
Добавление подменю
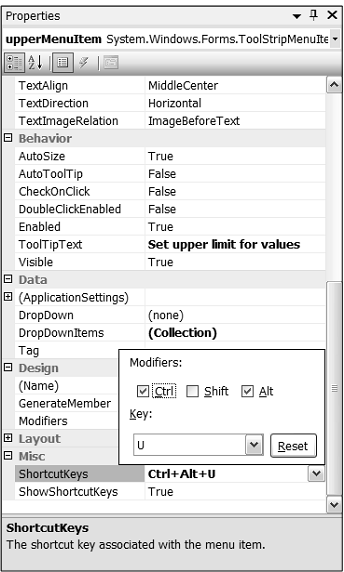
Добавьте 3 пункта меню Upper, Lower и Reset к пункту Limits и пункт About к пункту Help. Можно добавить новые пункты меню, используя Items Collection Editor. Свойства нового пункта меню могут быть изменены нажатием правой кнопки мыши и выбором пункта Properties (Свойства). Так как вы будете писать обработчики пунктов меню, то можно изменить умалчиваемое имя подпункта Upper на более короткое, например, на upperMenuItem. Вы можете также добавить горячую клавишу для пункта меню. Для этого нажмите на стрелку свойства ShortCutKeys (Рисунок 6). В примере выбрана комбинация клавиш Ctrl-Alt-U. Установите также значение “Set upper limit for values” (Установить верхние границы значений) свойству ToolTipText. Аналогично измените свойство Name для Reset на resetMenuItem, установите горячую клавишу Ctrl-Alt-R и значение “Reset limits to original values”.

Рисунок 6 – Установка горячих клавиш
Добавление компонента Tab Control
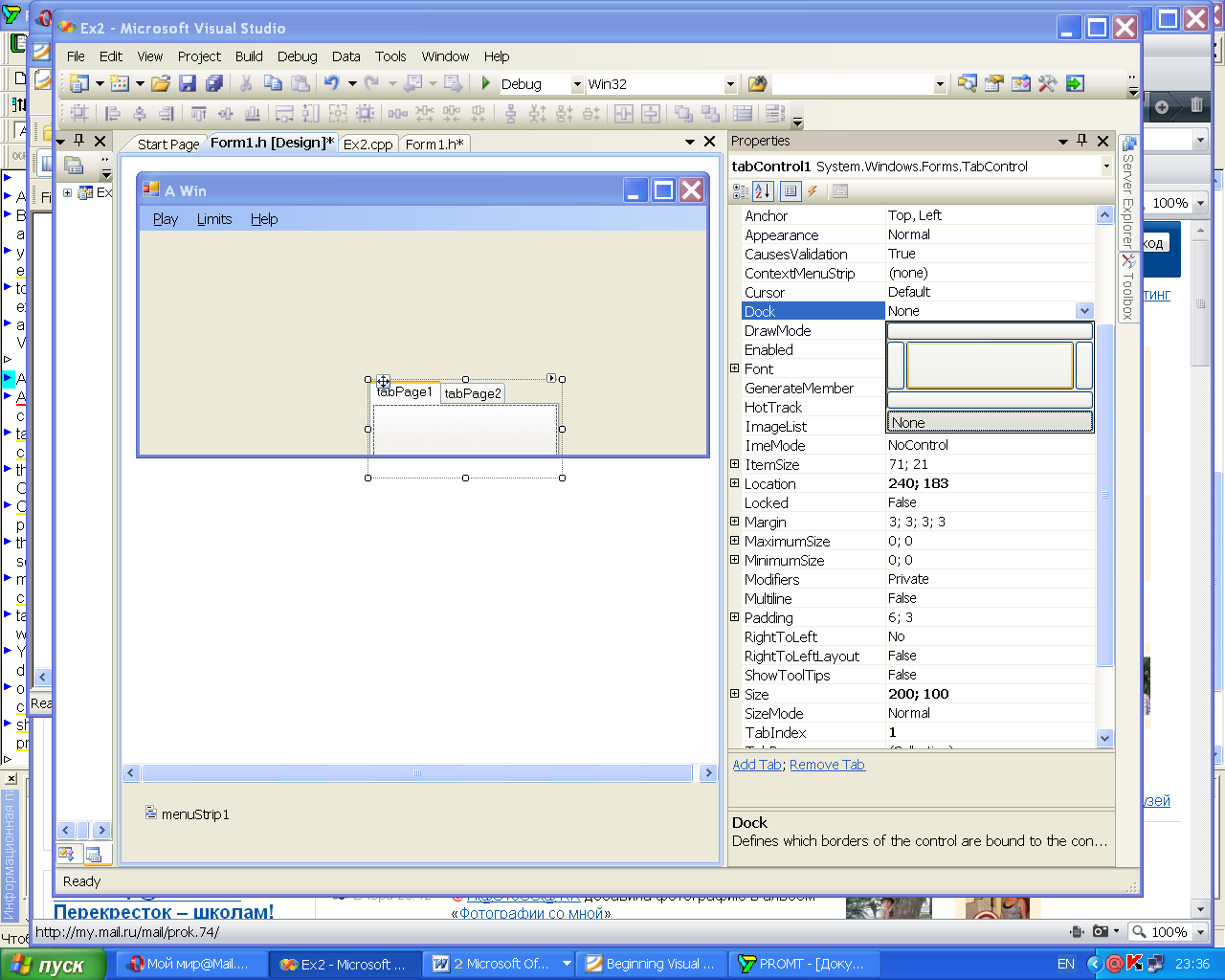
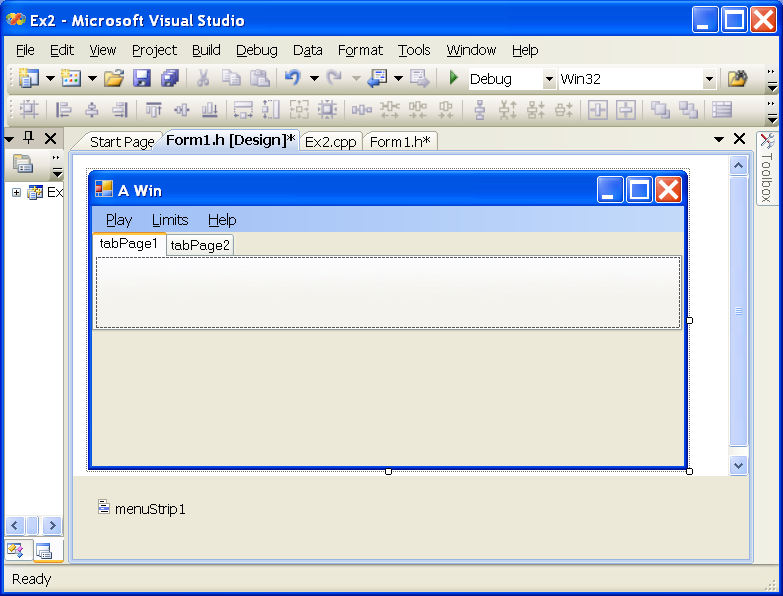
Элемент TabControl представляет собой одну страницу с управляющими элементами типа кнопки со многими положениями. Вы можете использовать этот элемент для ввода более, чем одного значения в области окна приложения. Нажмите Ctrl-Alt-X и выберите элемент TabControl. Нажмите кнопку мыши на форме для добавления элемента TabControl, затем выведите Properties (Свойства) компонента. Чтобы элемент TabControl был всегда в области окна, необходимо выбрать свойство Dock (рисунок 7). Установите значение Top (рисунок 8).

Рисунок 7 – Установка свойства Dock
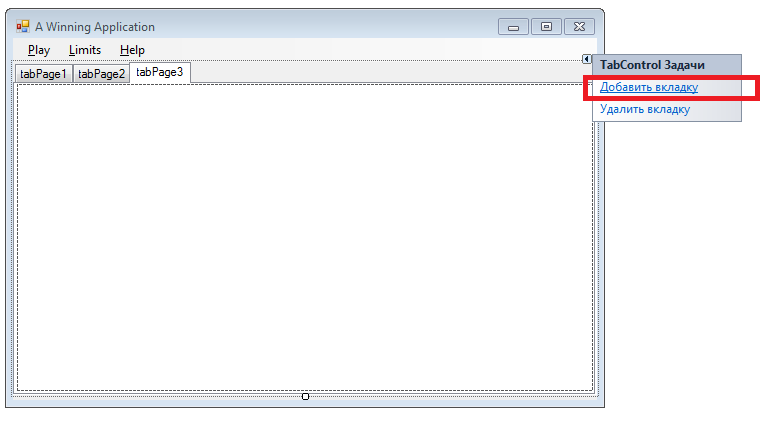
У элемента TabControl две закладки, можно добавить закладку, нажав на стрелку справа.


Рисунок 8
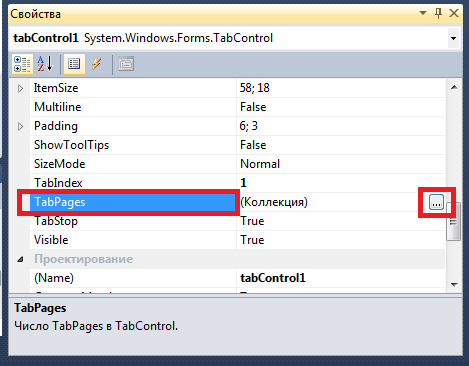
Нужно изменить текст закладок и изменить значение свойства Name также. Перейдите к окну свойств, выберите значение для свойства TabPage.

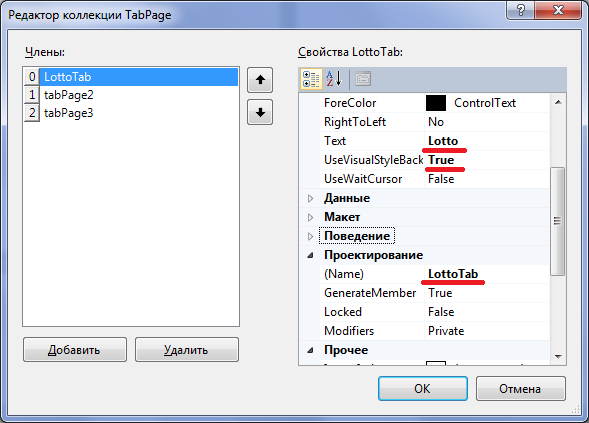
Диалоговое окно редактора Tab Page Collection показано на рисунке 9.

Рисунок 9 – Диалоговое окно TabPage Collection Editor
Второй закладке присвойте имя Euromillions. Для третьей – Web и webTab соответственно.

Использование групп радиокнопок GroupBox
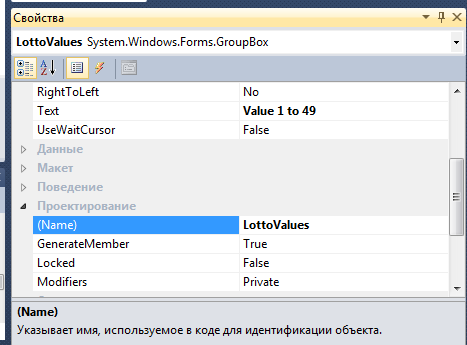
Назначение GroupBox – служить контейнером для других управляющих элементов, в частности, для радиокнопок. Добавьте компонент GroupBox в закладку Lotto нажатием в окне ToolBox, затем кликните на закладку Lotto. Можете также изменить имя (Name) и свойство Dock у компоненты GroupBox (рисунок 10).


Рисунок 10
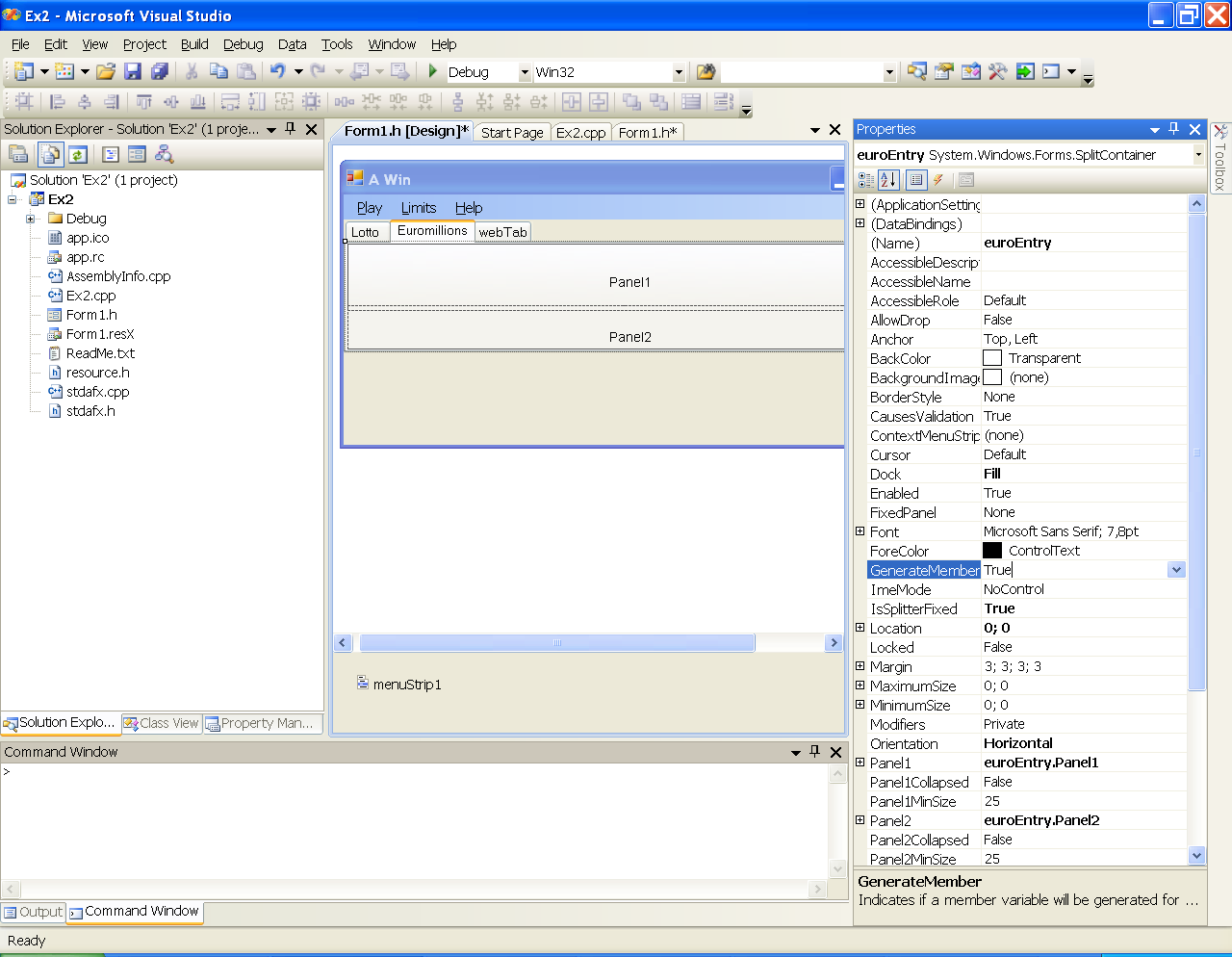
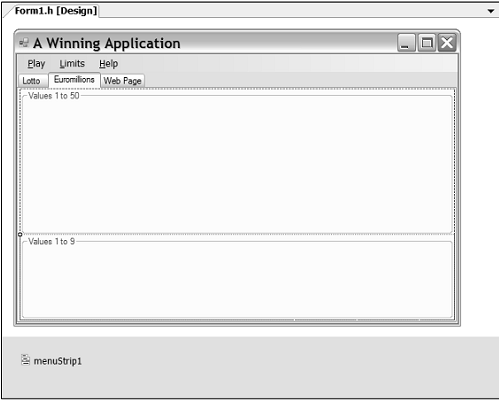
На второй закладке Euromillions могут быть две группы значений: одна группа из пяти разных значений от 1 до 50, вторая – два разных значения от 1 до 9. Числа в первой группе могут быть такими же, как и во второй. Кликните на SplitContainer в ToolBox, затем кликните по закладке Euromillions. Свойство Dock установите в Fill. На закладке две панели, на каждой из которых могут быть свои управляющие кнопки. Установите свойства Orientation, Dock и Name как показано на рисунке 11.

Рисунок 11
Панели будут разделены горизонтальной чертой, высота нижней панели пусть будет в два раза меньше высоты верхней. Установите параметр IsSplitterFixed – True для фиксирования позиции разделителя, иначе пользователь сможет передвигать линию разделителя.

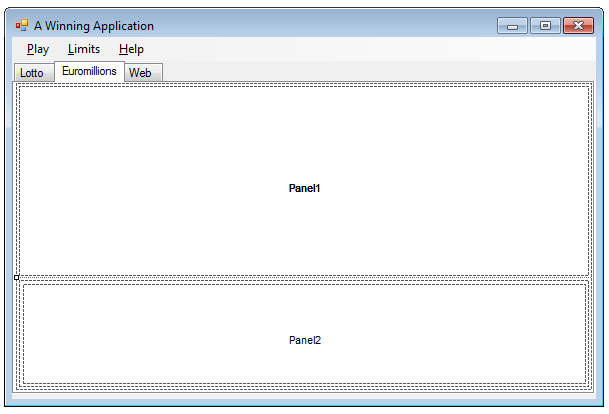
Добавьте GroupBox на каждую из панелей. Установите Text, Name и Dock верхней панели в “Values 1 to 50”, euroValues и Fill соответственно. Для нижней панели – “Values 1 to 9”, euroStars и Fill. Но будет выглядеть следующим образом (рисунок 12). Окно примет вид (рисунок 12):

Рисунок 12
У вас теперь иерархия управляющих элементов. Рабочая область окна содержит компоненту TabControl, на которой закладка Euromillions содержит компонент SplitContainer, на каждой из панелей которого имеется GroupBox.
