
Desktop_1 / Лаба 1
.docМіністерство освіти і науки
Тернопільський національний технічний університет імені Івана Пулюя
Факультет комп'ютерно-інформаційних систем і програмної інженерії
Кафедра програмної інженерії
ЗВІТ
до лабораторної роботи №1
з дисципліни «Програмування інтернет»
Тема: «Створення веб-сторінок простої структури»
Підготував:
студент групи СПc-31
Непийвода Ростислав
Тернопіль 2014
Лабораторна робота №1
Тема: Створення веб-сторінок простої структури.
Мета роботи: Отримати початкові навики створення веб-сторінок. Навчитись використовувати елементи форматування гіпертексту.
Хід роботи
На цій лабораторній роботі було розроблено просту веб-сторінку, яка містить коротку інформацію про «фільми». Для створення сторінки використовуємо HTML та текстовий редактор «Блокнот». Головна сторінка сайту називається index1.html. В створеній сторінці міститься заголовочна частина, що створюється за допомогою тегу <head>…</head>. Тут ми задаємо назву сторінки: «Nepyivoda Rostyslav» з допомогою тегу <title>… </title>. Головна частина сторінки розміжується між тегом <body>…</body>. З допомогою атрибутів цього тега було задано фон сторінки, а також колір гіперпосилань:
<body background="22.jpg" link="orange" vlink="yellow" alink="green">
На головній сторінці робимо меню керування з допомогою якого можна звертатись до інших сторінок. Даний код подано у лістингу 1.1.
Лістинг 1.1 – Код головної сторінки
<html>
<head><title>Nepyivoda Rostyslav</title>
</head>
<body background="22.jpg">
<table align="center" border="3" bordercolor="black" bgcolor="silver">
<tr align="center">
<td><b><a href="Тіні незабутих предків.html">Тіні незабутих предків</b></td>
<td><b><a href="Капітан Америка.html">Перший месник</b></td>
<td><b><a href="300 спартанців.html">300 спартанців</b></td>
<td><b><a href="Ной.html">Ной</b></td>
</tr>
…
<tr>
<td><img src="10.jpg"></td>
<td><img src="11.jpg"></td>
<td><img src="14.jpg"</td>
<td><img src="13.jpg"</td>
</tr>
</table>
</body>
</html>
Після цього створюємо ще вісім сторінок, які будуть мати такі назви «Ной», «300 спартанців», «Тор2», «Хоббіт 2», «Геркулес», «Форсаж 6», «Капітан Америка» та «Тіні незабутих предків» і містити відповідну інформацію про фільм. На усіх сторінках розміщено меню управління, яке дозволяє переміщатись по сайті. Гіперпосилання реалізовано за допомогою такої лінії коду:
<p align="center"><a href="index1.html"><b>На головну</b></a></p>
Також на кожній сторінці розміщено таблиці з відповідною інформацією про даний фільм. Таблиці створюємо з допомогою тега <table>…</table>. Відповідно таблиці розбиваємо на рядки та стовпці тегами <tr>…</tr> та <td>…</td>. Також на сторінці є короткий опис фільму та відеоролик. Код сторінки «Фільми» виведено у лістингу 1.2, 1.3.
Лістинг 1.2 – Код відкритої сторінки з фільмом
<html>
<head><title>Nepyivoda Rostyslav</title>
</head>
<body background="22.jpg" link="orange" vlink="yellow" alink="green">
<table align="center" border="3" bordercolor="black" bgcolor="silver">
<td><img src="2.jpg"></td>
<td WIDTH="22%" ALIGN="left" SIZE="0" bgcolor="lightblue">
<p><b><FONT COLOR=blue>Рік: 2013</FONT></p></b></div>
…
<td align="justify" bgcolor="lightblue"> Двадцятирічний … згарди.
</td>
</tr>
</table>
Наступним кроком задаємо на сайт відео. Код додання відео зображено у лістингу 1.3.
Лістинг 1.3 – Додання відео на сайт
<P><div align="center"></p><object width="560" height="315"><param name="movie"
value="http://www.youtube.com/v/oiZHgrXyJr8?version=3&
hl=ru_RU"></param><param name="allowFullScreen" value="true">
</param><param name="allowscriptaccess" value="always">
</param><embed src="http://www.youtube.com/v/oiZHgrXyJr8?version=3&
hl=ru_RU" type="application/x-shockwave-flash" width="560" height="315"
allowscriptaccess="always" allowfullscreen="true"></embed>
</object> </P></div>
<p align="center"><a href="index1.html"><b>На головну</b></a></p>
</body>
</table>
</body>
</html>
Інші сторінки даного сайту подібні за структурою до попередньої і виведено у Додатку А.
Додаток А

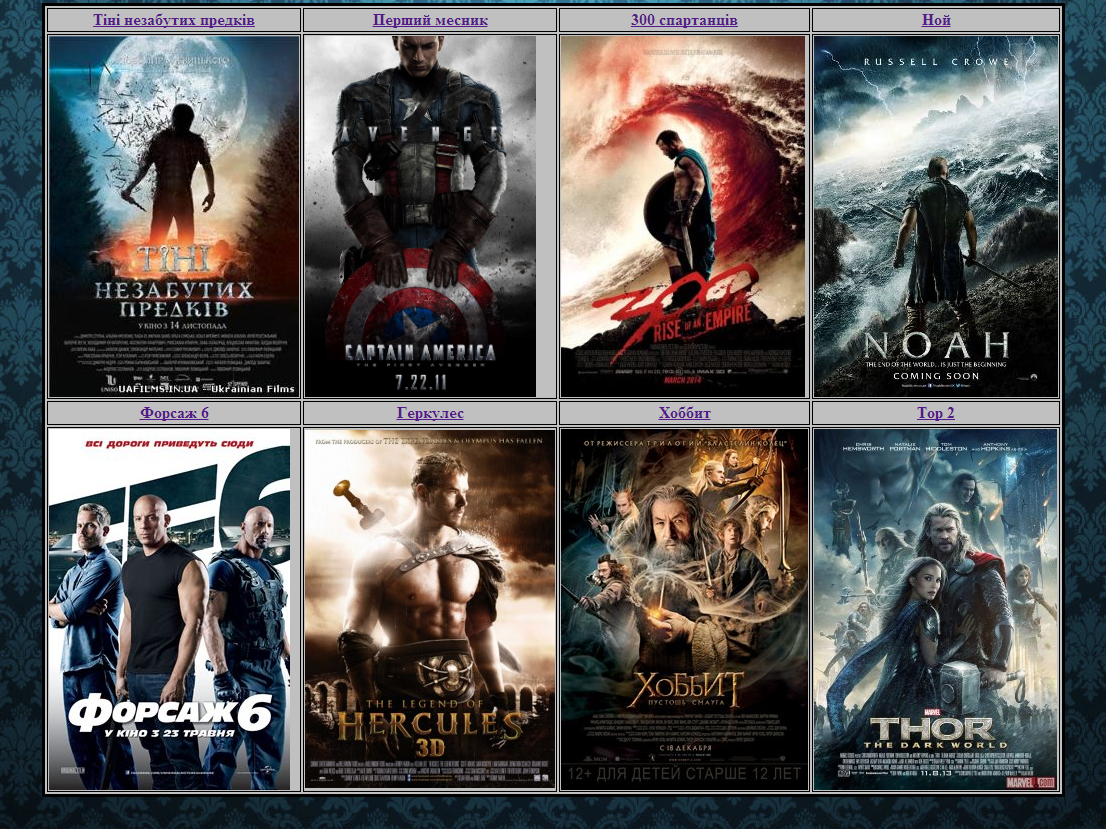
Рисунок 1.1 – Головна сторінка

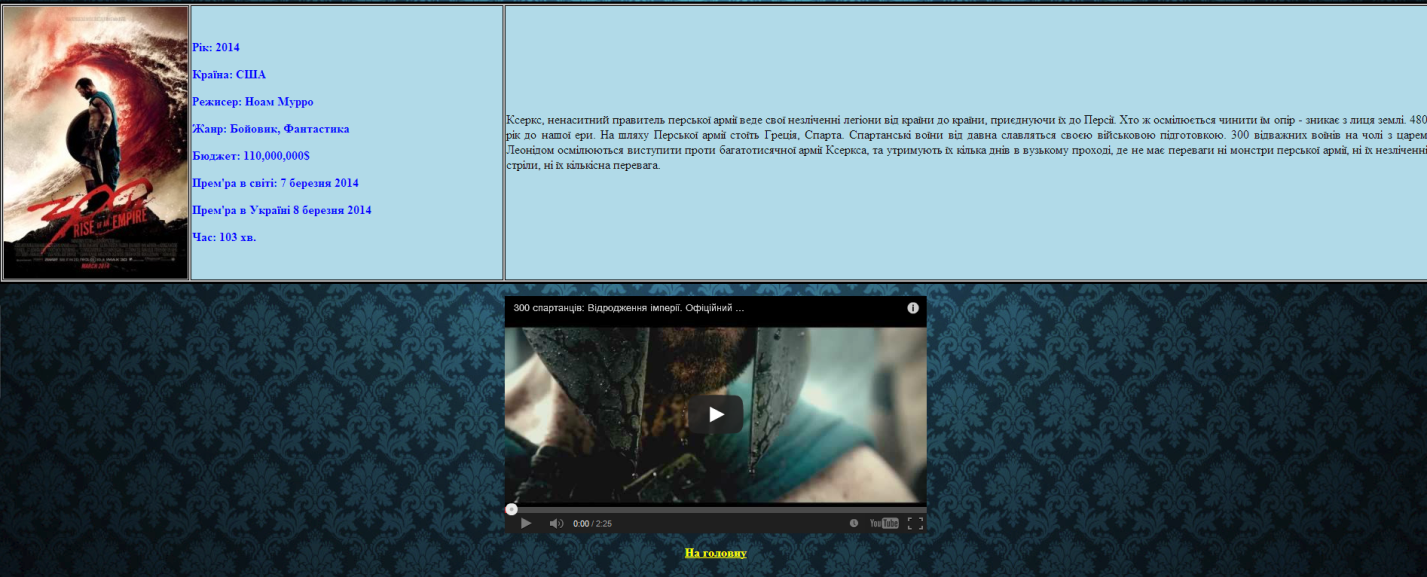
Рисунок 1.2 – Відкрита сторінка фільму

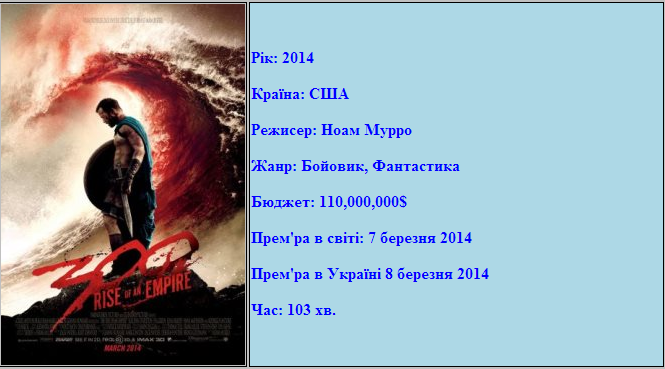
Рисунок 1.3 – Коротка характеристика фільму

Рисунок 1.4 – Трейлер до фільму
