
-
Класс tСontrol
Компоненты Delphi являются потомками этого класса. Как потомки, они наследуют много разных черт этого класса. Чтобы не писать для каждого из компонентов Delphi одинаковые, по сути, вещи, сначала мы обсудим этот класс. Все (или почти все) черты класса TControl, которые будет обсуждаться в этом уроке, будет присутствовать и в классах потомках, представляющих конкретные компоненты.
К свойствам расположения относятся Width, Height, Top и Left. Это, очевидно, ширина, высота, и две координаты левого верхнего угла нашего компонента относительно своего контейнера (в этой роли чаще всего выступает форма). Все эти величины изменяются в пикселах.
Задать расположение компонента на форме можно и через ограничивающий его прямоугольник BoundsRect, который является экземпляром класса TRect. Например, так можно задать расположение для кнопки:
procedure TForm1.Button1Click(Sender: TObject);
var
BoundRect: TRect;
begin
BoundRect.Left:=0;
BoundRect.Top:=0;
BoundRect.Right:=100;
BoundRect.Bottom:=100;
Button1.BoundsRect:=BoundRect;
end;
Кроме расположения для компонента есть такая характеристика, как его клиентская область. Можно считать, что это сам компонент без своих границ. В клиентской области можно, например, рисовать. Ширина и высота клиентской области задается свойствами ClientWidth и ClientHeight соответственно.
К расположению компонента относится также свойство Align типа TAlign. Оно отвечает за выравнивание элемента в контейнере и может принимать следующие значения: alBottom (выравнивание по нижней границе контейнера), alTop (по верхней), alLeft и alRight (по левому и правому краям соответственно), alNone (выравнивания нет) и alClient (выравнивание по всей клиентской области контейнера). Свойство Align полезно при изменении размеров контейнера - компонент автоматически будет принимать новое положение.
Определим свойства видимости и доступности компонент. Элемент можно сделать невидимым двумя способами (на примере кнопки):
Button1.Visible:=false;
или так:
Button1.Hide;
А так видимым:
Button1.Visible:=true;
или так:
Button1.Show;
Кроме того компонент можно временно отключить. Он будет видимым на форме, но серым, не активным:

За это отвечает свойство Enabled. Вот так можно отключить кнопку:
Button1.Enabled:=false;
-
Кнопки
В Delphi используется несколько видов разных кнопок. На этом уроке мы рассмотрим два из них - а именно классы TButton и TBitBtn
Класс TButton представляет из себя обыкновенную кнопку. Для размещения этого компонента на форме щелкните на иконке

на вкладке Standard на Палитре компонентов. На нашей форме появится кнопка с именем Button1. Давайте посмотрим на ее свойства и события.
Естественно, что основное событие для кнопки - это OnClick. Оно возникает, когда мы на кнопке щелкаем мышкой. Кроме того, оно возникает, когда кнопка находится в фокусе (в этом случае на кнопке будет пунктирный прямоугольник) и вы нажимаете на пробел. Еще один способ вызвать это событие - это нажать комбинацию клавиш Alt + подчеркнутый в заголовке кнопки символ. И, наконец, событие может быть вызвано путем нажатия клавиш Enter или Escape. Вот все это мы сейчас и посмотрим в действии. Для перехода в окно кода сделайте двойной щелчок на нашей кнопке на форме. Delphi создаст заготовку для события OnClick:
procedure TForm1.Button1Click(Sender: TObject);
begin
end;
Давайте программно изменим надпись на кнопке:
procedure TForm1.Button1Click(Sender: TObject);
begin
Button1.Caption:='&start';
end;
Обратите внимание на знак амперсанта (&) перед буквой s в слове start. При запуске программы следующая за ним буква будет подчеркнута, и тем самым нажатие комбинации клавиш Alt+s будет эквивалентно щелчку на кнопке мышкой:

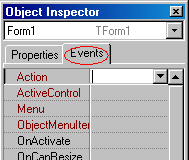
Вообще-то у кнопки, как и у любого компонента, событий много. OnClick - это только один из них (это событие по умолчанию, поэтому при двойном щелчке именно для него и появляется заготовка кода). Для просмотра всех событий (в том числе и OnClick) щелкните на вкладке Evants Инспектора объектов:

Если теперь сделать двойной щелчок на любом из событий в Инспекторе объектов, то для него появится заготовка кода.
У кнопки есть также свойство cancel булевского типа. По умолчанию оно равно false, и если вы его установите в true, то нажатие на клавишу Escape на клавиатуре будет эквивалентно щелчку на этой кнопке.
Есть и второй вид кнопки (класс TBitBtn). Иконка для ее располагается на вкладке Additional Палитры компонентов:

Расположите ее на форме. Большинство методов, свойств и событий у кнопки типа TBitBtn совпадает с обычной кнопкой TButton, так что сейчас мы поговорим об отличиях. Прежде всего, на кнопке типа TBitBtn может находиться изображение. Оно задается свойством Glyph. Если вы в Инспекторе объектов нажмете на многоточие в строке с этим свойством, то появится окно Picture Editor, в которое вы можете загрузить изображение в формате *.bmp (воспользовавшись кнопкой Load). После этого на вашей кнопке появится изображение:

Размер изображения должен быть 16 на 16 пикселов. Кстати, изображений в файле *.bmp может быть и несколько. Скажем, если вы сделаете два изображения (в этом случае размер сдвоенной картинки будет 32 на 16 пикселов), то второе из них (правое) будет использоваться, когда кнопка будет недоступна (т. е. ее свойство Enabled будет равно false). В этом случае для недоступной кнопки мы получим что-то вроде:

Еще одно важное свойство кнопки BitBtn - это свойство Kind. Оно позволяет задавать разные предопределенные изображения для нашей кнопки. Если вы его не меняли, то оно равно bkCustom (Пользовательское). Еще возможные значения - это bkOK, bkYes и другие стандартные значения. Вот как, например, будет выглядеть кнопка, если его свойство Kind равно bkYes:

Свойство Caption при этом сгенерируется автоматически, но при желании его можно изменить.
