
- •Лабораторная работа
- •Неупорядоченные списки
- •I. Описание неупорядоченных списков.
- •II. Управление типом маркера.
- •III. Положение маркера.
- •Сокращенный синтаксис позволяет сочетать определения разных свойств в одном стилевом правиле. Например,
- •IV. Задание картинки в роли маркера.
- •Упорядоченные списки
- •Списки определений
Рубанчик В.Б. |
Лабораторная работа "Использование html-списков " |
|
Лабораторная работа
Тема: Использование html-списков
Цель работы: Изучить возможности и технику использования html-списков
HTML-списки — это удобное средство визуализации перечислений. При выводе списков браузеры автоматически располагают элементы построчно, добавляют перед элементами маркеры, а для вложенных списков — предусматривают дополнительные отступы.
а) Упорядоченные и неупорядоченные списки.
Элементы списков выводятся на страницы в том порядке, в котором они записаны в html-коде. И в этом смысле они всегда упорядочены.
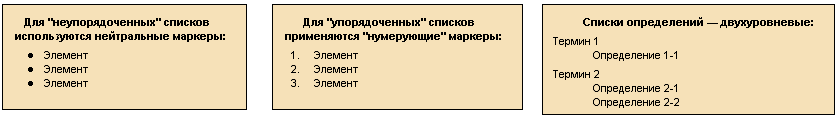
Однако для двух основных типов html-списков применяются термины "упорядоченный" и "неупорядоченный" списки. Основное различие между ними в маркерах. Для упорядоченных списков используются цифровые или буквенные маркеры ("нумерующего" типа), которые подчеркивают смысловую упорядоченность элементов в списке.
Для списков, где по смыслу элементы списков равноправны ("неупорядоченные" списки), применяются нейтральные маркеры — кружочки, квадратики или даже небольшие картинки.
б) Списки определений.
Определения — это структурированные данные, так как каждое определение формируется из элементов двух разных типов: определяемого термина и его пояснений (одного или нескольких). Поэтому списки-определения "нелинейны", и имеют более сложную организацию, чем первые два типа.

Теги, используемые для создания списков, имеют атрибуты, позволяющие управлять отображением списков. Однако этими атрибутами сейчас пользуются редко, так как гораздо более гибкие возможности предоставляет использование стилевых свойств элементов.
Содержание элементов списка не ограничивается простым текстом.
Во-первых, элементы списков сами могут быть списками, и это средство для создания многоуровневых списков.
Во-вторых, элементы списков могут содержать практически html-разметку — ссылки, переносы строк (<br>), абзацы (<p>), изображения и даже таблицы.
В сочетании с возможностями CSS это позволяет применять списковую разметку не только для представления перечислений. Например, меню традиционно создавались с помощью таблиц. Однако представление списков браузерами похоже на табличное, поэтому списки, например, могут применяться для создания меню.
Стилевые свойства списков собраны в группу свойств list-style-… .
Неупорядоченные списки
I. Описание неупорядоченных списков.
Неупорядоченные списки (unordered list) называются так, потому что маркеры, используемые для их вывода, нейтральны к порядку элементов списка.
Контейнер элементов неупорядоченного списка задается элементом <ul>. Отдельные элементы списка (list item) задаются тегами <li>. Поэтому описание неупорядоченного списка имеет структуру:
<ul> Список <li>Первый элемент списка</li> <li>Второй элемент списка</li> </ul> |
|
Вопрос для размышлений
Можно ли по результатам вывода списка браузером (справа) сказать, являются ли элементы li блочными или встраиваемыми?
По умолчанию браузеры снабжают каждый элемент неупорядоченного списка маркером, представляющий собой небольшой кружок, залитый черной краской.
Однако это не единственный возможный тип маркера. В этом можно убедиться, если сделать вложенные списки.
ЗАДАНИЕ 1 (создание многоуровневого списка)
Разметка позволяет создавать многоуровневые списки. Вложенный список получается, когда содержимым элемента <li> является определение нового списка.
Построить трехуровневый список. Какие маркеры используют для разных уровней вложения браузеры IE и FF?
