
Задание HTML
.docxЗадание HTML
Для выполнения задания по HTML понадобится:
1. Текстовый редактор Блокнот (установлен на любом компьютере).
2. Шпаргалка - таблица тегов, которые будут использованы при выполнении задания:
|
Тег |
Описание |
|
<html>...</html> |
Указывает программе просмотра страниц что это HTML документ. Открывающий тег ставится в самом начале документа, закрывающий - в самом конце. |
|
<head>...</head> |
Предназначен для хранения других элементов, цель которых — помочь браузеру в работе с данными. В основном содержит служебные команды, которые не видит обычный пользователь. Открывающий тег обычно расположен сразу после тега <html>, закрывающий - после указания всех служебных слов заголовка. |
|
<title>...</title> |
Определяет заголовок документа. Отображается вверху браузера, располагается в теге <head>...</head> |
|
<body>...</body> |
Предназначен для хранения содержания веб-страницы, отображаемого в окне браузера. Информацию, которую следует выводить в документе, следует располагать именно внутри этого тега. Открывающий тег ставится после тега </head>, закрывающий - перед концом документа (перед </html>) |
|
bgcolor="?" |
Устанавливает цвет фона документа, используя значение цвета в виде RRGGBB. Пишется внутри открывающего тега <body>, с двух сторон отделяется пробелами. |
|
text="?" |
Устанавливает цвет текста документа, используя значение цвета в виде RRGGBB. Пишется внутри открывающего тега <body>, с двух сторон отделяется пробелами. |
|
<h1>...</h1>, <h2>...</h2>, <h3>...</h3>, <h4>...</h4>, <h5>... </h5> , <h6>...</h6> |
Применяет к тексту, помещенному между открывающим и закрывающим тегом, стиль заголовка. <h1> - заголовок самого большого размера, <h6> - самого маленького. |
|
<b>...</b> |
Применяет к тексту, помещенному между открывающим и закрывающим тегом, полужирный стиль начертания. |
|
<i>...</i> |
Применяет к тексту, помещенному между открывающим и закрывающим тегом, курсивный стиль начертания. |
|
<p>...</p> |
Создает новый параграф (не требует обязательного использования закрывающего тега) |
|
align="?" |
Параметр, который отвечает за выравнивание текста по левой (left), правой (right) стороне, или по центру (center). Может писаться внутри различных открывающих тегов, например, тегов заголовка <h...>, или тега <p>. Внутри тега, отвечающего за вставку изображения, дополнительно могут использоваться значения bottom, top, middle. |
|
<img src="name"> |
Добавляет в документ изображение, которое находится по адресу, записанному вместо name. Не требует закрывающего тега. |
|
height="?" , width="?" |
Параметр, который отвечает за высоту и ширину изображения. Используется внутри тега <img>, отделяется пробелами. |
|
<table>...</table> |
Создает таблицу. Внутри тега надо указать количество строк и ячеек в каждой строке. |
|
<tr>...</tr> |
Определяет строку в таблице. Используется внутри тега создания таблицы. Дополнительно внутри тега следует указывать количество и содержимое ячеек. |
|
<td>...</td> |
Определяет отдельную ячейку в таблице. Внутри тега может находиться содержимое различных типов - текст, рисунки и пр. Используется внутри тега для создания строк в таблице. |
|
colspan="число" |
Используется внутри тега создания ячейки. Устанавливает число ячеек, которые должны быть объединены по горизонтали. |
|
rowspan="число" |
Используется внутри тега создания ячейки. Устанавливает число ячеек, которые должны быть объединены по вертикали. |
|
<a href="URL">...</a> |
Создает гиперссылку на другую страницу или сайт. Внутри тега может быть помещен текст, рисунок или другой объект, при нажатии на который пользователь будет уходить на заданную страницу. |
<HTML>
<HEAD>
<TITLE> Первая страница </TITLE>
</HEAD>
<BODY> Это моя первая страница </BODY>
</HTML>
3. Цветовая схема с кодами цветов для HTML, которые будут использованы при выполнении задания:

Задание 1. Создаем Веб-страницы
Цель: создать несколько веб - страниц, связанных друг с другом посредствам гиперссылок, посвященных Вашему колледжу/специальности/придуманной фирме/любому другому выбранному объекту/интересной истории с альтернативными концовками, которые будут отвечать заданным ниже условиям и составлять единый проект.
Замечание 1: для того, чтобы Ваши веб - страницы стали едиными проектом, все страницы необходимо хранить в одной папке, вместе с картинками.
Замечание 2: для того, чтобы Вам было проще, названия выбранных картинок лучше будет поменять на 01, 02, 03 и т.д или на 1, 2, 3 и т.д.
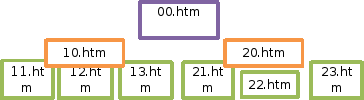
Структура
проекта представлена на схем:








1. Страницы 00.htm
Первая страница Вашего проекта (страница - приветствие)
Условия оформления страницы:
-
страница должна иметь цветной фон;
-
заголовок на странице должен быть отцентрировав с использованием тегов HTML;
-
страница должна содержать небольшой тематический рассказ - введение о выбранном объекте/истории. Рассказ должен быть отцентрирован при помощи тегов HTML;
-
страница должна содержать две отцентрированных при помощи тегов HTML картинки - ссылки небольшого размера с подписями. Ссылки с картинок которые ведут на страницы 10.htm и 20.htm соответственно;
-
титл в шапке должен совпадает с заголовком страницы.
Содержание страницы: возможны варианты
-
Классический вариант - рассказ о своем колледже/специальности/о чем-либо еще близком к Вашей профессии. В таком варианте должны присутствовать две составляющие (например, для проекта о Вашем колледже можно выбрать две разных специальности, о которых Вы расскажете в проекте).
-
Альтернативный вариант - история о катастрофе/о приключении/о детективе/о чем-либо еще, что Вам интересно, где присутствуют два героя с альтернативными действиями (за которых можно пройти).
2. Страницы 10.htm и 20.htm
Условия оформления страниц:
-
страница должна иметь цветной фон;
-
титл страницы содержит имя героя или название специальности;
-
страница содержит несколько фраз, описывающих Вашу историю/приключение/выбранный объект, которые отцентрированы при помощи тегов HTML;
-
страницы содержит созданную при помощи тегов HTML таблицу следующего вида, в которой в левом столбике или слова, или картинки являются гиперссылками на страницы:
11.htm, 12.htm, 13.htm для страницы 10.htm
21.htm, 22.htm, 23.htm для страницы 20.htm
|
Заголовок столбца 1 |
Заголовок столбца 2 |
|
Общее свойство |
|
|
|
|
|
|
|
|
Другое общее свойство |
|
|
|
|
Содержание страницы - возможны варианты:
-
Классический вариант - Вы продолжаете рассказ о колледже/специальности/о том, что выбрали. Например, если Вы выбрали рассказа о колледже, то таблицы будет содержать в себе: выпускники этой специальности будут обладать такими-то навыками, знаниями, умениями.
Таблица в таком случае может содержать, например, названия предметов, которые изучают выпускники специальности(столбик один - название предмета) и краткое описание содержания данного предмета (столбик 2 - описание предмета, общее свойство - допустим, общенаучные и профессиональные). Тогда названия предметов будут являться одновременно и гиперссылками для перехода на страницы:
11.htm, 12.htm, 13.htm для страницы 10.htm
21.htm, 22.htm, 23.htm для страницы 20.htm
-
Альтернативный вариант - содержит сюжет развития вашей истории (например, спасти мир, разгадать тайну, разгадать загадку приключения при помощи специальных способностей или специальных приборов, тогда столбец 1 - название способностей или приборов, столбец 2 - описание как работает способность или прибор, общее свойство - например, магия льда, магия огня, или оптический и электронный). Тогда, в данном случае, названия способностей, приборов будут являться одновременно и гиперссылками для перехода на страницы
11.htm, 12.htm, 13.htm для страницы 10.htm
21.htm, 22.htm, 23.htm для страницы 20.htm
3. Страницы 11.htm, 12.htm, 13.htm, 21.htm, 22.htm, 23.htm
Условия оформления страниц:
-
страница должна иметь цветной фон;
-
титл страницы содержит название предмета или навыка, способности или прибора;
-
страница содержит несколько фраз, описывающих продолжение и окончание Вашей истории/приключения/выбранного объекта, которые отцентрированы при помощи тегов HTML;
-
cтраница содержит картинку и гиперссылку на страницу - приветствие (00.htm).
Содержание страницы - возможны варианты:
-
Классический вариант - содержит более подробное описание предмета, с названия которого будет осуществляться переход на страницы, картинку, с хотя бы отдаленно подходящей тематикой и слово/словосочетание - гиперссылку для перехода на главную страницу (00.htm).
-
Альтернативный вариант - содержит описание концовки сюжета Вашей истории (концовки должны быть разыми для каждой страницы). Возможны хорошие и/или плохие концовки истории. Страница содержит картинку, с хотя бы отдаленно подходящей тематикой и слово/словосочетание - гиперссылку для перехода на главную страницу (00.htm), например "Начать сначала".
После того, как Ваш проект будет готов необходимо проверить его полную работоспособность и наличие ошибок (если есть ошибки - исправить их).
Готовый проект сохранить в Вашей папке на диске :F и показать результаты работы преподавателю.
