
- •Министерство образования и науки Российской Федерации
- •Лабораторная работа № 1 Создание и форматирование документов в текстовом редакторе
- •Лабораторная работа № 2 Создание физической модели базы данных и интерфейса в субд
- •Лабораторная работа № 3 Создание таблиц в табличном редакторе
- •Лабораторная работа № 4 Создание презентации
- •Лабораторная работа № 5 Создание web документов
- •Приложение а
- •Приложение б
- •Приложение д
- •2. Устройство html-документа
- •2.1 Обязательные метки
- •2.2 Непарные метки
- •2.3 Форматирование шрифта
- •2.3.1 Физические стили
- •2.3.2 Логические стили
- •2.4 Организация текста внутри документа
- •2.5 Указание подробной информации о документе
- •2.6 Элементы определяющие параметры страницы
- •2.6.3 Задание размеров полей страницы
- •2.7 Связывание
- •2.8 Изображения в html-документе
- •2.9 Элементы форм в html-документе.
- •3.1 Диалоговая панель сообщений
- •3.2 Диалоговая панель ввода информации
- •Приложение к
Приложение д
(информационное)
Примеры видов запросов и форм на основе запросов с параметрами

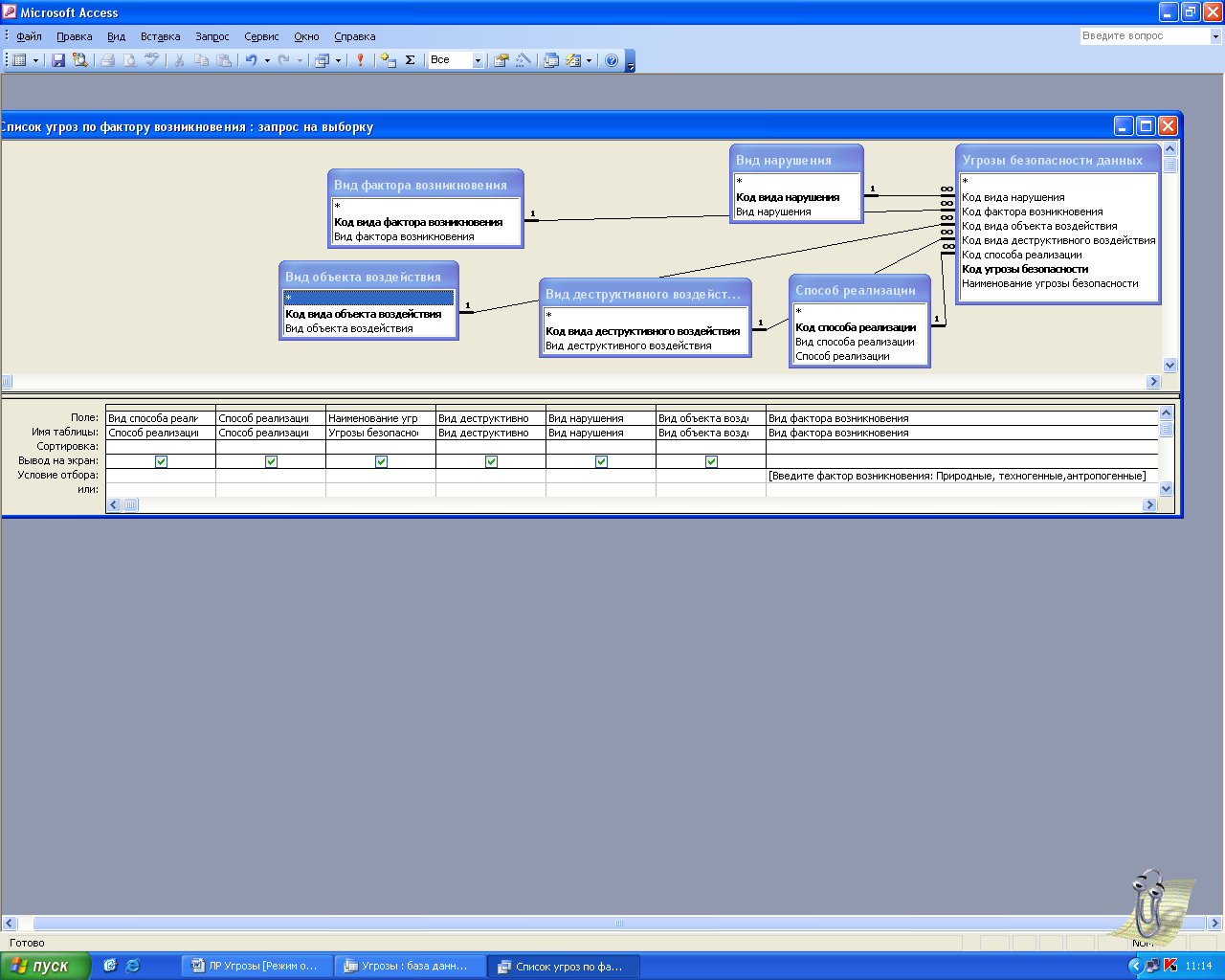
Рисунок Д.1 – Вид запроса Список угроз

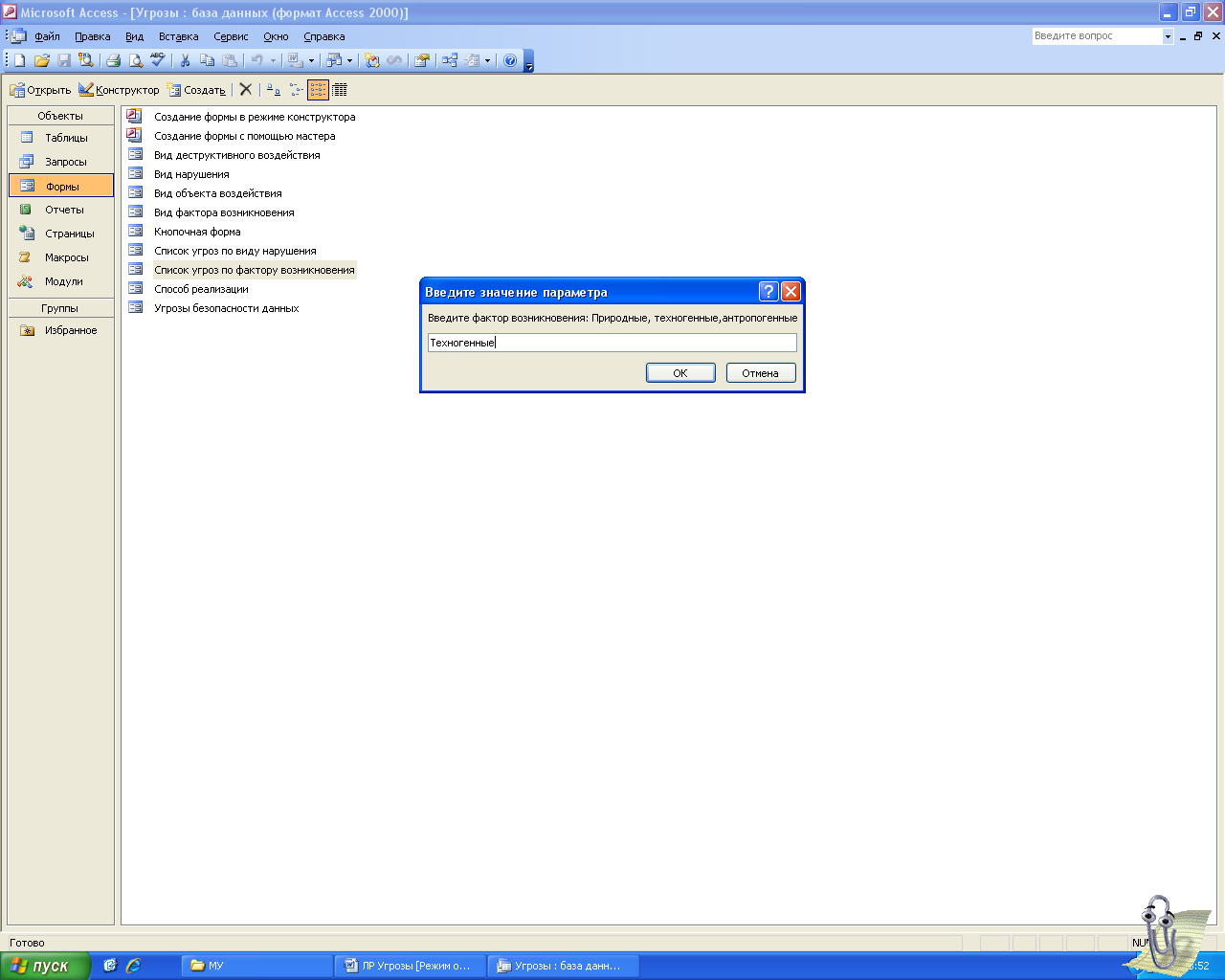
Рисунок Д.2 – Вид запроса Поискугроз безопасности данных по фактору возникновения

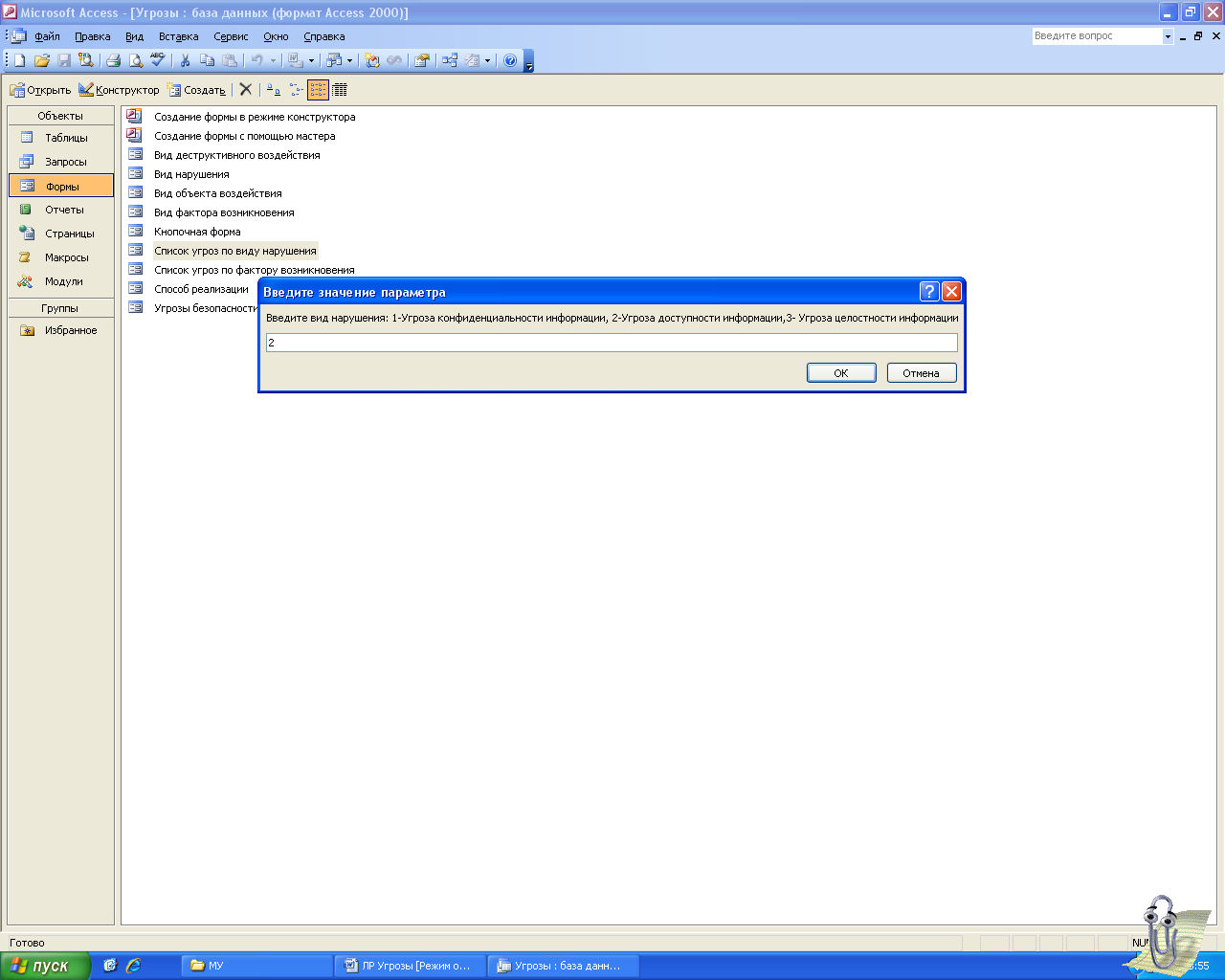
Рисунок Д.3 – Вид запроса Поискугроз безопасности данных по виду нарушения


Рисунок Д.4 – Вид формы Результаты поиска угроз по виду нарушения


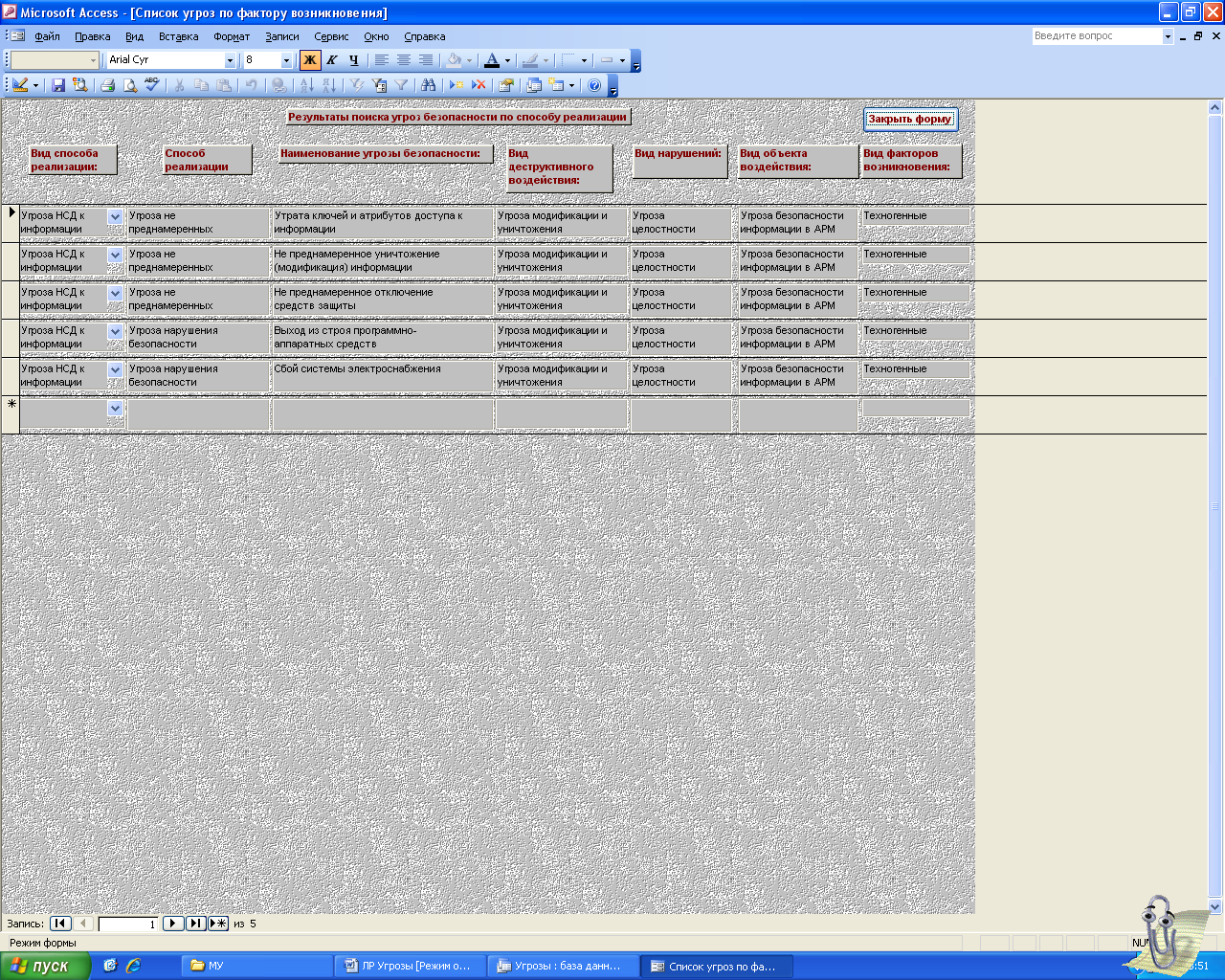
Рисунок Д.5 – Вид формы Результаты поиска угроз по способу реализации
ПРИЛОЖЕНИЕ Е
(информационное)
Вид отчета

ПРИЛОЖЕНИЕ Ж
(информационное)
Виды кнопочных форм

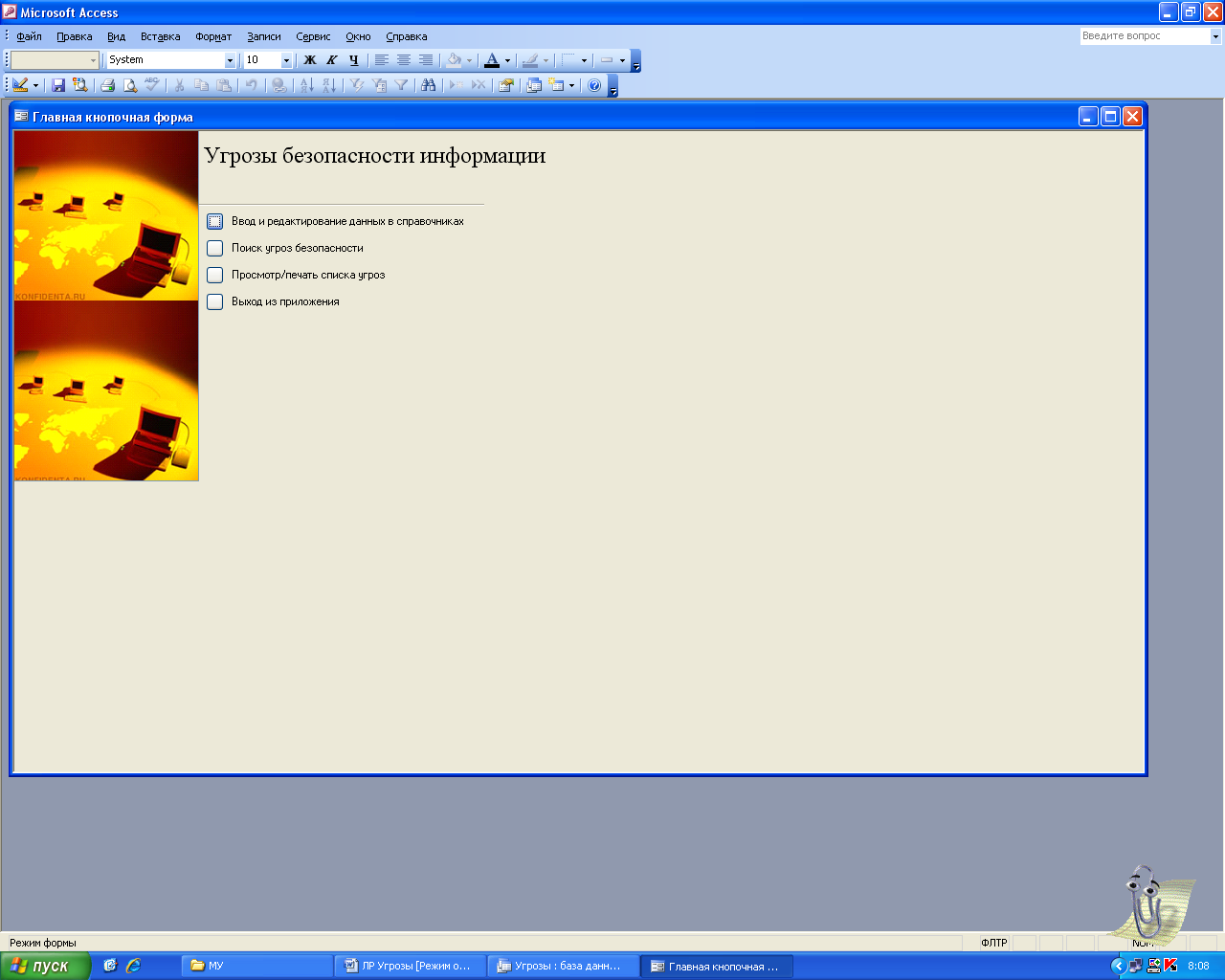
Рисунок Ж.1 – Вид главной кнопочной формы

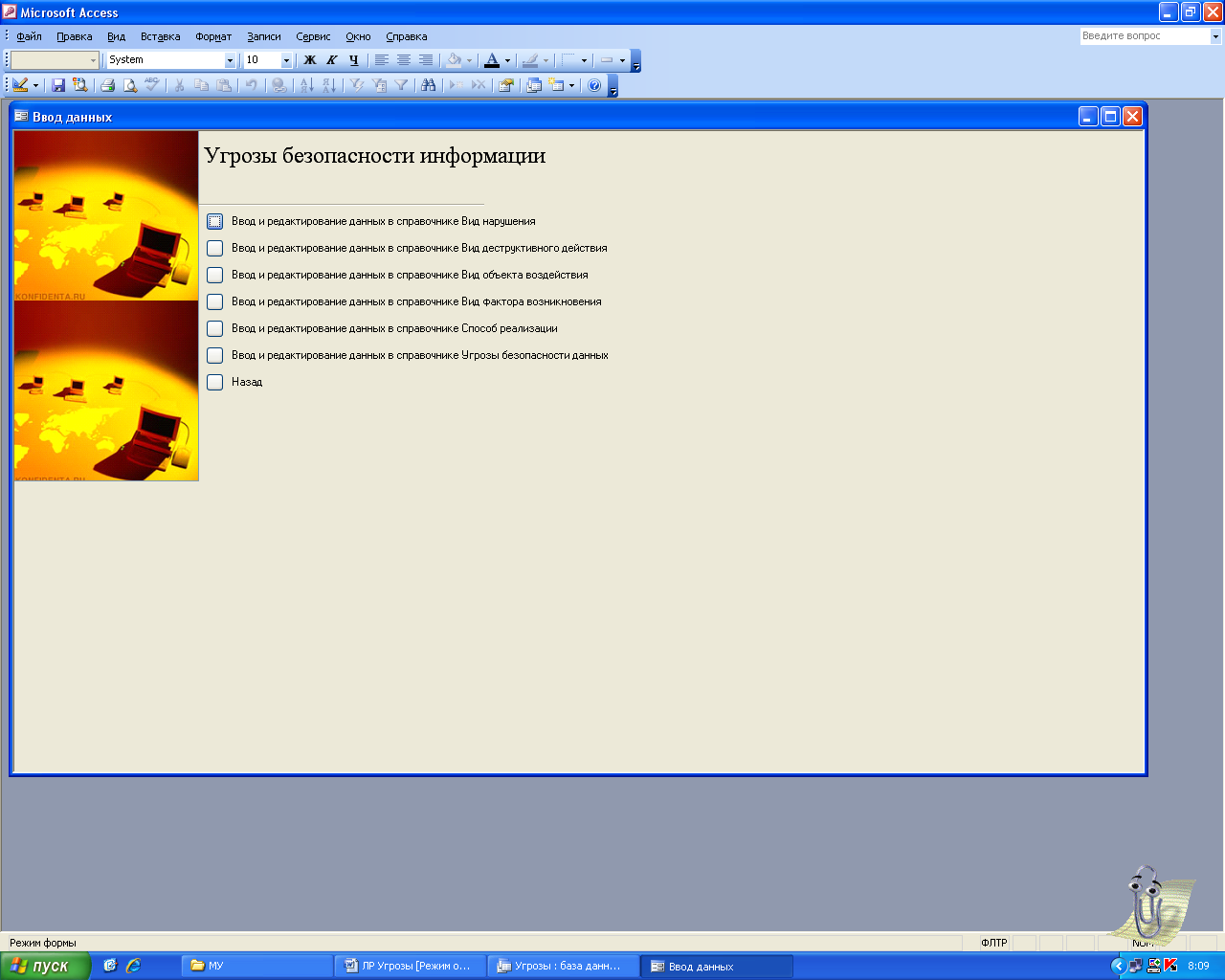
Рисунок Ж.2 – Вид страницы кнопочной формы Ввод и редактирование данных в справочниках

Рисунок Ж.3 – Вид страницы кнопочной формы Поиск угроз безопасности
ПРИЛОЖЕНИЕ И
(информационное)
Теоретические сведения о языке HTML
1 Язык HTML
Термин HTML (HyperText Markup Language) означает «язык маркировки гипертекстов». Первую версию HTML разработал сотрудник Европейской лаборатории физики элементарных частиц Тим Бернерс-Ли. Со времени создания первой версии HTML претерпел некоторые изменения. Как и многое другое в компьютерном мире, версии, или спецификации, HTML оказались пронумерованными. Известны спецификации 2.0, 3.0 и 3.2., 4.0, 5.0
Для освоения HTML необходимы две вещи:
Любой браузер- программа для просмотра HTML-файлов.
Любой редактор текстовых файлов, поддерживающий русский язык в выбранной Вами кодировке (в рамках лабораторной работы желательно использование Блокнот).
Текстовый редактор используется для подготовки HTML-файлов, а браузер — как инструмент контроля за сделанным. Один и тот же *.htm-файл может быть одновременно открыт и вБлокноте, и вбраузере. Для отображения изменений, сделанных вБлокнотев HTML-документе, их необходимо сохранить, а затем просто нажмите кнопкуОбновитьвбраузере.
2. Устройство html-документа
HTML-документ — это просто текстовый файл с расширением *.html(Unix-системы могут содержать файлы с расширением*.html).
Вся информация о форматировании документа сосредоточена в его фрагментах, заключенных между знаками "<" и ">". Такой фрагмент (например, <html>) называется меткой (по-английски — tag, читается "тэг"). Большинство HTML-меток — парные, то есть на каждую открывающую метку вида<tag>есть закрывающая метка вида</tag>с тем же именем, но с добавлением "/". Метки можно вводить как большими, так и маленькими буквами. Например, метки<body>,<BODY>и<Body>будут восприняты браузером одинаково. Многие метки, помимо имени, могут содержать атрибуты — элементы, дающие дополнительную информацию о том, как браузер должен обработать текущую метку.
2.1 Обязательные метки
<html> ... </html>
Метка <html>должна открывать HTML-документ. Аналогично, метка</html>должна завершать HTML-документ.
<head> ... </head>
Эта пара меток указывает на начало и конец заголовка документа.
<title> ... </title>
Все, что находится между метками <title>и</title>, толкуется браузером как название документа.Браузер, например, показывает название текущего документа в заголовке окна и печатает его в левом верхнем углу каждой страницы при выводе на принтер. Рекомендуется название не длиннее 64 символов.
<body> ... </body>
Эта пара меток указывает на начало и конец тела HTML-документа, каковое тело, собственно, и определяет содержание документа.
<H1> ... </H1> — <H6> ... </H6>
Метки вида <Hi>(гдеi— цифра от 1 до 6) описывают заголовки шести различных уровней. Заголовок первого уровня — самый крупный, шестого уровня, естественно — самый мелкий.
<P> ... </P>
Такая пара меток описывает абзац. Все, что заключено между <P>и</P>, воспринимается как один абзац. Метки<Hi>и<P>могут содержать дополнительный атрибутALIGN(читается "элайн", от английского "выравнивать"), например:
<H1 ALIGN=CENTER>Выравнивание заголовка по центру</H1>
или
<P ALIGN=RIGHT>Образец абзаца с выравниванием по правому краю</P>
