
Лабораторные работа Flash № 8
.docЛабораторные работа Flash №8
http://www.astro.tsu.ru/MT/
Для выполнения лабораторных работ необходимо иметь опыт работы в графических редакторах (Photo Shop, Paint Shop Pro, Gimp, Corel Draw) и уметь программировать, или хотя бы иметь представление об объектно-ориентированном программировании.
Создание покадровой анимации
В данной лабораторной работе мы научимся создавать покадровую анимацию.
Покадровая анимация − это анимация, полностью составленная из ключевых кадров. В ней вы сами определяете как содержимое кадра, так и его "длительность" (т. е. сколько таких статических кадров будет занимать изображение).
Для этого нам необходимы небольшие навыки рисования.
-
Открываем в программе Macromedia Flash новый файл (Ctrl+N). Во вкладке Properties (Свойства) (нижняя часть экрана) устанавливаем размеры фона 550x330 пиксел, цвет фона белый, частоту смены кадров оставляем по умолчанию 12 кадров в секунду.


-
Сочетанием клавиш Ctrl+F8 открываем вкладку Создание новых символов (Create new symbol). В поле Name пишем название мувика Fish, выделяем мышкой в поле Type: Movie clip, нажимаем OK.

-
В первом кадре с помощью инструментов Pencil (Карандаш) и Fill Color (Заливка) (расположены слева на панели инструментов) рисуем и закрашиваем рыбку. Чтобы настроить инструмент Заливка, необходимо открыть панель Color (Shift+F9) справа от рабочей области.

-
Выделяем мышкой первый кадр нашей анимации и нажимаем F6, тем самым копируя содержимое первого кадра во второй.

-
Переходим во второй кадр (он идентичен первому) и сдвигаем рыбку чуть-чуть вверх и вправо. Для поворота рыбки используем инструмент Free Transform (слева на панели инструментов). Включаем режим кальки (см. рис. ниже).

-
Повторяя действия 4 и 5 еще примерно раз 13, копируя предыдущий кадр, создавая новый, сдвигая изображение рыбки, получим такую последовательность (в режиме кальки):

-
На данный момент у нас 15 кадров. Теперь надо развернуть рыбку, чтобы она плыла в обратном направлении. В кадрах 16-21 пытаемся прорисовать поворот рыбки, примерно так:

-
С 22 по 30 кадр повторяем действия 4 и 5, передвигая рыбку влево.

-
Сейчас у нас 35 кадров. Разворачиваем снова рыбку, но теперь уже в другую сторону.

-
Переходим на основную сцену:

-
Сочетанием клавиш Ctrl+L открываем библиотеку символов нашего проекта:

-
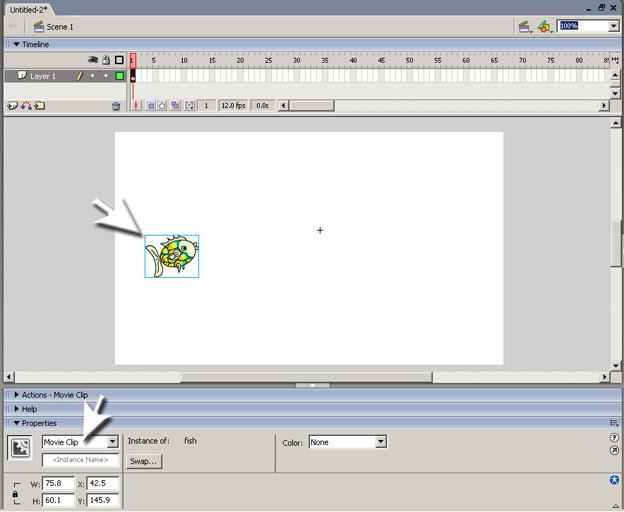
Мышкой перетаскиваем Movie Clip с рыбкой в первый кадр основной сцены. И запускаем ролик: Ctrl+Enter.
Обратите внимание! На основной сцене при выделении мувика с рыбкой объект выделяется голубой рамкой, а на панели Свойства отображаются свойства данного мувика.

-
Сохраняем проект под именем fish1.fla (он пригодится нам для выполнения следующих двух работ).
Морфинг
-
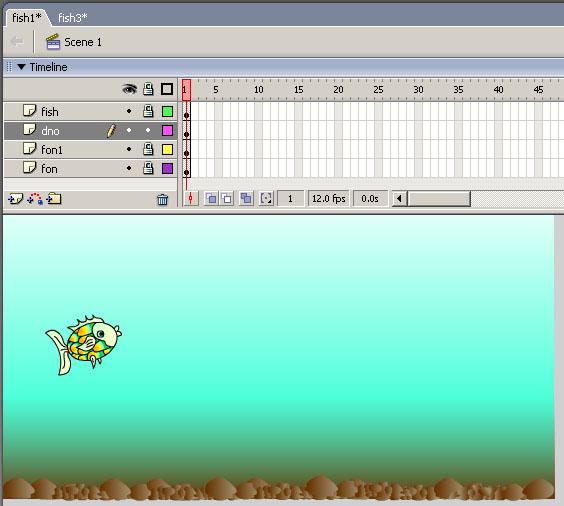
Открываем проект fish1.fla (первая часть лабораторной работы). Начинаем оформлять фон. Для этого создаём дополнительный, называем его fon и мышкой переносим его под слой с рыбкой. Рисуем на нём прямоугольник (панель инструментов слева) с градиентной заливкой от зелёного цвета к белому. Цвет градиента выбираем на панели справа Color.

-
Пытаемся изобразить дно водоема. Рисуем прямоугольник на новом слое fon1 и заливаем его градиентом от коричневого цвета с прозрачностью от 100 % к 0 %.


-
Создаём еще один слой dno, на котором изображаем камушки различных форм и размеров. Можно использовать инструмент Oval (эллипс), деформируя эллипсы инструментом Selection (чёрная стрелочка − первый инструмент на панели инструментов).

-
Создаём новый Movie Clip (Ctrl+F8) (имя даём произвольное), в первом кадре которого рисуем водоросль или что-то на неё похожее. Выделяем мышкой всё растение и для группировки всех веточек нажимаем Ctrl+G (объект выделится голубой рамочкой).



-
Наконец-то мы дошли до морфинга. Морфинг − это преобразование одного объекта в другой за счёт генерации заданного количества промежуточных кадров. Мы создали первый ключевой кадр с водорослью. Теперь создадим еще один ключевой кадр. Выделяем мышкой 10-й кадр, нажимаем F6, копируя данные 1-го кадра. Выбираем инструмент Free Transform, щелкаем по водоросли в 10-м кадре, мышкой переносим центр чёрной рамки на низ стебля растения и поворачиваем на небольшой угол вправо, как на рисунке.

-
Далее выделяем мышкой 1-й кадр, а на панели Properties в строке Tween: выбираем режим Motion. На временной шкале должна появиться стрелка от первого кадра к десятому.
• Анимация формы − Tween Shape.
• Анимация движения − Tween Motion.
Принципиальное отличие между этими способами состоит в том, что в первом способе Flash работает с графикой как с набором графических примитивов (линий, дуг, окружностей, прямоугольников, заливок и т. д.), а во втором случае Flash будет работать только со сгруппированными объектами или символами.
-
Выделяем мышкой 20-й кадр, нажимаем F6 и поворачиваем водоросль влево. В 30-м и 40-м кадрах (также нажимаем F6) поворачиваем растение влево. В 50-м кадре опять нажимаем F6 и возвращаем водоросль на место, как в 1-м кадре. В 10-м, 20-м, 30-м и 40-м кадрах на панели Properties в строке Tween: выбираем режим Motion.

Поставьте мышку в 1-й кадр и нажмите Enter, посмотрите, как двигается водоросль. Если вас что-то не устраивает, то можно изменить угол наклона объекта в ключевых кадрах (1, 10, 20, 30, 40, 50).
-
На основной сцене создадим еще один новый слой, назовем его vodorosli и перенесём на него несколько мувиков с водорослью. Расположим их в произвольном порядке на дне водоема. Можно изменить размер некоторых объектов или отобразить зеркально.


9. Ролик готов! Нажимаем Ctrl+Enter и наслаждаемся анимацией. Не забудьте сохранить проект.
Программная анимация
-
Открываем ранее созданный проект fish1.fla. У нас есть рыбка, двигающаяся водоросль, не хватает пузырей. Пузыри будем создавать программно. Для этого нажимаем Ctrl+F8, создаём новый мувик Bubble, в первом кадре которого изображаем пузырь.

-
На основной сцене создаём новый слой Bubble и вставляем на него только что созданный мувик, располагая его ниже дна водоема.


-
Выделяем мышкой пузырь, открываем вкладку Properties и даём имя мувику bub.

-
Теперь выделим мышкой первый кадр слоя Bubble, откроем вкладку Actions-Frameи вставляем код, написанный на языке Action Script. Код программы приведён ниже (комментарии можно не писать, но читать обязательно). Конечно, необходим опыт программирования на любом другом языке, иначе вы не поймёте, что пишете. Книги по Action Script (создание программной анимации в Macromedia Flash) можно скачать в Интернете или купить в книжном магазине, также можно проконсультироваться на форумах флэшеров.
stop();
//Вероятность появления нового пузыря
var probality = 5;
//Вероятность смены направления движения пузырей
var probality2 = 60;
//Гравитация
var gravity = 3;
//Начальные счётчики
var n = 0;
var n_lev = 0;
//Поворот пузыря
var rotSp = 6;
///////////////////////////
//ДЕЙСТВИЯ НА КАЖДЫЙ КАДР//
///////////////////////////
_root.onEnterFrame = function() {
//////////////////////////
//========НАПРАВЛЕНИЕ ДВИЖЕНИЯ=========//
//////////////////////////
// >> Берём случайное число от 0 до probality2
rand = random(probality2);
// >> если оно равно 1 и направление влево, меняем направление
if (rand == 1 && (global_xsp == 0 || global_xsp<−5)) {
global_sp = 0.4;
}
// >> если оно равно 2 и направление вправо
if (rand == 2 && (global_xsp == 0 || global_xsp>5)) {
global_sp = −0.4;
}
// >> увеличиваем движение в определённом направлении на global_sp
global_xsp += global_sp;
// >> ограничиваем скорость движения пузырей от −10 до 10
if (global_xsp>10) {
global_xsp = 10;
}
if (global_xsp<−10) {
global_xsp = −10;
}
////////////////////////////////////////
//========ДОБАВЛЕНИЕ ПУЗЫРЯ=========//
////////////////////////////////////////
// >> Если случайное число от 0 до probality равно 0, то создаём пузырь
if (!(random(probality))) {
// >> создаём пустой MovieClip createEmpty
duplicateMovieClip(_root.bub,"bub"+n, n_lev);
// >> определяем начальные координаты
eval("bub"+n)._y = 350;
eval("bub"+n)._x = random(550);
eval("bub"+n)._alpha = random(100);
// >> Определяем размер пузыря
eval("bub"+n)._xscale = eval("bub"+n)._yscale=random(80)+50;
// >> Увеличиваем порядковый счётчик N и уровневый счётчик N_LEV
n++;
n_lev++;
}
//////////////////////////////////////
//========ДВИЖЕНИЕ ПУЗЫРЕЙ=========//
//////////////////////////////////////
// >> Перебираем все пузыри счётчиком FOR
for (i=0; i
// >> поворачиваем пузырь на rotSp
eval("bub"+i)._rotation += rotSp;
// >> перемещаем пузырь по координате X
// − Пузырь должен колебаться влево и вправо. Для этого мы переместим его по координате X на синус поворота (_rotation), умноженный на 2
// − На передвижение по оси X также влияет величина global_xsp. Но эта величина по−разному влияет на пузыри разных размеров. Те, что больше, меньше поддаются. Значит, мы приплюсуем к перемещению по оси X global_xsp, но перед этим поделим global_xsp на размер пузыря _xscale, делённый на 100. То есть чем больше размер, тем меньше будет влиять global_xsp на пузырь.
eval("bub"+i)._x += Math.sin(eval("bub"+i)._rotation)*2+global_xsp/(eval("bub"+i)._xscale/100);
// >> перемещаем пузырь по координате Y
// − Большие пузыри летят к поверхности быстрее, чем маленькие. Значит, мы переместим пузырь на gravity вниз, но перед этим поделим это gravity на размер _xscale, делённый на 100. То есть получается обратная пропорциональность: чем больше размер, тем меньше gravity.
eval("bub"+i)._y −= gravity*(eval("bub"+i)._xscale/100);
// >> если пузырь выходит за границы, он выходит с противоположной стороны экрана
if (eval("bub"+i)._x>550) {
eval("bub"+i)._x = 0;
}
if (eval("bub"+i)._x<0) {
eval("bub"+i)._x = 550;
}
// >> необходимо сжалиться над ресурсами компьютера и удалять лишние пузыри, которые скрылись вверху экрана.
// >> если координата Y меньше 0, то удаляем объект
if (eval("bub"+i)._y<0) {
// >> удаляем
eval("bub"+i).removeMovieClip();
// >> а теперь, чтобы не осталось дырки в цикле FOR, мы уменьшим порядковый номер всех последующих пузырей на 1
for (a=i+1; a
eval("bub"+a)._name = "bub"+(a−1);
}
// >> уменьшаем порядковый счётчик на 1
n−−;
}
}
};
-
Нажимаем Ctrl+Enter. Анимация готова.
