
- •Министерство образования и науки российской федерации
- •Основы Интернет-журналистики
- •Параграф первый Как устроен Интернет?
- •Параграф пятый Интернет-каталоги
- •Базы данных и энциклопедии
- •Онлайн-переводчики
- •Интернет-версии традиционных сми
- •Параграф второй Интернет-сми, не имеющие аналогов на традиционных носителях
- •Доменное имя
- •Сайт (от англ. Site – место, синонимы: веб-сайт, ресурс)
- •Impression (показ, exposures):
- •Visit and Visitor (посещение и посетитель):
Параграф первый Как устроен Интернет?
Глобальная сеть чрезвычайно похожа на обычную рыболовецкую. Точно также есть составляющие основу веревки (каналы, линии), которые скреплены между собой узлами (серверами). Вот только сходство на этом и заканчивается, хотя бы потому, что Интернет объединяет сети разных рангов, и точно также серверы тоже бывают самых разных рангов. Об этом немного подробнее. Первый уровень серверов – внутрикорпоративные, их еще называют прокси-серверами. С их помощью организуется выход по одному IP-адресу в Интернет сразу достаточно большого количества терминалов (компьютеров на рабочих местах). Организуют работу прокси-сервера системные администраторы, в обязанности которых входит поддержание в рабочем состоянии программного обеспечения каждого из компьютеров нашей корпорации, а также обеспечивать ранжирование каналов выхода в Интернет. Кто-то получает более широкий канал для быстрого отправления важной информации, а кто-то медленно-медленно грузит письма из личной почты…
Следующим уровнем серверов и соответственно сетей, являются провайдеры последней мили, или пользовательские провайдеры (иногда их называют еще сервисными провайдерами). Их задача – обеспечить выход с прокси-серверов и отдельных пользовательских IP-адресов на магистральный канал связи. Сами эти канала обслуживают канальные или магистральные провайдеры, которые в свою очередь объединены в особую сеть. Завершают региональное ранжирование хостинг-провайдеры, основной задачей которых является организация в целом всей сети глобальных коммуникаций, в частности, они обеспечивают физическое присутствие в Сети тех или иных пользователей и их сайтов (присоединяют серверы владельцев тех или иных сайтов к своим серверам и обеспечивают их выход в сеть, или выделяют на своем дисковом пространстве необходимое место для размещения контента того или иного сайта).
Высшей сетью в Интернете являются точки обмена трафиком (гейты). В России это – узел MSK-IX (М-9), к которому подключены более 300 хостинг-провайдеров России. Физически она расположена возле ст. м. Калужская в Москве. Ее основная задача – обеспечивать обмен информацией с другими региональными сетями. С августа 2009 г. по август 2010 г. среднесуточный трафик достиг 175 Гбит/сек, а максимальный – 278,3 Гбит/сек. Для повышения надежности работы этой крайне важной структуры Рунета проведена его территориальная диверсификация. Филиалы М-9 открыты в Санкт-Петербурге (СПб-9), в Нижнем Новгороде (9-НН), в Красноярске (КРС-9). Многочисленными проводными и беспроводными каналами М-9 объединена с другими региональными гейтами: UA-IX (Киев), Tas-IX (Узбекистан), DE-CIX (Франкфурт), AMS-IX (Амстердам), LINX (Лондон) и многими другими.
Руководит всей деятельностью Интернета ICANN – некоммерческая общественная корпорация, зарегистрированная в 1998 г. по соглашению с Министерством торговли США по законам штата Калифорния. Ежеквартально организация отсылает в Правительство США отчет, приводя в нем существенные достижения в том или ином направлении своей деятельности.
ICAAN координирует технические параметры Интернет, осуществляет координацию и контроль над IP-адресным пространством, над системой доменных имен, включая разработку правил и определение условий, по которым новые домены верхнего уровня могут быть добавлены к корневой системе DNS. В ее функции также входит надсмотр за операционированием авторизованной системы корневых серверов Интернет.
В структуру ICANN входят 3 вспомогательные организации: DNSO (вспомогательная организация по доменным именам), ASO (по адресам), PSO (по протоколам).
История Интернета.
История Интернета в общих чертах известна всем, но все же мы ее повторим. Работы по ее созданию начались в США в конце 1950 гг., когда военные осознали, что современные средства ведения боевых действий способны разнести в клочья любые даже самые защищенные каналы передачи данных. Поэтому была поставлена задача создать сеть, сохраняющую работоспособность при уничтожении любых из ее звеньев, в которой информационные посылки будут способны самостоятельно искать работоспособные каналы и производить самостоятельную адресацию.
К 1969 г. сотрудники Агентства передовых оборонных исследовательских проектов США (ARPA) Поль Барен, Ларри Робертс и Винтсент Серф продемонстрировали первый образец такой сети, названной APRANET. К концу 1970-х гг. для работы в ней были созданы многочисленные протоколы (наборы программного обеспечения) передачи данных. В конкурентной борьбе победил TCP/IP, который успешно применяется до сих пор как протокол обеспечения взаимосвязи сетей различной природы и уровней.
В настоящее время разработана и постепепенно внедряется шестая версия этого протокола, которая обозначается как IPv6. Ее ключевое отличие от действующей четвертой версии заключается в увеличении длины адреса до 128 бит вместо 32. За счет этого повышается размер пакета информации до 4 гигабайт, появилась возможность многоадресного вещания, что означает очень серьезное упрощение работы с многоформатным контентом.
В чем заключается сущностная природа TCP/IP?
Transmission Control Protocol/Internet Protocol – это набор сетевых протоколов которые работают совместно для обеспечения сетевого взаимодействия DOD. Эти протоколы обеспечивают физическое, транспортное, сетевое и прикладное присутствие необходимой информации в сети.
На физическом уровне обеспечивается оценка основных характеристик тех или иных каналов: медные кабели – коаксиальные или витые пары, телефонные кабели или электропроводка, оптические кабели, радиоканалы и т.д. Для каждого из них устанавливается свой объем пакета передаваемой информации и определяются необходимые характеристики требуемой конвергенции на конечном этапе. Транспортные протоколы определяют необходимую маршрутизацию и адресацию передаваемых пакетов информации и обеспечивают требуемую последовательность их прихода в концентратор. Сетевые протоколы обеспечивают возможность взаимодействия различных сетей между собой. Прикладные протоколы обеспечивают возможность точной передачи информации и ее непосредственного использования потребителем.
Для того чтобы, передавать данные посредством Internet, нужно иметь как минимум два адреса: адрес отправителя и адрес получателя. Адресация информационных ресурсов в сети Internet обеспечивается посредством так называемых IP-адресов, которые пользователь получает у своего Internet-провайдера. Учитывая, что количество серверов достигает многих миллионов, то становится понятным проблема адресации. Для ее применяют сервис, который называется Системой Доменных Имен (Domain Name Service – DNS).
Доменная система имен.
Если набирать в окне адреса браузера URL интересующего нас ресурса, то наш клиент-браузер формирует запрос и отправляет его по соответствующему адресу в сеть. В узлах сети всегда имеются программы-маршрутизаторы, которые направят ваш запрос в нужный узел. Там специальная программа-сервер (в нашем случае это WEB-сервер) возьмет этот ресурс со своего компьютера и отправит его вам обратно по цепочке узлов.
При этом мы не набираем цепочку цифр, а обходимся нормальным осмысленным словом. Например, www.rbc.ru. На самом деле, IP-адрес попросту заменяется словами-синонимами. Одному IP-адресу может соответствовать один или несколько синонимов. Они называются доменными именами.
DNS – это распределенная база данных соответствий IP-адресов символическим именам, например, www.yandex.ru – это 195.34.34.84. Причем, домены не зависят от IP-адресов и при их смене домен не меняется, а остается во владении пользователя. Система доменных имен представляет из себя иерархию. Корнем этого дерева является так называемый корневой домен, который обозначают символом «.». Далее идут домены первого уровня, за ними домены второго уровня и т.п.
Ваш браузер, прежде чем отправлять запрос, сначала обращается к известному ему узлу, где установлен сервер имен DNS. Этот сервер и сообщает браузеру точный IP-адрес узла с нужным вам доменным именем.
Все домены, в частности, разведены по следующим секторам:
.com – для коммерческих организаций (commercial);
.net – для сетевых структур (networks);
.org – некоммерческие организации (organizations);
.gov – государственные структуры (goverment);
.biz – коммерческие организации (с ограничениями) (business organizations);
.info – домен (information) открытый для всех;
.name – для персональных (personal) сайтов (с отдельными ограничениями);
.pro – для специалистов (professionals) определённых профессий (с ограничениями).
Есть группы географических доменов:
.ru – Россия;
.ua – Украина;
.bu – Беларусь;
.de – Германия;
.fr – Франция;
.tv – до недавнего времени Тайвань (пользуется особой популярностью у журналистов для их личных сайтов), в настоящее время этой стране присвоен домен .tw;
.cn – Китай;
.cz – Чехия и многие другие. Традиционно лишь США не имеет своего регионального домена, а вот у России их три: .su, .ru, .рф.
Также существуют спонсируемые домены верхнего уровня:
.asia – домен для пользователей азиатско-тихоокеанского региона;
.aero – аэроиндустрия;
.cat – предназначенный для представителей каталонского культурного и лингвистического сообщества;
.eco – для экологических интернет-ресурсов;
.coop – для кооперативных организаций;
.jobs – для информации о работе и вакансиях;
.mobi – для информации о мобильной связи;
.post – для почтовых организаций;
.museum – предназначен для музеев;
.tel — хранение и управление корпоративными и персональными контактами;
.travel –туристическая индустрии;
.xxx – сайты исключительно для взрослых.
За время своего существования Интернет стал мировым достоянием и многие государства пытаются изменить ситуацию и вывести управление интернетом из-под контроля одной страны – США. Ряд государств выступают за передачу управления адресным пространством Интернета от ICAAN в ведение международного органа при ООН.
В частности, вовремя успев ко времени завершения прежнего контракта (2011 г.), Россия добилась включения в новый контракт положения о создании российской доменной зоны «.РФ» и регистрации доменных имен на кириллице – правительство.рф, госуслуги.рф и другие.
Во многом это получилось еще и потому, что Рунет – один из наиболее динамичных секторов Интернета. За 2010 г., например, он показал рост более чем на 50%, достигнув объема почти в четыре миллиона доменов, обойдя общеевропейскую зону .eu.
Регистрация доменов в «.ru» и их поддержка требует небольших денег, порядка 50 долларов США в год.
Как работает Сеть?
Но «просто» передать информацию из одной точки сети в другую, пускай и пакетным способом, и с произвольной адресацией каждого из пакетов, это еще далеко не все. Надо еще и принять и раскодировать полученную информацию, а вот это стало второй серьезной задачей.
Посудите сами, в странах Западной Европы и США в качестве алфавита используется латиница, в России и некоторых странах Восточной Европы – кириллица, в Китае и Японии – иероглифы, в арабском мире – собственная вязь, в Корее – пиктограммы, которые к тому же и записываются совершенно уникальным образом. Хорошо было американским военным, для которых, собственно, Интернет создавался. Для приема и передачи используется стандартная аппаратура, работающая по стандартному принципу, используется один и тот же язык кодировки… А если информация отправляется из несовместимых по физическим принципам работы устройств? Как принять такую информацию и использовать ее в работе?
Для обеспечения этого был придуман протокол HTTP и специальный интернет-язык – html.
HTTP (HyperText Transfer Protocol – «протокол передачи гипертекста») протокол прикладного уровня передачи данных в виде гипертекстовых документов. В основе этого протокола лежит технология «клиент-сервер», то есть предполагается существование потребителей (клиентов), которые инициируют соединение и посылают запрос, и поставщиков (серверов), которые ожидают соединения для получения запроса, производят необходимые действия и возвращают обратно сообщение с результатом.
HTTP был разработан в марте 1991 г. Тимом Бернерсом-Ли, как механизм для доступа к документам в Интернете и облегчения навигации посредством использования гипертекста.
В настоящее время действует версия протокола, принятая в июне 1999 г. Новым в этой версии был режим «постоянного соединения»: TCP-соединение может оставаться открытым после отправки ответа на запрос, что позволяет посылать несколько запросов за одно соединение. Клиент теперь обязан посылать информацию об имени хоста, к которому он обращается, что сделало возможной более простую организацию виртуального хостинга.
Каждое HTTP-сообщение состоит из трёх частей, которые передаются в указанном порядке:
Стартовая строка (англ. Starting line) – определяет тип сообщения;
Заголовки (англ. Headers) – характеризуют тело сообщения, параметры передачи и прочие сведения;
Тело сообщения (англ. Message Body) – непосредственно данные сообщения. Обязательно должно отделяться от заголовков пустой строкой.
Заголовки и тело сообщения могут отсутствовать, но стартовая строка является обязательным элементом, так как указывает на тип запроса/ответа. HTTP устанавливает отдельную TCP-сессию на каждый запрос; в более поздних версиях HTTP было разрешено делать несколько запросов в ходе одной TCP-сессии, но браузеры обычно запрашивают только страницу и включённые в неё объекты (картинки, каскадные стили и т. п.), а затем сразу разрывают TCP-сессию. Для поддержки авторизованного (неанонимного) доступа в HTTP используются cookies; причём такой способ авторизации позволяет сохранить сессию даже после перезагрузки клиента и сервера.
Благодаря этому в Интернете стало возможным организовать многочисленные сервисы, в том числе и платные, что стало одним из серьезнейших стимулов для его развития.
HTML (HyperText Markup Language – «язык разметки гипертекста») – стандартный язык разметки документов в Интернете. Язык HTML интерпретируется браузером и отображается в виде документа, в удобной для человека форме без потери его семантики.
Характерной особенностью HTML является теговый принцип разметки документов. То есть, каждый документ на языке HTML представляет собой набор элементов, начало и конец каждого из которых обозначается специальными пометками – тегами.
Список наиболее популярных тегов:
Основные теги
<html>...</html> — Указывает программе просмотра страниц что перед ней HTML документ.
<head>...</head> — Определяет место, где помещается различная информация, не отображаемая в теле документа. Здесь располагается тег названия документа и теги для поисковых машин.
<body>...</body> — Определяет видимую часть документа.
Теги оглавления
<base href=«www.?»> — Указание браузеру: от какого базового адреса все ссылки (кроме ссылок явно прописанных полностью)
<base target=«?»> — Указание браузеру, от какого базового окна, в котором открываются все ссылки (кроме ссылок с отдельным указанием данного параметра)
<meta name=«allow-search» content=«?»> — Указание для поисковых роботов, как следует сканировать данную страницу
<meta http-equiv=«distribution» content=«?»> — Указание для поисковых роботов: относится ли данная страница к мировым
<meta name=«robots» content=«?»> — Указание для поисковых роботов, как следует сканировать данную страницу
<meta name=«author» content=«?»> — Указание автора странички
<meta name=«keywords» content=«?»> — Описание содержащийся информации (для поисковых машин)
<meta http-eguiv=«content-type» content=«text/plain;churset=«?»> — Указание браузеру, в какой кодировке следует подгружать страницу (Window-1251, KOI8-R, KOI8-U, ISO-8859-5, UTF-8, UTF-16 и д.р.)
Некоторые хостинги (в основном иностранные) автоматически перекодируют страницы, получаемые сервером в определенную кодировку. Поэтому уточняйте перед постановкой тега у поставщиков хостинга этот вопрос.
<meta name=«description» content=«?»> — Ключевые слова странички (для поисковых машин)
<title>...</title> — Помещает название документа в оглавление программы просмотра страниц
Атрибуты тела документа
<body bgcolor=«?»> — Устанавливает цвет фона документа, используя значение цвета в виде RRGGBB - пример: FF0000 - красный цвет.
<body text=«?»> — Устанавливает цвет текста документа, используя значение цвета в виде RRGGBB - пример: 000000 - черный цвет.
<body link=«?»> — Устанавливает цвет гиперссылок, используя значение цвета в виде RRGGBB - пример: 00FF00 - зеленый цвет.
<body vlink=«?»> — Устанавливает цвет гиперссылок, на которых вы уже побывали, используя значение цвета в виде RRGGBB - пример: 333333 - серый цвет.
<body alink=«?»> — Устанавливает цвет гиперссылок при нажатии.
Теги форматирования текста
<pre>...</pre> — Обрамляет предварительно отформатированный текст.
<h1>...</h1> — Создает самый большой заголовок
<h2>...</h2>, <h3>…</h3>, <h4>...</h4>, <h5>…</h5> — Создает заголовки промежуточных размеров
<h6>...</h6> — Создает самый маленький заголовок
<b>...</b> — Создает полужирный текст
<i>...</i> — Создает наклонный текст
<tt>...</tt> — Создает текст, имитирующий стиль печатной машинки.
<kbd>...</kbd> — Создает текст, еще больше имитирующий стиль печатной машинки.
<var>...</var> — Название переменных отображается курсивом
<cite>...</cite> — Выделение цитат курсивом
<address>...</address> — Отображается курсивом в виде отдельного абзаца
<em>...</em> — Наклонный текст (воспринимается поисковыми роботами как выделение)
<strong>...</strong> — Жирный текст (воспринимается поисковыми роботами как особо сильное выделение)
<font size=«?»>...</font> — Устанавливает размер текста в пределах от 1 до 7.
<font color=«?»>...</font> — Устанавливает цвет текста, используя значение цвета в виде RRGGBB.
Гиперссылки
<a href=«URL»>...</a> — Создает гиперссылку на другие сайты.
<atarget=«?»>...</a> — Указывает в каком окне открывать гиперссылку.
Параметры и значения
_Blank — Загрузка содержимого страницы, заданной ссылкой, в новое пустое окно
_Parent — Загрузка содержимого страницы, заданной ссылкой, в окно, которое содержит ссылку
_Self — Загрузка содержимого страницы, заданной ссылкой, в окно, игнорируя используемые фреймы
_Top — Загрузка содержимого страницы, заданной ссылкой, в окно, игнорируя использованные фреймы
При использовании фреймов и вложенных фреймов значением может выступать имя фрейма или вложенной сетки фреймов, при этом страница откроется в указанной части окна.
<a href=«NAME»>...</a> — Создает гиперссылку на другую страницу.
<a href=«mailto:EMAIL»>...</a> — Создает гиперссылку вызова почтовой программы для написания письма по указанному адресу.
<a href=«#name»>...</a> — Создает гиперссылку на метку текущей страници.
<a name=«name»>...</a> — Отмечает часть текста, как метку для гипперссылок на странице.
<a href=«NAME#name»>...</a> — Создает гиперссылку на метку другой страници.
Форматирование
<p>...</p> — Создает новый параграф
<p align=«?»>...</p> — Выравнивает параграф относительно одной из сторон документа, значения: left, right, justify или center
<nobr> — Запрещает перевод строки.
<wbr> — Указывает, где разбивать строку для переноса при необходимости.
<br> — Вставляет перевод строки.
<blockquote>...</blockquote> — Создает отступы с обеих сторон текста.
<dl>...</dl> — Создает список определений.
<dt> — Определяет каждый из терминов списка
<dd> — Описывает каждое определение
<ol>...</ol> — Создает нумерованный список
<ul>...</ul> — Создает ненумерованный список
<div align=«?»>...</div> — Тег, используемый для форматирования больших блоков текста HTML документа. Также используется в таблицах стилей.
Графические элементы
<img src=«name»> — Добавляет изображение в HTML документ
<img src=«name» align=«?»> — Выравнивает изображение к одной из сторон документа, принимает значения: left, right, center; bottom, top, middle
<img src=«name» border=«?»> — Устанавливает толщину рамки вокруг изображения
<img src= «name» vspase= «?»> — Устанавливает поля сверху и снизу
<img src= «name» hspase=«?»> — Устанавливает поля с боков
<img src= «name» alt=«?»> — Всплывающая подсказка при наведении на картинку
<hr> — Добавляет в HTML документ горизонтальную линию.
<hr size=«?»> — Устанавливает высоту (толщину) линии
<hr width=«?»> — Устанавливает ширину линии, можно указать ширину в пикселах или процентах.
<hr noshade> — Создает линию без тени.
<hr color=«?»> — Задает линии определенный цвет. Значение RRGGBB.
Таблицы
<table>...</table> — Создает таблицу.
<tr>...</tr> — Определяет строку в таблице.
<td>...</td> — Определяет отдельную ячейку в таблице.
<th>...</th> — Определяет заголовок таблицы (нормальная ячейка с отцентрованным жирным текстом)
<caption>...</caption> — Определяет подпись таблицы
Атрибуты таблицы
<table border=«#»> — Задает толщину рамки таблицы.
<table cellspacing=«#»> — Задает расстояние между ячейками таблицы.
<table cellpadding=«#»> — Задает расстояние между содержимым ячейки и ее рамкой.
<table width=«#»> — Устанавливает ширину таблицы в пикселах или процентах от ширины документа.
<table height=«#»> — Устанавливает высоту таблицы в пикселах или процентах от высоты документа.
<tr align=«?»> или <td align=«?»> — Устанавливает выравнивание ячеек в таблице, принимает значения: left, center, или right.
<tr valign=«?»> или <td valign=«?»> — Устанавливает вертикальное выравнивание для ячеек таблицы, принимает значения: top, middle, или bottom.
<td colspan=«#»> — Указывает количество столбцов, которые объединены в одной ячейке. (по умолчанию=1)
<td rowspan=«#»> — Указывает количество строк, которые объединены в одной ячейке. (по умолчанию=1)
<td nowrap> — Не позволяет программе просмотра делать перевод строки в ячейке таблицы.
<td width=«#»> — Устанавливает ширину ячейки в пикселах или процентах от ширины таблицы (ячейки одного столбца не могут иметь разную ширину).
<td height=«#»> — Устанавливает высоту ячейки в пикселах или процентах от высоты таблици (ячейки одной строки не могут иметь разную высоту).
Фреймы
<frameset>...</frameset> — Предваряет тег <body> в документе, содержащем фреймы;
<frameset rows=«value,value»> — Определяет строки в таблице фреймов, высота которых определена кол-вом пикселов или в процентном соотношении к высоте таблицы фреймов.
<frameset cols=«value,value»> — Определяет столбцы в таблице фреймов, ширина которых определена кол-вом пикселов или в процентном соотношении к ширине таблицы фреймов.
<frame> — Определяет единичный фрейм или область в таблице фреймов.
<noframes>...</noframes> — Определяет, что будет показано в окне браузера, если он не поддерживает фреймы.
Атрибуты фреймов
<frame src=«URL»> — Определяет, какой из HTML-документов будет показан во фрейме.
<frame name=«name»> — Указывает Имя фрейма или области, что позволяет перенаправлять информацию в этот фрейм или область из других фреймов.
<frame marginwidth=«#»> — Определяет величину отступов по левому и правому краям внутрь фрейма; должно быть равно или больше 1.
<frame marginheight=«#»> — Определяет величину отступов по верхнему и нижнему краям в нутрь фрейма; должно быть равно или больше 1.
<frame scrolling=VALUE> — Указывает, будет ли выводится линейка прокрутки во фрейме; значение value может быть "yes," "no," или "auto". Значение по умолчанию для обычных документов - auto.
<frame noresize> — Препятствует изменению размеров фрейма пользователем.
Ифрейм и его атрибуты
<iframe>...</iframe> — Создает контейнер, который может содержать любые элементы. Остальные элементы обтекают этот контейнер.
<iframe src=«URL»> — Определяет, какой из HTML документов будет показан в ифрейме.
<iframe name=«name»> — Указывает имя ифрейма, что позволяет перенаправлять информацию в этот ифрейм .
<iframe vspase=«?»> — Устанавливает поля сверху и снизу снаружи от ифрейма
<iframe hspase=«?»> — Устанавливает поля сбоков снаружи от ифрейма
<iframe marginwidth=«#»> — Определяет величину отступов по левому и правому краям внутрь ифрейма; должно быть равно или больше 1.
<iframe marginheight=«#»> — Определяет величину отступов по верхнему и нижнему краям в нутрь ифрейма; должно быть равно или больше 1.
<iframe scrolling=VALUE> — Указывает, будет ли выводиться линейка прокрутки в ифрейме; значение value может быть «yes», «no», или «auto». Значение по умолчанию для обычных документов – auto.
<iframe width=«#»> — Определяет ширину ифрейма
<iframe height=«#»> — Определяет высоту ифрейма;
<iframe title=«?»> — Текст всплывающей подсказки
Формы
<form>...</form> — Создает формы
<select multiple name=«NAME» size=«?»>...</select> — Создает скролируемое меню. Size, устанавливает количество пунктов меню, которое будет показано на экране, остальные будут доступны при использовании прокрутки.
<option> — Указывает каждый отдельный элемент меню
<select name=«NAME»>...</select> — Создает ниспадающее меню
<option> — Указывает каждый отдельный элемент меню
<textarea name=«NAME» cols=40 rows=8>...</textarea> — Создает окно для ввода текста. Columns указывает ширину окна; rows указывает его высоту.
<input type=«checkbox» name=«NAME»> — Создает checkbox.
<input type=«radio» name=«NAME» value=«x»> — Создает radio-кнопку.
<input type=text name=«foo» size=20> — Создает строку для ввода текста. Параметром Size указывается длина в символах.
<input type=«submit» value=«NAME»> — Создает кнопку «Отправить»
<input type=«Image» border=«0» name=«NAME» src=«name.gif»> — Создает кнопку «Отправить» - для этого используется изображение
<input type=«reset»> — Создает кнопку «Очистить»
Элементы могут быть пустыми, то есть не содержащими никакого текста и других данных (например, тег перевода строки <br>). В этом случае обычно не указывается закрывающий тег. Кроме того, элементы могут иметь атрибуты, определяющие какие-либо их свойства (например, размер шрифта для элемента font). Атрибуты указываются в открывающем теге.
Язык HTML – язык обмена научной и технической документацией, пригодный для использования людьми, не являющимися специалистами в области вёрстки. HTML успешно справлялся с проблемой сложности SGML путём определения небольшого набора структурных и семантических элементов – дескрипторов, они же описанные выше теги. Изначально язык HTML был задуман и создан как средство структурирования и форматирования документов без их привязки к средствам воспроизведения (отображения). В идеале, текст с разметкой HTML должен без стилистических и структурных искажений воспроизводиться на оборудовании с различной технической оснащённостью (цветной экран современного компьютера, монохромный экран органайзера, ограниченный по размерам экран мобильного телефона или устройства и программы голосового воспроизведения текстов).
Однако современное применение HTML очень далеко от его изначальной задачи. С течением времени, основная идея платформонезависимости языка HTML была отдана в своеобразную жертву современным потребностям в мультимедийном и графическом оформлении.
В настоящее время разрабатывается новый протокол HTML 5.0, в котором существенно упрощена работа с мультимедийным контентом через теги <video>, <audio>, <time>, <meter> и ряда других.
Параграф второй
Виды доступа в Сеть
Проводной доступ
Исторически первым видом доступа в сеть был проводной с использованием телефонных кабелей «лапши» по технологии dial-up. Такой вид доступа отличается крайней дешевизной и практически полным охватом домовладений. Все, что необходимо для уверенной работы в Интернете: внешний модем.
Модем (МОДулятор + ДЕМодулятор) – устройство, применяемое в системах связи для физического сопряжения информационного сигнала со средой его распространения. При работе первые модемы полностью занимали телефонный канал.
Однако, по своим физическим характеристикам, особенно по уровню эха и собственных шумов, выяснилось, что максимальная скорость приема-передачи сигнала не может быть выше 56 кбит/сек, что едва хватает для работы с текстами. Графику, а тем более видео по таким каналам передавать практически невозможно. Но поскольку ничего более совершенного в первое время не было, то пошли по пути адаптации информации к возможностям каналов. Это было время так называемого WEB 1.0.
Ситуация немного изменилась с появлением так называемых DSL (Digital Subscriber Line – цифровая абонентская линия; также есть другой вариант названия – Digital Subscriber Loop – цифровой абонентский шлейф) и особенно ассимметричных ADSL-модемов с технологией сжатия информации и передачи ее с помощью несущей частоты. В результате максимальная скорость достигла 250 кбит/сек, что было гораздо лучше, но для уверенной передачи-приема видео все же недостаточно. Одним из преимуществ такой технологии было то, что при работе не загружался речевой телефонный канал.
Но все дальнейшее развитие технологий доступа в Интернет было связано с развитием каналов. Среди проводных каналов можно выделить: коаксиальные (телевизионные) кабели, которые являются превосходными по уровню шума и эха, но крайне дороги в производстве и массивны. Во многом именно поэтому в настоящее время их повсеместно заменяют «витой парой». Соединение этих каналов с технологиями ADSL дает возможность обеспечить скорость приема-передачи порядка 24 Мбит/сек – 35 Мбит/сек, что вполне достаточно для большинства задач, в том числе для организации потокового видео.
Проблема заключается в том, что для таких кабелей требуется высококачественная дефицитная рафинированная медь. Поэтому все большее развитие получают волоконно-оптические кабели, для изготовления которых требуется пластмасса и кварцевый песок. В основе волоконно-оптической связи лежит явление полного внутреннего отражения электромагнитных волн на границе раздела диэлектриков с разными показателями преломления. Оптическое волокно состоит из двух элементов – сердцевины, являющейся непосредственным световодом, и оболочки. Показатель преломления сердцевины несколько больше показателя преломления оболочки, благодаря чему луч света, испытывая многократные переотражения на границе сердцевина-оболочка, распространяется в сердцевине, не покидая её.
Разработка систем волнового мультиплексирования позволила в несколько раз увеличить скорость передачи данных по одному волокну, и к 2003 году при применении технологии спектрального уплотнения была достигнута скорость передачи 10,92 Тбит/сек (273 оптических канала по 40 Гбит/сек). В 2009 г. лаборатории Белла посредством мультиплексирования 155 каналов по 100 Гбит/сек удалось передать сигнал со скоростью 15,5 Тбит/сек на расстояние 7000 километров.
Есть еще один способ использования проводов для передачи сигнала: силовая электропроводка. Для этого используются адаптеры, выделяющие закодированный сигнал из общего шума промышленной частоты. В настоящее время данная технология используется редко, но вот, например, адаптер TPL-410E (версия 1.0R) компании Trendnet обеспечивает передачу данных со скоростью до 500 Мбит/сек на расстояние до 300 метров. Таким образом можно создавать офисные высокозащищенные локальные сети.
Беспроводной доступ
Кабели всем хороши, но ключевым недостатком их является жесткая привязка терминала к какому-то конкретному месту, что является серьезным недостатком для людей таких профессий, которые требуют высокой мобильности. Особенно для журналистов.
Поэтому технологии беспроводного доступа начали развиваться практически одновременно с проводными.
Сначала решили использовать радиомодемом для сетей мобильной связи. В стандарте GSM радиомодем обеспечивает скорости порядка 5-25 кбит/сек (больше не позволяют технологии GPRS).
Для работы в таком режиме была придумана технология выхода в Интернет – WAP. В этом протоколе тексты и изображения делаются мизерными, объемом не более 50-75 кбайт. Первая версия вообще была похожа не некую монохромную ленту коротких текстовых сообщений. В версии WAP 2.0 появился цвет и возможность оформления текста.
Улучшенная версия GPRS под названием EDGE, позволяющая организовывать параллельную отправку сигнала по пяти каналам, довела скорость передачи информации в сетях GSM до 250 кбит/сек, но только в случае наличия свободных каналов, что практически невозможно в Москве и окрестностях.
В стандарте 3G (UMTS и WCDMA) благодаря технологиям HSDPA (High-Speed Downlink Packet Access – высокоскоростная пакетная передача данных от базовой станции к мобильному телефону) и HSUPA (High-Speed Uplink Packet Access) представляетcя возможность достичь скоростей от 5 мбит/сек до 15 мбит/сек. Технологии 4G – Long Term Evolution (LTE) – позволяют в пике достичь скоростей до 1Тбит/сек (реально до 250 мбит/сек).
Ключевая проблема заключается в крайней дороговизне данных технологий, хотя благодаря усилиям компаниям мобильной связи выход на базовые станции есть практически по всему миру.
В связи с этим гораздо большее развитие получили технологии широкополосного доступа Wi-Fi (IEEE 802.11x) и WIMAX (IEEE 802.16x).
Wi-Fi (Wireless Fidelity — «беспроводная точность») – открытый стандарт беспроводного широкополосного доступа.

Рис. 3 Адаптер Wi-Fi
Он не требует сертификации при установке и использовании, быстро разворачивается и обеспечивает высокие скорости передачи информации (теоретически до 600 мбит/сек, практически – 15-20 мбит/сек).
Открытость стандарта Wi-Fi привела к тому, что во всем мире широко развернуты различные коммерческие и открытые точки доступа, которые можно найти практически во всех точках общественного питания и досуга, а также в аэропортах, железнодорожных вокзалах и т.д.
Кроме того, технология Wi-Fi позволяет изящно решить проблему «последней мили», т.е. обеспечения выхода в Интернет всех пользователей. Достаточно в некоем равноудаленном месте того или иного здания разместить модем Wi-Fi и выход в Интернет будет обеспечен для всех обитателей этого здания. Для технологии Wi-Fi характерен малый радиус действия (в реальных условиях от 10 до 30 метров).
Для устранения этого недостатка была предложена технология WIMAX (Worldwide Interoperability for Microwave Access), обеспечивающая универсальную беспроводную связь на больших расстояниях для широкого спектра устройств (от рабочих станций и портативных компьютеров до мобильных телефонов). Максимальная скорость, достигаемая в сетях WIMAX, равна 1 Гбит/сек (реально – от 40 мбит/сек до 75 мбит/сек). Радиус охвата одним терминалом – от 1 до 5 километров. В настоящее время WIMAX признан бесперспективным и заменен LTE.

Рис. 4 Адаптер WIMAX
Параграф третий
Браузеры
Браузер (browser – обозреватель) – программа поиска тех или иных сайтов в интернете. Как мы уже говорили, все сайты имеют свой IP-адрес и доменное имя. Браузер в наиболее общем виде представляет собой программу-робот, систематически рассылающий запросы по всем возможным IP-адресам. В случае наличия по адресу физического ресурса этот робот делает заметку и заодно оценивает степень популярности обнаруженного ресурса. Тем самым заодно выставляется и рейтинг данного ресурса.
Когда говорят «браузер», то, как правило, имеют ввиду графические браузеры, которые можно наблюдать как некую оболочку с определенным набором кнопок-функций. Первым среди них был NCSA Mosaic с открытым кодом, который без зазрения совести использовали все, кому не лень. В частности – Netscape Navigator и Internet Explorer.
Первый стал глобальным этапом развития интернет как многопользовательской и многозадачной среды. С него, собственно, интернет как среда обитания многомиллионной юзеров и начался. До сих пор, все, впервые вошедшие в этот мир в начале 1990-х годов, вспоминают его с редким благоприятным единодушием.

Рис. 5 Общий вид браузера Netscape Navigator
Компания Netscape (костяк сотрудников которой составили разработчики Mosaic) выпустила Netscape Navigator под разные операционные системы (UNIX, Windows, MacOS) и добилась коммерческого успеха.
В 1995 г. Microsoft выпустила операционную систему Windows 95, в котором не было встроенного браузера. Это было следствием ошибки Билла Гейтса, недооценивающего в то время Интернет. Но он очень быстро осознал свою неправоту, и с помощью ряда радикальных и стремительных действий уже к началу XXI в. Internet Explorer в различных версиях практически полностью монополизировал рынок браузеров. В принципе, в этом не было бы ничего плохого (Россия как раз показывает пример того, как благодаря Microsoft вместо двух недоделанных текстовых редакторов Лексикон и Word 5.0 объединенная команда создала гораздо более продвинутые и удобные приложения).
Но дело все в том, что изначально к IE в корпорации относились как к некоему побочному продукту, в результате с 4-й до 6-й версии почти не менялся. При этом он хуже других браузеров поддерживал стандарты, отставал по удобству использования и по скорости работы и отображения страниц. Как результат, росло недовольство в многомиллионной армии интернет-пользователей, и соответственно все больше их отходило к разработкам других авторов.

Рис. 6 Общий вид браузера Internet Explorer 6.0
Тем более что бывшие сотрудники Netscape собрались и создали компанию Mozilla, в которой им удалось написать принципиально новый движок Gecko, изначально ориентировавшийся на полную поддержку стандартов, на основе которого позже были созданы входящие в комплект Mozilla Suite браузер, почтовый и irc-клиент и редактор веб-страниц. Впоследствии в Mozilla Foundation было принято решение поставлять и развивать браузер отдельно от общего пакета. Так родился проект Mozilla Firefox. Firefox содержит много возможностей, отсутствующих в IE или других браузерах, и потому постепенно набирает популярность.

Рис. 7 Общий вид браузера Mozilla Firefox 4.0
В 1995 г. появился браузер Opera. Первоначально Opera распространялась как условно-бесплатное ПО (shareware), этим, возможно, объяснятся её низкая популярность в большинстве стран мира и высокая популярность в странах СНГ. Однако с 2005 г. Opera стала распространяться бесплатно. Ее ключевым достоинством стала крайне низкая требовательность к ресурсам терминала, на котором ее устанавливают. Тем самым определилась ключевой рыночный сектор: мобильные устройства и компактные компьютеры (наладонники, нетбуки).

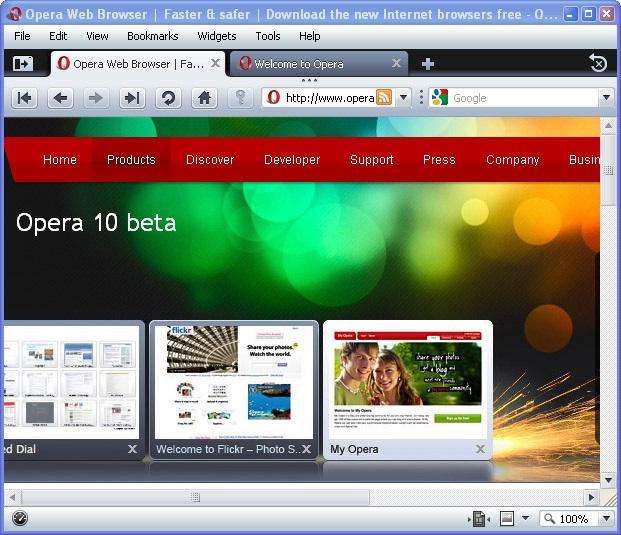
Рис. 8 Общий вид браузера Opera 10.0
Но самый главный удар по Explorer’у нанес браузер Chrome компании Google, появившийся в 2008 г.
Ключевой особенностью этого браузера является очень высокая степень безопасности (он попросту не даст войти на страницу, содержащую опасные файлы), скорость и стабильность, по которым с 2009 г. этот браузер стабильно превышает показатели других разработок.
Безопасность обеспечивается тем, что Chrome периодически загружает обновления из двух чёрных списков (один для фишинг-сайтов и другой для сайтов, содержащих вредоносное ПО) и предупреждает пользователя, когда тот пытается посетить вредоносный сайт. Он также, как правило, создаёт для каждой вкладки отдельный процесс, чтобы не допустить ситуации, при которой содержимое одной вкладки влияет на содержимое другой (также, в случае, если процесс обработки содержимого вкладки зависнет, его можно будет завершить без риска потери данных других вкладок).

Рис. 9 Общий вид браузера Google Chrom
С другой стороны, Google Chrome включает по умолчанию те плагины, которые обычные браузеры рекомендуют загружать отдельно (например, Adobe Flash Player). Эта политика направленности на существенное повышение пользовательской привлекательности определенно дает только положительные результаты.
Браузер поддерживает режим инкогнито. Страницы, которые просматриваются в окне в режиме инкогнито, не появятся в истории браузера или истории поиска. Автоматически будут удалены и cookie.
Google Chrome использует высокопроизводительный движок JavaScript V8. Также, для ускорения загрузки страниц может использовать упреждающее чтение DNS. В нем также используется многопроцессная архитектура, и каждой вкладке или плагину, в большинстве случаев, соответствует отдельный процесс. Эта процедура, называемая изоляцией процессов, исключает вероятность того, что вкладки будут мешать друг другу.
По умолчанию интерфейс Google Chrome включает кнопки: назад, вперед, обновить/остановить загрузку, добавить текущую страницу в закладки, перейти на главную страницу (домой). Кнопка перехода на главную страницу может быть отключена.
Панель вкладок является основным компонентом интерфейса и находится в верхней части окна, а не под строкой адреса. Это изменение выглядит достаточно контрастно по сравнению со многими другими браузерами. Вкладка легким перетаскиванием на свободное место может быть перенесена в отдельное окно (возможен также и обратный вариант). Каждая вкладка имеет свой собственный набор элементов, в том числе Omnibox, который представляет собой окно, совмещающее в себе адресную строку и строку поиска. Omnibox перенаправляет запрос в поисковую систему в том случае, если адрес не соответствует правилам написания URL – к примеру, не содержит точек, имени протокола, косых черт, содержит пробелы в начале адреса и т. д.
При вводе поискового запроса Google, используя функцию поиска в Интернете «Мне повезет», предлагает первый по списку URL-адрес (например, при вводе в адресную строку слова «яндекс» браузер автоматически предложит вариант «www.yandex.ru»). Также автодополнение предлагается поиском по закладкам и истории ранее посещенных страниц. В браузере возможен вызов различных поисковых машин прямо из адресной строки. Для этого надо ввести сокращение для данной поисковой машины (например, букву 2g2 для google), затем нажать клавишу «Пробел» и ввести поисковый запрос. Сокращения для поисковых машин можно задавать самостоятельно. При посещении сайтов браузер автоматически копирует оттуда строку поисковых запросов и в следующий раз при вводе этого сайта автоматически будет предложен поиск с использование его поисковой системы.
Одной из отличительных черт Chrome является страница быстрого доступа, которая может заменять домашнюю страницу и открывается при создании новой вкладки. На странице быстрого доступа содержится 8 наиболее посещаемых веб-сайтов (отображаются в виде маленьких снимков веб-страниц), недавно закрытые вкладки, советы по использованию Chrome и синхронизация закладок. По желанию пользователь может изменить внешний вид страницы, добавив или удалив одну из опций.
Chrome имеет менеджер закладок, доступный из меню. Слева от Omnibox имеется кнопка (на ней изображена звёздочка), при нажатии на которую текущая страница добавляется в закладки. На данный момент эта функция пока не доступна в версиях Chrome на платформах Linux и Mac. В шестой версии эта кнопка была убрана вместе с опцией в параметрах, а звёздочка переместилась в правую часть Omnibox, как у браузера Mozilla Firefox.
Окно «Параметры Google Chrome» содержит три вкладки: «Основные», «Личные материалы» и «Расширенные». Вкладка «Основные» содержит настройки: домашней страницы, поисковых систем и браузера по умолчанию. Вкладка «Личные материалы» содержит настройки: синхронизации закладок, сохранение паролей, автозаполнение форм, возможность импорта данных о работе из другого браузера и настройку тем. Вкладка «Расширенные» содержит настройки: конфиденциальности, сети, переводчика, загрузок и безопасности.
Chrome позволяет пользователю создавать локальные ярлыки на приложения (а именно – их страницы). При запуске такого ярлыка страница, на которую он ведет, открывается в Chrome, но без элементов интерфейса (за исключением заголовка окна).
При загрузке файла с веб-сайта в нижней части вкладки появляется панель загрузок, на которой отображается ход загрузки. Список всех загруженных файлов находится на странице загрузок.
Начиная с версии 3.0, пользователи могут установить темы (Toolbar), изменяющие внешний вид браузера. Была создана галерея, которая включала в себя как темы от Google, так и темы от третьих лиц.
Расширения Google Chrome позволяют увеличить возможности и функции браузера. Та или иная функция может быть полезна для некоторых людей, но не для всех. Расширения позволяют добавлять в Google Chrome только нужные возможности, избегая накопления функций, которые не используются. Google создал специальную галерею расширений от третьих лиц.
Впервые расширения появились в стабильной версии Chrome 4.0, а галерея была официально открыта 25 января 2010 г. На момент открытия в ней было уже 1500 расширений.
Функция перевода страниц стала доступна, начиная с версии 4.1.249.1036 (от 17 марта 2010 г.). При посещении страниц, язык которых отличен от используемого в интерфейсе Google Chrome, в верхней части страницы автоматически появляется панель с предложением перевести веб-страницу.
Данная функция использует сервис Google Translate. Пользователь может выбрать язык и сайт, содержание которых в будущем переводить не требуется. Также пользователь может полностью отключить функцию перевода в настройках.
8 января 2009 г. Google представил три канала обновления: Stable (стабильный), Beta (бета), Developer (для разработчиков). До внесения этого изменения было только два канала: Beta и Developer. Это было сделано с целью того, чтобы пользователи быстрее получали более стабильные версии.
22 июля 2010 г. Google объявил о повышении скорости обновления стабильных версий браузера — цикл их выхода сокращается до шести недель (вместо прежних трёх месяцев). В связи с этим запускается дополнительный, четвёртый, канал обновления — «Canary» («Канарейка», по аналогии с канарейками, используемыми шахтёрами для контроля опасных концентраций газов в угольных шахтах), на котором будут тестироваться изменения, связанные с риском. Данный канал схож с Developer, однако в случае необходимости он будет получать дополнительные обновления, поэтому номера его версий будут превышать номера версий последнего. Отдельной особенностью Chrome Canary является его параллельная (независимая от какой-либо другой, уже установленной версии) установка в систему и, соответственно, независимые обновления. Первоначально доступен только для Windows-платформы.
Google Chrome автоматически обновляется при обнаружении новой версии браузера. Процесс обновления происходит в фоновом режиме и не требует от пользователя никаких действий. Если Google Chrome был открыт во время обновления, достаточно закрыть и открыть браузер для запуска новой версии.
В результате по данным компании Net Applications доля Internet Explorer во всем мире продолжает сокращаться. Если в 2010 г. IE контролировала 59,7% рынка браузеров. Firefox был установлен на 24,4% компьютеров, а на третьей позиции был Google Chrome с 7,1%, Safari – 4,8%. Opera – до 2,4%, а с учётом Opera Mini — до 3,2%. То на начало 2012 г. рейтинг выглядел иначе: IE – 49%, Firefox – 19%, Chrome – 17,5%, Safari – 9,3%, Opera – 1,5%...
Такое положение сподвигло Microsoft всерьез заняться браузером и уже в седьмую его версию были внесены крупные изменения (были добавлены закладки-табы, улучшена поддержка стандартов, увеличена скорость загрузки). В 2009 г. Microsoft выпустила 8-ю версию, а в конце 2010 г. – версию 9.0, которая по интерфейсу практически полностью копирует Google Chrome.

Рис. 10 Общий вид браузера Internet Explorer 9.0
Война браузеров была бы исключительно коммерческим делом корпораций, если бы основным приёмом в борьбе не стало добавление специфических, нестандартных возможностей к браузерам. Наибольшие различия возникали в поддержке JavaScript — языка сценариев, придающего интерактивность документам. В результате многие сайты «оптимизировались» под одни браузеры и плохо работали в других браузерах.
В Internet Explorer 8.0 Microsoft сначала предлагала ввести HTML-комментарий, который бы указывал браузерам, какие версии движков использовать (заголовок DOCTYPE при этом должен был быть отменён, как малоиспользуемый), что вызвало возмущение сторонников стандартов, так как указания на использование стандартов не предусматривалось. Позже было объявлено, что IE8 будет по умолчанию использовать «режим стандартов» (англ. standards mode), а не «режим совместимости» (англ. quirks mode), а при обнаружении соответствующего комментария использовать режим имитации предыдущей версии.
В 2008 г. компания Google решила «помочь» конкуренции на рынке браузеров и выпустила свой браузер с открытым исходным кодом — Chrome. Браузер Chrome содержит некоторые новшества (изоляция сбоев, режим «инкогнито» и т. д.). Выпущены версии для Windows XP, Windows Vista, Windows 7, Linux и Mac OS.
В сентябре 2009 г. стало известно о намерении российской правительственной комиссии по федеральной связи и информтехнологиям разработать для государственных организаций свой браузер, выбрав разработчика по результатам открытого конкурса.
Существует еще один браузер, созданный первоначально только и исключительно для компьютеров фирмы Apple. Это браузер Safari.

Рис. 11 Общий вид браузера Safari
Он разработан корпорацией Apple и входит в состав операционной системы Mac OSX, а также бесплатно распространяется для операционных систем семейства Microsoft Windows. Занимает стабильное четвертое место по числу пользователей.
Safari создан на свободно распространяемом коде движка WebKit. В нем предусмотрены средства поиска: Google, Yahoo! и Bing (с версии 5.0).
Браузер отличается исключительной проработанностью интерфейса с возможностью блокирования всплывающих окон. У него удобный и простой поиск фрагмента текста на странице и автозаполнение форм (синхронизация с адресными книгами MacOS X и MS Windows), а также встроенный RSS-агрегатор и масштабирование области ввода текста. Предусмотрен «частный просмотр» – режим, при котором не ведётся история посещений, cookie не принимаются, пароли и вводимые данные не запоминаются.
Браузер поддерживает различные протоколы шифрования и функцию «Snapback» – которая позволяет мгновенно вернуться к исходным результатам поиска или к верхнему уровню любого веб-сайта, даже если вы ушли на несколько уровней вниз. Значок SnapBack появляется в поле поиска при нажатии на ссылку на странице результатов поиска.
В Safari используются те же технологии Apple для работы с графикой, что и в MacOS X. Он автоматически распознаёт веб-сайты, использующие нестандартные шрифты, и загружает их по мере необходимости. В нём интегрированы мультимедийные технологии QuickTime, автоматически производится проверка орфографии в текстовых полях и многое другое, что делает браузер одним из самых симпатичных, хотя и самых специализированных браузеров.
Браузер Яндекс.Интернет был официально выведен на рынок в октябре 2012 года.

Рис. 12 Общий вид загрузочной страницы браузера Яндекс.Интернет
Яндекс.Интернет — это браузер, созданный компанией Яндекс на базе Chromium — свободного браузера с открытым исходным кодом. Пока работает толко в операционных системах Windows и Mac OS. Отличается исключительно высокой скоростью загрузки большинства Интернет-ресурсов. Поддерживается технология быстрой загрузки поисковых запросов, которые можно прописывать непосредственно в адресной строке.
В браузере используется технология Яндекса SafeBrowsing, которая обеспечивает защиту вашего компьютера от зараженных страниц. При обнаружении вредоносного программного кода, браузер предупредит об этом. Кроме того, он по умолчанию блокирует всплывающие окна.
Также по умолчанию сожержит все сервисы Яндекса: Почту, Краты, Расписания, Погоду и другие. На главное странице располагаются иконки визуальных закладок. При установке в качестве домашнего, браузер Яндекс.Интернет полностью копирует все ранее сделанные настройки.
Параграф четвертый
Поисковые Системы и Каталоги
Большое количество ресурсов в сети сделало крайне необходимой создание поисковой системы. Потребность простимулировала программистов, и такие системы были созданы в кратчайшие сроки.
Поисковая система – программно-аппаратный комплекс с веб-интерфейсом, специально созданный для поиска требуемой информации в Интернете. Программной частью поисковой системы является поисковая машина (поисковый движок или робот) – комплекс программ, обеспечивающий функциональность поисковой системы.
История поисковых машин началась с ныне несуществующего Wandex, бота, разработанного Мэтью Грэем (англ. Matthew Gray) из Массачусетского технологического института в 1993 г. Одновременно с ним появилась поисковая система Aliweb, работающая до сих пор. Первой полнотекстовой, индексирующей ресурсы поисковой системой стала WebCrawler (1994 г.). В тот же год был запущен Lycos, разработанный в университете Карнеги Мелона.
Затем настал момент, когда поисковиков стало много: Excite, Infoseek, Inktomi, Northern Light, AltaVista и многие другие. Позже каталоги соединились или добавили к себе поисковые машины, чтобы увеличить функциональность. В 1996 г. в Рунете начал работать морфологическое расширение к поисковой машине Altavista. Тогда же заработали российские поисковые машины Рамблер и Апорт. 23 сентября 1997 г. была открыта поисковая машина Яндекс.
В последнее время завоёвывает всё большую популярность практика применения методов кластерного анализа и поиска по метаданным. Из международных машин такого плана наибольшую известность получила Clusty компании Vivísimo. В 2005 г. на российских просторах при поддержке МГУ запущен поисковик Нигма, поддерживающий автоматическую кластеризацию. В 2006 г. открылась российская метамашина Quintura, предлагающая визуальную кластеризацию в виде облака тегов.
По данным компании Net Applications, в январе 2011 г. использование поисковых систем распределялось следующим образом: Google — 84,65 %; Yahoo! — 6,69 %; Baidu — 3,39 %; Bing — 3,29 %; Ask — 0,56 %; AOL — 0,42 %.
Их краткие характеристики:
Google (google.com) – Поисковая система Google была создана в качестве учебного проекта студентов Стэнфордского университета Ларри Пейджа и Сергея Брина. Они в 1996 году работали над поисковой системой BackRub, а в 1998 году на её основе создали поисковую систему Google.
Название Google произошло от неправильного написания слова Гугол (Googol) Сергеем Брином, которое означает десять в сотой степени — 10100.

Рис. 13 Общий вид поисковика Google
Компания предложила рынку наиболее интересные и коммерчески привлекательные условия для поиска информации. При этом разработчики предложили пользователям несложные правила, позволяющие серьезно облегчить поисковую работу.
Секреты хорошего поиска
Запросы должны быть простыми. Если вы ищете какое-то предприятие, просто введите его название или хотя бы ту часть названия, которую вы помните наверняка. Если вы ищете конкретное понятие, место или продукт, начните с его названия или имени. Если вы ищете пиццерию, просто введите слово «пиццерия» и название своего города или почтовый индекс. Для большинства запросов вовсе не нужны редкие операторы или изощренный синтаксис. Чем проще, тем лучше.
Подумайте, какие слова присутствуют на странице, которую вы ищете. Поисковая система не человек. Это программа, которая сравнивает слова, которые вы вводите, и слова, которые имеются на веб-страницах. Используйте слова, которые с наибольшей вероятностью могут присутствовать на искомой странице. Например, вместо [у меня болит голова] введите [головная боль], потому что именно этот термин будет использоваться на странице, посвященной медицине. Запрос [в какой стране летучие мыши считаются хорошей приметой?] понятен человеку, но в документе, содержащем ответ, может не быть этих слов. Введите лучше [летучие мыши считаются хорошей приметой в] или даже [летучие мыши хорошая примета], поскольку эти слова скорее всего присутствуют на нужной странице.
Опишите, что вам нужно, используя как можно меньше слов. Каждое слово в запросе служит для сужения и уточнения области поиска. Поскольку используются все слова, каждое дополнительное слово ограничивает круг результатов. Если ввести слишком много ограничений, можно пропустить полезную информацию. Начните поиск с нескольких ключевых слов. Даже если вы не нашли то, что нужно, просмотрите найденные результаты, и вы поймете, какие дополнительные слова нужно включить в следующий запрос, чтобы получить более релевантные результаты. Например, простой запрос [погода минск] даст лучшие результаты, чем более длинный запрос [прогноз погоды для минска беларусь].
Подбирайте более информативные слова. Чем более информативное слово используется, тем больше вероятность, что результаты будут релевантными. Такие слова, как «документ», «веб-сайт», «компания» или «информация» обычно лишние. При этом следует помнить, что даже если вы используете правильное слово, но большинство людей редко им пользуется, это слово может не оказаться на нужной странице. Например, запрос [популярные рингтоны] более информативен и конкретен, чем [популярные мелодии].
Yahoo (ru.yahoo.com) – (произносится как я́ху!) – американская компания, владеющая второй по популярности в мире поисковой системой и предоставляющая ряд сервисов, объединённых интернет-порталом Yahoo! Directory; портал включает в себя популярный сервис электронной почты Yahoo! Mail, один из старейших и наиболее популярных в Интернете. В настоящий момент запущена новая версия почтового интерфейса, основанная на AJAX.

Рис. 14 Общий вид поисковика Yahoo
В январе 1994 г. аспиранты Стэнфордского университета Дэвид Файло (David Filo) и Джерри Янг (Jerry Yang) создали веб-сайт, который назывался «Путеводитель Джерри по Всемирной Паутине». «Путеводитель» представлял собой каталог других сайтов.
В апреле 1994 г. сайт был переименован в Yahoo!. Существует две версии происхождения названия. Согласно первой, слово было взято из книги Джонатана Свифта «Путешествия Гулливера. Именно на этой версии настаивают основатели компании. Согласно второй, Yahoo! — акроним, образованный от фразы «Еще один иерархический неотесанный (неофициальный) прорицатель» (Yet Another Hierarchical Officious Oracle).
Yahoo! стала одной из немногих крупных Интернет-компаний, выживших после «крушения дот-комов». После выхода из кризиса NASDAQ (26 сентября 2001 г. курс акций Yahoo! достиг своего исторического минимума – $8,11) Yahoo! взялась за рынок телекоммуникаций. 3 июня 2002 г. Yahoo! и SBC запустили на американском рынке национальный dial-up сервис, а 23 августа 2005 г. совместно с компанией Verizon Yahoo! запускает общенациональный DSL-сервис. 18 февраля 2004 г. Yahoo! прекратило использование поисковой технологии Google и перешло на свою собственную.
Baidu (кит. пиньинь Bǎidù, палл. Байду, NASDAQ: BIDU) – лидер среди китайских поисковых систем. По количеству обрабатываемых запросов поисковый сайт Байду стоит на третьем месте в мире (3 млрд 428 млн; с долей в глобальном поиске 5,2 %). С запуском японской версии уверенно обогнал Microsoft. Baidu также имеет онлайн-энциклопедию — «Энциклопедию Байду», которая обогнала Китайскую Википедию. В индексе Байду содержится свыше 740 млн веб-страниц, 80 млн изображений и 10 млн медиафайлов.

Рис. 15 Общий вид поисковика Baidu
Bing (Бинг) – поисковая система, принадлежащая корпорации Microsoft. Располагается по адресу http://www.bing.com/. Ранее имела следующие названия и адреса: MSN Search (http://search.msn.com/) – с момента появления и до 11 сентября 2006 г.; Windows Live Search (http://search.live.com/) – до 21 марта 2007 г.; Live Search (http://www.live.com/) – до 1 июня 2009 г..
Поисковая система имеет ряд уникальных особенностей, таких как возможность просмотра результатов поиска на одной веб-странице (вместо того, чтобы листать страницы результатов поиска), а также возможность динамически корректировать объём информации, отображаемой для каждого результата поиска.

Рис. 16 Общий вид поисковика Bing
Ask (ask.com) – одна из немногих изначально «человекоориентированных» поисковых машин. Ask.com был первоначально назывался Ask Jeeves , где «Дживс» – имя популярного киногероя из произведений П. Г. Вудхауза – личного слуги джентльмена, способного дать ответ на любой вопрос и найти выход из самой сложной ситуации.
Оригинальная идея Ask Jeeves заключается в том, чтобы пользователи могли получить ответы на вопросы, заданные повседневным, естественным языком. Машина поддерживает и традиционные: поиск по ключевым словам.

Рис. 17 Общий вид поисковика Ask
Россия — одна из немногих стран, имеющих собственные интернет-технологии мирового уровня. Кроме России, национальные поисковые системы лидируют только в США, Китае, Южной Корее и Чехии. Русскоязычные поисковики отличаются от всемирных систем, индексирующих все документы подряд, тем, что в основном индексируют ресурсы, расположенные в доменных зонах, где доминирует русский язык. Хотя в последнее время это требование не является обязательным. Так, например, с внедрением в конце 2010 г. поисковой машины «Краснодар», Яндекс стал индексировать ресурсы всего Интернета. На сегодня распределение поисковиков Рунета выглядит следующим образом: Яндекс (48,1 %), Mail.ru (5,9 %), Рамблер (1,2 %), Нигма (0,3 %)
Характерные черты этих поисковиков.
Яндекс (yandex.ru) – поисковая система и интернет-портал. Каждый месяц страницы Яндекса посещают более 57 миллионов человек со всего мира (данные ComScore на январь 2011 г.). Поиск Яндекса лидирует в России – его доля на поисковом рынке 64%. В Белоруссии, Казахстане и Украине у Яндекса 37%, 25% и 26% поискового рынка соответственно.
Как сообщает сам поисковик, его основная задача – давать ответы на вопросы пользователей.

Рис. 18 Общий вид поисковика Yandex
Вопросы бывают явные и неявные. Явные вопросы пользователи задают в поисковой строке, а Яндекс отвечает на них на страницах результатов поиска. На неявные вопросы, например, «какая сегодня погода», «происходит ли сейчас что-то важное», «можно ли проехать по городу» Яндекс отвечает своими справочными сервисами.
Хорошие ответы на вопросы часто зависят от того, где находятся пользователи. Ответы должны учитывать местную, локальную информацию. Поэтому Яндекс по-разному отвечает на вопросы людей из разных городов и разных стран.
Среди технологий Яндекса много таких, которые оказались первыми в своих нишах. Например, он первым начал использовать морфологию русского языка при поиске, первым запустил «параллельный поиск» (одновременный поиск по разным массивам информации). В 2009 г. Яндекс разработал и внедрил новый метод машинного обучения – Матрикснет. Пользователей Яндекс.Почты с 2002 г. защищает Спамооборона – первая в рунете технология защиты от спама, примененная на массовом сервисе с многомиллионной аудиторией. Для поиска по цитатам и формирования пресс-портретов служба Яндекс.Новости использует собственную технологию извлечения фактов. Яндекс первым в России создал систему размещения контекстной рекламы и коммерческих операций Яндекс.Директ.
Mail.ru – национальная почтовая служба и поисковик.
Mail.Ru Group – крупнейшая интернет-компания в русскоязычном сегменте Сети и лидирующий игрок Рунета по числу ежемесячных уникальных посетителей. В состав Mail.Ru Group входит самый популярный в России сервис бесплатной электронной почты и два крупнейших в Рунете инстант-мессенджера – Mail.Ru Агент и ICQ. Компания оперирует двумя ведущими российскими социальными сетями: MoйМир@Mail.Ru и Одноклассники.ru, а также владеет значительным пакетом социальной сети Вконтакте.
Кроме того, Mail.Ru Group развивает популярные и востребованные проекты направления E-commerce, среди которых стоит отметить платежную систему Деньги@Mail.Ru, представляющую собой комфортный и быстрый способ оплаты товаров и услуг.
Более 40 тематических медиа-проектов компании, ориентированных на различные категории пользователей, являются лидерами в своих сегментах и обеспечивают максимум информации по широкому кругу популярных у аудитории тем.
Mail.Ru Group – ведущий игрок рынка онлайн-игр, оперирующий многочисленными играми для социальных сетей, как созданных внутри компании, так и полученных по лицензии. В портфолио Mail.Ru Group входят более 30 игр для социальных сетей и 34 MMO-игры (по данным за август 2010).

Рис. 19 Общий вид поисковика Mail.ru
Рамблер (rambler.ru) – первая поисковая система русскоязычного сегмента сети Интернет, созданная в 1996 г. разработчиками из подмосковного Пущино. Со временем, добавив поисковые, почтовые и другие сервисы, из локальной городской сети «Рамблер» стал одним из лидеров по предоставлению медиа- и интернет-услуг русскоязычной аудитории Интернета во всем мире.
«Рамблер» сегодня – это портал, предоставляющий пользователям разнообразные качественные сервисы в сфере навигации, коммуникаций, медиа и развлечений в Интернете. В 2009 г. «Рамблер» стал обладателем «Премии Рунета» в номинации «Культура и массовые коммуникации».
В 1991 г. в подмосковном городе Пущино сформировалась группа единомышленников, вдохновленных только что появившейся коммуникационной средой Интернет. Дмитрий Крюков, Сергей Лысаков, Виктор Воронков, Владимир Самойлов, Юрий Ершов – именно эти технически подкованные, творческие и смелые люди с активной жизненной позицией и стремлением к новому стали основателями «Рамблера».

Рис. 20 Общий вид поисковика Rambler.ru
Компания «Стек» во главе с Сергеем Лысаковым занялась локальными сетями и подключением к Интернету. Нормальный, оперативный и эффективный обмен данными был необходим для реализации научных целей. «Стековцы» сами создали внутри города сеть, подключили Пущино к Москве и через нее – к мировому Интернету (это был первый IP-канал в России, выходящий за пределы Москвы), присоединились к сети Курчатовского института атомной энергии. В 1992 г. компания запустила собственные ftp- и mail-серверы. Через два года – свой первый www-сервер.
1996 г. – ключевой для развития русского киберпространства. Именно в этом году Сергей Лысаков и Дмитрий Крюков принимают решение разработать первую русскую поисковую систему для Интернета. Команда «Стека» прозорливо сделала ставку на программу-поисковик. Это было важное, ответственное и, на первый взгляд, необоснованное решение, поскольку в то время российский сегмент Сети был очень мал – не более 30-50 сайтов.
Программист Дмитрий Крюков начал с того, что придумал проекту название. Для этого он открыл англо-русский словарь, и взгляд его упал на Rambler. Дмитрию понравилось значение слова «скиталец, странник, бродяга»: роботы поисковой машины действительно ходят по сайтам, собирая информацию круглые сутки, не зная покоя. Через несколько месяцев, к осени 1996 г., был готов окончательный вариант поисковика. 26 сентября был зарегистрирован домен rambler.ru, а 8 октября «Стек» активизировал систему. В тот момент в Рунете уже существовало две-три поисковых машины – но они не выдержали проверки временем и быстро исчезли, а «Рамблер» развивался, эволюционировал, запускал новые полезные сервисы. Но все хорошее когда-нибудь заканчивается. Так произошло и с Рамблером. В 2006 г. он обанкротился. К руководству пришли совершенно иные люди, которые произвели полную перетряску имеющихся ресурсов, постепенно выведя ресурс в режим прибыльной работы.
Но время было упущено. Динамичный рынок заняли другие игроки.
Нигма (нигма.рф) – В рамках проекта «Интеллектуальная поисковая система Нигма.РФ» команда программистов работает над созданием системы, построенной на основе разработок в области искусственного интеллекта. Конечная цель проекта – создание поисковой системы, позволяющей анализировать содержание документов и выдавать конкретную информацию на запрос пользователя, а не ссылки на другие сайты.
Разработчиками были созданы такие сервисы, как «Нигма-математика» (решение математических задач), «Нигма-химия» (решение химических задач), сервис ответов на вопросы пользователей, табличный поиск и многие другие.
Ежедневно пользователи поисковой машины «Нигма.РФ» делают более 1 миллиона переходов на сайты, ежемесячная аудитория сайта «Нигма.РФ» составляет более 3 000 000 уникальных посетителей.

Рис. 21 Общий вид поисковика Нигма.рф
Президент компании – Виктор Лавренко – выпускник факультета Вычислительной математики и кибернетики (ВМиК) Московского государственного университета им. М.В.Ломоносова, ранее работавший в компании «Mail.ru» в должности вице-президента по стратегии и финансам.
Генеральный директор компании – Владимир Чернышов – выпускник ВМК МГУ и Stanford University, – начал работу над поисковой системой «Нигма.РФ» будучи еще студентом-старшекурсником.
Научный руководитель проекта в МГУ им.М.В.Ломоносова – чл.-корр. РАН, зав. каф. АСВК факультета ВМиК МГУ им.М.В.Ломоносова – Королев Л.Н.
Научный руководитель проекта в Stanford University – Гектор Гарсия Молина. Нигма отвечает на вопрос еще до того, как пользователь введет его в строку поиска. Если пользователь начинает вводить запрос в Нигму, то она не просто предлагает варианты запросов, но мгновенно выдает ответ на вопрос справа от каждого варианта.
Как это работает?
1. Ответы на вопросы
1.1. Короткий запрос
Если ввести короткий запрос в строку поиска, то система сама подберет похожие варианты.
1.2. Энциклопедическая справка
Также если подвести указатель мыши к интересующему результату выдачи из автозаполнения, то выйдет подсказка с энциклопедической информацией.
1.3. Точный запрос
Если ввести более точный (подробный) запрос, то система выдаст подробную информацию об объекте поиска.
2. Цена и характеристика товаров
Набирая в поисковой строке Nigma названия товаров, пользователи видят их минимальную стоимость, даже не нажимая кнопку «Найти».
2.1. Название товара
Если начать набирать в строке поиска название товара, то сразу выйдет автозаполнение с ценами.
2.2. Категория товаров
Для наиболее востребованных категорий товаров поисковая система составляет списки, в первую очередь, предлагая самые дешевые и популярные.
