
effective_AdobeFlashCS3
.pdf
71
Нажмите на «+», задайте сочетание клавиш, при закрытии окна нажмите Переопределить. Примените ко всем кадрам, посмотрите итоговый проект.
Эффект старого кино
021.fla. Окно, Компоненты.

72
В разделе Video, находятся компоненты по управлению видео. Выберите FLVPlayback и перенесите его на сцену. Окно, Инспектор компонентов.
В |
панели |
инспектор |
компонентов, |
выберите: |
contentPath, |
Если появится значок в виде увеличительного стекла лкм по нему. Открывается окно для поиска пути к файлу который необходимо проиграть.
Выберите boat. Проверьте проект. Выделите вставленный ролик, F8, ФР, имя video-mov. В панели фильтров задайте: Настроить цвет, Яркость – 0, Контраст
– 0, Насыщение – -100, Тон – 0. Для большей достоверности в панели свойств, задайте желтый тон процентов 10-20. Поэкспериментируйте с оттенками.
Поставьте видимость и разблокируйте слой scratches. Посмотрите содержимое ФР, на этом слое. Дорисуйте и измените царапины. Вернитесь на сцену, заблокируйте слои scratches, Layer1. Разблокируйте слой lines. Посмотрите содержимое ФР, на этом слое (войдите в режим редактирования символа). Разблокируйте Layer1, выберите ФР на 1КК этого слоя, войдите в режим редактирования. Дорисуйте линию белого цвета с Альфа 20%.
Разблокируйте слой brigtness. Посмотрите содержимое ФР, на этом слое (войдите в режим редактирования символа). Поменяйте параметры яркости.

73
Здание внешнего вида для компонент
Создайте новый файл, из панели компонентов перенесите FLVPlayback на сцену. В панели инспектора компонентов выберите contentPath. Задайте путь к файлу boat. Измените размеры сцены на 720 на 530. Просмотрите проект. В инспекторе компонентов выберите skin.
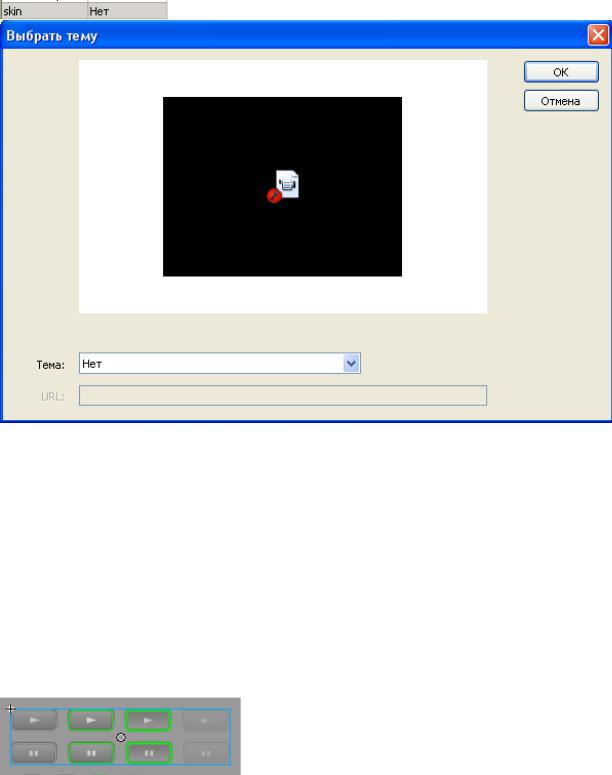
Выберите тему: ArcticExternalAll.swf. Просмотрите проект. Просмотрите остальные скины. Выберите тему: ClearExterlnalAll.swf. Откройте файл: C:/Program Files/Adobe/Adobe Flash CS3/ru/Configuration/FLVPlayBack Skins/FLA/ActionSctipt 2.0/ArcticExternalAll. Посмотрите содержимое проекта.
Файл, Импорт, Импортировать в библиотеку. Выберите button и chrome. В панели библиотека разверните папку Chromes, войдите в редактирование символа ClearExternalChrome. Разблокируйте и поставьте видимость для слоя Color Plate, перейдите в этот слой. Перенесите в него графику chrome. И переставьте его в оригинальные координаты. При необходимости отмасштабируйте изображение. Вернитесь на сцену. Компоненты поменяли внешний вид. Файл, Сохранить как, задайте имя: custom_skin в папку skins. На сцене выберите кнопку проигрыша видео,

74
Войдите в режим редактирования символов, массив кнопок разобьется на две строки, выберите кнопку проигрыша видео, войдите в режим редактирования символов
Выберите первую кнопку.
В режиме редактирования кнопки создайте новый слой и перенесите в него графику button из библиотеки. Переставьте слой на нижнюю позицию. Аналогично замените фон в остальных кнопках. Вернитесь в режим редактирования PlayPauseButton, войдите в режим редактирования кнопок паузы. Войдите в режим редактировании кнопки с окантовкой. Войдите в режим редактирования еще раз, выберите окантовку и замените ее цвет на красный. Просмотрите проект.
Перейдите в свой изначальный проект. В качестве скина выберите custom_skin.swf.
Добавление звука к кнопке
023.fla. Перенесите кнопку из библиотеки на сцену. Войдите в режим редактирования символа, протестируйте проект. Вернитесь на сцену и перенесите еще 3 кнопки на сцену. При помощи панели Выравнивания – выровняйте их и задайте равные промежутки между кнопками.
Если панель отсутствует – Окно, Выровнять.
Выделите кнопки, нажмите на кнопку выровнять по центру  . Затем равномерно распределить горизонтальные центры
. Затем равномерно распределить горизонтальные центры  :
:

75
Протестируйте проект. Войдите в режим редактирования символа, перейдите в состояние Вниз. В панели свойств выберите Звук и поменяйте на click.aif.
 ,
,
В состоянии Вниз на временной линейке появляется звук. Синхронизацию поставьте по Событию, там же можно поставить количество повторов.
Протестируйте проект. 2Лкм по звуку в библиотеке (или пкм, Свойства).

76
В данной панели можете задать сжатие звука и связывание. Войдите в настройки публикации – в панели свойств нажмите на кнопку – Публиковать: Параметры.

77
В закладе Flash существуют параметры публикации звука, нажмите на кнопку Задать.

78
Скорость передачи в битах: 32 кбит/с, Качество Наилучшее. Протестируйте проект.
Зацикливание музыки
024.fla. Импорт, Импортировать в библиотеку, ColinGroove. Разверните панель interface, посмотрите ее содержимое, вверните папку. Создайте слои с именами music, actions и buttons. Перейдите в слой music, заблокируйте слои actions & buttons. Вставить, Новый символ, ФР с именем music. Лкм по КК в слое 1, в панели свойств задайте звук colinGrove, поставьте синхронизацию по Начать. Повторить, выберите Цикл.
Перейдите на сцену, перенесите символ music на сцену. Протестируйте проект. Войдите в режим редактирования символа music, лкм по 195 кадру, F5. Выделите все кадры и передвиньте их на 1 кадр, перейдите в 1КК. Войдите в режим редактирования символа music, лкм по 2КК. В панели свойств, выберите заказной эффект.
Отредактируйте огибающую.

79
Прослушайте эффект. Вернитесь на сцену. В библиотеке из папки assets, перенесите 2 кнопки play_btn на сцену. Экземпляру music на сцене задайте имя экземпляра loops, кнопкам имена stopMusic и startMusic. В 1КК слоя actions запишите:
stopMusic.onRelease=function(){
loops.gotoAndStop(1);
}
Для того, чтобы остановить все звуки в проекте, измените скрипт на следующий:
stopMusic.onRelease=function(){
loops.gotoAndStop(1);
stopAllSounds();
}
Добавьте новый слой labels, расположите его над слоем с кнопками. В слое при помощи инструмента Текст, создайте де надписи: Stop и Play, разместите их над кнопками.
В слое actions допишите скрипт: startMusic.onRelease=function(){ loops.gotoAndPlay(2);
}
Протестируйте проект.
80
Использование переменных
Создайте новый файл. В 1КК в панели действий запишите: trace(“It is hot”);
Протестируйте проект. В окне трассировки появится данное сообщение. Измените скрипт.
var weather; weather=”hot”; trace(weather);
Протестируйте проект. trace способен выводить в экран, видимый только при тестировании проекта информацию, описанную в кавычках, например о том до какой стадии исполнения дошел тот или иной скрипт, нажата или нет та или иная кнопка, или выводить значения переменных. Для большей корректности переменная была описана с использованием var.
Поменяйте в скрипте строчку: weather=”9”;
Протестируйте проект. В данном случае “9” выступает в роли строкового значения, а не цифры. Если написать значение без кавычек, то ничего не изменится, по этой причине введено определение типов переменных. Измените скрипт:
var weather:String=”It is cold”; trace(weather);
Протестируйте проект. Измените скрипт, поскольку trace позволяет выводить и более сложные конструкции:
trace(weather+”in December”);
Протестируйте проект.
Кнопки с запоминанием действий
026.fla. Посмотрите на скрпт в 1КК, запустите проект и посмотрите на его работу. Войдите в режим редактирования первой кнопки, вспомните. как Вы делали аналогичные кнопки. Вернитесь на сцену. Откройте действия на 1КК. var alpha_mid:Number = 75;
var alpha_dim:Number = 20;
это значения прозрачности которые будут присваиваться кнопкам в зависимости от того щелкали по ним лкм или нет. Оба значения являются числовыми.
this.visited = true;
указывает был ли щелчок лкм по кнопке. После чего задается значение: this._alpha = alpha_dim;
this – является указателем на текущий экземпляр с которым происходит работа. По этой причине нет необходимости задавать множество схожих функций для разных кнопок.
