
- •"Информационный дизайн"
- •Практическая работа №7 «Macromedia DreamWeaver MX».
- •Заменитель графики - это пустая форма, которая служит для заполнения места на странице, пока не будет готово нужное изображение. Процедура вставки заменителя графики - Установите курсор туда, где должен располагаться заменитель графики, далее:
- •Выравнивание изображения по отношению к тексту
- •Упражнение №1
- •1. Создайте новый документ;
- •4. Попробуйте различные способы выравнивания изображения и графики, используя пункты списка Align:
- •1. Создание текстовых ссылок.
- •Создание относительной текстовой ссылки.
- •Использование якоря в пределах одной страницы. Создание именного якоря состоит из двух этапов. Сначала требуется сделать якорь, а потом дать на него ссылку.
- •Определение активных областей. В зависимости от формы активной области, которую вы хотите создать, выполните одну из следующих операций:
- •Создание ссылок на основе графической карты. Сопоставление графической карте набора ссылок:
- •6. Flash-кнопки. Процесс создания Flash-кнопки:
- •Упражнение №2

"Информационный дизайн"
Практическая работа №7 «Macromedia DreamWeaver MX».
I.Работа с графикой
1.Вставка изображения на страницу. Поместите курсор туда, где должно располагаться изображение. Выполните одну из следующих операций:
• |
Меню Insert |
команда Image; |
• |
Панель Insert |
категория Common кнопка Image |
Заменитель графики - это пустая форма, которая служит для заполнения места на странице, пока не будет готово нужное изображение. Процедура вставки заменителя графики - Установите курсор туда, где должен располагаться заменитель графики, далее:
• Панель Insert категория Common кнопка Image Placeholder (заменитель изображения)
•Появится диалоговое окно:
o в поле Name введите текст, который будет отображаться внутри заменителя графики; o в поле Width и Height введите размеры заменителя графики;
o в поле Color – выберите цвет;
o в поле Alternate Text – введите описание, которое будет вставлено на место заменителя изображения.
2.Выравнивание изображений. Порядок действия по выравниванию изображения практически такой же, как в операции выравнивания текста. : Установите курсор на одну линию с изображением (изображение не должно быть выделено):
•панель Properties кнопки выравнивания Align (Left, Center, Right);
Выравнивание изображения по отношению к тексту
Процесс выравнивания графики и текста –вставьте в текст изображение и далее:
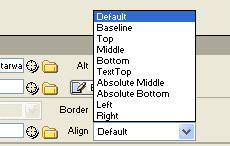
• Откройте панель Properties список Align
Пункты списка Align предназначены для указания расположения изображения относительно страницы и текста:
•Default - по умолчанию будет полностью соответствовать пункту BaseLine.
•BaseLine - низ рисунка совпадет с базовой линией текста. Пример
•Top - верх изображения совпадет с верхом текста. Пример
•Middle - середина рисунка совпадает с базовой линией текста. Пример
•Bottom - низ изображения совпадает с низом текста . Пример
•TextTop - верх изображения совпадает с верхом самого Высокогосимвола текста. Пример
•Absolute Middle - середина рисунка совпадает со средней линией текста. Пример
•Absolute Bottom - низ рисунка совпадает с низом самого низкого символа. Пример
•Left и Right - прижимают изображение к левому и правому краю страницы соответственно
1
3. Масштабирование изображений. Данная операция не влияет на состояние исходного файла, она всего лишь меняет вид изображения в окне документа. Для изменения размера изображения выделите его и выберите один из вариантов:
1. Панель Properties введите новые параметры в поля W (ширина) и Н (высота) клавиша [Enter] (или установите курсор в любое другое поле);
2.Щелкните на одном из маркеров и не отпуская клавишу мыши перетаскивайте маркер по диагонали, пока изображение не достигнет нужного размера, а затем отпустите.
Совет. Чтобы сохранить пропорции изображения при изменении его размеров путем перетаскивания маркеров, удерживайте нажатой клавишу [Shift]
4.Вставка информации об изображении с помощью тега alt. Функция <alt> позволяет позаботится о владельцах текстовых браузеров, т.е. браузеров, которые не могут показывать графику, а также о тех, чей браузер настроен на загрузку изображений вручную. Кроме того тег <alt> отвечает за появление всплывающей подсказки с текстом в момент, когда пользователь наводит на изображение указатель мыши. Чтобы добавить этот тег выделите изображение:
3.Панель Properties введите текст в поле Alt (альтернативный текст)
5.Уменьшенные копии изображений Позволяет просматривать графические фрагменты пользователям с низкой скоростью соединения. Это альтернативные изображения, загружаемые перед основными. Некоторые дизайнеры предпочитают использовать черно-белые версии уменьшенных копий, еще больше ускоряя процесс загрузки. Процесс создания графической ссылки на основе уменьшенной копии изображения:
4. |
Меню Insert |
команда Image |
сохраните страницу; |
|
|
||
5. |
Создайте новую страницу |
поместите на нее крупное изображение |
сохраните ее; |
||||
6. |
Вернитесь к |
редактированию исходной страницы |
выделите |
уменьшенную копию |
|||
|
изображения |
панель Properties |
поле Link |
выберите нужный файл в диалоговом окне |
|||
Select File (выбор файла)
6.Создание рамки вокруг изображения Чтобы добавить рамку выделите изображение введите в поле Border ширину рамку в пикелах. (рамки следует использовать аккуратно, т.к. их неумеренное употребление может легко испортить дизайн)
7.Обрезка изображения. Позволяет привлечь внимание к определенным областям и удалить ненужные фрагменты. Для этого выделите изображение и выполните одну из следующих операций:
7. |
Панель Properties кнопка Grop; |
• |
Меню Modify команда Image Grop; |
Затем:
8.Отрегулируйте размер прямоугольника (при необходимости щелкните в центре прямоугольника и не отпуская клавишу мыши перетащите его на другое место);
•Двойной щелчок внутри прямоугольника или нажатие на клавише [Enter]
8.Изменение размеров изображения. Функция Resample (интерполяция) добавляет или удаляет пикселы изображения в формате JPEG или GIF, размеры которого были предварительно изменены, таким образом, чтобы различия с исходными изображениями оказались минимальными. Чтобы воспользоваться функцией Resample, выполните одну из следующих операций:
9. |
Панель Properties кнопка Resample; |
• |
Меню Modify команда Image Resample; |
Примечание. Функция Resample работает только с изображениями, размеры которых были предварительно изменены.
2
