
- •1. Элементы форм
- •2. Тег FORM - контейнер форм
- •3. Тег INPUT и способы его использования
- •Однострочные поля ввода
- •Поле ввода пароля
- •Скрытое текстовое поле
- •Независимые переключатели
- •Зависимые переключатели
- •Кнопка отправки формы
- •Кнопка сброса
- •Кнопка отправки с индивидуальным рисунком
- •4. Ввод многострочного текста. Тег TEXTAREA
- •5. Списки выбора. Тег SELECT
- •Списки с единственным выбором
- •Списки множественного выбора
- •6. Загрузка файлов
- •7. Передача параметров с помощью формы
- •8. Механизм Cookies
- •1. Принцип работы механизма Cookies
- •2. Программирование Cookies
- •Установка Cookies
- •Чтение значений Cookies

•Physical — этот тип зависит от браузера и в разных браузерах можем вести себя по-разному.
•None — текст выглядит в поле в том виде, в котором пользователель его
вводит. Если текст не умещается в одну строку, появляется горизонтальная полоска прокрутки.
Стоит заметить, что наиболее удобным является тип Virtual.
5. Списки выбора. Тег SELECT
Списки с единственным выбором
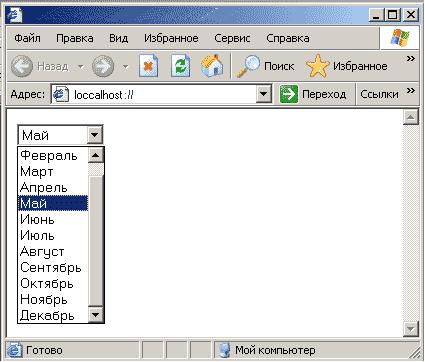
Довольно часто нам нужно представить какие-нибудь данные в виде списка и предусмотреть возможность выбора в этом списке. В HTML это реализуется в виде списков выбора, создавать которые можно с помощью тега SELECT. Список выбора позволяет выбрать один вариант из множества. Можно было бы использовать зависимые переключатели radio, но это не очень рационально. Например, если нам нужно, чтобы пользователь выбрал месяц, то один список будет занимать намного меньше места в окне браузера, чем целых двенадцать переключателей radio. Вот пример списка выбора, реализованного с помощью тега SELECT (рис 5):
Рис. 5. Тег SELECT. Список с единственным выбором
<select name=month size=l> <option value=01 <Январь</option> <option value=02<Фeвpaль</option> <option value=03<Mapт</option> <option value=04>Aпpeль</option>
<option value=05 selected >Maй</option> <option value=06>Июнь</option>
<option value=07>Июль</option> <option value=08>Aвгycт</option> <option value=09>Ceнтябрь</option> <option value=10>Oктябрь</option> <option value=ll>Hoябрь</option> <option value=12>Декабрь</option> </select>
