
- •По дисциплине
- •1. Анализ предметной области
- •1.1. Обзор литературы
- •1.2. Обзор рабочей программы
- •1.3. Постановка задачи
- •1.4. Определение требований к системе
- •1.5. Программные средства для разработки
- •2. Разработка электронного учебно-методического
- •2.1. Разработка макета
- •2.2. Разработка дизайна
- •2.3. Верстка веб-страниц
- •2.4. Структура электронного комплекса
- •3. Результаты разработки электронного учебно-методического комплекса по дисциплине
- •3.1. Содержание лекций
- •3.2. Содержание лабораторных работ
- •3.3. Пример веб-страниц электронного комплекса
- •3.4. Лекция №16. Разработка справочной системы
- •3.5. Лабораторная работа №3. Разработка справочной системы
2.4. Структура электронного комплекса
Веб-сайты имеют два вида структуры: логическая и физическая структуры. Логическая структура описывает веб-страницы, которые связаны с другими веб-страницами и документами. Физическая структура описывает расположение веб-страниц и документов на физическом носителе [24].
Физическая структура электронного учебно-методического комплекса представлена на рисунке 2.3.

Рисунок 2.3 – Физическая структура
электронного учебно-методического комплекса
Корневым каталогом электронного комплекса является папка «sedo-pages». В этой папке находится файл «index.html», также в корневом каталоге располагаются следующие подкаталоги: «css», «doc», «html», «img» и «js».
В папке «css» находятся файлы стилей с расширением .css. Папка «doc» имеет собственные подкаталоги: «labs», «lectures», «misc» и «slideshows». В папке «labs» располагаются файлы формата .pdf с заданиями на лабораторные работы, в папке «lectures» находятся файлы формата .pdf с лекциями, в папке «misc» содержатся файлы формата .pdf с рекомендованной литературой, тестами, вопросами к экзамену, в папке «slideshows» расположены файлы формата .ppt c презентациями лекций. Папка «html» также имеет собственные подкаталоги: «content», «labs», «menu» и «sections». В этих папках располагаются файлы веб-страниц электронного комплекса, которые имеют расширение .html. Наконец, в папке «js» находятся файлы Java-скриптов с расширением .js.
Логическая структура веб-сайтов бывает следующих видов: линейная, решетчатая, иерархическая и паутинная структуры. Зачастую на крупных веб-сайтах используют сочетание нескольких структур. Выбор правильной структуры является важным моментом в процессе создания удобного в плане использования веб-сайта [24].
Линейная структура является самой просто структурой веб-сайтов. При такой структуре все веб-страницы следуют последовательно друг за другом, получается очень похоже на слайд-шоу. Навигация по сайту при такой структуре сводится к ссылкам на следующую или предыдущую веб-страницу. Сама по себе линейная структура применяется на небольших сайтах с малым количеством веб-страниц [22].
Решетчатая структура, в отличие от линейной, имеет два направления перемещения между страницами веб-сайта. То есть помимо горизонтальной связи между веб-страницами имеется вертикальная связь между страницами, расположенными на различных уровнях веб-сайта [24].
Иерархическая структура подразумевает, что веб-страницы будут располагаться на разных уровнях сайта. Верхушкой иерархии или первым уровнем является главная страница веб-сайта, на которой расположены ссылки, ведущие на страницы второго уровня и так далее. Подобная структура часто применяется на различных сайтах-каталогах [24].
Паутинная структура представляет собой интернет в миниатюре, то есть интернет в рамках конкретного сайта. Данная структура предполагает связь всех веб-страниц на сайте друг с другом, то есть из одной страницы на другую можно попасть, минуя какие-то промежуточные веб-страницы [22].
Электронный учебно-методический комплекс имеет простую иерархическую структуру, которая изображена на рисунке 2.4.

Рисунок 2.4 – Логическая структура
электронного учебно-методического комплекса
На главной странице электронного учебно-методического комплекса расположена информация о целях и задачах дисциплины «Разработка программных приложений». Помимо этого, на главной странице находится информация о том, какие знания, умения и навыки приобретут студенты в результате изучения дисциплины «Разработка программных приложений».
В разделе «Лекции» находится перечень всех лекций по дисциплине «Разработка программных приложений». При выборе любой лекции из списка студент перейдет на страницу с содержанием этой лекции. На странице с содержанием выбранной лекции, кроме собственно текста лекции, имеется кнопка для скачивания лекции в формате .pdf и кнопка для перехода на страницу с презентацией по теме лекции. На странице с презентацией можно посмотреть слайды, а также скачать презентацию в формате .ppt.
В разделе «Лабораторные работы» содержится список лабораторных работ по дисциплине «Разработка программных приложений». При выборе любой лабораторной работы студент перейдет на страницу с содержанием выбранной лабораторной работы. На этой странице студент может узнать перечень заданий на лабораторную работу, а также скачать файл лабораторной работы в формате .pdf.
В разделе «Тесты» находится список тестовых заданий по каждой лекции дисциплины «Разработка программных приложений». Также на этой странице имеется кнопка для скачивания всех тестов в формате .pdf.
В разделе «Вопросы к экзамену» расположен перечень вопросов для подготовки к экзамену по дисциплине «Разработка программных приложений». Также на этой странице имеется кнопка для скачивания вопросов к экзамену в формате .pdf.
В разделе «Литература» содержится перечень рекомендованной литературы для более углубленного изучения дисциплины «Разработка программных приложений».
Для перемещения по электронному учебно-методическому комплексу на веб-страницах имеются вертикальное и горизонтальное меню.
Вертикальное меню состоит из следующих пунктов: «Разделы дисциплины» и «Лабораторные работы». Пункт «Разделы дисциплины» имеет семь подпунктов, каждый из которых соответствует разделу дисциплины «Разработка программных приложений». На веб-страницах разделов находятся ссылки на лекции в формате .pdf. Пункт «Лабораторные работы» содержит три подпункта, которые посвящены отдельным лабораторным работам по дисциплине «Разработка программных приложений». Структура вертикального меню представлена на рисунке 2.5.

Рисунок 2.5 – Структура вертикального меню
электронного учебно-методического комплекса
Горизонтальное меню, в свою очередь, состоит из следующих пунктов: «Главная», «Лекции», «Лабораторные работы», «Тесты», «Вопросы к экзамену» и «Литература». Структура горизонтального меню электронного учебно-методического комплекса изображена на рисунке 2.6.

Рисунок 2.6 – Структура горизонтального меню
электронного учебно-методического комплекса
После того, как была определена структура вертикального и горизонтального меню, ее необходимо реализовать при помощи HTML-кода и CSS-стилей. Фрагмент кода, отвечающий за вертикальное меню электронного учебно-методического комплекса, представлен в листинге 2.5.
Листинг 2.5:
<div class="col-md-3 left_menu">
<div class="list-group discipline_list_sections">
<p class="list-group-item active"></p>
<a href="html/sections/section-1.html" class="list-group-item"></a>
<a href="html/sections/section-2.html" class="list-group-item"></a>
<a href="html/sections/section-3.html" class="list-group-item"></a>
<a href="html/sections/section-4.html" class="list-group-item"></a>
<a href="html/sections/section-5.html" class="list-group-item"></a>
<a href="html/sections/section-6.html" class="list-group-item"></a>
<a href="html/sections/section-7.html" class="list-group-item"></a>
</div>
<div class="list-group discipline_list_labs">
<p class="list-group-item active"></p>
<a href="html/labs/labwork-1.html" class="list-group-item"></a>
<a href="html/labs/labwork-2.html" class="list-group-item"></a>
<a href="html/labs/labwork-3.html" class="list-group-item"></a>
</div>
</div>
Вертикальное меню имеет структуру из двух блоков <div>, которые описываются следующими классами: list-group discipline_list_sections и list-group discipline_list_labs. Каждый блок имеет заголовок, который находится между тегами <p> и </p>, а пункты меню, которые являются ссылкми, находятся между тегами <a> и </a> [21]. Оба тега описываются классом list-goup-item, содержание которого, а также других классов, отвечающих за оформление вертикального меню, представлено в листинге 2.6.
Листинг 2.6:
.list-group {
padding-left: 0px;
margin-bottom: 20px;
}
.list-group-item {
position: relative;
display: block;
padding: 10px 15px;
margin-bottom: -1px;
background-color: #fff;
border: 1px solid #ddd;
}
.list-group-item:first-child {
border-top-left-radius: 4px;
border-top-right-radius: 4px;
}
.list-group-item:last-child {
margin-bottom: 0px;
border-bottom-right-radius: 4px;
border-bottom-left-radius: 4px;
}
.list-group-item a:hover {
color: #555;
text-decoration: none;
background-color: #f5f5f5;
}
Как уже было написано ранее, ссылки имеют класс list-group-item, который содержит свойство display со значением block. Это означает, что ссылки являются блочным элементом и занимают все пространство родительского блока, то есть для перехода по ссылке не обязательно нажимать точно на текст ссылки. Псевдоклассы first-child и last-child описывают оформление первого и последнего дочернего элемента родительского блока. С помощью псевдокласса hover реализована подсветка элемента, на который был наведен курсор мыши [23].
Оформленное при помощи CSS-стилей вертикальное меню электронного учебно-методического комплекса представлено на рисунке 2.7.

Рисунок 2.7 – Внешний вид вертикального меню
электронного учебно-методического комплекса
Фрагмент HTML-кода, отвечающий за горизонтальное меню электронного учебно-методического комплекса, представлен в листинге 2.7.
Листинг 2.7:
<div class="collapse navbar-collapse horizontal_menu_items" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li><a class="navbar-brand" href="index.html"> </a></li>
<li><a href="html/menu/list-lectures.html"> </a></li>
<li><a href="html/menu/list-labs.html"> </a></li>
<li><a href="html/menu/exercises.html"> </a></li>
<li><a href="html/menu/questions.html"> </a></li>
<li><a href="html/menu/books.html"></a></li>
</ul>
</div>
Горизонтальное меню изначально создается как маркированный список с помощью тега <ul>, который описывается с помощью класса nav и navbar-nav. Элементы списка, которыми являются ссылки, находятся между тегами <li> и </li> [21]. Описание классов, отвечающих за оформление элементов горизонтального меню, представлено в листинге 2.8.
Листинг 2.8:
.nav {
display: block;
padding-left: 0px;
margin-bottom: 0px;
list-style: none;
}
.nav > li {
position: relative;
display: block;
}
.nav > li > a {
position: relative;
display: block;
padding: 10px 15px;
}
.nav > li > a:focus {
text-decoration: none;
background-color: #eee;
}
.nav > li > a:hover {
text-decoration: none;
background-color: #eee;
}
.navbar-nav {
margin: 7.5px -15px;
}
.navbar-nav > li > a {
padding-top: 10px;
padding-bottom: 10px;
line-height: 20px;
}
.navbar-nav > li > a:hover {
color:#333;
background-color: transparent;
}
Оформленное при помощи CSS-стилей горизонтальное меню электронного учебно-методического комплекса представлено на рисунке 2.8.
![]()
Рисунок 2.8 – Внешний вид горизонтального меню
электронного учебно-методического комплекса
Кроме вертикального и горизонтального меню в электронном учебно-методическом комплексе реализована постраничная навигация внутри определенной веб-страницы. В частности, такая навигация находится на страницах с текстом лекций. Наконец, на веб-страницах с презентациями лекций имеется навигация между слайдами презентации. Данная возможность реализована с помощью слайдера изображений, в который загружены сохраненные в формате .png слайды презентаций.
2.5. UML-диаграммы электронного комплекса
В процессе создания электронного учебно-методического комплекса по дисциплине «Разработка программных приложений» были составлены следующие UML-диаграммы: диаграмма прецедентов или вариантов использования, диаграмма последовательности, диаграмма классов, диаграмма деятельности и диаграмма развертывания.
Диаграмма вариантов использования создается для того, чтобы смоделировать поведение разрабатываемой системы. Суть диаграммы состоит в том, чтобы наглядно и предельно точно показать то, что должна делать создаваемая система [1]. Диаграмма вариантов использования электронного учебно-методического комплекса представлена на рисунке 2.9.

Рисунок 2.9 – Диаграмма вариантов использования
электронного учебно-методического комплекса
Данная диаграмма имеет актера «Студент», так называемого участника системы, который обладает следующими функциями: просмотр лекций, заданий на лабораторные работы, тестов, списка рекомендованной литературы, вопросов к экзамену, рабочей программы, прохождение тестов, а также скачивание всего выше перечисленного методического материала.
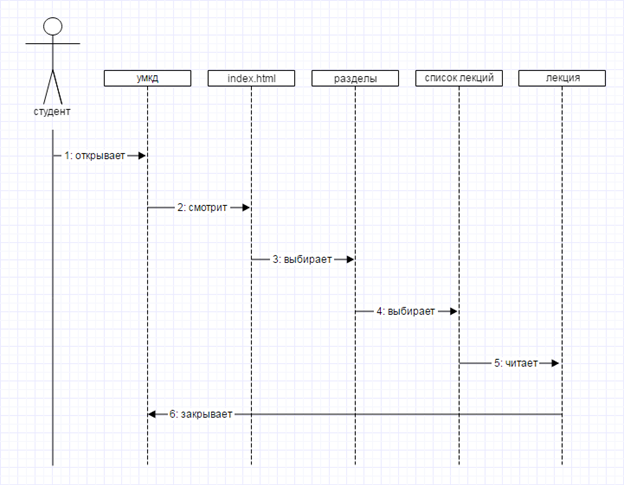
Диаграмма последовательности показывает то, как пользователи системы взаимодействуют с объектами системы в пределах определенного прецедента [2]. Диаграмма последовательности для процесса выбора определенного раздела и лекции представлена на рисунке 2.10.

Рисунок 2.10 – Диаграмма последовательности для процесса
выбора определенного раздела и лекции
На первом этапе актер «Студент» открывает электронный учебно-методический комплекс. На втором этапе он смотрит на главную страницу электронного комплекса. Затем он выбирает какой-то определенный раздел дисциплины, а после и лекцию. Далее он читает выбранную лекцию. Как только лекция прочитана наступает последний этап, в котором актер «Студент» закрывает электронный учебно-методический комплекс.
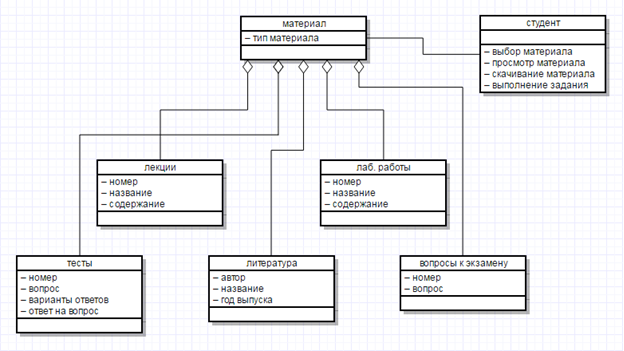
Диаграмма классов предназначена для описания элементов разрабатываемой системы. Элементы, то есть классы, имеют имена, атрибуты и операции. Также классы в данной диаграмме имеют связи друг с другом [2]. Диаграмма классов электронного учебно-методического комплекса представлена на рисунке 2.11.

Рисунок 2.11 – Диаграмма классов
электронного учебно-методического комплекса
Представленная диаграмма классов состоит из следующих семи классов: «Студент», «Материал», «Лекции», «Лабораторные работы», «Тесты», «Литература» и «Вопросы к экзамену». Класс «Студент» может выбирать, просматривать и скачивать учебно-методические материалы, а также выполнять тестовые задания. Класс «Материал» содержит следующие классы: «Лекции», «Лабораторные работы», «Тесты», «Литература» и «Вопросы к экзамену». Класс «Лекции» имеет следующие атрибуты: номер лекции, название лекции и содержание лекции. Класс «Лабораторные работы» имеет следующие атрибуты: номер лабораторной работы, название лабораторной работы и содержание лабораторной работы. Класс «Тесты» имеет следующие атрибуты: номер вопроса, содержание вопроса, варианты ответов и ответ на вопрос.
Диаграмма деятельности используются для того, чтобы наглядно показать алгоритмы, по которым функционируют операции классов. Диаграмма деятельности демонстрирует последовательность действий, требующихся для достижения определенной цели [3]. Диаграмма деятельности электронного комплекса представлена на рисунке 2.12.

Рисунок 2.12 – Диаграмма деятельности
электронного учебно-методического комплекса
Приведенная диаграмма деятельности иллюстрирует процесс выбора учебно-методического материала. Если проводится лекция, то необходимо выбрать левую ветвь диаграммы. Если же проводится лабораторная работа, то нужно действовать по правой стороне диаграммы.
Диаграмма развертывания показывает каким образом размещаются компоненты системы по узлам, как именно соединяются узлы между собой и как соединяются компоненты, расположенные на узлах. Узлы представляют собой физическое устройство, например, персональный компьютер [3]. Диаграмма развертывания электронного учебно-методического комплекса представлена на рисунке 2.13.

Рисунок 2.13 – Диаграмма развертывания
электронного учебно-методического комплекса
Данная диаграмма развертывания демонстрирует конфигурацию аппаратных узлов, на которых будет запускаться электронный учебно-методический комплекс, и компоненты, необходимые для работы электронного комплекса. Также на диаграмме показаны связи между узлами и связи между компонентами узлов. На локальном сервере, то есть на персональном компьютере, будет находиться файл «index.html», доступ к которому будет осуществляться через веб-браузер. Чтобы электронный учебно-методический комплекс правильно отображался, веб-браузер должен иметь поддержку Java-скриптов и CSS-стилей.
