
Создание персонального сайта
Сайт (от англ. site — «место», буквально «место, сегмент, часть в сети») — система электронных документов (файлов данных и кода) частного лица или организации в компьютерной сети под общим адресом (доменным именем или IP-адресом).
На серии занятий по дисциплине «Информатика» вы научитесь создавать свой персональный сайт, который в последующем при желании сможете самостоятельно разместить в сети Интернет.
Создание любого сайта делится на три основных этапа, к которым относятся:
1.Планирование (подготовка);
2.Создание контента;
3.Размещение сайта в сети.
На занятиях вы пройдете первые два этапа, с использованием бесплатного программного обеспечения (на данный момент существует множество предложений программного обеспечения, а также остается возможность самостоятельного программирования с использованием знаний языка HTML и любого текстового редактора)
Планирование
Сайт, который вы создадите персональный, однако он имеет профессиональную направленность, для его создания вам следует определить и подготовить следующее:
1.Информацию о себе, которую вы хотите разместить в сети.
2.Предположительно определить врачебную специальность, которую вы хотите получить и подготовить информацию о ней. Для выбора специальности необходимо с помощью любой из поисковых систем (Google, Yandex, Yahoo, Rambler) найти в сети Интернет официальный сайт одной из электронных правовых систем (Консультант Плюс, Гарант) и с их помощью найти актуальную редакцию Приказа Минздравсоцразвития РФ от 23.07.2010 №541н "Об утверждении Единого квалификационного справочника должностей руководителей, специалистов и служащих, раздел "Квалификационные характеристики должностей работников в сфере здравоохранения". В документе выберите предполагаемую специальность и определите круг выполняемых данным специалистом задач. Также можно, в дополнение, использовать актуальную редакцию Приказа Минздравсоцразвития РФ от 23.04.2009 N 210н "О номенклатуре специальностей специалистов с высшим и послевузовским медицинским и фармацевтическим образованием в сфере здравоохранения Российской Федерации"
3.Свои и профессиональные фотографии, которые можно разместить на сайте.
4.Дополнительную информацию (ссылки на профессиональные сайты, сайты медицинских учреждений и т.п.)
Подготовленный материал проверяется преподавателем, который определяет его качество и соответствие требуемому объему.
Вам необходимо распланировать как будет размещена информация на вашем сайте с учетом следующих условий:
1.Сайт будет состоять из 4-х страниц (Главная страница — страница приветствие, Страница 1 - «О себе» информация о вас, Страница 2 - «О выбранной специальности» информация о специальности, Страница 3 - «Полезная информация» дополнительная

информация и полезные ссылки»);
2.На главной странице должно отображаться приветствие посетителя сайта и содержатся краткая информация о том зачем создан сайт и что он содержит;
3.На странице «О себе» вы излагаете информацию о себе, о выборе профессии врача, о выбранной специальности, размещаете несколько своих фотографий.
4.На странице «О выбранной специальности» вы даете определение и характеристику специальности, размещаете несколько профессиональных фотографий, размещаете ссылки на учреждения медицинского профиля где работают специалисты данной специальности, возможно с указанием геолокационных данных на карте;
5.На странице «Полезная информация» вы размещаете информацию, которую считаете уместной для данного сайта, но она по каким-либо причинам не попала в основную структуру, ссылки на сайты своих друзей и коллег и т.п.
Создание контента
Для создания структуры и наполнения сайта вам предлагается использовать бесплатную программу «WebSite X5 Free 11», однако для этого может подойти любая другая бесплатная программа для создания сайтов, к которой вы полностью изучили руководство пользователя и овладели всеми навыками настройки контента (пошаговые рекомендации составлены для указанной выше программы).
Первоначально вам необходимо скачать программу с сайта разработчика (http://www.websitex5.com/ru/skachat-demo-websitex5.html) и установить ее на компьютер, поэтапно выполняя инструкции. Затем пройдите несложную регистрацию, с указанием реального адреса электронной почты, т.к. на него придет письмо со ссылкой для активации. После прохождения по ссылке программа активируется и дополнительных действий и предложенной регистрации на сайте не требуется.
В случае если программа уже установлена на используемый вами компьютер, повторной процедуры установки не требуется.
Все действия по установке выполняются только под контролем преподавателя!!!
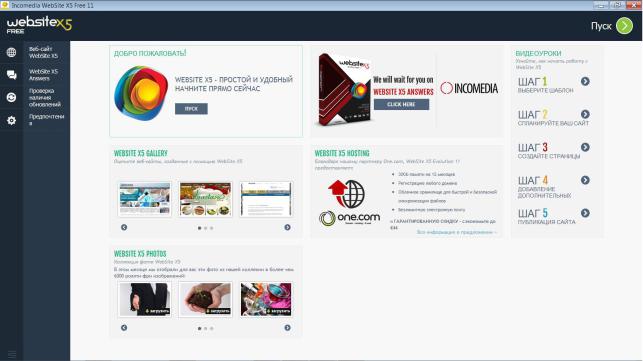
Стартовое окно программы:

Для начала создания сайта нажмите на стрелку не зеленом фоне, рядом с надписью «Пуск» 
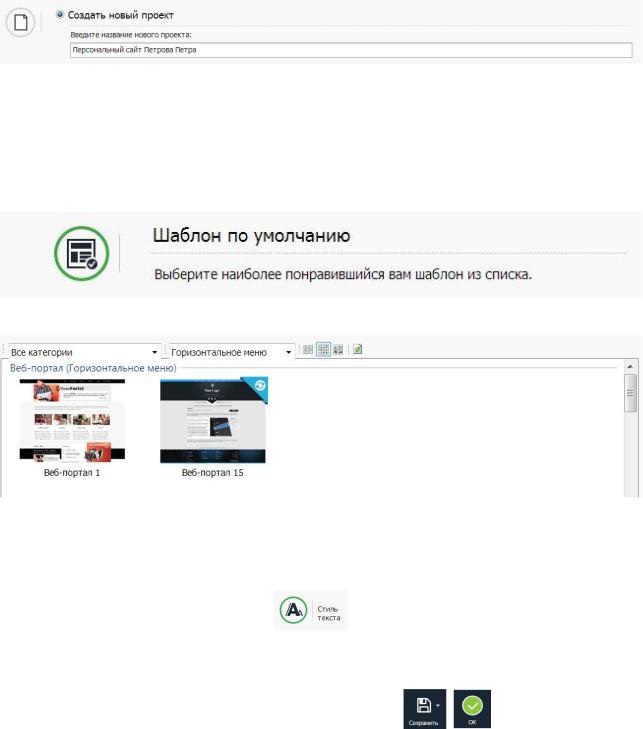
Перед вами откроется окно создания проектов, вам необходимо выбрать пункт «Создать новый проект» и ввести название проекта «Персональный сайт ФАМИЛИЯ ИМЯ», в названии укажите свою фамилию и имя.
После ввода нажмите стрелку на зеленом фоне, над надписью «Далее» Далее вам необходимо ввести общие данные о проекте. В поле «Автор сайта» укажите свои имя и фамилию, в поле «URL сайта» необходимо ввести предполагаемый адрес размещения или ваш персональный адрес, введите 1.com, в поле «Значок сайта» можно задать значок отображающийся во вкладке браузера при посещении сайта или его можно оставить пустым.
После ввода нажмите стрелку на зеленом фоне, над надписью «Далее» Затем необходимо выбрать «Шаблон по умолчанию»,
и в открывшемся окне выбрать шаблона «Веб-портал 15»
Нажмите стрелку на зеленом фоне, над надписью «Далее»
Воткрывшемся окне «Стиль шаблона» можно провести настройки по стилю и навигации создаваемого сайта, в бесплатной версии программы возможности настройки ограничены.
Зайдите в раздел «Стиль текста»
Вэтом разделе, выбрав в раскрывающемся списке «Заголовок страницы» измените шрифт на Areal, а его размер на 14,
«Путь к странице», добавьте отображение шрифта курсивом,
«Поле», цвет текста измените на черный, Сохраните внесенные изменения и нажмите «ОК»
Продолжая, в окне «Стиль шаблона» зайдите в раздел «Главное меню»  В открывшемся окне «Стиль главного меню» на вкладке «Общие» измените значение
В открывшемся окне «Стиль главного меню» на вкладке «Общие» измените значение
поля «Ширина» на 220, поставьте галочку в пункте «Разрешить автопрокрутку», измените шрифт на Areal, а его размер на 10 и поставьте галочку в пункте «Использовать

сглаживание при отображении текста». На вкладке «Пункты меню» в выпадающем списке «Пункт меню» выберете пункт «Элемент при наведении курсора мыши» и измените «Цвет текста» на желтый.
Сохраните внесенные изменения и нажмите «ОК»
Вокне «Стиль шаблона» зайдите в раздел «Подсказки при наведении мышки»
Вокне «Стиль ячейки» измените шрифт на Areal, а его размер на 10 и цвет текста на
красный.
Сохраните внесенные изменения и нажмите «ОК», нажмите «Далее»
В окне «Импорт шаблона» настройте хедер и футер сайта, для этого в спускающемся списке «Вставить изображение» выберете один из пунктов по желанию «Изображение из файла...» или «Изображение из онлайн-библиотеки...» и вставив понравившееся изображение максимально растяните его. Настройте так и хедер, и футер в соответствующих вкладках, контролируя изменения с помощью кнопки «Предпросмотр» 
Сохраните внесенные изменения и нажмите «ОК», нажмите «Далее»
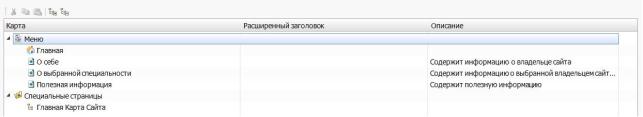
В окне «Создание карты сайта» предстоит переименовать страницы и добавить их описания, для этого поочередно выделяйте на карте сайта пункты «Страница 1», «Страница 2», «Страница 3» и переименовывайте их соответственно запланированным названиям «О себе», «О выбранной специальности», «Полезная информация» используя кнопку «Переименовать». При использовании кнопки «Свойства...» создайте для каждой страницы краткое описание ее содержания.
Приблизительно так должен выглядеть результат вашей работы на данной странице
Сохраните внесенные изменения и нажмите «ОК», нажмите «Далее»
Основная подготовительная работа и настройка параметров будущего сайта окончены, теперь вы приступает к непосредственному, последовательному созданию страниц вашего сайта в окне «Создание страниц» начиная с главной страницы и далее по порядку.
Создание главной страницы. Обратите внимание, чтобы в пункте «Текущая страница» отображалось значение Меню\Главная. С помощью кнопок «Добавить строку перед выбранной ячейкой» и «Добавить столбец перед выбранной ячейкой» доведите количество строе и столбцов в таблице до 4 (получится таблица 4х4).
С помощью указателя мыши перетащите иконку «Изображение» в верхний левый угол таблицы. Растяните рамку изображения, потянув указателем за правый нижний маркер так, чтобы рамка заняла верхнюю левую четверть таблицы (строки 1,2 ; столбцы 1,2).
Нажмите кнопку «Редактировать» и в открывшемся окне «Изображение объекта» с помощью кнопок выбора в пункте «Локальный файл на компьютере:» выберите, подготовленное вами заранее, изображение для главной страницы.
Сохраните внесенные изменения, с помощью кнопки «Предпросмотр» проконтролируйте получившиеся изменения и если все в порядке нажмите «ОК». Программа сама подстраивает изображение, однако существует возможность его минимальной
корректировки с помощью кнопки «Редактировать...» в окне «Изображение объекта».
Продолжая работу над главной страницей, с помощью курсора мыши перетащите иконку «Текст» в правый верхний угол таблицы и растяните за нижний левый маркер так, чтобы изображение и текст вместе занимали всю верхнюю половину таблицы (текст должен занимать правую верхнюю четверть таблицы). При помощи кнопки «Редактировать» введите
в текстовое поле приветствие для посетителей вашего сайта используя шрифт Areal, а его размер на 20 и цвет текста на зеленый.
Сохраните внесенные изменения, с помощью кнопки «Предпросмотр» проконтролируйте получившиеся изменения и если все в порядке нажмите «ОК».
Курсором перетащите иконку «Карта» в нижний левый угол страницы и по аналогии растяните на левую нижнюю четверт страницы, нажмите кнопку «Редактировать» в открывшемся окне «Карта», в поле «Адрес» введите Владивосток, поставьте
«Коэффициент увеличения» 10.
Сохраните внесенные изменения, с помощью кнопки «Предпросмотр» проконтролируйте получившиеся изменения и если все в порядке нажмите «ОК».
Курсором перетащите иконку «Соц.сеть» в нижний правый угол и растяните на оставшуюся свободной четверть таблицы, зайдите в режим редактирования и в выпадающем меню выберите пункт «AddThis – кнопки 'Поделиться'», в поле «Имя пользователя» введите свои данные.
Сохраните внесенные изменения, с помощью кнопки «Предпросмотр» проконтролируйте получившиеся изменения и если все в порядке нажмите «ОК».
На этом ознакомительное оформление главной страницы закончено, нажмите кнопку «Далее».
Перейдя в режим создания других страниц оформите их по своему усматрению, с использованием предоставляемых программой средств и подготовленных вами заранее данных соблюдая следующие условия:
•Основой страницы должна быть таблица размерами не менее 6х6;
•На каждой странице должно быть использовано не менее 2-х изображений;
•Содержание страницы должно соответствовать ее названию;
Регулярно сохраняйте внесенные изменения, а также с помощью кнопки «Предпросмотр» контролируйте результат.
Завершив создание всех страниц вашего сайта и нажав «Далее» в попадаете в окно «Расширенные настройки», поскольку вы используете бесплатную программу, эти настройки не доступны, поэтому просто еще раз нажмите «Далее».
В открывшемся окне «Экспорт сайта» выберите пункт «Экспорт сайта на диск». В пункте «Папка назначения» воспользуйтесь кнопкой с изображением папки и укажите папку «Мой сайт» в вашей личной папке на компьютере (если папка «Мой сайт» отсутствует ее необходимо создать).
После завершения процесса экспорта сайта, зайдите в папку «Мой сайт» и запустите файл index.html, в окне браузера, установленного по умолчанию, откроется главная
страница вашего сайта. Проверьте работоспособность всех элементов управления сайтом, созданных вами, после чего сообщите преподавателю об окончании работы.
