
- •1. Структура web-документа. Вставка комментария.
- •2. Текст - логика и физика..
- •3. Форматирование Web-документа
- •Теги физического форматирования текста.
- •Логическая разметка текста.
- •Теги логического форматирования текста.
- •Полезные советы:
- •4. Организация ссылок. Правила записи ссылок Организация ссылок
- •Правила записи ссылок
- •Ссылки на документы различных типов
- •Ссылки на другие ресурсы Интернета
- •5. Списки нумерованные и маркированные. Списки определений Создание списков html страницы
- •Нумерованный список html страницы
- •Маркированный список html страницы
- •Многоуровненвый список html страницы
- •Списки определений html страницы
- •7. Встраивание изображений в web-документ. Выравнивание изображений. Задание размеров выводимого изображения. Отделение изображения от текста. Альтернативный текст
- •Выравнивание изображений.
- •Задание размеров выводимого изображения.
- •Отделение изображений от текста.
- •Рамки вокруг изображений.
- •Альтернативный текст.
- •8. . Использование изображения в качестве ссылки. Баннеры.
- •9. Графические форматы для web-документа
- •10. Таблицы. Создание простейших таблиц. Представление таблиц на странице.
- •11.Форматирование данных внутри таблицы.
- •12. Вложенные таблицы.
- •13. Объединение ячеек таблицы по горизонтали и по вертикали.
- •Объединение ячеек html таблицы по вертикали
- •14. Особенности построения таблицы. Отображение пустых ячеек в таблице. Выравнивание данных в столбцах таблицы Особенности построения html таблиц
- •Выравнивание данных в столбцах html таблицы
- •15. Фреймы. Сферы применения фреймов.
- •Сферы применения фреймов
- •16. Правила описания фреймов.
- •17. Особенности навигации при использовании фреймов. Взаимодействие между фреймами. Различие между фреймами и окнами браузера.
- •Взаимодействие между фреймами в html
- •18. Плавающие фреймы. Варианты их использования.
- •19. Карты-изображения. Графическое представление карты-изображения. Описание конфигурации карты-изображения. Средства создания карты-изображения.
- •20. Каскадные таблицы стилей. Встраивание таблицы стилей в документ.
- •21. Группирование и наследование.
- •22. Селекторы. Селектор class и Селектор id.
- •Пример 2. Использование классов c тегами
- •Пример 3. Использование классов c тегами
- •Теги Span и Div
- •Пример 2. Использование тега div
- •Селекторы id Параметр id задает уникальное имя элемента, которое используется для обращения к нему скриптов. Это позволяет управлять стилем элемента динамически. Синтаксис id селектора следующий.
- •Пример 3. Использование идентификатора id
- •23. Примеры применения контекстных селекторов.
- •24. Псевдоклассы. Псевдоклассы связей.
- •25. Модель форматирования. Блоковые элементы. Встроенные элементы.
- •26. Стилевые свойства форматирования текста.
- •27. Стилевые свойства для цвета и фона.
- •28. Блоки. Визуальное форматирование
- •2 9. Абсолютное, относительное и статическое форматирование.
- •30. Отображение списков.
17. Особенности навигации при использовании фреймов. Взаимодействие между фреймами. Различие между фреймами и окнами браузера.
Особенности навигации при использовании фреймов
Работа с документами, имеющими фреймовую структуру, имеет некоторые особенности, которые необходимо знать. Эти особенности в основном проявляются в навигации при загрузке документов. Значительные различия в навигации свойственны не только разным браузерам, но и разным версиям одного и того же браузера.
Браузер Netscape версий 3.x и 4.x при нажатии кнопки Back возвращает обратно документ в тот фрейм, действия с которым производились последним. Те же действия будут произведены в случае, если будет выбран пункт Back при вызове контекстного меню в любом из фреймов. Напомним, что контекстное меню вызывается нажатием правой кнопки мыши. Таким образом, независимо от того, в каком из фреймов было вызвано контекстное меню, при нажатии кнопки Back будет выполнена отмена последней операции, даже если она была произведена в другом фрейме.
Браузер Netscape версии 2.x работал совершенно по-другому. Контекстное меню содержит команду Back in Frame, выполнение которой возвращает документ в текущий фрейм, а не выполняет отмену последней операции.
В любой версии Netscape можно сделать закладку на документ, содержащийся в выбранном фрейме. Для этого необходимо выбрать режим Add Bookmark из контекстного меню, о котором говорилось выше. Если же просто будет выбран режим Add Bookmark из главного меню браузера, то будет сделана закладка на документ с описанием структуры фреймов <FRAMESET>, которая не будет точно указывать на конкретный фрейм. Возможность создания закладки на документ отдельного фрейма вовсе не означает, что при дальнейшем использовании этой закладки возникнет та же самая структура фреймов. Документ, на который указывает закладка, будет загружен в полное окно вне фреймовой структуры.
Взаимодействие между фреймами в html
Простейшая форма просмотра информации на WWW состоит в чтении HTML страниц и переходах по ссылкам, при которых текущий документ в окне браузера замещается другим документом. При работе с фреймами можно организовать более удобную для пользователя схему загрузки документов.
Взаимодействие между фреймами в HTML заключается в возможности загрузки документов в выбранный фрейм по командам из другого фрейма. Для этой цели используется параметр TARGET тега <А>.
Данный параметр определяет имя фрейма или окна браузера, в которое будет загружаться документ, на который указывает данная ссылка. По умолчанию при отсутствии параметра TARGET документ загружается в текущий фрейм (или окно). Это умолчание может быть изменено заданием тега <BASE> с нужным значением параметра TARGET. Задание имени фрейма, в который осуществляется загрузка по умолчанию, очень удобно для тех случаев, когда большое количество ссылок должно направлять документы в определенный фрейм. Типичная ситуация с оглавлением в одном фрейме, ссылки из которого загружают соответствующие документы в смежный фрейм, была показана в начале данной главы (рис. 5.1). Для этого примера в разделе <HEAD> файла с именем LIST.htm целесообразно записать следующую строчку: <BASE TARGET="pages">. В противном случае для каждой ссылки пришлось бы указывать параметр TARGET.
Имена фреймов в HTML должны начинаться с латинской буквы или цифры. В качестве имени может задаваться имя существующего окна или фрейма, а может указываться новое имя, под которым будет открыто новое окно. Имеется четыре зарезервированных имени, при задании которых выполняются специальные действия. Эти имена начинаются с символа подчеркивания (_): "_blank", "_self", "_parent" и "_top". Любое другое имя, начинающееся с символа "подчеркивание", недопустимо.
TARGET="_blank" — обеспечивает загрузку документа в новое окно. Это окно не будет иметь имени, а следовательно, в него невозможно будет загрузить другой документ.
TARGET="_self" — загрузка документа будет произведена в текущий фрейм (или окно). Такую запись следует использовать для обхода умолчания, заданного тегом <BASE>.
TARGET="_top" — вызывает загрузку документа в полное окно. Если документ уже располагается в полном окне, то данное значение действует так же, как "_self".
TARGET="_parent" — вызывает загрузку документа в область, занимаемую фреймом-родителем текущего фрейма. При отсутствии фрейма-родителя данное значение параметра действует так же, как "_top".
Примечание
В ряде источников по языку HTML ошибочно утверждается, что при отсутствии родителя у фрейма значение "_parent" эквивалентно "_self". Такое утверждение не всегда корректно.
Предупреждение
Зарезервированные имена фреймов "_blank", "_self", "_parent" и "_top" должны записываться строчными латинскими буквами. Заметим, что такая требовательность присуща только Netscape. Браузер Microsoft Internet Explorer правильно распознает зарезервированные имена, записанные на любом регистре.
Приведем примеры взаимодействия между фреймами и отдельными окнами браузера. Рассмотрим следующий HTML-код:
<HTML> <HEAD> <TITLE>Использование фреймов</TITLE> </HEAD>
<FRAMESET COLS=2*,*,*>
<FRAME SRC=frame_a.htm NAME="A">
<FRAME SRC=empty.htm NAME="B">
<FRAME SRC=empty.htm NAME="C">
</FRAMESET>
</HTML>
В этом HTML-документе дается описание структуры, состоящей из трех фреймов с именами "А", "B" и "C". Имена фреймов потребуются в дальнейшем для организации ссылок между фреймами. Заметим, что на фрейм с именем "А" в данном примере ссылок не будет, поэтому он мог быть оставлен без имени вообще. При загрузке приведенного выше документа в браузер во фреймах будет отображена информация, содержащаяся в файлах, определяемых параметром SRC. Во фрейм "А" попадет содержимое файла frame_a.htm, а остальные два фрейма получат данные из файла empty.htm, который не имеет отображаемых данных. Еще раз напомним, что HTML-документ, описывающий структуру фреймов, не имеет раздела <BODY>.
Приведем текст файла с именем frame_a.htm:
<HTML><HEAD><TITLE>Документ для фрейма A</TITLE></HEAD>
<BODY>
<A HREF="test.htm" TARGET="B">1. Загрузка документа во фрейм В</А><P>
<A HREF="test.htm" TARGET="C">2. Загрузка документа во фрейм С</А><P>
<A HREF="test.htm" TARGET="D">3. Загрузка документа в окно с именем
D</A><P>
<A HREF="test.htm" TARGET="_blank">4. Загрузка документа в новое окно</А><P>
<A HREF="test.htm" TARGET="_top">5. Загрузка документа в полное окно</А><P>
<A HREF="test.htm" TARGET="_self">6. Загрузка документа в текущий фрейм</А>
</BODY></HTML>
Этот документ является полным HTML-документом, имеющий разделы <HEAD> и <BODY> и, в свою очередь, имеет ссылки на файл с именем test.htm, располагающийся в том же самом каталоге, что и файл frame_a.htm.
Текст файла test.htm крайне прост:
<HTML>
<HEAD>
<TITLE>Тестовый документ</TITLE>
</HEAD>
<BODY>
Текст тестового документа
</BODY>
</HTML>
Файл frame_a.htm, содержимое которого загрузилось во фрейм "А", имеет шесть ссылок на один и тот же файл test.htm с различным значением параметра TARGET.
Рассмотрим действия, которые будут происходить при реализации этих ссылок. Первая ссылка со значением TARGET="B" будет загружать файл test.htm во фрейм с именем "в". Заметим, что после реализации любой из шести ссылок браузер Netscape автоматически окрасит в другой цвет все шесть, так как они указывают на один и тот же файл. Microsoft Internet Explorer отмечает только действительно реализованные ссылки.
Вторая ссылка выполнит те же действия для фрейма "C". Изначально во фреймах "B" и "C" ничего нет (точнее загружено содержимое пустого файла empty.htm). Реализация первой и второй ссылок заполнит эти фреймы.
Третья ссылка со значением TARGET=MD" приведет к образованию нового окна браузера с именем "D" и загрузке в него файла test.htm. Заметим, что форма записи этой ссылки ничем не отличается от первых двух. Различие состоит в том, что в первых двух случаях ссылки были даны на существующие фреймы, имена которых были определены в файле со структурой фреймов, а в данном случае ссылка дана на несуществующий объект. Если данная ссылка будет выполнена хотя бы один раз, то окно с именем "D" будет образовано и повторный переход по ссылке лишь перезагрузит данные в существующее теперь окно "D". Конечно, пользователь может в любой момент его закрыть и вновь образовать выбором данной ссылки. На рис. 5.7 показана ситуация после того, как первые три ссылки были реализованы. Напомним, что расположение и размеры окон на экране определяются пользователем.
Р ис.
5.7. Ситуация,
полученная после последовательной
реализации первых трех ссылок, имеющихся
в левом фрейме
ис.
5.7. Ситуация,
полученная после последовательной
реализации первых трех ссылок, имеющихся
в левом фрейме
Четвертая ссылка со значением TARGET="_blank" создаст новое окно без имени и загрузит туда требуемый документ. Любое повторение данной ссылки будет открывать еще одно окно браузера.
Пятая ссылка со значением TARGET="_top" загрузит документ в полное окно вместо всей фреймовой структуры. При таком значении параметра TARGET новое окно не образуется. Возврат к фреймовой структуре возможен нажатием кнопки Back.
Последняя ссылка со значением TARGET="_self" загрузит документ во фрейм "А" на место документа со ссылками. В данном случае результат эквивалентен выполнению ссылки без параметра TARGET.
Примечание
Имена фреймов или окон браузера не следует путать с названиями загружаемых документов. Имена фреймов при просмотре нигде не видны, они требуются только для организации взаимодействия и поэтому скрыты от пользователя. Увидеть их можно только при просмотре исходного текста HTML-файлов.
Совет
Напомним, что названия загружаемых документов задаются тегом <TITLE>. Если документ загружен в полное окно, то его название выдается в самой верхней части окна браузера. Если же документ загружается во фрейм, то его название нигде не отображается, а в верхней части окна по-прежнему будет располагаться название документа, содержащего описание фреймовой структуры документа. Поэтому названия документов, предназначенных для просмотра во фреймах, не имеют большого значения. Например, на рис. 5.7 один и тот же документ загружен во фреймы "в" и "С", а также в отдельное окно с именем "D", при этом название документа видно только в окне "D". Тем не менее, вряд ли стоит рекомендовать опускать названия документов, загружаемых во фреймы, так они могут появиться, например, в списке закладок (Bookmarks) при создании закладки на документ, расположенный во фрейме или списке просмотренных документов.
Рассмотрим еще один интересный пример организации взаимодействия между фреймами и окнами браузера. Пусть имеется текст основного загружаемого HTML-документа:
<HTML> <HEAD> <TITLE>Использование имен окон</TITLE> </HEAD>
<BODY>
<A HREF="test.htm" TARGET="D">Загрузка документа в окно с именем D</A><P>
<A HREF="frame.htm" TARGET="_blank">Загрузка документа, имеющего фреймовую структуру, в новое окно</А><P>
</BODY>
</HTML>
В данном документе имеются ссылки на файлы test.htm и frame.htm. Пусть первый из них содержит ту же информацию, что и в предыдущем примере. Текст файла frame.htm имеет следующий вид:
<HTML> <HEAD> <TITLE>Использование фреймов</TITLE> </HEAD>
<FRAMESET COLS=*,*>
<FRAME SRC=empty.htm NAME="C">
<FRAME SRC=empty.htm NAME="D">
</FRAMESET>
</HTML>
Обратите внимание, что если основной документ является стандартным •HTML-документом, то загружаемый по ссылке из основного документа файл frame.htm содержит структуру фреймов и в свою очередь ссылается на файл empty.htm.
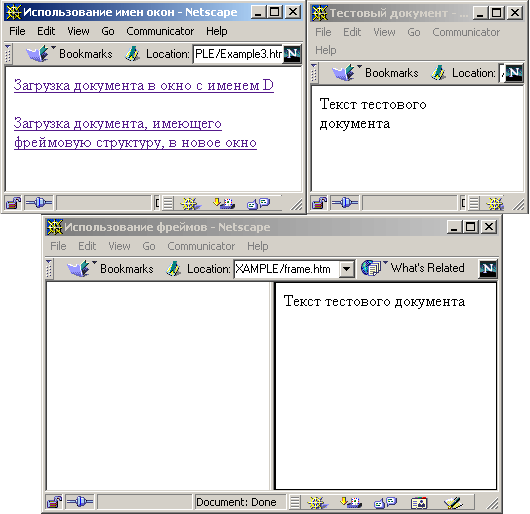
После загрузки основного документа окно браузера будет иметь вид, показанный на рис. 5.8 (левое окно). Весь документ состоит из двух ссылок. Выполним переход по первой ссылке. Будет образовано новое окно с именем "D", в котором появится текст файла test.htm (рис. 5.8, правое окно). Повторение этой ссылки будет лишь перезагружать данные в окне "D".
Р ис.
5.8. Пример
окон взаимодействующих фреймов
ис.
5.8. Пример
окон взаимодействующих фреймов
Выполним переход по второй ссылке. Образуется новое окно без имени, в которое загрузится файл frame.htm, определяющий два фрейма с именами "С" и "D" (рис. 5.8, нижнее окно). В обоих фреймах ничего нет (точнее загружен пустой документ empty.htm). Обратим внимание, что теперь имеется открытое окно с именем "D" и окно с фреймами, один из которых также имеет имя "D". Выполним снова переход по первой ссылке. В отличие от первого случая загрузка данных будет осуществляться не в окно "D", а во фрейм с именем "D". Результат всех описанных действий показан на рис. 5.8.
Примечание
Появление открывающихся окон и их содержимое может иногда зависеть даже от порядка действий пользователя. Работа с документами, поведение которых трудно предсказуемо, обычно вызывает справедливое раздражение пользователя и говорит о недостаточной продуманности структуры данных разработчиками.
Если же изменить порядок действий, т. е. сначала выполнить вторую ссылку, а затем первую, то окно с именем "D" вообще не появится! Это произойдет потому, что после реализации второй ссылки образуется фрейм с именем "D" и для первой ссылки не будет нужды открывать новое окно.
Этот пример вовсе не является образцом для подражания, а лишь показывает возможную сложность организации взаимодействия. Напротив, нужно стараться без особой нужды не усложнять организацию данных, тем более не создавать ситуаций, в которых результат меняется в зависимости от порядка действий пользователя.
Совет
Избегайте коллизий в именах фреймов и окон. Хотя формально не запрещено иметь фреймы с одинаковыми именами, однако это может привести к путанице.
Предупреждение
Имена фреймов и окон сравниваются с учетом регистра символов. Так, например, фреймы с именами "frame_1" и "Frame_1" будут различны.
При работе с фреймами возникает вопрос о принципиальной разнице между организацией фреймовой структуры окна браузера и созданием нескольких окон. На первый взгляд может показаться, что вполне можно было бы обойтись возможностями создания нескольких окон, поскольку работа с окнами и фреймами очень похожа. Каждый фрейм требует загрузки отдельного документа, имеет возможность независимой прокрутки содержимого и может изменяться по командам из других фреймов. Эти свойства фреймов аналогичны свойствам окон браузера. При табличной организации данных добиться такой свободы действий невозможно.
Однако между фреймами и окнами есть существенная разница. При фреймовой организации деление области просмотра на фреймы выполняет сам HTML-документ, указывая размеры и их расположение. Пользователь при просмотре может изменить размеры фреймов, если это не запрещено в описании их структуры. Расположение окон определено общими правилами работы с системой Windows — пользователь может распахнуть любое окно на весь экран, свернуть его в пиктограмму или произвольным образом задать размеры и расположение. Окна, в отличие от фреймов, могут перекрываться. Такое богатство выбора имеет свою оборотную сторону — необходимо каждый раз вручную располагать окна на экране и изменять их размеры для достижения оптимального варианта просмотра. В случае фреймов оптимальный вариант соотношения размеров обычно задается разработчиком в описании фреймовой структуры и часто не нуждается в изменении.
Совет
Хотя фреймы и не могут предоставить всех возможностей работы с отдельными окнами, их рациональная организация создаст для пользователя максимум удобств.
Работе с окнами свойственны и другие недостатки. Создание каждого окна требует немало памяти. По существу в Netscape каждое окно представляет собой еще одну копию браузера и снабжено полным набором кнопок и меню. Та же ситуация характерна и для Microsoft Internet Explorer.
Заметим, что организация отдельных окон в браузерах выполнена по-разному. Создание нового окна с документом приводит к появлению отдельной задачи в системе Windows, в чем можно убедиться при просмотре списка запущенных задач. Поэтому переключение между окнами может выполняться так же, как и переключение между разными задачами, например, нажатием сочетания клавиш <Alt>+<Tab>.
Во многих популярных Windows-приложениях существует понятие окна с документом (document window). В качестве примера можно привести текстовый процессор Microsoft Word или программу работы с графическими изображениями Paint Shop Pro и многие другие. В каждом из таких приложений допустимо одновременное использование нескольких окон с данными и, как правило, существует меню Window, в котором приводится список окон и дается возможность переключения между ними. Образование нового окна в таких приложениях обычно происходит при открытии существующего файла или создании нового. Однако в этих программах при создании нового окна не образуется новая работающая задача.
В Netscape также имеется меню Window, в котором
приводится список существующих окон.
(В версиях Netscape 4.x эта возможность
предоставляется пунктом Window меню
Communicator.) Вернемся к рис. 5.8. В этом примере
одновременно открыто три окна, каждое
из которых по существу является отдельным
браузером. Однако для пользователя все
они являются окнами одного браузера,
которые могут взаимодействовать друг
с другом. В любом из этих окон можно
открыть меню Window и увидеть список трех
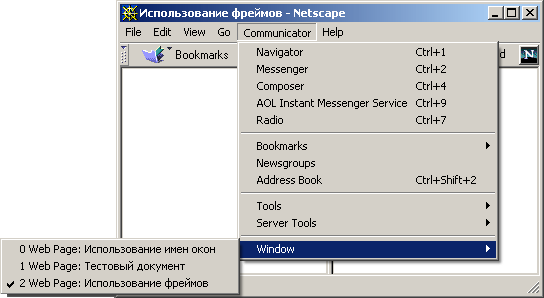
окон. На рис. 5.10 показана ситуация, когда
это сделано для нижнего окна.
Netscape также имеется меню Window, в котором
приводится список существующих окон.
(В версиях Netscape 4.x эта возможность
предоставляется пунктом Window меню
Communicator.) Вернемся к рис. 5.8. В этом примере
одновременно открыто три окна, каждое
из которых по существу является отдельным
браузером. Однако для пользователя все
они являются окнами одного браузера,
которые могут взаимодействовать друг
с другом. В любом из этих окон можно
открыть меню Window и увидеть список трех
окон. На рис. 5.10 показана ситуация, когда
это сделано для нижнего окна.
Рис. 5.10. Открытие окон фреймов в браузере Netscape
Каждое из окон может быть закрыто отдельно (командой Close из меню File). Для завершения работы с браузером в любом из окон можно открыть меню File и выполнить пункт Exit (рис. 5.11).
Если при этом было открыто несколько окон, то все они будут закрыты, но перед этим появится предупреждающее сообщение (рис. 5.12).
Каждое окно браузера может иметь свои установки (правда не все). Посмотрите на рис. 5.11. Открыто два окна, одно из которых разбито на три фрейма. В два из трех фреймов, а также в отдельное окно загружен один и тот же документ. Возможность независимой настройки параметров каждого окна позволяет по-разному отобразить один и тот же документ. В приведенном примере размер шрифта документа в одном окне больше, чем в другом. Такой эффект достигнут установкой различных кодировок каждого из окон (пункт Document Encoding меню Options или пункт Character Set меню View для версии 4.x), причем обе кодировки используют один и тот же шрифт, но разного размера. Изменение же любого пункта меню General Preferences воздействует на все окна.
