
Разработка WEB / Лабораторная работа 1 Dreamweaver / Ссылки на другие страницы. Почтовые гиперссылки
.pdf
Тепеперь HTML-код будет
|
|
|
|
яSevidi |
|
|
|
и |
|
|
|
д |
|
|
|
у |
|
|
|
|
т |
|
|
|
|
с |
|
|
|
|
- |
|
|
|
б |
|
|
|
|
е |
|
|
|
|
такимВ: |
|
|
|
|
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251"> <title>Компания АВС</title>
<style type="text/css"> <!--
.стиль1 {
font-family: Arial, Helvetica, sans-serif; font-size: 16px;
}
.стиль2 { color: #FF0000
}
--> </style> </head>
<body>
11

<h1 align="center" class="стиль2">Компания АВС </h1>
<p><b>Компания АВС — поставки электронной техники ведущих мировых производителей.</b></p> <p class="стиль1">В компании АВС вы всегда найдете:</p>
<ul> <li>телевизоры</li>
<li>видиомагнотофоны </li> <li>видеоплейеры</li> <li>музыкальные центры</li> <li>компьютеры</li> <li>принтеры и сканеры</li> <li>и другие товары.</li> </ul>
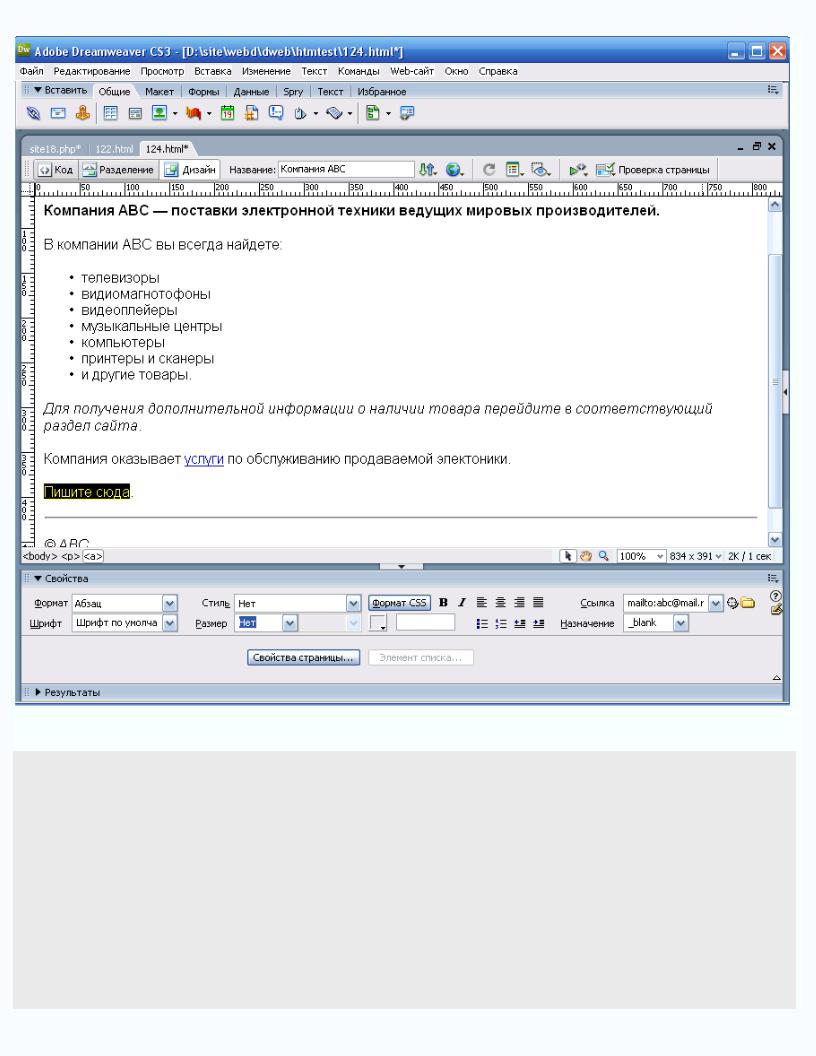
<p><i>Для получения дополнительной информации о наличии товара перейдите в соответствующий раздел сайта</i>.</p>
<p>Компания оказывает <a href="122.html" target="_blank">услуги</a> по обслуживанию продаваемой электоники.</p>
<p><a href="mailto:abc@mail.ru" target="_blank">Пишите сюда</a>.</p> <hr>
<p><EM> © АВС</EM></p> </body>
</html>
О том как работает эта ссылка мы знаем из цикла Мой первый сайт.
Есть другой способ создать почтовую гиперссылку. Для этого надо переключиться на вкладку Вставить панели Общие  .
.
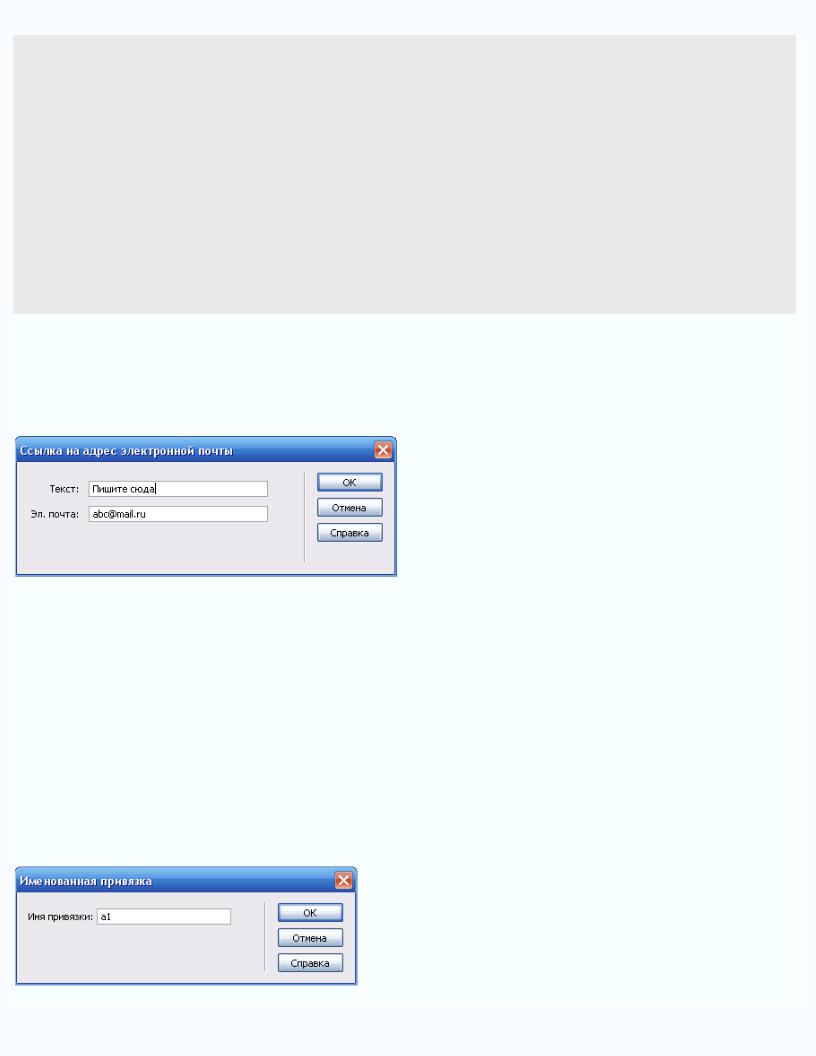
На экране появится диалоговое окно Ссылка на адрес электронной почты. |
|||||
|
|
|
|
|
яSevidi |
|
|
|
|
и |
|
|
|
|
д |
|
|
|
|
у |
|
|
|
В поле ввода Текст этого окна вводится тек т гипер ылки. Если перед созданием гиперссылки выделить фрагмент текста, |
|||||
|
|
т |
|
|
|
он уже будет подставлен в поле ввода и станет тек том гиперссылки. В поле Эл. почта нам нужно будет ввести почтовый |
|||||
адрес(можно без mailtо:). Нажимаем ОК. |
с |
|
|
|
|
|
|
|
|
||
|
- |
|
|
|
|
б |
|
Якоря |
|||
|
|
|
|
||
Теперь рассмотрим еще одну разновидностье |
гиперссылок, так называемые якоря. В отличие от других, они не указывают |
||||
на другую веб-страницу, а помечают некоторый фрагмент текущей страницы, чтобы другая гиперссылка могла на него |
|
сослаться. |
В |
Для того чтобы научиться работать с якорями, создадим небольшую учебную страничку, наберем текст, достаточно большой, чтобы он не помещался на экране полностью. Для примера возьмем данную веб-страницу и сохраним ее как test.html. После этого напишем небольшое оглавление, и создадим первый якорь. Поместим текстовой курсор в начало заголовка Гиперссылки и переключимся на вкладку Вставить панели Общие . Нажмем кнопку вставки якоря. На экране появится диалоговое окно Именованная привязка . В поле ввода Имя привязки введем имя создаваемого якоря a1. Имена якорей должны состоять из латинских букв цифр, причем первым символом должна быть буква. Введя имя, нажмем ОК.
12

|
|
|
|
яSevidi |
|
|
|
и |
|
|
|
д |
|
|
|
у |
|
|
|
|
т |
|
|
|
|
с |
|
|
|
|
- |
|
|
|
б |
|
|
|
|
е |
|
|
|
|
Маркер якоря будет отображенВв позиции, где тот был вставлен. Это делается для удобства веб-дизайнера. Якоря на страницах веб-обозревателя не отражаются.
Создадим гиперссылку, ссылающуюся на якорь. Выделим строку в оглавлении Гиперссылки. Интернет-адрес, на который будет ссылаться гиперссылка, будет выглядеть так: #а1.
Введем его в комбинированный список Ссылка редактора свойств и нажмем клавишу <Enter>. Значок решетки # обозначает имя якоря. Имя файла web-страницы не указано. Это значит, что мы ссылаемся на якорь, расположенный на той же странице. Если мы хотим сослаться на данный якорь из другой страницы, то должны сослаться на эту страницу. Например, 1.1.html#par1. Создаем якоря на оставшийся список оглавления. Как это делать, мы уже знаем.
В окне веб-браузера это будет выглядеть ТАК.
13

Компания АВС
Компания АВС — поставки электронной техники ведущих мировых производителей.
В компании АВС вы всегда найдете:
 телевизоры
телевизоры
 видиомагнотофоны
видиомагнотофоны
 видеоплейеры
видеоплейеры
 музыкальные центры
музыкальные центры
 компьютеры
компьютеры
 принтеры и сканеры
принтеры и сканеры
 и другие товары.
и другие товары.
Для получения дополнительной информации о наличии товара перейдите в соответствующий раздел
сайта. |
|
|
|
|
яSevidi |
|
|
|
|
|
|
Компания оказывает услуги по обслуживанию продаваемой электоники. |
|||||
© АВС |
|
|
|
|
|
|
|
|
|
и |
|
|
|
|
д |
|
|
|
|
у |
|
|
|
|
|
т |
|
|
|
|
|
с |
|
|
|
|
|
- |
|
|
|
|
б |
|
|
|
|
е |
|
|
|
|
|
В |
|
|
|
|
|
14

Услуги компании
 Продажа электроники
Продажа электроники
 Установка и настройка нового электронного оборудования
Установка и настройка нового электронного оборудования
 Продажа комплектующих на продоваемую электронику
Продажа комплектующих на продоваемую электронику  Ремонт электронной техники
Ремонт электронной техники
|
|
|
|
|
яSevidi |
|
|
|
|
и |
|
|
|
|
д |
|
|
|
|
у |
|
|
|
|
|
т |
|
|
|
|
|
с |
|
|
|
|
|
- |
|
|
|
|
б |
|
|
|
|
е |
|
|
|
|
|
В |
|
|
|
|
|
15

Компания АВС
Компания АВС — поставки электронной техники ведущих мировых производителей.
В компании АВС вы всегда найдете:
 телевизоры
телевизоры
 видиомагнотофоны
видиомагнотофоны
 видеоплейеры
видеоплейеры
 музыкальные центры
музыкальные центры
 компьютеры
компьютеры
 принтеры и сканеры
принтеры и сканеры
 и другие товары.
и другие товары.
Для получения дополнительной информации о наличии товара перейдите в соответствующий раздел
сайта. |
|
|
|
|
яSevidi |
|
|
|
|
|
|
Компания оказывает услуги по обслуживанию продаваемой электоники. |
|||||
© АВС |
|
|
|
|
|
|
|
|
|
и |
|
|
|
|
д |
|
|
|
|
у |
|
|
|
|
|
т |
|
|
|
|
|
с |
|
|
|
|
|
- |
|
|
|
|
б |
|
|
|
|
е |
|
|
|
|
|
В |
|
|
|
|
|
16

Компания АВС
Компания АВС — поставки электронной техники ведущих мировых производителей.
В компании АВС вы всегда найдете:
 телевизоры
телевизоры
 видиомагнотофоны
видиомагнотофоны
 видеоплейеры
видеоплейеры
 музыкальные центры
музыкальные центры
 компьютеры
компьютеры
 принтеры и сканеры
принтеры и сканеры
 и другие товары.
и другие товары.
Для получения дополнительной информации о наличии товара перейдите в соответствующий раздел
сайта. |
|
|
|
|
|
яSevidi |
|
|
|
|
|
|
|
Компания оказывает услуги по обслуживанию продаваемой электоники. |
||||||
Пишите сюда. |
|
|
|
|
|
|
© АВС |
|
|
|
|
|
|
|
|
|
|
|
и |
|
|
|
|
|
д |
|
|
|
|
|
у |
|
|
|
|
|
|
т |
|
|
|
|
|
|
с |
|
|
|
|
|
|
- |
|
|
|
|
|
б |
|
|
|
|
|
е |
|
|
|
|
|
|
В |
|
|
|
|
|
17

Ссылки на другие страницы
Оглавление:
Гиперссылки Почтовые гиперссылки Якоря
Гиперссылки
Пора оформить нашу страницу, созданную с помощью Dreamweaver, как главную страницу сайта компании АВС. Для этого, создадим папку abc и поместим туда нашу первую страницу index.html, предварительно сохранив ее через панель управления Dreamweaver Файл -> Сохранить. Как это делать мы уже знаем. Нажмем кнопку Код панели управления и посмотрим, какой HTML-код создал Dreamweaver, после того как мы наполнили страницу текстом в режиме Дизайн. Вот ее код:
<html> |
|
|
|
|
|
<head> |
|
|
|
|
|
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251"> |
|||||
<title>Компания АВС</title> |
|
|
|
|
Sevidi |
<style type="text/css"> |
|
|
|
|
|
<!-- |
|
|
|
|
|
.стиль1 { |
|
|
|
|
|
font-family: Arial, Helvetica, sans-serif; |
|
|
|||
font-size: 16px; |
|
|
|
|
|
} |
|
|
|
я |
|
.стиль2 { |
|
|
|
||
color: #FF0000 |
|
|
|
||
} |
|
|
|
|
|
--> |
|
|
|
|
|
</style> |
|
|
и |
|
|
</head> |
|
|
|
||
<body> |
|
|
д |
|
|
<h1 align="center" class="стиль2">Компания АВС </h1> |
|
||||
<p><b>Компания АВС — поставки электронной |
уехники ведущих мировых производителей.</b></p> |
||||
<p class="стиль1">В компании АВС вы в егдатнайдете:</p> |
|
||||
<ul> |
|
с |
|
|
|
<li>телевизоры</li> |
|
|
|
||
<li>видиомагнотофоны </li> |
|
- |
|
|
|
<li>видеоплейеры</li> |
б |
|
|
|
|
<li>музыкальные центры</li> |
|
|
|
||
<li>компьютеры</li> |
е |
|
|
|
|
<li>принтеры и сканеры</li> |
|
|
|
|
|
<li>и другие товары.</li> |
|
|
|
|
|
</ul> |
|
информации о наличии товара перейдите в соответствующий раздел |
|||
<p><i>Для получения дополнительнойВ |
|||||
сайта</i>.</p>
<p>Компания оказывает услуги по обслуживанию продаваемой электоники.</p> <hr>
<p><EM> © АВС</EM></p> </body>
</html>
В окне веб-браузера это будет выглядеть ТАК.
Мы видем, что Dreamweaver создал за нас каскадную таблицу стилей (CSS). Это произошло, когда мы устанавливали размер, стиль и цвет шрифта.
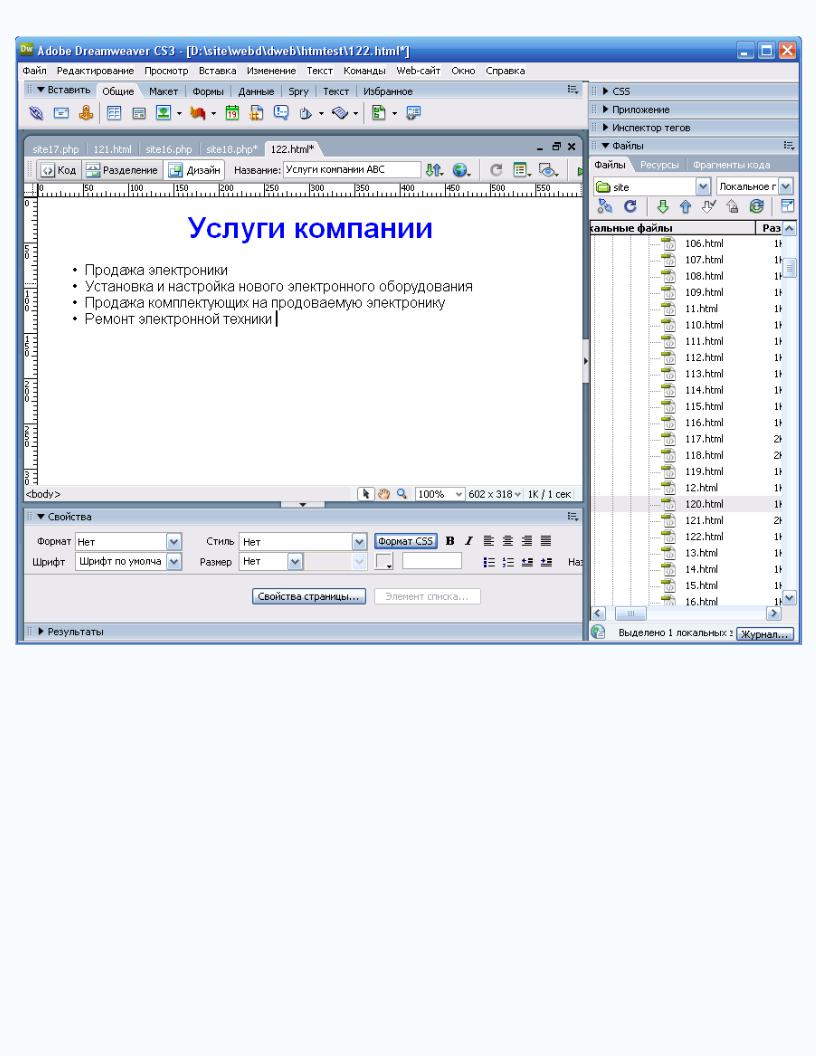
Создадим вторую страницу Услуги компании АВС. Наполним ее текстом и отформатируем.
18

|
|
|
|
|
яSevidi |
|
|
|
|
и |
|
|
|
|
д |
|
|
|
|
у |
|
|
|
|
|
т |
|
|
|
|
|
с |
|
|
|
|
|
- |
|
|
|
|
б |
|
|
|
|
е |
|
|
|
|
|
Сохраним страницу Файл -> Cохранить. |
|
|
|
||
В |
|
|
|
|
|
|
|
|
|
|
|
19

|
|
|
|
|
яSevidi |
|
|
|
|
и |
|
|
|
|
д |
|
|
|
|
у |
|
|
|
|
|
т |
|
|
|
|
|
с |
|
|
|
|
|
- |
|
|
|
|
б |
|
|
|
|
е |
|
|
|
|
|
Нажимаем Сохранить. Откроется диалоговое окно Сохранить как. В раскрывающемся списке Папка выбираем |
|||||
В |
|
|
|
|
|
папку abc, в строке Имя файла пиш м имя файла abcserv.html и нажимаем кнопку Сохранить.
20
