
- •Содержание
- •Введение
- •1 Форм фактор материнських плат
- •1.1 Классификация материнских плат по форм-фактору
- •1.2 Обзор современных материнских плат
- •2 Создание сайта
- •2.1 Программное обепечение
- •2.2 Создание шаблона сайта
- •2.3 Разбиение сайта на блоки
- •2.3 Заполнение сайта
- •3.Техника безопасности.
- •Правила техники безопасности при ремонте и модернизации персонального компьютера
- •Заключение в первой части дипломной работе я рассмотрел форм факторы материнских плат и сравнил материнскую плату от asRock и Gigabyte.
- •Литература
2 Создание сайта
2.1 Программное обепечение
Apache HTTP-сервер — свободный веб-сервер. Apache является кроссплатформенным ПО, поддерживает операционные системы Linux, BSD, Mac OS, Microsoft Windows, Novell NetWare, BeOS.
Основными достоинствами Apache считаются надёжность и гибкость конфигурации. Он позволяет подключать внешние модули для предоставления данных, использовать СУБД для аутентификации пользователей, модифицировать сообщения об ошибках и т. д. Поддерживает IPv6.
Dreamweaver — редактор от компании Adobe. Изначально разработан и поддерживался компанией Macromedia, вплоть до 8-й версии (2005 год). Следующие версии, начиная с Dreamweaver CS3 , выпускает Adobe. Богатый инструментарий, открытость приложения для всевозможных настроек, удобный интерфейс и другие особенности сделали Dreamweaver одним из наиболее популярных HTML-редакторов в мире. Недостатком считается добавление «лишнего» кода.
Adobe Photoshop — многофункциональный графический редактор, разработанный и распространяемый фирмой Adobe Systems. В основном работает с растровыми изображениями, однако имеет некоторые векторные инструменты. Продукт является лидером рынка в области коммерческих средств редактирования растровых изображений, и наиболее известным продуктом фирмы Adobe. Часто эту программу называют просто Photoshop (Фотошоп). В настоящее время Photoshop доступен на платформах Mac OS X/Mac OS и Microsoft Windows. Ранние версии редактора были портированы под SGI IRIX, но официальная поддержка была прекращена, начиная с третьей версии продукта. Для версии CS 2 возможен запуск под Linux с помощью альтернативы Windows API — Wine 0.9.54 и выше.
PHP — Инструменты для создания персональных веб-страниц скриптовый язык программирования общего назначения, интенсивно применяемый для разработки веб-приложений. В настоящее время поддерживается подавляющим большинством хостинг-провайдеров и является одним из лидеров среди языков программирования, применяющихся для создания динамических веб-сайтов.
2.2 Создание шаблона сайта
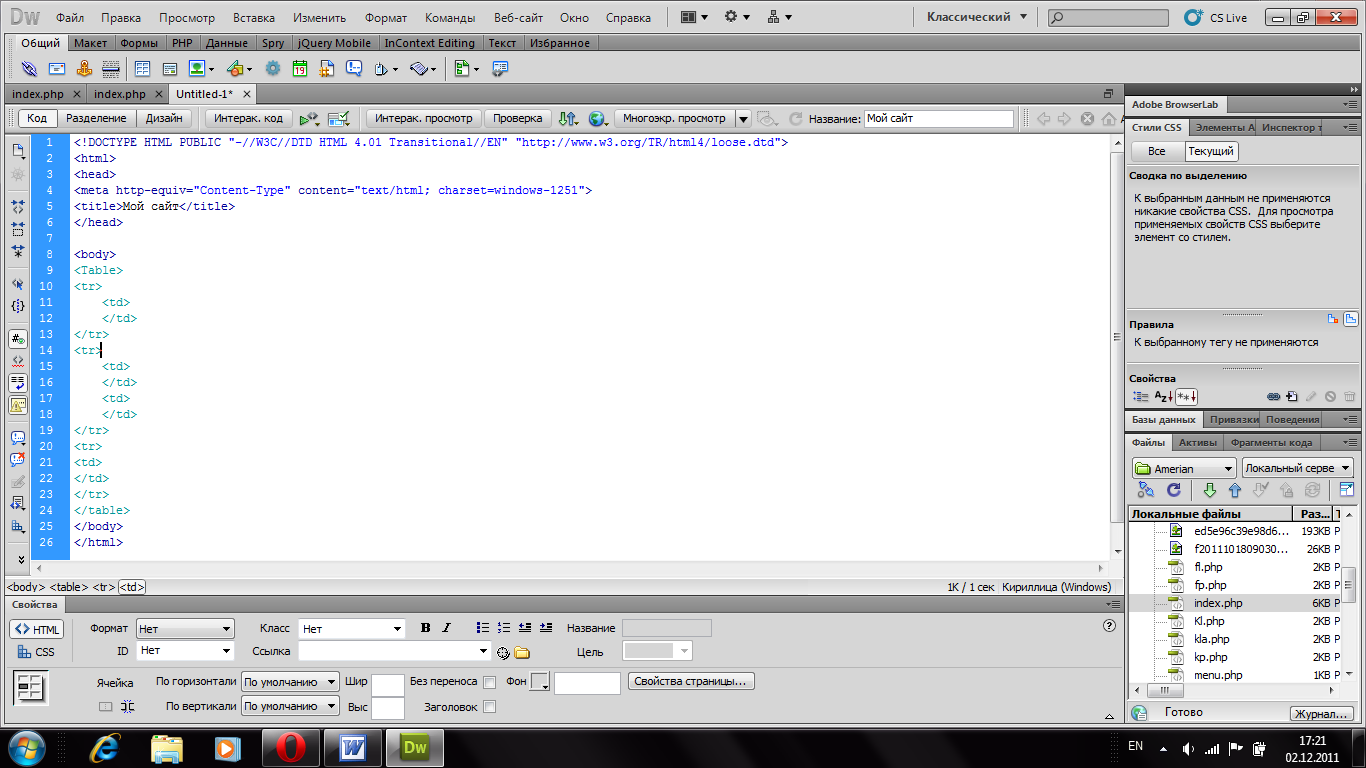
Используя программу Dreamweaver создаем код шаблона. Используя функцию визуального редактирование в dreamweaver создается каркас сайта состоящий из таблицы. Таблица содержит три строки: первая строка – шапка, вторая строка разделена на два столбца, третья строка это подвал. Первый столбец предназначен для меню и виджетов, а второй столбец это тело сайта.
Вот так выглядит изначальный код:
Рис. 2 Создание
таблицы
Перед наполнение шаблона сайта создадим внешний вид сайта в программе Рhotoshop. Для создание шапки используются два рисунка, которые мы накладываем друг на друга и получаем:
Рис. 2.1 Header
сайта
Для создание основной центральной части сайта используем градиет из двух цветов, и заливаем его по горизонтали и получаем:
Рис. 2.2 Шаблон
сайта
Для создание подвала используем градиент из двух цветов и заливаем по вертекали так что бы основной цвет сливался с серидиной сайта и вобщем получаем такую картину:
Рис. 2.3 Шаблон
Для сохранения используем инструмент раскройка. Выделяем шапку, централью часть и подвал, после чего сохраняем для веб страницы при сохранение вводим стандартное имя и указываем папку нашего сайта.
Рис. 2.4 Раскраивание
шаблона
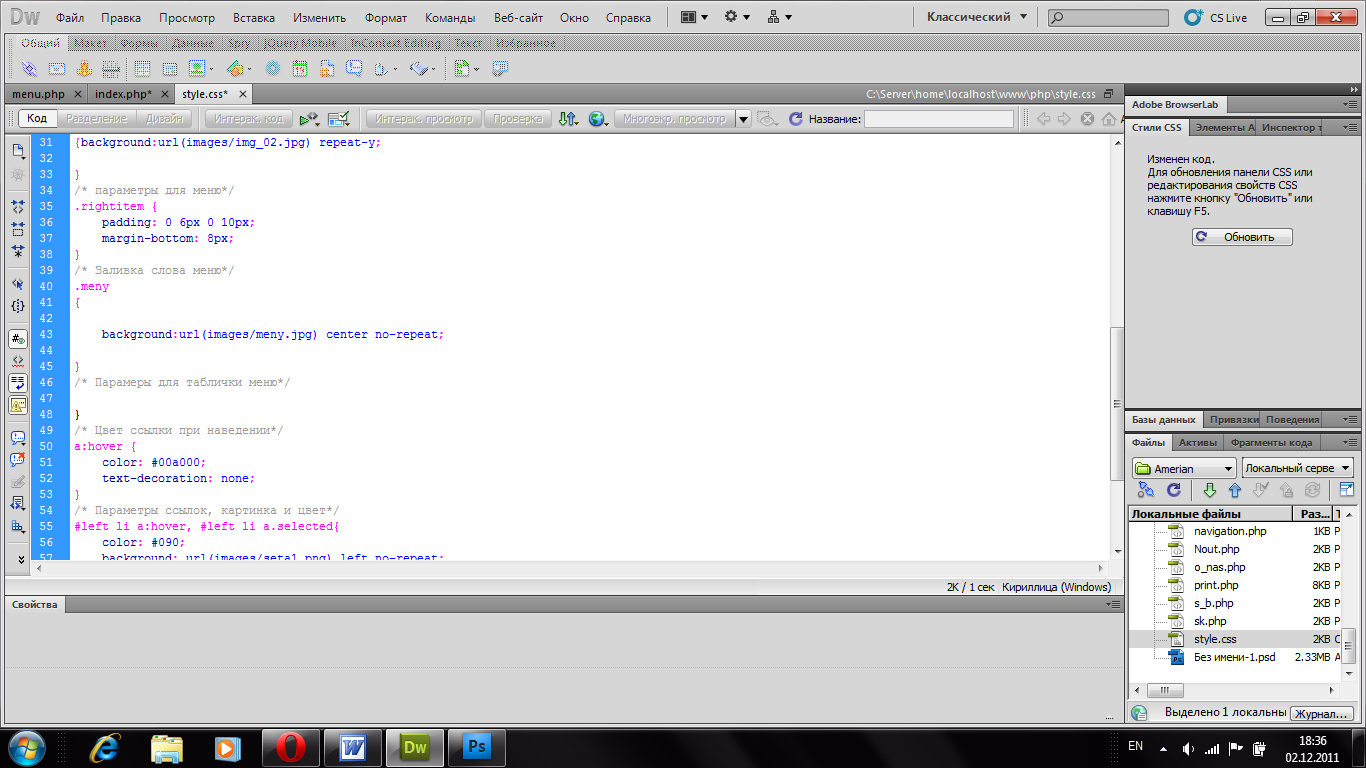
Полученные изображения вставляем в каркас сайта. Шапку перетаскиваем в первую строку и указываем ширину первой строки в соответствии с шириной картинки. Что бы заполнить средию часть сайта используя нашу заготовку и назовем его style.css подключим к документу index.php, и создадим класс (.bk). В нем пропишем заливку изображением №2 и указываем повторение по вертикали. В подвал помещаем изображение аналогично первому
![]()

Рис. 2.5 Класс Bk
Рис. 2.6
Класс Bk
В завершении создание шаблона создад им блок меню. В первый столбец второй строки вставляем новую таблицу, состоящую из одного столбца и неопределенного количество строк для начала путь будет две строки. Первая строчка будет с названием блока а остальные пунктами меню. Для название блока создадим изображение в Photoshop которое потом сделаем фоном, и на нем напишем слово меню.


Рис 2.7
Меню
На этом создание шаблона завершено.
