восприятие зрителя особенно нетерпимо к неточностям.
Цвет
Лучше всего ограничиться одним - двумя достаточно контрастными цветами на всю композицию (не считая черного и белого).
Близкие оттенки одного цвета допустимы, но только если они различаются яркостью или насыщенностью (а не тоном), и из дизайна очевидна связь и соподчинение соответствующих элементов.
Шрифт
Лучше всего ограничиться минимумом шрифтов – один рубленый и один с засечками.
Материальные текстуры можно использовать только при большой необходимости и не больше одной на всю композицию.
Кроме перечисленного необходимо ограничивать количество фокусов внимания композиции – элементов, которые выступают на фоне своего окружения.
Если же таких фокусов несколько, они должны очевидным образом выстраиваться в иерархическую систему, чтобы на каждом уровне иерархии за внимание зрителя не боролись несколько элементов сразу.
Баланс
Вспомним понятие плотности размещения материала.
Элементы композиции могут различаться по информационной плотности, текстурной, цветовой, шрифтовой и т.д.
К примеру, цветовая плотность в данной точке определяется тем, насколько ее цвет контрастен на фоне своего ближайшего окружения и на фоне общего, «среднего» цветового тона страницы.
Гармоничными кажутся композиции, в которых распределения плотности в разных аспектах не совпадают, но скоординированы друг с другом.
Например, яркие цветовые пятна заголовков (вершины на карте цветовой плотности) не совпадают с абзацами текста (сгустками плотности текстовой), но всегда занимают относительно них одно и то же положение.
Помимо вершин и провалов плотности, большое значение имеет преимущественное направление (градиент) увеличения или уменьшения плотности.
Так, по одному из аспектов плотность может более или менее равномерно уменьшаться сверху вниз, а по другому – слева направо.
Если большинство аспектов плотности достигают максимума в одной и той же точке, мы получаем ярко выраженный фокус, центр внимания.
Пара сгущений по какому-то из аспектов плотности, расположенных на некотором расстоянии друг от друга, вводят простейший вид баланса, т.е. равновесия относительно некоторого центра.
Центр может быть и воображаемой точкой, а может и совпадать с каким-то видимым элементом.
Добавление еще одного объекта смещает центр баланса.
Центр равновесия, обычно смещен в сторону того объекта, который кажется нам тяжелее и компактнее, т.е. плотнее.
Интересны композиции, где баланс достигается не симметрией равных по плотности групп объектов, а равновесием тяжелого «ядра» и асимметрично расположенной менее плотной «периферии».




Композиция будет казаться легкой и воздушной, если центр масс смещен вверх относительно геометрического центра, и тяжелой, если центр масс смещен вниз.
Контраст
Если единство и баланс – необходимые условия, - фундамент дизайна, то контраст – душа композиции.
Это продолжение единства другими средствами, отношение связи, а не противопоставления.
Контраст может иметь ступени, оттенки, градации.
Существует как нижний предел, за которым действует запрет на почти одинаковость, так и верхняя граница, за которой контраст превращается в бессвязность и разнобой.
Как стяжки и распорки единство и контраст позволяют создать композиции, которые не распадаются на куски и в то же время не оседают бесформенной грудой.
Одномерный контраст
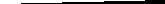
Для начала рассмотрим один визуальный аспект – размер см. рис.1.
а) Расхождение производит впечатление ошибки или неаккуратности, осмысленного отношения между фигурами не возникает.
б) Увеличив второй и уменьшив первый, получим чистый контраст.
в) Еще больше увеличив разницу в размерах, мы увидим, как контраст снова ослабляется, фигуры начинают терять связь между собой.


Многомерный контраст
Это контраст по нескольким аспектам.
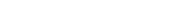
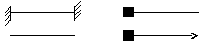
На рис.2. а) Контраст на черно-белой странице уместен, не разрывает связь между объектами, но он кажется примитивным.
б) Сопроводим контраст цвета контрастом размера. Общий уровень контраста не повысился в два раза, а наоборот стал мягче, слабее. Связь между элементами упрочивается.
в) Следующий шаг контраст размещения. Композиция уже не является «типичным примером контраста». Здесь получена сложная, прочная и в то же время не бросающаяся в глаза связь между элементами.
г) Контраст формы. Расширять контраст до бесконечности, добавляя новые и новые аспекты, все же нельзя.
Когда у объектов не останется черт сходства, исчезнет и контраст.
Аспекты контраста
Форма. Для эффективного контраста самая неблагодарная материя. Разница между прямолинейными и криволинейными фигурами слишком велика. Лучше оставить для формы роль оплота единства.
Размер. Контраст лучше всего, когда разница размеров не слишком велика и не слишком мала.
Расстояние. Этот аспект чаще не как носитель контраста, а как дополнительно осложняющее обстоятельство в контрастных отношениях.
Увеличение расстояния затрудняет их «перекличку» и требует умножения аспектов сходства и ослабления контрастирующих черт.
Близкое расположение усиливает связь и контраст.
Расположение. Выравнивание – проявление единства, а не контраста. Контраст в размещении – либо иерархические отношения вложенности одного в другое, либо противолежание по диагонали.
Цвет. Замкнутость цветовой палитры не позволяет достичь степени контраста, переходящей в разобщенность (как у размера). Цвета могут сочетаться хорошо или плохо, но никогда не будут абсолютно чужими.
Текстура. Очень трудно составить разумно контрастирующее сочетание. Единственно возможная пара – плоский цвет и фотографические текстуры.
Шрифт. Это своего рода тоже сложная форма, а это неблагодарный материал для контраста. Поэтому контраст поддерживается кеглем, насыщенностью, цветом шрифта.
Даже в отчетливо разных позициях – в заголовках и основном тексте – разные шрифты не конфликтуют только тогда, когда каждый употреблен в своей роли не эпизодически.
Динамика
Проявление движения в композиции.
Любой контраст и асимметрия сразу же вносят в композицию динамику.
Под динамикой мы понимаем не только действительные или кажущиеся движения объектов, но и динамику восприятия, движение глаз и сознания зрителя по визуальным и информационным путям страницы.
Противопоставление 2-х элементов вызывает ситуацию, когда один «подталкивает» глаз зрителя в направлении другого.
Чем активнее эти элементы участвуют в композиции и больше связь между ними, тем дольше взгляд задерживается на соединяющей их линии, иногда прослеживая их связь по нескольку раз в обоих направлениях.
Любая страница пронизана множеством движений явных и неявных, мощных и слабых, помогающих восприятию и мешающих ему.
Это и направление чтения текстовых строк, и логика контрастных и балансных связей, и выравнивание формы, и перекличка цветов.
Явная динамика. Простейший способ добавить динамичности – включить изображение объекта, которому свойственно движение: автомобиля, бегущего человека, летящего мяча (но при этом не портить сюжет).
Для движения нужно место. Если позади движущегося объекта свободного места больше, чем впереди, то движение кажется замедляющимся, подходящим к концу.
В обратном случае, если впереди места больше, – движение только начавшееся, ускоряющееся.
Если места достаточно с обеих сторон, движение наиболее активно, его скорость максимальна.
Движение вводит вектор направления.
Совсем явная динамика – это анимация. Используется рекламой.
Глаз инстинктивно обращает внимание на любой движущийся объект (подозревая опасность). Это лишь вспомогательное средство, чтобы задержать внимание.
Слишком активная анимация дизайну противопоказана.
Динамика неявная. Встречается намного чаще, чем явная.
Сила, с которой линия увлекает взгляд, зависит от общей активности линии в композиции, а еще больше от того, как она оформлена.
Если ее концы не упираются в другие элементы, а подвешены в воздухе так, что движущийся вдоль линии взгляд может не бояться «расшибиться» о преграду, движение ускоряется.

Если у линии свободен только один конец, а второй привязан к статичному устойчивому объекту (будь то текст, прямоугольник или что-то другое) возникшая асимметрия еще сильнее разгоняет восприятие.
Этот полет будет еще более неудержим, если поставить у свободного конца линии небольшой, не мешающий «съезжанию» динамичный объект – треугольник, наконечник стрелы.
Почти все сказанное о линиях справедливо для любого ряда повторяющихся объектов.
Но в отличие от линии ряд может добавить к мотиву движения мотив развития, изменения своих элементов.
Не всякий станет прослеживать взглядом ряд совершенно одинаковых элементов, но если есть постепенное изменение, появляется желание узнать – «чем это все закончится».
Некоторые направления более естественны, чем другие.
Натренированные чтением глаза скользят слева направо по горизонталям. А по вертикалям сверху вниз.
Если нет явно динамических элементов, то любая мелочь, которая помогает этому движению, усиливает подсознательное удовлетворение от композиции, а все, что мешает, безотчетно раздражает.
Вот почему часто используется асимметричное оформление WEB-сайтов с широким утяжеленным левым краем, где расположены элементы навигации. Этот край служит местом разгона, началом движения по строкам основного текста, правый край которого подвешен в воздухе.
Другой пример – стандартное размещение заголовка над текстом помогает естественному «падению» взгляда от визуально насыщенного верха к информационно насыщенному низу.
Нюансировка
Нюанс – едва заметный оттенок, тонкое различие.
Нюансировка не вводит никаких новых принципов и материалов, использует все те же материалы, но нюансную отделку иногда бывает даже непросто заметить.
Хотя каждый из нюансов может быть и незаметен, их общий эффект необычайно силен. Мы не отдаем себе отчета в том, какие сложные измерения и подсчеты проводит наш мозг, рассматривая нравящуюся нам вещь, поэтому мы не можем понять, почему она нам нравится.
Чем больше такой работы для подсознания и чем чаще она дает результаты (т.е. чем чаще подтверждаются наши догадки), тем выше подсознательная, а затем и сознательная оценка вещи.
Как создание, так и восприятие нюансов требует времени и неравнодушного отношения.
Пространственные отношения.
Самый распространененный вид нюансов – нюансные выравнивания.
Незаметная на первый взгляд координация по горизонтали или вертикали второстепенных и/или достаточно далеко разнесенных объектов – лучший способ оживить композицию.
Более резкий прием: когда глаз ожидает выравнивания 2-х объектов, небольшое смещение вводит асимметрию, контраст.
Нюансировка применяется для компенсирования оптических иллюзий.
Цвет.
Плоскоцветный дизайн почти не требует нюансировки по этому аспекту, но возможны такие нюансы, как постепенное и незначительное затемнение всех объектов одного цвета по мере движения по странице сверху вниз. Чтобы оставаться нюансом, этот эффект должен применяться только к небольшим по размеру объектам, расположенным достаточно далеко друг от друга.
Шрифт.
Чем крупнее кегль (размер) надписи и чем более важную роль она играет на странице, тем более вероятно, что ей потребуется нюансировка. Здесь это будет регулировка плотности.
