
Каскадні таблиці стилів
План
1. Поняття CSS. Переваги та недоліки. 1
2. Історія розвитку CSS. 3
3. Правила побудови CSS 4
4. Вбудовані таблиці стилів. 8
5. Зовнішні таблиці стилів. 9
1. Поняття css. Переваги та недоліки.
Абревіатура CSS розшифровується як Cascading Style Sheets – каскадні таблиці стилів. CSS – це механізм додавання стилю в веб-документ. Під стилями розуміються правила, що визначають зовнішній вигляд, оформлення документа – управління шрифтами, кольорами на сторінці, розташуванням елементів.
Для чого потрібно відокремлювати вміст від оформлення?
Класичний принцип «розділяй і володарюй» відомий ще з часів Стародавнього Риму. Він неодноразово дозволяв досягати успіху у військово-політичних діях управлінцям різних епох.
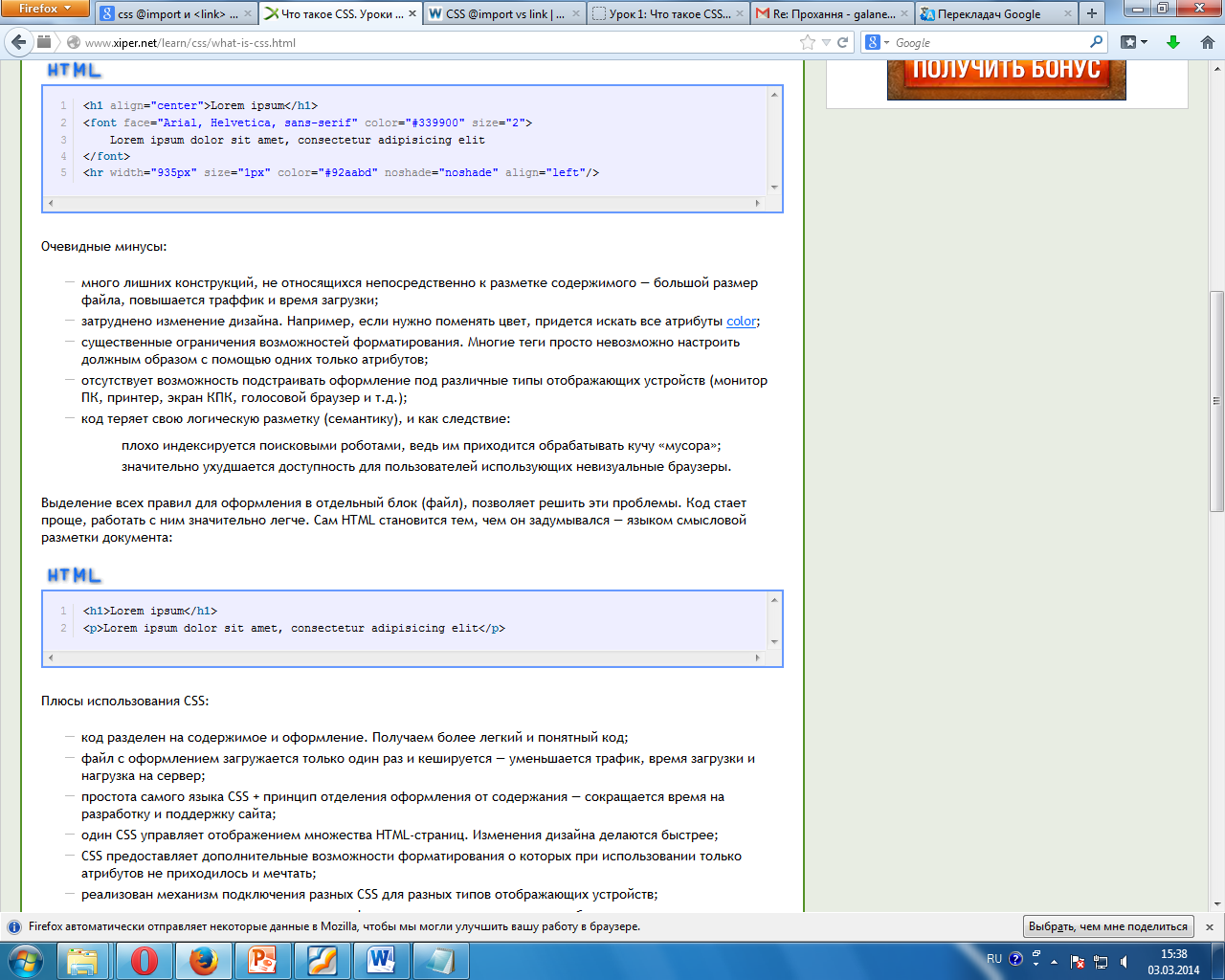
Спочатку HTML використовувався для структурування тексту (ось заголовок, ось абзац, а це – список). Відображення конкретних елементів визначалося їх атрибутами і багато в чому покладалось на спроможність браузера показувати ті чи інші елементи. Оскільки керувати зовнішнім виглядом все ж таки хотілося, стали з'являтися теги оформлення, такі, наприклад, як font або center. У результаті вміст документа і його оформлення тісно переплелися між собою. Код став громіздким, не гнучким, не читабельним.

Очевидні недоліки:
велика кількість зайвих конструкцій, що не відносяться безпосередньо до розмітки вмісту – великий розмір файлу, підвищується трафік і час завантаження;
утруднено зміну дизайну. Наприклад, якщо потрібно поміняти колір, доведеться шукати всі атрибути color;
істотні обмеження можливостей форматування. Більшість тегів просто неможливо налаштувати належним чином за допомогою одних тільки атрибутів;
відсутня можливість підлаштовувати оформлення під різні типи пристроїв (монітор ПК, принтер, екран КПК, голосовий браузер і т.д.);
код втрачає свою логічну розмітку (семантику), і як наслідок :
погано індексується пошуковими роботами, адже їм доводиться обробляти купу «сміття»;
значно погіршується доступність для користувачів, які використовують невізуальні браузери.
Виділення всіх правил для оформлення в окремий блок (файл), дозволяє вирішити ці проблеми. Код стає простішим, працювати з ним значно легше. Мова HTML стає такою, якою вона задумувалась розробниками – мовою смислової розмітки документа:

Переваги використання CSS:
код розмітки розділений на вміст і оформлення. Отримуємо більш легкий і зрозумілий код;
файл з оформленням завантажується тільки один раз і кешується – зменшується трафік та час завантаження сторінок і навантаження на сервер;
простота самої мови CSS + принцип відділення оформлення від змісту – скорочується час на розробку і підтримку сайту;
один файл CSS управляє дизайном великої кількості HTML-сторінок. Зміна дизайну робляться швидше;
CSS надає додаткові можливості форматування, які в атрибутах HTML відсутні;
реалізований механізм підключення різних CSS для різних типів пристроїв;
підвищення сумісності з різними платформами за рахунок використання веб-стандартів.
Отже, CSS – це загальновизнаний міжнародний стандарт. CSS - це найпотужніший інструмент, один з найосновніших складових практично будь-якої веб-сторінки, без якої неможливо уявити сучасну веб-розробку.
Таблиці стилів можуть бути як внутрішні (в межах HTML файлу) так і зовнішні. Зовнішні таблиці найбільш зручні і являють собою файли з розширенням css.
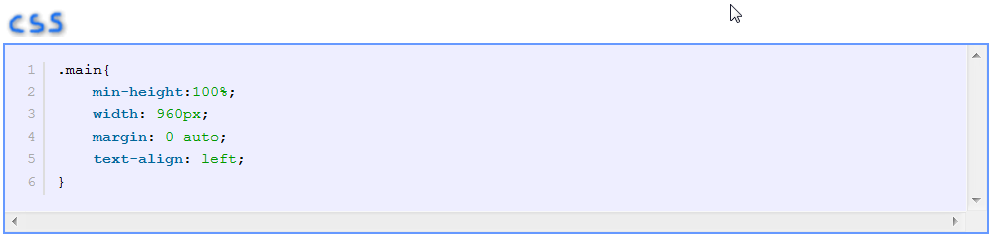
Таблиця стилів складається з набору правил, які визначають, як буде відображатися той чи інший елемент, тобто які стилі будуть до нього застосовуватися.

Правил може бути безліч, кожне складається з двох частин (можна уявити, що колонок) - до чого застосовуємо стилі (селектор) і які власне стилі застосовуємо (блок визначень). Тому всю конструкцію назвали «таблиця». Отже «таблиця стилів». Але чому раптом «каскадна»?
Каскадне спадкування
Справа в тому, що CSS використовує спадкування від предка (батька) до нащадка, що дозволяє визначати стилі, спираючись на вже описані раніше для предків. При цьому виникає ситуація, коли для елемента підходять властивості з декількох правил одночасно. Стандарт CSS визначає пріоритети, у порядку яких застосовуються правила стилів, що робить результати передбачуваними. Така модель називається «каскадом».
CSS - це потужна технологія, що дозволяє описати правила оформлення HTML документа, відокремити їх від змісту. Однією з ключових вимог, які сучасний ринок праці висуває розробнику є досконале знання CSS. Разом з тим технологія CSS досить проста в освоєнні.
