
Компьютерная графика 1 семестр / 2 урок / Задание - ЧАСЫ
.doc
П рактическое
задание №3. ЧАСЫ
рактическое
задание №3. ЧАСЫ
-
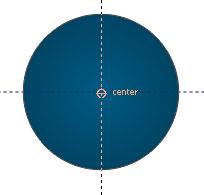
Инструментом Elipse Tool
 рисуем круг диаметром 100 мм, для
того чтобы он действительно был круглым
удерживаем клавишу Ctrl. На Панели
Свойств устанавливаем точное значение
рисуем круг диаметром 100 мм, для
того чтобы он действительно был круглым
удерживаем клавишу Ctrl. На Панели
Свойств устанавливаем точное значение
 .
. -
Переводим фигуру круг в кривую: меню
 →команда
→команда , или кнопка
, или кнопка
 на Панели Свойств, или клавиши
Ctrl+Q. Рис.1
на Панели Свойств, или клавиши
Ctrl+Q. Рис.1

-
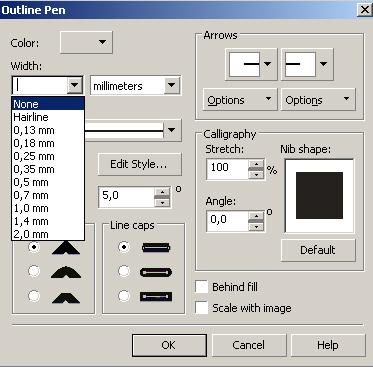
С помощью инструмента
 задаем цвет - 30%Black
и толщину - Hairline обводке.
задаем цвет - 30%Black
и толщину - Hairline обводке. -
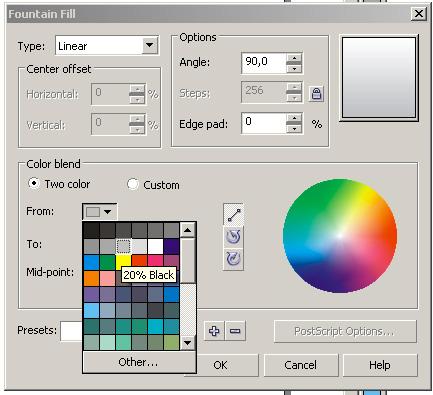
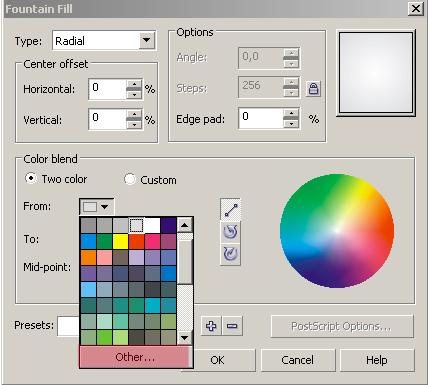
С помощью инструмента
 заливаем круг градиентной линейной
заливкой:
заливаем круг градиентной линейной
заливкой:
цвет From- 20%Black, цвет То - белый Рис.2


-
Добавим тень, воспользовавшись инструментом Interactive Drop Shadow Tool
 ,
с такими настройками: Рис.3
,
с такими настройками: Рис.3
![]()


-
Копируем эту кривую Ctrl+C и вставляем поверх исходной Ctrl+V (правда тень у неe придется удалить) кнопка
 на Панели Свойств, и устанавливаем
толщину обводки – None
на Панели Свойств, и устанавливаем
толщину обводки – None

-
При помощи Pick Tool
 удерживая клавишу Shift немного
сжимаем кривую и поворачиваем на 180
градусов: на панели свойств вводим
число 180
удерживая клавишу Shift немного
сжимаем кривую и поворачиваем на 180
градусов: на панели свойств вводим
число 180
 Рис.4
Рис.4

-
Копируем эту кривую Ctrl+C и вставляем поверх исходной (перевернутой) Ctrl+V.
-
Обводку красим в черный цвет 100%Black, а толщину - Hairline, середину пока что красим в белый.
-
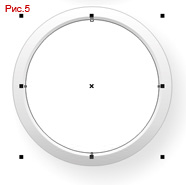
И снова сжимаем при помощи Pick Tool как в предыдущем шаге. Если вы все сделали правильно, у вас должно получиться что-то похожее на Рис.5

-
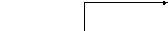
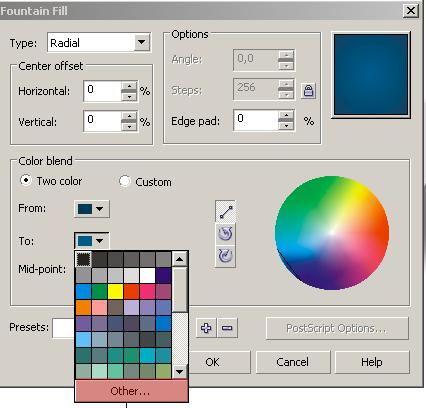
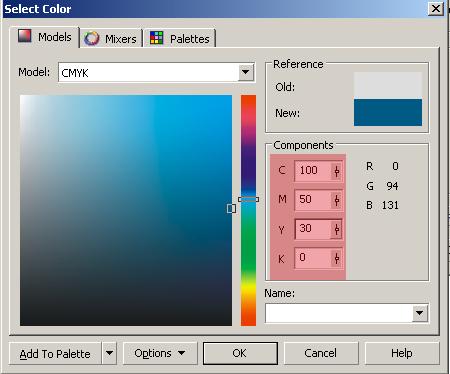
Если все получилось тогда пора перекрасить белый цвет, и залить кривую двухцветной радиальной заливкой, более светлый синий должен быть в центре.
С помощью инструмента
 заливаем круг градиентной радиальной
заливкой:
заливаем круг градиентной радиальной
заливкой:
цвет From - С=100%, M=50%, Y=30%, K=49%;
цвет То - С=100%, M=50%, Y=30%, K=0%.






Результат должен быть подобным Рис.6А

-
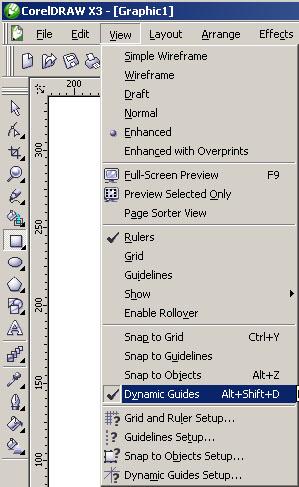
Теперь с помощью динамических направляющих разбиваем циферблат. Чтобы активизировать динамические направляющие и привязку к ним, необходимо выполнить команду меню View → Dynamic Guides (Показать →Динамические направляющие). Это приведет к установке соответствующего флажка. Или щелчком на кнопке Dynamic Guides (Динамические направляющие)
 ,
расположенной на Панели Свойств,
при отсутствии выделенных объектов.
,
расположенной на Панели Свойств,
при отсутствии выделенных объектов.



-
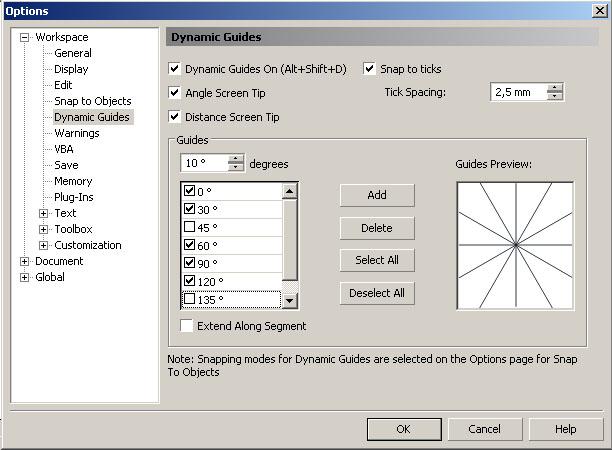
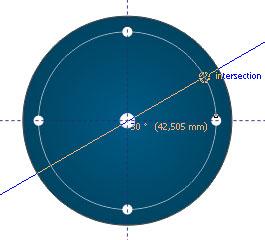
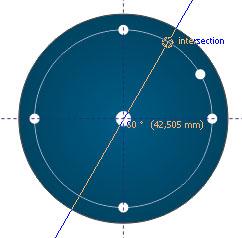
Откройте окно настройки параметров динамических направляющих
меню View → Dynamic Guides Setup (Показать → Настройка динамических направляющих) и задайте угловые настройки: 0, 30, 60, 90, 120 и 150°.
-
Теперь вытянутые из линеек направляющие точно пройдут через центр вашего круга.

-
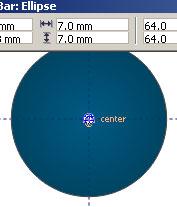
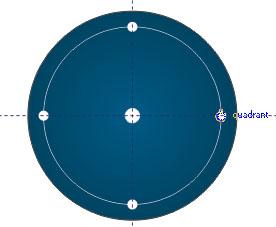
Нарисуем белый круг без обводки контура диаметром 7 мм – центр циферблата и поместим его точно в центре:

-
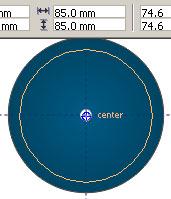
Нарисуем вспомогательную окружность диаметром 85 мм для создания циферблата и «ухватив» ее за центр, перетаскиваем пока не подсветится точка привязки center(центр).


-
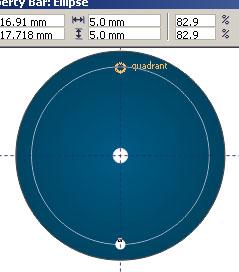
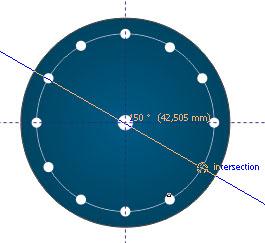
Делаем циферблат. Нарисуем белый круг без обводки контура диаметром 5 мм и «ухватив» ее за центр перетаскиваем вдоль направляющей пока не подсветится точка привязки quadrant (квадрант). Остальные круги циферблата создаются копированием и расстановкой.




-
После расстановки всех 12 позиций циферблата, удаляем вспомогательную окружность.

-
Центральной точке можно придать немного объема при помощи градиентной заливки.
-
После начинаем создавать стрелочки из прямоугольников.

-
Теперь еще бы стеклянного блеску и можно считать роботу готовой .
-
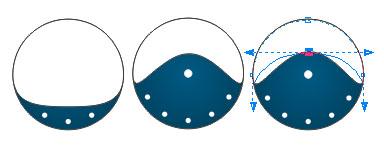
Рисуем новую кривую для блеска. Для этого надо сделать копию синего круга. Перекрасить ее в белый цвет без обводки контура. Перевести в кривые (кнопка на
 Панели
свойств).
Инструментом
Панели
свойств).
Инструментом
 схватить нижний узелок и тащить его
вверх до нужного положения.
схватить нижний узелок и тащить его
вверх до нужного положения.


-
Применяем прозрачность Interactive Transparency Tool

-
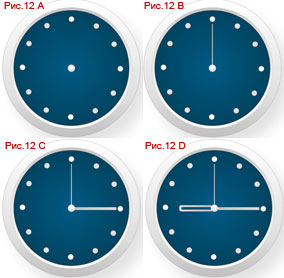
Тоже самое повторяем только внизу Рис.13В и Рис.13D

вот и результат

