
- •Язык разметки гипертекста html порядок создания html-документа с помощью текстового редактора блокнот:
- •Правильно правильно не правильно лабораторная работа №1. Форматирование текста
- •Создать текстовый документ
- •Сохранить и проверить результат.
- •Сохранить и проверить результат.
- •Сохранить и проверить результат.
- •Задание для самостоятельной работы
- •Лабораторная работа №2. Создание списков
- •Задания для самостоятельной работы:
- •Лабораторная работа №3. Создание таблиц
- •Лабораторная работа №3. Вставка графических изображений
- •Лабораторная работа №4. Создание таблиц
- •Задания для самостоятельной работы:
- •Лабораторная работа №5. Создание гиперссылок
- •Задание для самостоятельной работы
Лабораторные работы. Основы языка HTML
Язык разметки гипертекста html порядок создания html-документа с помощью текстового редактора блокнот:
-
Создать текстовый документ.
-
Набрать текст HTML-документа.

-
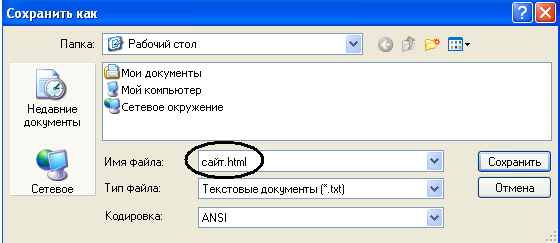
Сохранить документ в формате HTML, т.е. при сохранении указать расширение html или htm.

-
Если вы сохраните документ правильно, то пиктограмма вашего файла будет выглядеть так:
 .
Во всех остальных случаях вы его увидите
таким:
.
Во всех остальных случаях вы его увидите
таким:
 .
.
-
Теперь созданный HTML-документ можно просмотреть или в браузере, или в виде HTML-кода. Для просмотра документа в браузере дважды щелкните по пиктограмме, загрузится браузер Internet Explorer, в котором будет отображаться ваш документ.
Для просмотра html-кода можно использовать несколько способов:
-
Вызвать контекстное меню файла ОТКРЫТЬ С ПОМОЩЬЮ -> БЛОКНОТ
-
В браузере, который отображает ваш html-документ, вызвать контекстное меню на области просмотра и выбрать команду ПРОСМОТР HTML-КОДА
-
В браузере, который отображает ваш html-документ, выбрать команду меню ВИД -> ПРОСМОТР HTML-КОДА
После изменения HTML-кода документ необходимо сохранить, после чего необходимо обновить содержимое окна браузера. Обновление можно осуществить несколькими способами, с помощью:
- команды меню ВИД ->ОБНОВИТЬ
- команды из контекстного меню ОБНОВИТЬ
- функциональной клавиши F5
- кнопки на панели
инструментов
![]()
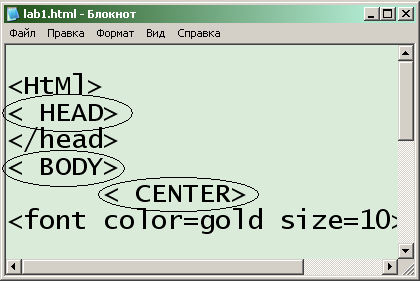
Примечание: При наборе HTML-кода можно использовать любой регистр, любое расположение строк. Между угловыми скобками и именем тега символ «пробел» не ставится!!



Правильно правильно не правильно лабораторная работа №1. Форматирование текста
Задание:
-
Создать текстовый документ
-
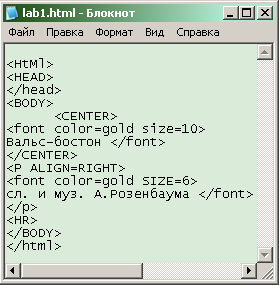
Ввести Html-код (представленный ниже).
-
Сохранить документ с именем TEXT.HTML или TEXT.HTM (не забудьте, выбрать папку, при сохранении документа)
-
Просмотреть созданный документ в браузере.

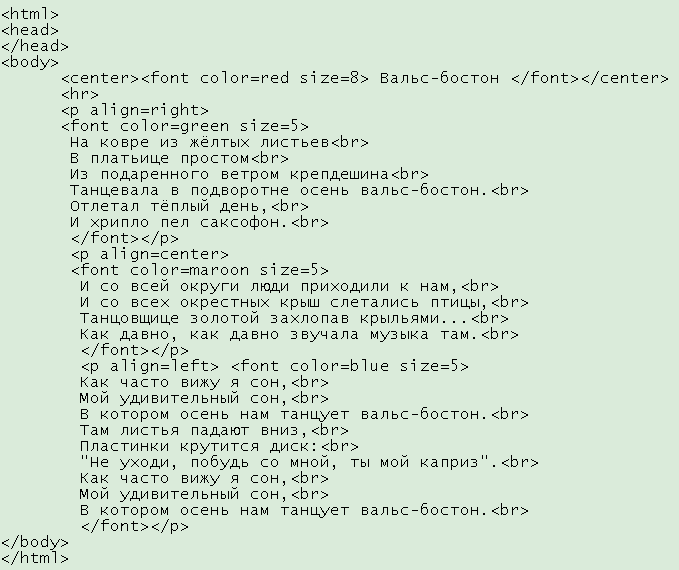
Рис.1. Html-код для Лабораторной работы №1

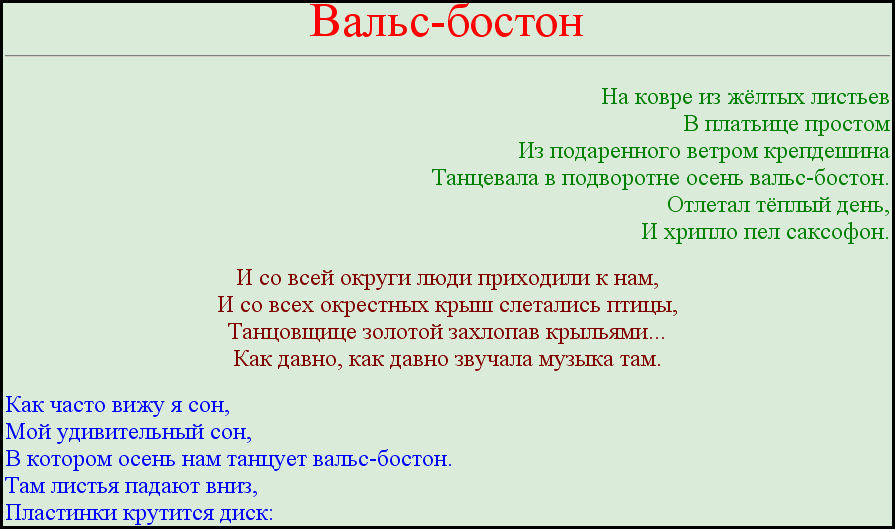
Рис.2. Результат Html-кода в браузере
-
Изменить цвет и размер заголовка текста (цвет- gold- золотой, размер - 10) . Исправьте соответствующую строку html-кода:
<font color=gold size=10> Вальс-бостон </font>
-
Сохранить и проверить результат.
-
Выровнять весь текст документа по центру.
<p align=center> … </p> или <center>… </center>
-
Сохранить и проверить результат.
-
Все четные строки выделить курсивным начертанием.
<i> … </i> (поместите в этом теге соответствующий текст)
-
Сохранить и проверить результат.
-
Добавить фрагмент текста (после заголовка): «сл. и муз. А. Розенбаума» Параметры форматирования: гарнитура – Times New Roman, размер – 6, цвет – золотой, выравнивание – по правому краю.
<p align=right> <font color=gold size=6> сл. и муз. А.Розенбаума </font></p>
-
Сохранить и проверить результат.

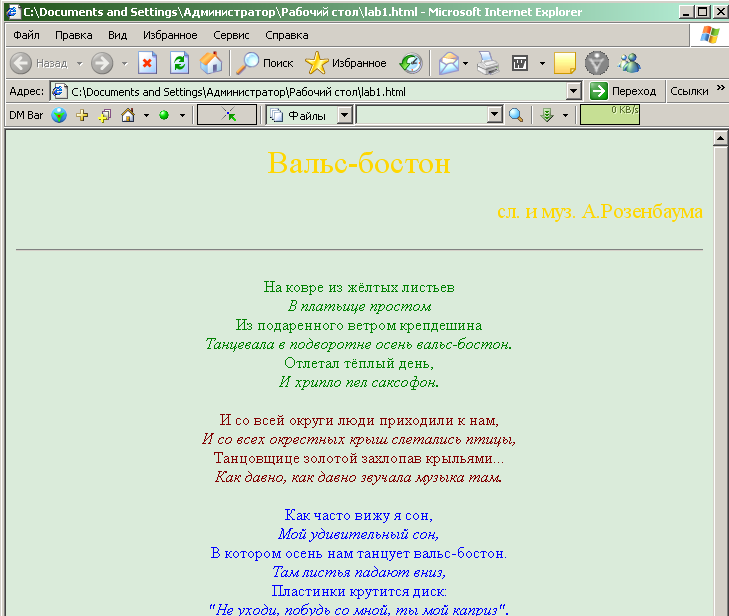
Рис.3. Результат Лабораторной работы № 1.
Задание для самостоятельной работы
-
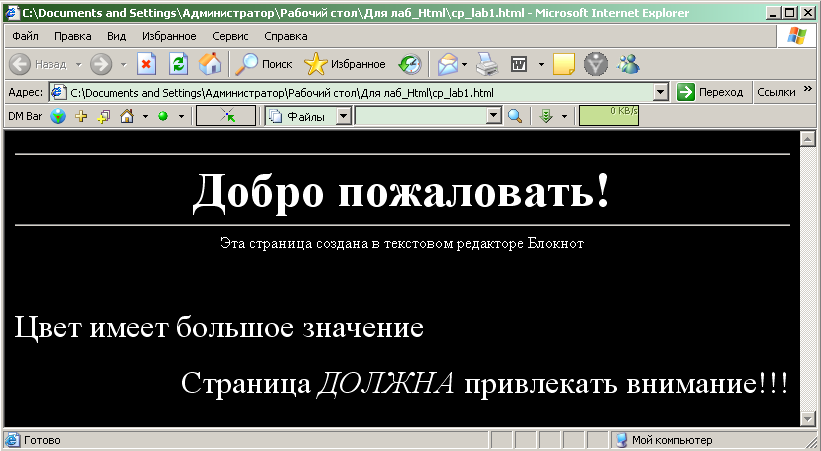
Создать HTML-документ, для фона задать черный цвет, написать текст белым цветом.

Рис.5. Результат выполнения задания 2
Примечание: Для задания фона страницы и цвета текста:
<body bgcolor=black text=white> … </body>.
В качестве фона можно использовать графическое изображение:
<body background=1.jpg>… </body>
