
- •Санкт-Петербургский государственный электротехнический университет
- •______________________________________________________________________ Кафедра моэвм
- •Санкт-Петербург
- •2007 Введение
- •Взаимодействие между пользователем и компьютером
- •Основные принципы создания интерфейса
- •Проектирование эргономичного интерфейса
- •Размещение информации на экране
- •Использование цвета
- •Выделение элементов интерфейса
- •Непротиворечивость и стандартизация
- •Отображение текстовой информации
- •Ввод текстовой информации
- •Дизайн заголовков и полей
- •Средства управления графическим интерфейсом
- •Принципы создания и проектирования меню
- •5. Дескрипторная графика
- •5.1. Назначение дескрипторной графики
- •5.2. Иерархия графических объектов
- •5.3. Текущий графический объект; указатели на объекты
- •5.4. Доступ к значениям свойств графических объектов
- •5.5. Свойства осей
- •5.6. Свойства графических окон
- •5.6.1. Расположение и вид графических окон
- •5.6.2. Способы графического вывода
- •5.6.3. Цветовая палитра
- •5.6.4. Печать графического окна
- •5.7. Базовые графические объекты.
- •5.7.1. Текстовый объект, вывод текста и математических формул в графическое окно.
- •5.7.2. Размещение текстового объекта, определение его размеров и положения.
- •5.7.3. Размещение текста на трехмерных графиках.
- •5.7.4. Изменение вида текстового объекта.
- •5.7.5. Указание положения текстового объекта и надписи при помощи свойств. Пример: "бегущая строка".
- •5.7.6. Вывод многострочного текста.
- •5.7.7. Примечание про логическое индексирование.
- •5.7.8. Заголовок и подписи осей это текстовые объекты, потомки осей.
- •6. Приложения с gui
- •6.1. Создание приложения hello в среде guide
- •6.2. Запуск приложения без среды guide и редактирование
- •6.3. Как работает приложение, созданное в среде guide?
- •7. Заключение
6. Приложения с gui
В состав MatLab входит среда GUIDE для создания приложений с графическим интерфейсом пользователя. Работа в этой среде достаточно проста - элементы управления (кнопки, раскрывающиеся списки и т.д.) размещаются при помощи мыши, а затем программируются события, которые возникают при обращении пользователя к данным элементам управления.
Приложение может состоять как из одного основного окна, так и нескольких окон и осуществлять вывод графической и текстовой информации, в основное окно приложения и в отдельные окна. Ряд функций MatLab предназначен для создания стандартных диалоговых окон открытия и сохранения файла, печати, выбора шрифта, окна для ввода данных и др., которыми можно пользоваться в собственных приложениях.
Что необходимо знать для создания приложений с графическим интерфейсом? Во-первых, как программируются файл-функции с подфункциями, файл-функции с переменным числом входных и выходных аргументов. Во-вторых, требуется иметь представление об иерархической структуре и свойствах графических объектов, уметь обращаться с указателями на них. Разумеется, не должна вызывать затруднение работа с числовыми массивами, строками, структурами, ячейками и массивами строк, структур и ячеек, а также использование конструкций встроенного языка программирования.
Приложение с графическим интерфейсом может быть написано и без применения среды GUIDE. В качестве примера, можно привести bspligui, входящее в состав Spline ToolBox. Желающим разобраться в создании приложений без среды GUIDE можно посоветовать запустить приложение bspligui в режиме отладки, проследить за созданием окна приложения, элементов управления и способе обработки событий (достаточно открыть файл bspligui.m, установить точку останова на первую исполняемую строку и запустить приложение). К этому вопросу мы со временем обратимся.
При создании приложений с графическим интерфейсом пользователя будут полезны следующие разделы справочной системы MatLab:
· "MATLAB: Creating Graphical User Interfaces".
· "MATLAB: Functions -- Categorical List: Creating Graphical User Interfaces"
· "MATLAB: Handle Graphics Property Browser" (справочник свойств графических объектов).
· В справочной системе MatLab 7 в разделе "Demo" есть 10-ти минутная демонстрация создания приложения с графическим интерфейсом в среде GUIDE.
В качестве простейшего примера рассмотрим создание в среде GUIDE приложения с кнопкой Hello, нажатие на которую приводит к выводу текста "Hello, World!" в окно приложения.
6.1. Создание приложения hello в среде guide
Требуется создать приложение с графическим интерфейсом hello, запуск которого, например из командной строки
>> hello
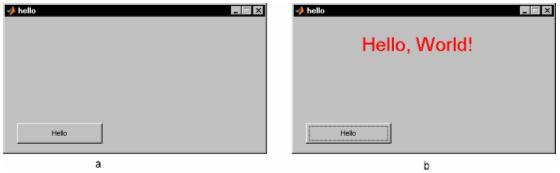
приводил бы к появлению окна приложения с кнопкой Hello (см. рис 1.a). После нажатия на Hello в окно приложения выводится текст "Hello, World!" (см. рис 1.b).

Рис. 1. Работа приложения hello
Перейдите в среду GUIDE, выполнив команду
>> guide
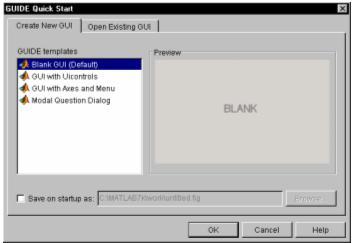
При этом появляется диалоговое окно GUIDE Quick Start (см. рис. 2). У него две вкладки.
Вкладка Create New GUI (создание нового приложения), которая нам сейчас понадобится. На ней можно выбрать четыре заготовки: Blank GUI (пустое окно приложения), GUI with Uicontrols (заготовка с кнопками, переключателями и областями ввода), GUI with Axes and Menu (заготовка с осями, меню, кнопкой и раскрывающимся списком), Modal Question Dialog (заготовка для модального окна).
Вкладка Open Existing GUI (открытие существующего приложения).
Кроме того, внизу вкладки Create New GUI есть флаг, установка которого позволяет сразу задать имя файла, в котором будет храниться графический интерфейс. Но приложение всегдаможно будет сохранить в процессе редактирования, поэтому этот флаг устанавливать не обязательно.

Рис. 2. Диалоговое окно GUIDE Quick Start
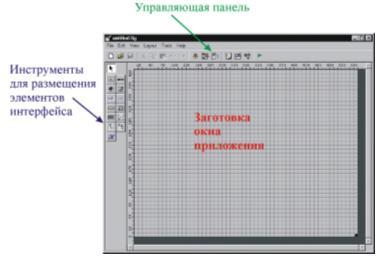
Выберите на вкладке Create New GUI строку Blank GUI и нажмите OK. При этом появляется основное окно среды GUIDE, содержащее заготовку для окна приложения, панель инструментов для добавления элементов интерфейса, управляющую панель и меню (см. рис. 3).

Рис. 3. Среда GUIDE с заготовкой для окна приложения
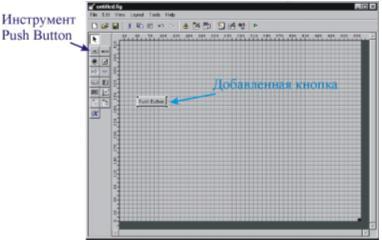
Сначала добавьте кнопку на заготовку окна приложения. Для этого при помощи мыши выберите инструмент Push Button (его пиктограмма содержит кнопку OK, а имя появляется на всплывающей подсказке) и щелчком мыши поместите кнопку на заготовку окна приложения (см. рис. 4)

Рис. 4. Добавление кнопки на заготовку окна приложения
После добавления элемента интерфейса необходимо задать его тег (имя), который будет идентифицировать данный объект среди всех остальных объектов. Тег объекта понадобится для получения и установки его свойств и программирования событий, возникающих при обращении пользователя к элементу управления, например, при нажатии на кнопку.
Для задания тега следует перейти к инспектору свойств. Проще всего это сделать двойным щелчком мыши по добавленной кнопке. При этом появляется окно инспектора свойств (Property Inspector), в котором отображены свойства кнопки (объекта Uicontrol). Найдите в левом столбце таблицы свойство Tag и в области ввода справа от него измените текущее значение pushbutton1 на btnHello и нажмите <Enter>. Всегда лучше давать объектам содержательные теги!
Заметьте, что тег и надпись на кнопке не одно и то же. Сразу же в окне инспектора свойств измените надпись, обратившись к свойству String. Вместо Push Button должно быть Hello.
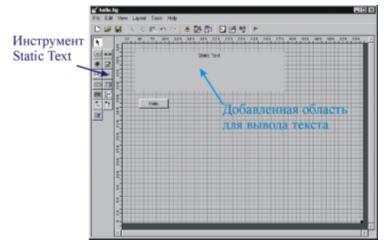
Наше приложение должно выводить текст. Но текст нельзя просто вывести в графическое окно, поскольку текстовый объект является потомком осей. Мы не будем сейчас размещать оси, а поступим по-другому. Расположите в окне приложения элемент управления - Static Text (статический текст, или область для вывода текста). Для этого воспользуйтесь инструментом Static Text так же, как и при добавлении кнопки (см. рис. 5).
При размещении элементов управления следует выбрать соответствующий инструмент и либо щелкнуть мышью по заготовке окна приложения (тогда элемент управления примет стандартный размер), либо нарисовать элемент управления на заготовке окна, удерживая нажатой левую кнопку мыши. Всегда можно изменить размер, выделив элемент управления в заготовке окна при помощи мыши (должен быть включен режим выделения, т.е. выбран соответствующий инструмент Select) и потянув мышью за квадратные маркеры. В режиме выделенияможно также перемещать элементы управления по заготовке окна приложения.

Рис. 5. Добавление области вывода текста
Задайте тег txtWin области вывода текста, а ее свойство String установите в пустую строку, просто удалив в инспекторе свойств то значение, которое присваивается по умолчанию.
Обратите внимание, что области вывода текста является графическим объектом Uicontrol, так же, как и кнопка (это написано вверху инспектора свойств). Вид элемента управления, т.е. объекта Uicontrol определяется значением его свойства Style. Для кнопки оно принимает значение 'pushbutton', для области вывода текста 'text'.
Предположим, что наше приложение уже работает. При нажатии пользователем на кнопку Hello возникнет ее событие Callback, которое пока не запрограммировано. Очевидно, что при возникновении события Callback необходимо установить свойство String области вывода текста в значение 'Hello, World!' и задать цвет и размер шрифта.
Перед программированием события сохраните приложение. Для этого в меню File среды GUIDE выберите пункт Save as, появляется диалоговое окно сохранения файла, в котором выберите папку или создайте новую и задайте имя файла hello (автоматически добавится расширение fig). Обратите внимание, что после сохранения приложения в редакторе M-файлов открылся файл hello.m. По умолчанию, приложение содержится в двух файлах: с расширением fig (графическое окно с размещенными на нем элементами управления) и с расширением m (файл-функция hello с подфункциями, которые обрабатывают различные события, возникающие в ходе взаимодействия приложения с пользователем).
Приступим к программированию события Callback кнопки Hello. Для этого перейдите к заготовке окна приложения и в контекстном меню кнопки выберите в пункте View Callbacks подпункт Callback. При этом происходит переход в редактор M-файлов к подфункции обработки события btnHello_Callback, заголовок которой и комментарии генерируется автоматически:
% --- Executes on button press in btnHello. function btnHello_Callback(hObject, eventdata, handles) % hObject handle to btnHello (see GCBO) % eventdata reserved - to be defined in a future version of MATLAB % handles structure with handles and user data (see GUIDATA)
После заголовка требуется разместить те операторы, которые будут выполняться при нажатии на кнопку Hello.
Имя файл-функции состоит из тега объекта (btnHello), событие Callback которого будет обрабатываться и названия события Callback (есть и другие события). Смысл ее входных аргументов следующий.
· Аргумент hObject содержит указатель на кнопку Hello, т.е. объект Uicontrol с тегом btnHello (он нам сейчас не понадобится).
· Аргумент eventdata зарезервирован для использования в следующих версиях MatLab.
· Аргумент handles является структурой с указателями на все объекты приложения. Поля структуры handles являются тегами этих объектов. Так handles.btnHello содержит указатель на кнопку Hello, handles.figure1 - указатель на окно приложения, handles.txtWin - указатель на область вывода текста (как раз этот указатель нам сейчас и пригодится).
Приступим теперь к программированию события Callback кнопки Hello. После заголовка подфункции btnHello_Callback разместите операторы, которые изменяют значение свойства String области вывода текста (объекта Uicontrol), устанавливая его в 'Hello, World!', а также цвета и размера шрифта. За цвет и размер шрифта отвечают свойства ForegroundColor и FontSize объекта Uicontrol. Размер шрифта указывается в единицах измерения, заданных свойством FontUnits (по умолчанию пункты, 1пт=1/72дюйма). Свойства графических объектов задаются при помощи функции set.
Итак, подфункция btnHello_Callback должна выглядеть так (автоматически сгенерированные комментарии убраны):
function btnHello_Callback(hObject, eventdata, handles) % размещение текста set(handles.txtWin,'String','Hello, World!') % задание красного цвета текста set(handles.txtWin,'ForegroundColor','r') % задание размера шрифта 16пт set(handles.txtWin,'FontSize',16)
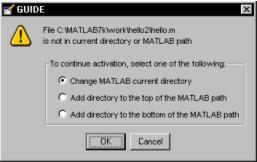
Теперь приложение hello можно запустить, воспользовавшись кнопкой Run на панели управления среды GUIDE. Перед запуском может появится окно, приведенное на рис. 6, в котором говорится о том, что папка с файлами приложения не является текущей. В этом окне можно либо сделать ее текущей (переключатель Change MATLAB current directory), либо добавить папку в начало пути поиска MATLAB (переключатель Add directory to the top of the MATLAB path), либо в конец пути поиска (переключатель Add directory to the bottom of the MATLAB path). Установите верхний переключатель (как по умолчанию), вряд ли стоит добавлять папку с таким простым приложением в путь поиска. Скорее всего оно не часто будет нужно.

Рис. 6. Диалоговое окно с сообщением о том, что папка с файлами приложения не является текущей.
Нажатие на кнопку Hello в работающем приложении приводит к появлению надписи "Hello, World!" вверху окна. Закройте работающее приложение, нажав на кнопку с крестиком на заголовке окна. Вы снова находитесь в режиме редактирования. Можно добавлять элементы управления на заготовку окна приложения, задавать их теги и другие свойства, программировать события, запускать приложение и смотреть на результат. Например, уменьшите окно приложения в среде GUIDE (как на рис. 1) и запустите приложение снова.
Обратите внимание, что если приложение работает, то его повторный запуск из среды GUIDE не приводит к появлению второго окна приложения. В этом разделе мы обсудили создание простейшего приложения, принимая ряд опций приложения с графическим интерфейсом такими, как по умолчанию предлагает среда GUIDE. Обсуждению этих опций мы посвятим отдельный раздел.
Среда GUIDE предлагает ряд средств, которые облегчают проектирование приложения:
· сетку с возможностью привязки объектов к ней, линейки и линии выравнивания (меню Tools, пункт Grid and Rules);
· инструменты выравнивания объектов (меню Tools, пункт Align Objects или кнопка Align Objects на панели управления среды GUIDE);
В среду GUIDE входят также :
· редактор меню, который позволяет создавать меню приложения и контекстные меню (меню Tools, пункт Menu Editor или кнопка Menu Editor на панели управления среды GUIDE);
· браузер объектов для быстрого перехода к их свойствам (кнопка Object Browser на панели управления среды GUIDE)
· редактор порядка обхода элементов управления клавишей Tab (меню Tools, пункт Tab Order Editor или кнопка Tab Order Editor на панели управления среды GUIDE).
Вызов инспектора свойств происходит не только после двойного щелчка мышью по объекту, но также из контекстного меню объекта, или при помощи кнопки Property Inspector на панели управления среды GUIDE.
