
Web-programming / Лабораторная работа N3
.docЛабораторная работа N3. Основы JavaScript
Цель работы: Создать страницу, в которой управление элементами cтраницы осуществлялось бы в интерактивном режиме с помощью событий и JavaScript.
Порядок выполнения работы:
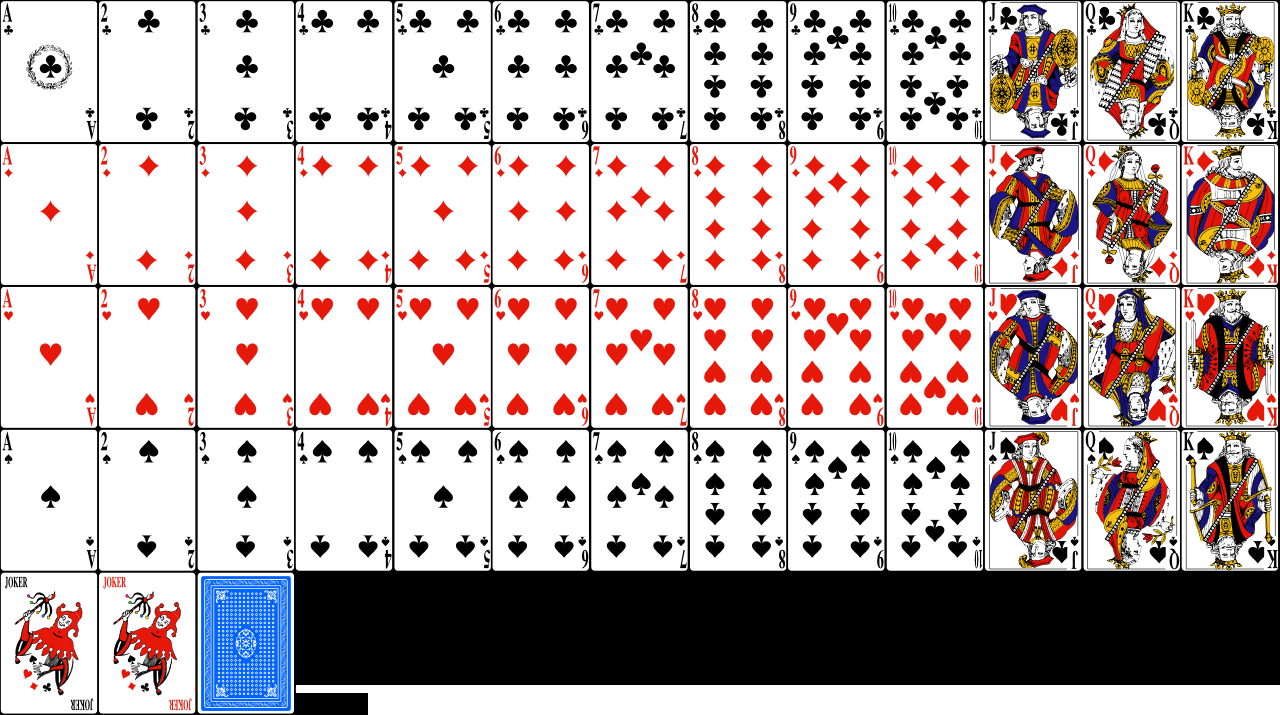
При разработке страницы используйте изображение cards.png (не разрезайте его на куски).

1. При загрузке страницы с помощью программы на JavaScript случайным образом должна быть выбрана одна из карт и выведена на экран. Используйте CSS (свойства background, background-position, width и height).
2. Запрашивайте у пользователя (используйте элементы форм HTML) координаты вывода карты на экран, ее масть и значение. По нажатию кнопки меняйте положение и внешний вид карты.
3. Выведите на экран браузера в правом верхнем углу прямоугольник 100x100 пикселей зеленого цвета. При наведении мышки на карту (событие onmouseover) меняйте цвет прямоугольника на красный. Когда мышка покидает карту (событие onmouseout), меняйте цвет прямоугольника обратно на зеленый.
