
WEB_LW_3_4 / 3_2 html-forms
.pdf
HTML/XHTML Forms
20-Mar-13



 Что такое forms?
Что такое forms?
<form> Форма HTML это раздел документа, содержащий обычные данные, разметку, элементы управления, (переключатель, radio-кнопка, меню и т.д.), и лэйблы для этих элементов управления.
Формы используются для создания графического интерфейса пользователя (GUI)
Позволяют ввести информацию пользователю
Передать информацию на сервер пользователю
2

Форма включает в себя информацию заключенную в элемент form
Синтаксис <form parameters> … Элементы формы </form>
3



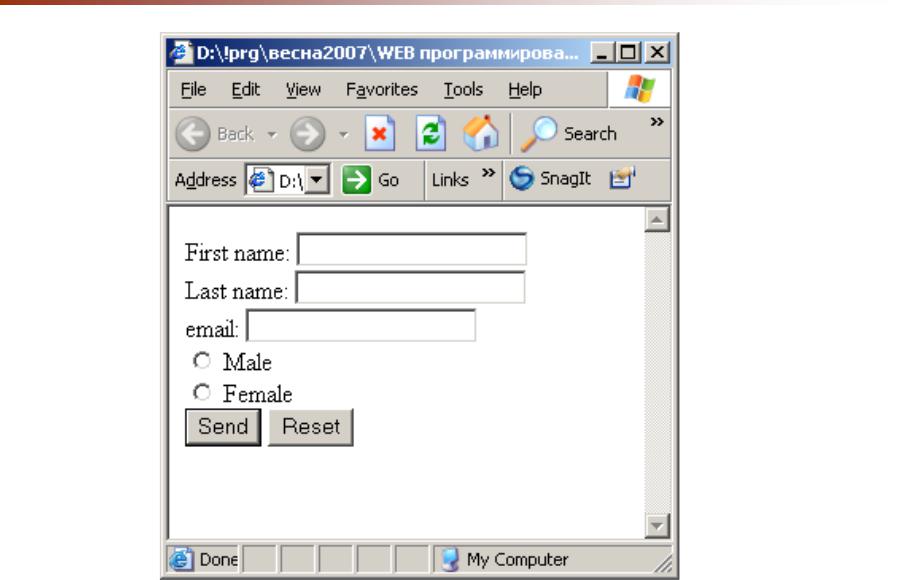
 Пример формы
Пример формы
<FORM action="http://somesite.com/prog/adduser" method="post"> <P><LABEL for="firstname">First name: </LABEL>
<INPUT type="text" id="firstname"><p> <p><LABEL for="lastname">Last name: </LABEL> <INPUT type="text" id="lastname"></P> <p><LABEL for="email">email: </LABEL> <INPUT type="text" id="email"></p>
<p><INPUT type="radio" name="sex" value="Male"> Male</p <p><INPUT type="radio" name="sex" value="Female"> Female</p>
<p><INPUT type="submit" value="Send"> <INPUT type="reset“>
</P>
</FORM>
4



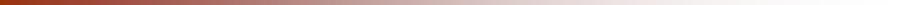
 Пример формы
Пример формы
5


 Атрибуты тега <form>
Атрибуты тега <form>
Аргументы тега form сообщают браузеру, что делать с введенной пользователем информацией
action="url" (обязательный)
method="get" (по умолчанию)
method="post“
target="target"
Сообщает браузеру где отобразить ответ сервера
target= _blank – в новом окне
target= _top – в родительском окне
6



 Атрибуты тега <form>
Атрибуты тега <form>
action="url" (обязательный)
Указывает куда будут отправлены данные с формы
Пунктом назначения является скрипт расположенный на сервер
Скрипты: PHP, CGI, perl, phyton и др.
target="target"
Сообщает браузеру где отобразить ответ сервера
target= _blank – в новом окне
target= _top – в родительском окне
7



 Атрибуты тега <form>
Атрибуты тега <form>
method="get" (по умолчанию)
Данные формы посылаются в адресной строке URL domen.name/ex.php?form_data
Можно передать только символы-ASCII, значение одного параметра не длиннее 100 символов
method="post"
Данные формы посылаются в теле URL
Не может быть сохранено в качестве закладки
8



 The <input>
The <input>
<Большинство форм используют тег input для организации ввода информации
<INPUT> Имеет два обязательных параметра
TYPE
NAME
type="..." Определяет вид элемента ввода информации:
9


 Типы полей ввода
Типы полей ввода
HTML 4.01 |
HTML 5 |
||
|
Text |
|
|
|
|
|
|
|
checkbox |
|
url |
|
|
|
|
|
radio |
|
tel |
|
|
|
|
|
password |
|
Search |
|
|
|
|
|
hidden |
|
Range |
|
|
|
|
|
submit |
|
Number |
|
|
date |
|
|
Reset |
|
|
|
|
|
|
|
button |
|
Time |
|
|
|
|
|
file |
|
Datetime |
|
|
|
|
|
image |
|
Month |
|
|
|
|
|
|
|
Color |
|
|
|
List |
10
