
- •Создаем веб-сайт
- •1. Содержание сайта
- •2. Навигация по сайту
- •3. Расположение файлов
- •4. Реализация сайта Шаблон и внешний вид страниц
- •Пример 1. Содержимое файла шаблон.Html
- •Реализация меню
- •Пример 2. Содержимое файла create_menu.Js
- •Пример 3. Таблица строки меню
- •Пример 4. Сценарий, показывающий и скрывающий всплывающее меню
- •Пример 5. Таблица, соответствующая меню Информация
- •Разворачивающиеся абзацы
- •Пример 6. Использование разворачивающихся абзацев
- •Пример 7. Сценарий, реализующий работу разворачивающихся абзацев
- •Прочие сценарии
- •Пример 8. Содержимое файла load_info.Js
- •Используемые таблицы стилей
- •Пример 9. Содержимое файла page.Css
- •Пример 10. Содержимое файла menu.Css
- •5. Примеры работы сайта
- •6.Публикация сайта в Интернете
- •6.1. Ищем место для сайта
- •6.2. Доменное имя для сайта
- •6.3. Проблема стартовой страницы
- •Пример 6.1.1. Страница-редиректор
- •6.4. Администрирование сайта
- •Использование форм
- •Использование Проводника Windows
- •6.5. Увеличение посещаемости сайта
Министерство образования РФ
Государственная классическая академия им. Маймонида
ПРАКТИЧЕСКАЯ РАБОТА 3
по дисциплине «Интернет-технологии и защита информации в сетях»
тема ”Создание веб-сайтов”
Создаем веб-сайт
Практическая работа посвящается непосредственно разработке и реализации веб‑сайта.
1. Содержание сайта
В начале определимся с содержанием сайта. Пусть это будет информационный ресурс, посвященный... яблокам. Да, это будет своеобразный сайт любителей яблок. Не столько важна тематика сайта, сколько решения, которые будут применены при его реализации.
Итак, наш информационный ресурс о яблоках будет содержать следующую информацию (кроме стартовой страницы и страницы информации о сайте):
• краткая история развития яблочной культуры;
• информация о пищевых свойствах яблок;
• информация о сборе и хранении яблок;
• информация о сортах яблок;
• рецепты приготовления различных блюд с использованием яблок.
Информация будет по большей части текстовой, а также немного таблиц. Нужно уделить особое внимание представлению рецептов блюд так, чтобы сайт можно было без проблем использовать как справочник по этим рецептам. Кстати, предположительно, что рецепты будут составлять основную долю информации, представленной на сайте.
2. Навигация по сайту
Для навигации по сайту будет использован усовершенствованный вариант всплывающего меню, рассмотренного в предыдущей главе. Меню организуем вверху страницы. Оно будет содержать следующие пункты.
• Главная (переход на главную страницу, файл index.html).
• Информация, содержит следующие пункты:
· История (файл history.html);
· Пищевая ценность яблок (файл values.html);
· Сбор и хранение яблок (файл collectsave.html).
• Сорта яблок, содержит следующие пункты:
· Летние (файл summer.html);
· Осенние (файл autumn.html);
· Зимние (файл winter.html);
· Позднезимние (файл deepwinter.html).
• Рецепты, содержит следующие пункты:
· Салаты с яблоками (файл salat.html);
· Супы с яблоками (файл soup.html);
· Мясные блюда с яблоками (файл meat.html);
· Рыбные блюда с яблоками (файл fish.html).
• О проекте (переход на страницу с информацией о сайте, файл about.html).
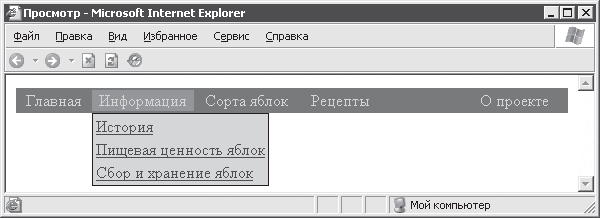
Внешний вид меню навигации показан на рис. 1. Реализация меню будет рассмотрена позже.

Рис. 1. Внешний вид меню навигации
3. Расположение файлов
Теперь определимся с тем, какие папки будут созданы и как в них будут располагаться файлы, используемые для сайта. Сразу отметим, что стартовый файл – index.html.
Пусть рассматривается папка, в которой находится сайт. Тогда ее содержимое можно представить следующим списком:
• все HTML‑файлы сайта (index.html, history.html и т. д.);
• папка с именем css, в которой находятся используемые таблицы стилей;
• папка с именем script, в которой находятся все используемые сценарии;
• папка с именем apples, в которой находятся иллюстрации – картинки яблок (для чего они, см. далее).
В следующем разделе будет пояснено, почему все HTML‑файлы сайта помещаются в одну папку, а не группируются в папки по своей тематике.
4. Реализация сайта Шаблон и внешний вид страниц
Итак, внешний вид страниц строится на основе таблиц. Чтобы сделать наполнение страниц сайта как можно менее трудоемким, разработан HTML‑файл шаблонной страницы (шаблон.html), его содержимое приведено в примере 1.
Пример 1. Содержимое файла шаблон.Html
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN»>
<HTML>
<HEAD>
<TITLE>Шаблон</TITLE>
<META name = "Keywords" content = "яблоки, яблоневая культура,
история, сорта яблок, сорт яблок, рецепты, сбор, хранение">
<META http-equiv = "Content-Type" content = "text/html;
charset=windows-1251">
<LINK type = "text/css" href = "css/menu.css" rel = "stylesheet">
<LINK type = "text/css" href = "css/page.css" rel = "stylesheet">
<SCRIPT type = "text/javascript" src = "script/popup_menu.js"></SCRIPT>
</HEAD>
<BODY onClick = "hide_menu();">
<A id = "_start"></A>
<!–Вставка строки меню–>
<SCRIPT type = "text/javascript" src = "script/create_menu.js"></SCRIPT>
<TABLE class = "main_table">
<COL width = "70" class = "info">
<COL width = "*" class = "content">
<TR>
<TD class = "info">
<!–Здесь содержится дополнительная информация, реклама и др.
Загружается сценарием–>
<SCRIPT type = "text/javascript" src = "script/load_info.js"></SCRIPT>
</TD>
<TD class = "content">
<!–Далее идет содержимое страницы–>
</TD>
</TR>
<TR class = "copyright">
<TD colspan = "2">
<!–Информация об авторском праве и др. Загружается сценарием–>
<SCRIPT type = "text/javascript" src = "script/copyright.js"></SCRIPT>
</TD>
</TR>
</TABLE>
</BODY>
</HTML>
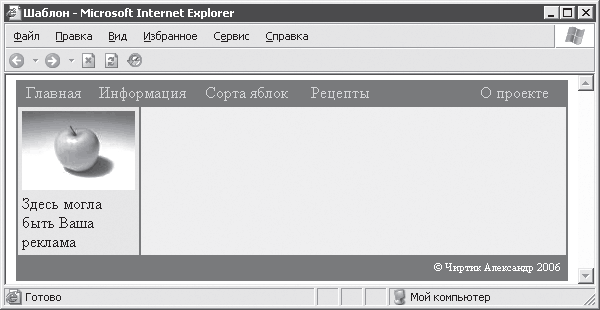
Чтобы сделать из приведенного в примере 1 файла страницу на конкретную тему, достаточно изменить название страницы, а также добавить на нее содержимое (место вставки содержимого указано HTML‑комментарием). Страница шаблона выглядит так, как показано на рис. 2.

Рис. 2. Внешний вид страницы шаблона
Как можно заметить, кроме названия страницы, собственно текста страницы, а также расположения и размера главной таблицы, формирующей интерфейс страницы, ключевых слов и элементов, подключающих сценарии и таблицы стилей, в файлах создаваемого сайта нет жестко заданной информации. Это сделано для того, чтобы максимально облегчить последующую модификацию всех страниц сайта: меню, информация об авторских правах, информация в левой колонке формируются соответствующими сценариями при загрузке страниц.
Вообще для большей универсальности можно было бы поручить отдельному сценарию полностью формировать раздел HEAD документа (кроме содержимого элемента TITLE), а еще одному сценарию доверить формирование элемента BODY документа (кроме, естественно, содержимого страницы).
Однако за достигнутую с помощью сценариев универсальность надо платить, прежде всего тем, что пользователи, браузеры которых не поддерживают сценарии (что, однако, сегодня встречается крайне редко), смогут увидеть только текстовое наполнение страниц. Им будет недоступно меню, без которого в данной реализации сайта недоступна навигация.
Чтобы такого не случилось, можно добавить, например, в начало и конец текста каждой страницы гиперссылку на дополнительную страницу сайта, в которой содержится оглавление в виде гиперссылок. Тогда пользователь «ущербного» браузера сможет перемещаться по страницам сайта. Если же браузер пользователя поддерживает сценарии, то упомянутые гиперссылки целесообразно скрывать, для чего им можно присвоить идентификаторы, например index1, index2, а в один из файлов сценариев вставить следующие строки:
index1.style.display = «none»;
index2.style.display = "none";
Итак, после рассмотрения файла шаблона страниц сайта можно назвать первую причину, по которой все файлы помещаются в одной папке, – это отсутствие необходимости изменения значений атрибутов в тегах <SCRIPT>, <LINK> и <META> каждой новой страницы. Вторая причина станет очевидна при рассмотрении сценария, создающего меню при загрузке страницы.
