
Информац. средства / INKSCAPE / 01 slavihina_e_k_red_informatika_prakticheskiy_kurs
.pdf
Зажимаем левую кнопкумыши и проводим область так, чтобы в нее попали оба наших овала целиком. Они должны выделиться черными маркерами со стрелками (как на рисунке выше). Есть другой способ выделить одновременно оба овала: удерживая кнопку Shift, по очереди кликнуть сначала на одном, потом на другом овале.
После того, как оба овала выделены, выбираем на панели меню «Выровнять и расставить объекты» (значок выделен красным на рисунке ниже) или нажимаем комбинацию клавиш Shift+Ctrl+A:
Откроется панель инструментов «Выровнять и расставить объекты». На ней выбираем «Центрировать на вертикальной оси». Больше эта панель нам не нужна. Закроем ее, нажав на крестик в правом верхнем углу.
Наши объекты выровнены.
Теперь нам необходимо «вычесть» из первой фигуры вторую фигуру. Для этого заходим в меню
«Контур» → «Разность» или нажимаем Ctrl+ «-».
Получиться увас должна вот такая фигура:
Основа для нашего логотипа готова. Идем дальше.
Создаем «домики»
Рисовать здания мы будем по такой же технологии, как и основу. Воспользуемся инструментом «Рисовать прямоугольники и квадраты»  на панели инструментов.
на панели инструментов.
Рисуем прямоугольник, а затем чуть в сторонке рисуем квадрат. Для того, что бы нарисовать квадрат, вначале рисуем прямоугольник, а потом на панели меню указываем длинуи ширину(например, 150x150):
71

Должно получиться следующее:
Наш квадрат нужно повернуть на 45 градусов. Сделать это просто. Зайдем в меню «Объект» → «Трансформировать» или нажмем Shift+Ctrl+M.
Откроется меню «Трансформировать».
Выберем вкладку «Вращение». В строке «Угол» набираем 45 и нажимаем на кнопку «Применить». Больше нам это меню не понадобится. Закроем его, нажав на крестик в правом верхнем углу.
Выберем инструмент «Выделять и трансформировать объекты» 
Возьмем квадрат и поместим его на прямоугольник вот таким образом:
72

Затем выделим квадрат и прямоугольник (удерживая кнопкуShift), зайдем в меню
«Контур» → «Разность» или нажмем Ctrl+ «-»:
Выделим получившийся элемент, скопируем его, нажав сочетание клавиш Ctrl+C, и вставим сочетанием Ctrl+V дважды. Разместим элементы справа и слева от исходного. Правый сделаем чуть меньше среднего, а левый чуть меньше правого. Для этого надо выделить элемент и потянуть за маркер со стрелками:
Получиться должно следующее:
Боковые стенки домов готовы. Но на дома ещене совсем похоже. Нужно немножко дорисовать. Воспользуемся инструментом «Рисовать произвольные контуры» 
Щелкаем 1 раз левой кнопкой мыши возле среднего дома и второй раз возле правого домика. Получиться должно нечто похожее на это:
73

Линия получилась тонковата. Изменим толщинулинии. Выбираем «Изменить заливку объекта...»:
Откроется меню «Заливка и обводка». В нем выбираем вкладку «Стиль обводки» и в строке «Толщина» выставим 2 px.
Поставим для контура линии обводкусинего цвета, такого, как мы ставили ранее на заливку. Для этого выделим линию и поставим обводкутаким же способом, как ставили обводкуовала. Если вы забыли, как это сделать, вернитесь немного назад и прочитайте снова.
Аналогичным образом дорисуйте остальные линии. Получиться должно вот так:
74

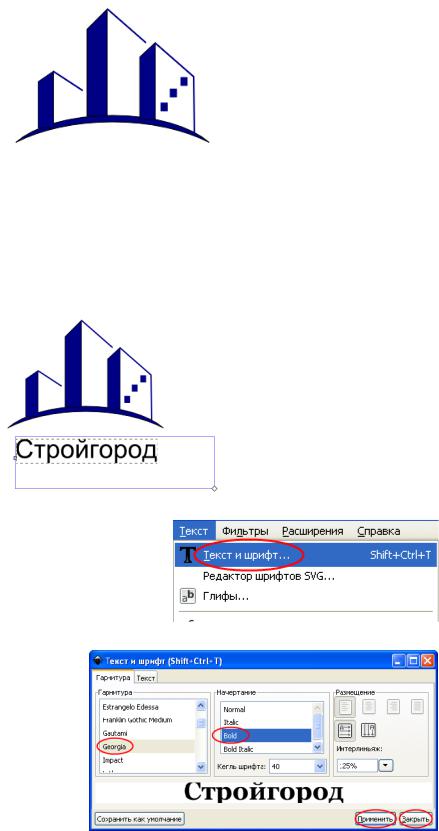
Используя инструмент «Прямоугольники и квадраты» дорисуйте правомудомику окошки, как показано на рисунке:
Пишем название
Логотип почти готов. Осталось только добавить надпись с названием организации.
Возьмем инструмент «Текст» 
Щелкните в рабочей области и введите название «Стройгород».
Изменим начертания текста. Для этого зайдем в меню «Текст» → «Текст и шрифт».
В появившемся окне выберем: Гарнитура — Georgia; начертание — Bold;
кегль шрифта – 40.
И нажмем кнопку «Применить». Если логотип оказался крупнее шрифта, выделите его и сожмите, удерживая кнопкуCtrl, чтобы получилось как на рисунке ниже.
75

Доведение до совершенства
Осталась самая малость — привести наш логотип в порядок. Выделим все элементы, содержащие черную обводку(основа логотипа, стенки домиков) и уберем ее. Нажмем правой кнопкой мыши на белый квадрат, перечеркнутый красным крестиком на палитре в нижней части экрана, и в контекстном меню выберем
«Установить обводку».
Немножко подтяните стенки домика, посмотрите, чтобы нигде ничего не торчало и не выглядывало. У нас получилось вот так:
Вот и готово! Если на вашем экране вы видите точно такое же изображение, значит, вы все сделали правильно. Поздравляем вас.
Не забудьте сохранить ваш результат (Ctrl+S).
Доплнитеьно экспортируем изображение в виде картинки, которую можно открыть и без программы Inkscape. Для этого нажмем «Файл» → «Экспортировать в растр». В появившемся окне выбираем расположение «На рабочий стол» и нажмите «Экспорт».
Теперь можете закрыть программуInkscape, нажав на крестик в правом верхнем углу. Желаем вам удачи в создании вашего собственного логотипа.
76
Создание визитки в программе GIMP
Визитка - это один из основных элементов фирменного стиля компании.
В современном мире визитная карточка — это неотъемлемый атрибут делового человека, с помощью которого он предоставляет собеседнику некоторую информацию о себе и о роде своих занятий. Визитка является традиционным носителем контактной информации. В нужный момент она поможет вспомнить о вас заказчику, клиенту, потенциальному работодателю или даже просто знакомому. Визитка – важная часть бизнес-этикета.
Изготовить визитную карточку для себя или для своей компании вы сможете сами, изучив этот простой урок! Итак, приступим.
Но для начала скачайте логотип РФЭИ. Он понадобится для дальнейшей работы. Чтобы скачать логотип, перейдите по ссылке: http://db.tt/r8TBzYh . В окне браузера у вас откроется изображение нашего логотипа. Кликните по нему один раз правой кнопкой мыши, в появившемся меню выберите «Сохранить изображение как». Откроется окно «Сохранение изображения». В нем выберите место сохранения (Рабочий стол), и нажмите «Сохранить». Теперь логотип РФЭИ сохранен на вашем рабочем столе. Продолжим.
77

Запуск программы
Найдите на рабочем столе ярлык программы GIMP (как он выглядит, показано на рисунке) Запустите программу, дважды кликнув левой кнопкой мыши по этомуярлыку.
Откроется следующая группа окон:
Все окна независимы друг от друга, и вы можете расположить их так, как вам удобно.
Создание основы
Самый популярный размер визитной карточки – это 90 × 50 мм. Поэтому создадим в программе новое изображение и зададим размер 90 × 50 мм. Для этого:
78

Выберем на панели меню «Файл» «Создать...».
На экране появится окно, изображенное на рисунки ниже. Задавать размер будем в миллиметрах, поэтому из выпадающего списка выберем единицу измерения «миллиметры» (щелкните левой кнопкой мыши по списку, как указано на рисунке).
Теперь в поле «ширина» укажите 90, а в поле «высота» - 50.
Программа автоматически предусматривает погрешность на сотые доли единицы измерения. Это не повлияет на результат вашей работы.
Разрешение изображения для вывода его на печать составляет 300 точек на дюйм. Зададим такое разрешение для нашего изображения.
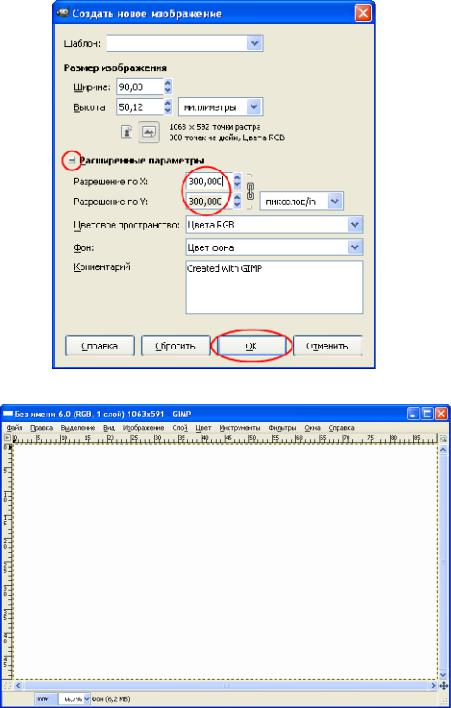
Щелкните на «+» для того, чтобы открыть «Расширенные параметры».
Установите в полях «Разрешение по Х» и «Разрешение по Y» значения 300 точек на дюйм и нажмите кнопку «ОК»
79

Вы увидите новое изображение, заданного размера:
Это основа нашей визитки.
80
