
- •Курс лекций по дисциплине «Web-дизайн»
- •Лекция 1 Тема: Основные понятия Web-дизайна
- •Понятие web- дизайна
- •Краткие итоги
- •Лекция 2 Тема: Технологии web-дизайна
- •Логическая и физическая структура сайта
- •Ширина документа
- •Фиксированный макет
- •«Резиновый» макет
- •Высота документа
- •Объекты веб-страницы прямоугольны
- •Активное использование рисунков
- •Разрезание изображения на фрагменты
- •Применение фонового рисунка
- •Картинки вместо текста
- •Одноколонная сетка
- •Двухколонная сетка
- •Трехколонная сетка
- •Лекция 3 Тема: Принципы компоновки и алгоритм создания web- сайта
- •Принципы компоновки web- сайта
- •Статическая компоновка страницы
- •Динамическая компоновка страницы
- •Элементы web-страницы
- •Лекция 4 Тема: Графические изображения. Особенности веб-графики
- •Графика для web
- •Возможности оптимизации
- •Лекция 5 Тема: Структура html документа
- •Основные понятия html
- •Структура html-документа
- •Название документа title
- •Пример простого html-документа
- •Пример использования фонового рисунка
- •Лекция 6 Тема: Цветовые спецификации. Графические элементы
- •Цветовые спецификации
- •Символьная нотация
- •Соответствие формата rgb и символьной нотации
- •. Графические элементы
- •Горизонтальные линии
- •Рисунки
- •Лекция 7 Тема: Ввод текстовой информации
- •Управление переводом строки
- •Маркированный список
- •Нумерованный список
- •Список определений
- •Форматирование текста
- •Контейнер div
- •Отступы
- •Таблицы
- •Лекция 8 Тема: Гиперссылки
- •Универсальный идентификатор ресурсов url
- •Правила записи ссылок
- •Внутренние ссылки
- •Ссылки на документы различных типов
- •Лекция 9 Тема: Создание Web- узла с помощью мастера (редактор Front Page).
- •Создание web-узла с помощью мастера
- •Редактирование содержимого общих областей.
- •Свойства страницы
- •Проектирование и создание таблицы
- •Лекция 10 Тема: Основные принципы работы с dw
- •Запуск редактора
- •Выбор интерфейса
- •Определение и настройка сайта
- •Лекция 11 Тема: Работа над web-сайтом
- •Создание новой веб-страницы
- •Лекция 12 Тема: Использование графических изображений
- •Вставка графики на веб-страницу
- •Лекция 13
- •Линейки
- •Дополнительная вспомогательная разметка
- •Таблицы
- •Создание таблиц
- •Граница таблицы
- •Форматирование таблицы
- •Табличный дизайн веб-страницы
- •Задание фреймовой структуры веб-страницы
- •Заполнение фреймов
- •Лекция 15 Тема: Создание и использование форм
- •Лекция 16 Тема: Использование шаблонов
- •1 Способ. Создание шаблона на основе существующей веб-страницы
- •2 Способ Создание нового шаблона
- •Лекция 17 Тема: Свободно позиционируемые элементы
- •Лекция 18 Тема: Использование Web-анимации
- •Лекция 19 Тема: Способы размещения сайтов в сети Интернет
Лекция 16 Тема: Использование шаблонов
Цели: Ознакомить учащихся с основными понятиями шаблона. С основными способами создания, сохранения и редактирования шаблонов.
План урока.
Организационный момент.
Изложение нового материала.
1) Шаблон
2) Способы создания шаблонов
3) Создание веб-страницы на основе шаблона
Закрепление изученного.
Итог урока.
Ход урока.
Организационный момент.
Отметить присутствующих. Сообщить тему урока. Настроить учащихся на восприятие материала.
Изложение нового материала.
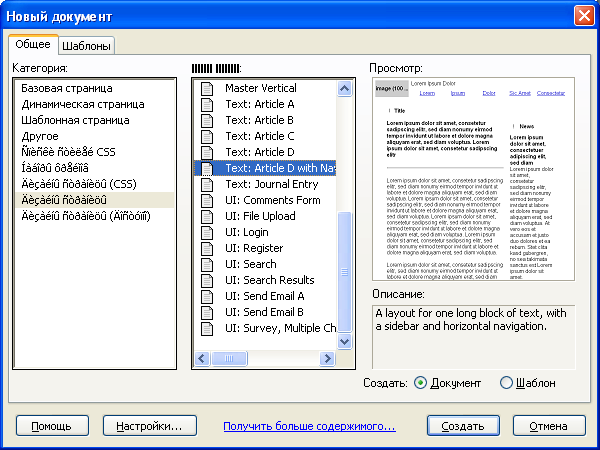
Шаблон — это заготовка веб-страницы, содержащая общие для всех веб-страниц данного сайта элементы: стиль дизайна, заголовок, навигационное меню, подписи и таблицу разметки. Сайт может содержать и одну веб-страницу, и больше. Если сайт содержит не сколько веб-страниц, считается хорошим тоном, чтобы все они были выполнены в едином дизайнерском стиле: имели бы одинаково оформленные заголовки, подобранную цветовую гамму, одинаковые навигационное меню и т. д. Изменяться будет только конкретное содержимое отдельной веб-страницы — в соответствии с ее назначением. Когда веб-страниц в сайте достаточно много, то каждый раз заново выполнять «с нуля» все дизайнерское оформление каждой веб-страницы, а потом еще и наполнять их индивидуальными данными — довольно трудоемкое занятие. Вот в этом случае и надо использовать шаблоны веб-страниц. Если вы однажды создадите такой шаблон, то вам останется только заполнять страницы соответствующей информацией или вносить в них несущественные изменения. К тому же и стиль всего сайта будет неизменным. Когда новая веб-страница создается на основе такого шаблона, то вносить данные можно только в специально отведенные для этого области. А общие элементы шаблона изменять нельзя. Поэтому во многих веб-студиях шаблоны выполняются художниками, а заполнение информацией производится уже другими специалистами Для создания веб-страницы на основе такого шаблона выполняем команду меню File • New. открывшемся диалоговом окне New Document на вкладке General выбираем список Category. В этом списке выбираем пункт Page Design (Дизайн страницы).
В расположенном чуть левее списке Page Design (Дизайн страницы) и будет представлен список возможных шаблонов оформления веб-страницы. Здесь же можно их предварительно просмотреть в окне Preview (Свойства).

Создание нового шаблона
Создавать свой собственный шаблон можно двумя способами. Во-первых, можно создать первую веб-страницу сайта, а затем преобразовать ее в шаблон, после чего удалить все индивидуальные данные этой веб-страницы. Во-вторых, можно создать шаблон на чистом месте, сохранить его, а уже затем наполнять соответствующими данными.
1 Способ. Создание шаблона на основе существующей веб-страницы
Итак, мы уже создали первую веб-страницу нашего сайта. Эта веб-страница содержит конкретную информацию: картинки, текст, навигационное меню, счетчики, баннеры, заголовок и подписи, а также табличную разметку, определяющую, по существу, весь дизайн веб-страницы. Мы долго трудились над созданием этой веб-страницы, точно вымеряли все интервалы, подбирали цветовую гамму, расположение различных элементов дизайна и т. д. Поэтому именно на основе этой веб-страницы мы и будем создавать шаблон для остальных веб-страниц нашего сайта.
затем сохраняем ее как шаблон. Для этого выполняем команду меню File • Save as Template (Файл • Сохранить как шаблон). Кроме того, можно на панели инструментов Insert (Вставить) открыть вкладку Common (Общее), на которой в раскрывающемся списке Templates (Шаблоны) выбрать самый первый пункт Make Template (Создать шаблон).


Оба способа приводят к открытию диалогового окна Save As Template (Сохранить как шаблон), представленному на рис. 10.3. Это диалоговое окно содержит один раскрывающийся список и одно поле ввода. В раскрывающемся списке Site (Сайт) выбираем один из имеющихся сайтов, для которого данный шаблон и создается. Дело в том, что шаблон является строго привязанным к конкретному сайту. В расположенном ниже списке Existing templates (Существующие шаблоны) перечислены все уже имеющиеся в выбранном сайте шаблоны. Если таковых еще нет (как и в нашем случае), то в этом списке всего один пункт — No Templates (Нет шаблонов). Если же в списке Existing templates все же имеются шаблоны, то новый шаблон можно перезаписать в один из них. И наконец, в нижней части окна расположено поле ввода Save as (Сохранить как). В это поле вводим имя нашего шаблона. Если все параметры указаны, проверяем их и нажимаем кнопку Save (Сохранить).
Если на веб-странице, на основе которой мы создаем шаблон, имеются ссылки, Dreamweaver MX 2004 спросит, нужно ли их сохранить. Конечно, нужно. Этот шаблон будет сохранен в файле с расширением dwt. Теперь созданный шаблон будет отображаться и на вкладке Assets (Активы) панели Files (Файлы). Если эта панель не видна, то ее надо включить командой еню Window • Assets (Окно • Активы). У правой границы данной панели располагается столбец возможных активов. Мы выберем предпоследний актив —Templates (Шаблоны). Теперь в центральной части вкладки Assets представлена сновная информация о шаблонах
